Java学习-JavaScript
Java学习-JavaScript
- 1. JavaScript基础
- 1.1概述和发展史
- 1.2 ECMAScript: 客户端脚本语言的标准
- 1.3 基础语法的案例:实现99乘法表
- 1.4 引用数据类型:对象
- 1.4.1 Function
- 1.4.2 Array
- 1.4.3 Date (时间对象)
- 1.4.4Math
- 1.4.5 全局对象
- 2.BOM
- 2.1 概述
- 2.2 Window对象
- 2.3 Location:地址栏对象
- 2.4 History:历史记录对象
- 3.DOM
- 3.1 概述
- 3.2 核心DOM模型
- 3.3 动态表格案例
- 3.4 HTML DOM
- 4. Event(事件监听机制)
- 4.1 概念
- 4.2常见的事件
1. JavaScript基础
1.1概述和发展史
-
概念和功能
- 一门客户端脚本语言:运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎;脚本语言:不需要编译,直接就可以被浏览器解析执行了
- 功能:可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
-
JavaScript发展史:
- 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 : C-- ,后来更名为:ScriptEase
- 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来,请来SUN公司的专家,修改LiveScript,命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript语言
- 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,就是统一了所有客户端脚本语言的编码方式。
1.2 ECMAScript: 客户端脚本语言的标准
- 与html结合方式:分为内部JS 和外部JS:
- 内部JS 就是在html文件内定义
- 注释: JS注释分为单行注释(//注释内容)和多行注释(/* 注释内容 */)
- JS中的基本数据类型:
- number: 数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
- string:字符串。 字符串 “abc” “a” ‘abc’
- boolean: true和false
- null:一个对象为空的占位符
- undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
- 变量:
- 变量: 一小块存储数据的内存空间
- Java语言是强类型语言,而JavaScript是弱类型语言。
- 强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
- 弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据。
- 语法:
var 变量名 = 初始胡值; - typeof运算符: 获取变量的类型,单是需要注意的是null运算后得到的是object
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript中的基本数据类型</title>
</head>
<body>
<!--JavaScript中有5中基本数据类型:
1.number:表示数字, 不管是整数还是小数 还有一个特殊的数字 NaN(一个不是数字的数字)
2.string: 表示字符串 js中没有字符一说都是字符串 单引号 和 双引号 都表示字符串
3 boolean: 布尔类型 true和false
4 null 一个对象占位符
5.undefined: 未定义,如果一个变量没有给初始化值,则会被默认赋值为undefined
-->
<!--基本数据类型的示例代码-->
<script>
//js中创建一个变量使用 var关键字来创建 语法 var 变量名 = 变量值
//什么叫变量: 一块储存数据的内存空间
//Java是一门强类型的语言 而JavaScript是一门弱类型的语言
//定义一个number类型的变量
var number = 2;
var number1 = 3.1415926;
var number2;
//把结果写到浏览器中 和java中一样 字符串可以使用+ 号来连接
document.write(number + "
");
document.write(number1 + "
");
document.write(number2 + "
");
//定义string类型的数据
var str = "双引号字符串";
var str1 = '单引号字符串';
document.write(str + "
");
document.write(str1 + "
");
//定义boolean类型的数据
var isTrue = true;
document.write(isTrue + "
");
//定义null
var tempNull = null;
document.write(tempNull + "
");
</script>
</body>
</html>
-
JS中的运算符:和Java中的运算符差不多,但是还是有些需要注意的:
- 一元运算符需要注意的: +(-):正负号 ,注意在运算过程中:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
- 其他类型转number:
- string转number:按照字面值转换。如果字面值不是数字,则转为NaN(不是数字的数字)
- boolean转number:true转为1,false转为0
- 比较运算符:需要注意的是
===全等于运算符,比较运算符比较方式:- 类型相同: 按照字典顺序比较,按位逐一比较,直到得出大小为止。
- 类型不同:先进行类型转换,在标记
- 注意:===全等于比较的时候,首先判断类型是否相同,如果类型不同直接返回false,类型相同则按照正常比较方式比较
- 逻辑运算符 :&& 、||、 !
