GeoServer学习笔记-4、图层加载(WMSLayer详解)
官方API https://developers.arcgis.com/javascript/3/jsapi/wmslayer-amd.html#wmslayer1
使用WMSLayer加载WMS服务有两种方式:
- 方式一:
直接给WMS服务所在的URL地址,并在visibleLayers参数中指定要加载的图层(命名空间:图层名)。不过该方式需要使用代理,如果WMS 服务所在的地图服务器支持(CORS)跨域则配置corsEnabledServers属性。
跨域详解:https://blog.csdn.net/weixin_38670190/article/details/105034643
代理配置:https://blog.csdn.net/weixin_38670190/article/details/105039298
function addWMSLayer() {
require(["esri/config", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
//代理配置
esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = false;
var wmsUrl = "http://localhost:8080/geoserver/wms";
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
GeoServer跨域配置:https://blog.csdn.net/weixin_38670190/article/details/105038972
function addWMSLayer() {
require(["esri/config","esri/geometry/Extent", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
var wmsUrl = "http://localhost:8080/geoserver/wms";
//当被调用方服务器支持跨域(CORS)时,配置corsEnabledServers
esri.config.defaults.io.corsEnabledServers.push(wmsUrl);
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
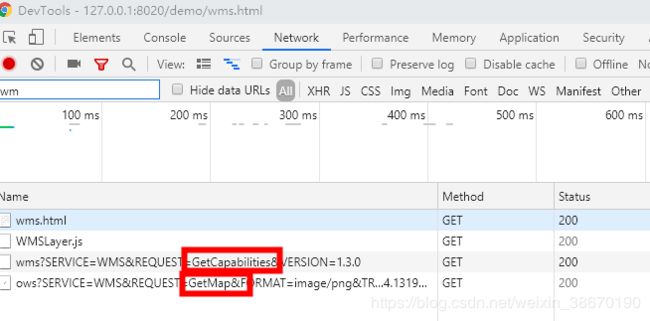
该方式是先发送GetCapabilities 请求,获取服务器中的图层信息,再查找与visibleLayers中指定的图层,进行加载(GetMap)

- 方式二:
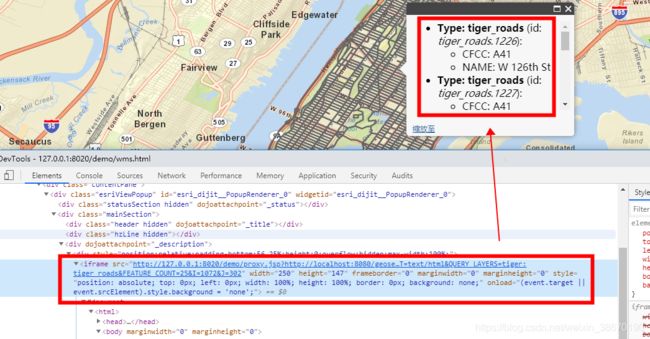
在构造器中使用resourceInfo对象,在其layerInfos参数中配置WMS服务的图层信息。这种方式可以使用getFeatureInfo功能,只要将queryable和showPopup设置成true,添加代理(因为iframe标签中的地址不同源时会拒绝加载,点击劫持,所以需要使用代理来解决跨域问题),在getFeatureInfoURL地址上添加代理的url就可以实现getFeatureInfo和属性信息显示功能。
function addWMSLayer() {
require(["esri/config","esri/geometry/Extent", "esri/layers/WMSLayer", "esri/layers/WMSLayerInfo"],
function (esriConfig,Extent, WMSLayer, WMSLayerInfo) {
//代理配置
esriConfig.defaults.io.proxyUrl = "/demo/proxy.jsp";
esriConfig.defaults.io.alwaysUseProxy = false;
var proxyUrl = window.location.origin + esriConfig.defaults.io.proxyUrl;
var wmsUrl = "http://localhost:8080/geoserver/wms";
var wmsLayer = new WMSLayer(wmsUrl, {
format: "png",
resourceInfo: {
extent: new Extent(-74.02722,40.684221,-73.907005,40.878178, {wkid: 4326}),
featureInfoFormat: "text/html",
// getFeatureInfoURL: wmsUrl,
getFeatureInfoURL: proxyUrl+"?"+wmsUrl+"?",
getMapURL: wmsUrl,
layerInfos: [
new WMSLayerInfo({
name: "tiger:tiger_roads",
queryable: true,
showPopup: true
})
],
version: "1.3.0"
},
version: "1.3.0",
visibleLayers: ["tiger:tiger_roads"]
});
wmsLayer.on("error", function (response){
console.log("Error: %s", response.error.message);
});
map.addLayer(wmsLayer);
}
);
}
可以看到该方式没有发送GetCapabilities请求,而是直接发送GetMap获取地图。当点击地图时会执行getFeatureInfo查询和显示查询结果。