- 三语运算符: 表达式? 值1:值2; 如果是true则取值1,如果是false则取值2;
-
这里需要说下的是,JS中其他类型转boolean类型:
- number:0或NaN为假,其他为真
- string:除了空字符串(""),其他都是true
- null&undefined:都是false
- 对象:所有对象都为true
JS中流程控制语句 和Java中完全一样,这里值得注意的是,Java中switch语句可以接受的数据类型: byte int shor char,枚举(JDK1.5) ,String(JDK1.7),但是在JS中,switch语句可以接受任意的原始数据类型
JS中特殊语法:变量的定义使用var关键字,也可以不使用, 如果使用var 表示声明的是局部变量, 如果不是用var声明则表示全局变量(不建议直接声明,还是使用var声明好些)
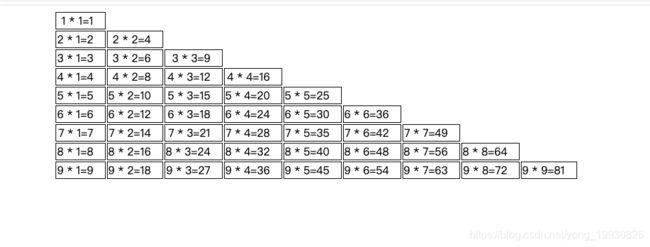
1.3 基础语法的案例:实现99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS输出99乘法表</title>
<!-- 设置表格中每一行的样式-->
<style>
td {
border: 1px solid;
}
</style>
</head>
<body>
<script>
//写入一个表格
document.write("")
for (var i = 1; i <= 9; i++) {
//写入一行
document.write("")
for (var j = 1; j <= i; j++) {
//写入一个标签
document.write("")
document.write(i + " * " + j + "=" + (i*j));
document.write(" ")
document.write(" ")
}
//换行
//document.write("
")
document.write(" ")
}
document.write("
")
</script>
</body>
</html>
1.4 引用数据类型:对象
1.4.1 Function
- Function:函数(方法)对象.创建方式有以下三种:
var fun = new Function(形式参数列表,方法体);不常用function 方法名称(形式参数列表){方法体}var 方法名 = function 方法名称(形式参数列表){方法体}- 调用方式:方法名称(实际参数列表)
var fun = new Function("a","b","alert(a)");//这种不常用
fun(1,2);
//第二种实现方式,跟Java中实现方法差不多
// function 方法名称(形参列表){方法体}
function func2(a,b) {
return a + b;
}
var sum = func2(2,3);
document.write("sum===" + sum);
//第三种Function对象
//语法: var 方法名 = function(形参列表){方法体}
var func3 = function (a,b) {
return a + b;
}
document.write("func3=====" + func3(4,6));
- 如果使用创建对象的方法来创建function对象,如果再次给这个对象赋值,会覆盖以前的
//覆盖了上面func3
func3 = function func4(a,b) {
return a - b;
}
- function对象的特点:
- 方法的定义是 形参的类型不用写,返回值类型也不用写。 因为都是var类型 所以可以省略不写
- 方法是一个对象,如果定义相同的方法,会覆盖,并不会报错(这个使用定义变量的方式定义function对象)
- 在JS中,方法的调用只于方法的名称有关,和参数列表无关
- 在方法声明中有一个隐藏的内置对象(数组和Java中可变参数一样),arguments,封装所有的实际参数,所以在调用方法的时候你少传递参数和多传递参数都是可以访问到方法的。
示例代码:
function func4() {
var sum = 0;
for (var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
var sum1 = func4(2,2,3,3,5)
document.write("agrument参数总和=====", sum1);
1.4.2 Array
- Array: 用于变量中储存多个值,但是数组中的元素类型 不做要求, Boolean、Date等对象都可以放在数组中
- 创建数组的三种方式:
var array1 = new Array(1,"adc",22);//可以直接放元素列表
var array2 = new Array(2); //当只有一个的时候是创建一个默认为2长度的数组
var array3 = ['adad','dsa',33];
- 一些常用的方法介绍:
- concat(): 链接多个数组并返回结果
- push(): 给数组添加新的元素
- pop(): 删除数组中最后一个元素,并返回删除的元素
- join(): 把数组中的元素转成一个字符串来表示, 如果没有参数默认 使用 , 隔开,如果传了参数,则使用传递的参数隔开
//concat(): 链接多个数组并返回结果
var tempArray = array1.concat(array3);
//join(): 把数组中的元素转成一个字符串来表示, 如果没有参数默认 使用 , 隔开,如果传了参数,则使用传递的参数隔开
var arrayStr = tempArray.join();
document.write("arrayStr====" + arrayStr);
//push(): 给数组添加新的元素 pop(): 删除数组中最后一个元素,并返回删除的元素
array3.push(444);
var arrayStr2 = array3.join();
document.write("
" + arrayStr2);
- JS中Array的特点:
- JS中,数组中元素类型可变
- JS中,数组的长度是可变的
//JS中的数组是可变的 如 你可以直接给超过数组下标的元素赋值 如
array3[6] = 'sss'; //这样做是不会报错,系统在你赋值的时候,会自动把数组的长度增加到这个长度
1.4.3 Date (时间对象)
Date对象 用于处理日期和时间,创建对象方式和Java中类似 new Date(),除此之外还有以下几种创建方式:
var d =new Date();
var d =new Date(milliseconds);
var d =new Date(dateString);
var d =new Date(year, month, day, hours, minutes, seconds, milliseconds);
- Date中常用的方法
- toLocaleString():返回当前date对象对应的时间本地字符串格式
- getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
//那么Date中的常用方法
var date = new Date();//document.write(dateString + "
");
var dateString = date.toLocaleDateString();//只转换年月日 2020/8/7
var dateString1 = date.toLocaleTimeString();//只转换时分秒 上午8:02:30
var dateString2 = date.toLocaleString();//把时间全部转换成为自付出 2020/8/7 上午8:02:30
document.write(date + "
");
document.write(dateString + "
");
document.write(dateString1 + "
");
document.write(dateString2 + "
");
//获取当前时间的毫秒值
document.write(date.getTime() + "
");
//其中还有很多方法可以参考W3C学习 :https://www.w3cschool.cn/jsref/jsref-obj-date.html
更多的方法学习参考:W3CSchool教程
1.4.4Math
Math对象不用创建,直接使用。 Math.方法名(); 和 Java中Math中的方法都是静态方法类似
- Math中的几个常用方法:
- random():返回 0 ~ 1 之间的随机数。 含0不含1
- ceil(x):对数进行上舍入。
- floor(x):对数进行下舍入。
- round(x):把数四舍五入为最接近的整数。
var ran = Math.random();
document.write(ran + "
");
var tempc = Math.ceil(3.14);
document.write(tempc + "
");
var tempf = Math.floor(3.14);
var tempr = Math.round(3.14);
document.write(tempf + "
");
document.write(tempr + "
");
1.4.5 全局对象
- 特点:全局对象,这个Global中封装的方法不需要对象就可以直接调用。 方法名();
- 常用方法:
- encodeURI():url编码
- decodeURI():url解码
- encodeURIComponent():url编码,编码的字符更多
- decodeURIComponent():url解码
- parseInt():将字符串转为数字(逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number)
- isNaN():判断一个值是否是NaN(NaN参与的==比较全部问false,所以只能调用这个方法来判断)
- eval():讲 JavaScript 字符串,并把它作为脚本代码来执行。
//测试
var str = "程序员";
var temp = encodeURI(str); //%E7%A8%8B%E5%BA%8F%E5%91%98
var temp1 = encodeURIComponent(str);//%E7%A8%8B%E5%BA%8F%E5%91%98
document.write(temp + "
");
document.write(temp1 + "
");
/*
发现两个方法的编码结果完全一样, 那么编码的过程是怎么样的?
首先 把需要编码的转成二进制的数据(GBK下 一个字占两个字节 UTF-8下占3个字节) 然后把对应的二进制字节转换成16进制,
在其前面加上% 号 ,这样最后记得到了类似%E7%A8%8B%E5%BA%8F%E5%91%98 这种数据类型
*/
var str1 = "http://www.baidu.com?wd=程序员";
var temp2 = encodeURI(str1); //http://www.baidu.com?wd=%E7%A8%8B%E5%BA%8F%E5%91%98
var temp3 = encodeURIComponent(str1);//http%3A%2F%2Fwww.baidu.com%3Fwd%3D%E7%A8%8B%E5%BA%8F%E5%91%98
document.write(temp2 + "
");
document.write(temp3 + "
");
//我们发现encodeURI()方法只对中文进行编码,但是encodeURIComponent()方法对一些特殊的字符也会进行编码
这里只是讲述了其中的部分对象,还有一些基本对象没有讲解,如:RegExp(正则表达式对象)、String,Number, Boolean等对象,更多的对象的用法请参考W3CSchool教程
2.BOM
2.1 概述
- 概念:Browser Object Model 浏览器对象模型,将浏览器的各个组成部分封装成对象。
- 组成:
- Window:窗口对象
- Navigator:浏览器对象
- Screen:显示器屏幕对象
- History:历史记录对象
- Location:地址栏对象(浏览器的地址栏)
2.2 Window对象
- Window 对象表示浏览器中打开的窗口,浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象
- 与弹出框有关的方法:
- alert() 显示带有一段消息和一个确认按钮的警告框。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
- 如果用户点击确定按钮,则方法返回true
- 如果用户点击取消按钮,则方法返回false
- prompt() 显示可提示用户输入的对话框。
- 返回值:获取用户输入的值
<body>
<button id="test_btn">button标签</button>
<input type="button" id="test_btn1" value="打开新窗口">
<input type="button" id="test_btn2" value="关闭新窗口">
<script>
//测试window中弹出框方法
var test_btn = document.getElementById("test_btn");
test_btn.onclick = function () {
window.alert("使用window.alert调用window中的方法");
var b = confirm("您确定退出?");
document.write("confirm输出的值" + b);
var s = prompt();
document.write("prompt输出的值" + s);
}
</script>
</body>
- 与打开关闭有关的方法:
- close() 关闭浏览器窗口。(哪个windown调用这个方法,就关闭哪个window)
- open() 打开一个新的浏览器窗口,返回一个新的Window对象
var test_btn1 = document.getElementById("test_btn1");
var window1;
test_btn1.onclick = function () {
window1 = open();
}
var test_btn2 = document.getElementById("test_btn2");
test_btn2.onclick = function () {
window1.close();
}
- 与定时器有关的方法:
- setTimeout() 在指定的毫秒数后调用函数或计算表达式。
- 参数:
- 第一个参数:js代码或者方法对象
- 第二个参数:毫秒值
- 返回值:唯一标识,用于取消定时器
- 参数:
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
- setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
- clearInterval() 取消由 setInterval() 设置的 timeout。
- setTimeout() 在指定的毫秒数后调用函数或计算表达式。
function test_timeout() {
alert("执行一次的定时器===");
}
setTimeout(test_timeout,3000);
function test_interval() {
alert("重复定时器执行");
}
setInterval(test_interval,3000);
- 属性:
- history
- location
- Navigator
- Screen
- 获取DOM对象 document
6.特点:
- Window对象不需要创建就可以直接使用 window使用。widown。方法名();
- window引用可以省略。 方法名();
- 案例-> 轮播图的案例
<body>
<img src="../image/banner_1.jpg" id="img">
<script>
//创建一个重复定时器,来循环轮播图片
var img = document.getElementById("img");
var number = 1;
function scroolImg() {
++number;
if (number > 3) {
number = 1;
}
img.setAttribute("src","../image/banner_" + number + ".jpg");
}
//开启定时器 每两秒轮换一张图片
setInterval(scroolImg,2000);
</script>
</body>
2.3 Location:地址栏对象
- 创建(获取):window.location或则location
- 方法: reload() 重新加载当前文档。刷新
- 属性:href 设置或返回完整的 URL。
<body>
<input type="button" id="refresh_btn" value="refresh">
<input type="button" id="href_btn" value="设置新的URL">
<script>
var refresh_btn = document.getElementById("refresh_btn");
refresh_btn.onclick = function () {
location.reload();
}
var href_btn = document.getElementById("href_btn");
href_btn.onclick = function () {
location.href = "https://www.baidu.com";
}
</script>
</body>
2.4 History:历史记录对象
- 创建(获取): window.history 或则history
- 方法:
- back() 加载 history 列表中的前一个 URL。
- forward() 加载 history 列表中的下一个 URL。
- go(参数) 加载 history 列表中的某个具体页面。
- 参数:
- 正数:前进几个历史记录
- 负数:后退几个历史记录
- 参数:
- 属性: length 返回当前窗口历史列表中的 URL 数量。
<body>
<a href="https://www.baidu.com" target="_self">点击前进</a>
<input type="button" id="test_btn" value="前景">
<script>
var btn = document.getElementById("test_btn");
btn.onclick = function () {
//调用前进方法
//history.forward();
history.go(1);
}
</script>
</body>
Navigator(浏览器对象) 和 Screen(显示器屏幕对象)由于不常用这里不做讲解,如果需要可以参考文档
3.DOM
3.1 概述
-
概念: Document Object Model 文档对象模型, 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
-
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
-
- Node:节点对象,其他5个的父对象
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 核心 DOM - 针对任何结构化文档的标准模型
3.2 核心DOM模型
- Document:文档对象
- 创建(获取):在html dom模型中可以使用window对象来获取 window.document或则document
- 方法:
- 获取Element对象:
- getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
- getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
- getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
- getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
- 创建其他DOM对象:
- createAttribute(name)
- createComment():创建注释对象
- createElement():创建标签对象
- createTextNode():创建文本节点对象
- 获取Element对象:
- Element:元素对象:
- 获取/创建:通过document来获取和创建
- 方法:
- removeAttribute():删除属性
- setAttribute():设置属性
- Node:节点对象,其他5个的父对象
- 特点:所有dom对象都可以被认为是一个节点
- 方法:
- CRUD dom树:
- appendChild():向节点的子节点列表的结尾添加新的子节点。
- removeChild() :删除(并返回)当前节点的指定子节点。
- replaceChild():用新节点替换一个子节点。
- CRUD dom树:
- 属性:parentNode 返回节点的父节点。
- 获取Element对象示例代码
<body>
<!--Document:文档对象 在html中dom模型可以使用widnow对象来获取
window.document
-->
<input type="button" value="id获取" id="button">
<input type="button" value="元素对象获取">
<input type="button" value="根据class属性获取" class="btn_class">
<input type="button" value="根据name属性获取" name="test_name">
<script>
//根据id获取
var id_button = document.getElementById("button");
id_button.onclick = function () {
alert(id_button);
}
//根据元素对象获取
var inputButtons = document.getElementsByTagName("input");
document.write("inputButtons元素的长度===" + inputButtons.length)
//根据class属性获取获取元素对象,返回一个元素数组
var class_buttons = document.getElementsByClassName("btn_class");
document.write("class_buttons的元素长度=====" + class_buttons.length)
//根据name属性来获取元素 返回的是一个元素数组
var name_buttons = document.getElementsByName("test_name");
document.write("name_buttons的元素长度=====" + name_buttons.length);
</script>
</body>
- Element的属性设置方法示例代码:
<body>
<a id="test_a">标签属性</a>
<input type="button" value="设置属性" id="setBtn">
<input type="button" value="删除属性" id="delbtn">
<script>
var test_a = document.getElementById("test_a");
var setBtn = document.getElementById("setBtn");
var delBtn = document.getElementById("delbtn");
setBtn.onclick = function () {
//给标签 a设置属性
test_a.setAttribute("href","https://www.baidu.com");
}
delBtn.onclick = function () {
test_a.removeAttribute("href");
}
</script>
</body>
3.3 动态表格案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
div {
/*设置里面的内容居中*/
text-align: center;
margin: 50px;
}
table {
border: 1px solid;
margin: auto;
width: 500px;
}
td,th {
border: 1px solid;
text-align: center;
}
</style>
</head>
<body>
<div>
<input type="text" placeholder="请输入编号" id="input_num">
<input type="text" placeholder="请输入姓名" id="input_name">
<input type="text" placeholder="请输入性别" id="input_sex">
<input type="button" value="添加" id="add_btn">
</div>
<table id="table_info">
<!-- 表的名称-->
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delCurrentChild(this);">删除</a></td>
</tr>
</table>
<!--设置JS-->
<script>
//1.给按钮添加点击事件
var addBtn = document.getElementById("add_btn");
addBtn.onclick = function () {
//2.获取输入框的信息
var num = document.getElementById("input_num");
var name = document.getElementById("input_name");
var sex = document.getElementById("input_sex");
//3.获取表格
var table_info = document.getElementById("table_info");
//4.创建tr
var info_tr = document.createElement("tr");
//创建td
var td1 = document.createElement("td");
var td2 = document.createElement("td");
var td3 = document.createElement("td");
var td4 = document.createElement("td");
//设置td的标签内容 不能直接设置没内容 需要创建文本节点
td1.appendChild(document.createTextNode(num.value));
td2.appendChild(document.createTextNode(name.value));
td3.appendChild(document.createTextNode(sex.value));
var a = document.createElement("a");
a.innerHTML = "删除";
a.href = "javascript:void(0);"//这是一句固定代码 阻断a标签的跳转功能,但是不阻断点击功能
a.setAttribute("onclick","delCurrentChild(this);");//表示给a标签设置一个点击事件,并且把当前的a标签对象作为参数传递过去,this表示当前点击的a标签
td4.appendChild(a);
//把td添加到tr中 在把tr添加到table中
info_tr.appendChild(td1);
info_tr.appendChild(td2);
info_tr.appendChild(td3);
info_tr.appendChild(td4);
table_info.appendChild(info_tr);
}
//超链接 a 标签的点击方法
function delCurrentChild(obj) {
//这里可以做删除的操作。首先我需要获取当前a 标签的父标签td 在获取td的父标签tr 在删除tr
//3.获取表格
var table_info = obj.parentNode.parentNode.parentNode;
table_info.removeChild(obj.parentNode.parentNode);
}
</script>
</body>
</html>
3.4 HTML DOM
- 标签体的设置和获取:innerHTML
- 使用html元素对象的属性
- 控制元素样式
- 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = “1px solid red”;
div1.style.width = “200px”;
//font-size–> fontSize
div1.style.fontSize = “20px”; - 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
- 使用元素的style属性来设置
- 使用innerHTML 设置标签的内容
<body>
<div id="div">div文字</div>
<input type="button" value="增加一个输入框使用innerHtml" id="add">
<script>
//innerHTML 标签体的设置和获取
var addBtn = document.getElementById("add");
var div = document.getElementById("div");
addBtn.onclick = function () {
div.innerHTML = ""
}
</script>
</body>
- HTML 修改样式
<head>
<meta charset="UTF-8">
<title>HTML 修改样式</title>
<style>
.d1 {
border: 1px solid red;
width: 200px;
height: 100px;
}
.d2 {
border: 1px solid green;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="div1">div文字</div>
<div id="div2">div2文字</div>
<script>
var div1 = document.getElementById("div1");
div1.onclick = function () {
//第一种通过style属性来设置样式 所有的标签都有style属性
div1.style.border = "1px solid red";
}
var div2 = document.getElementById("div2");
div2.onclick = function () {
//第二种修改样式,我们可以通过className属性来指定 css的样式 可以使用setAttributes()方法也可以直接使用
div2.className = "d2";
}
</script>
</body>
4. Event(事件监听机制)
4.1 概念
- 概念:某些组件被执行了某些操作后,触发某些代码的执行。
- 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
- 事件源:组件。如: 按钮 文本输入框…
- 监听器:代码
- 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
4.2常见的事件
-
点击事件:
1. onclick:单击事件
2. ondblclick:双击事件 -
焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。 -
加载事件:
1. onload:一张页面或一幅图像完成加载。 -
鼠标事件:
1. onmousedown 鼠标按钮被按下。
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。 -
键盘事件:
1. onkeydown 某个键盘按键被按下。
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。 -
选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。 -
表单事件:
1. onsubmit 确认按钮被点击。
2. onreset 重置按钮被点击。
- 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>常见事件</title>
</head>
<body>
<input type="text" name="username" id="username">
<img src="../img/off.gif" id="img">
<br>
<form id="form_test">
<input type="text" name="username" id="us">
<input type="submit" value="提交" id="sub">
</form>
<script>
//点击事件
// document.getElementById("username").onclick = function () {
// alert("onclick点击事件");
// }
// document.getElementById("img").ondblclick = function () {
// alert("ondblclick双击事件");
// }
//焦点事件
// document.getElementById("username").onfocus = function () {
// alert("onfocus获取焦点事件");
// }
// document.getElementById("username").onblur = function () {
// alert("onblur失去焦点事件");
// }
//加载事件,有时候我们的script或者一些其他的动作,写在控件的加载前面,我们可以使用onload方法等页面加载
//完成之后 在绑定相关代码,一般这样使用
window.onload = function () {
//一般对window绑定onload加载事件, 是等window这个窗口完成加载完成之后再执行相关的操作
}
//鼠标事件 其实每个事件都带有一个参数 event事件
// document.getElementById("username").onmouseover = function (event) {
// alert("οnmοuseοver=鼠标移到某元素之上事件。");
// }
// document.getElementById("username").onmouseout = function (event) {
// alert("οnmοuseοut=鼠标从某元素移开");
// }
//键盘事件
// document.getElementById("username").onkeydown = function (event) {
// alert("onkeydown某个键按下事件====" + event.code);
// }
//选择和改变事件
// document.getElementById("username").onchange = function () {
// alert("onchangewen文本改变事件====");
// }
//表单事件
document.getElementById("form_test").onsubmit = function () {
//这个方法的返回值是boolean类型 或则 是没有返回值
//返回值是 true的话 正常提交表单
//返回值是 false的话 阻止表单提交
}
//还有一种办法阻止提交表单, 就是给表单添加 onclick方法 onclick的代码是 return test();
function test() {
return true;
}
</script>
</body>
</html>