Glide的图形转换与开源库glide-transformations介绍
项目有一个需求,要求我们将应用的头像换成ImageView圆形控件,列表的大图换成圆角方形图片控件,因此我们想到的是自定义圆形图片控件,或者圆角方形图片控件,常见的ImageView自定义库 circleimageview 就是自定义圆形控件,我们想Glide有没有类似开源库,能够自动绘制各种不同形状的ImageView,这就是我们要讲的这一节glide-transformations图片转换框架库。
glide-transformations项目地址:
https://github.com/wasabeef/glide-transformations
添加build.gradle依赖:
compile :"jp.wasabeef:glide-transformations:2.0.0"在讲glide-transformations Api之前,我们首先了解下Glide如何自定义渲染图片原理。
我们刚开始使用Glide API时都会调用centerCrop()和fitCenter()等方法来设置图片变换操作,点击查看centerCrop()方法的实现:
@SuppressWarnings("unchecked")
public DrawableRequestBuilder centerCrop() {
return transform(glide.getDrawableCenterCrop());
}
public GenericRequestBuilder transform(
Transformation... transformations) {
isTransformationSet = true;
if (transformations.length == 1) {
transformation = transformations[0];
} else {
transformation = new MultiTransformation(transformations);
}
return this;
} 通过源码知道,其实centerCrop()和fitCenter()调用了transform方法,所有我们想自定义图片样式,实现更加丰富的图片效果,如图片圆角化、圆形化、模糊化,还要借助transform()方法来实现的。
我们打开centerCrop() 查看源码
public class CenterCrop extends BitmapTransformation {
public CenterCrop(Context context) {
super(context);
}
public CenterCrop(BitmapPool bitmapPool) {
super(bitmapPool);
}
// Bitmap doesn't implement equals, so == and .equals are equivalent here.
@SuppressWarnings("PMD.CompareObjectsWithEquals")
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
final Bitmap toReuse = pool.get(outWidth, outHeight, toTransform.getConfig() != null
? toTransform.getConfig() : Bitmap.Config.ARGB_8888);
Bitmap transformed = TransformationUtils.centerCrop(toReuse, toTransform, outWidth, outHeight);
if (toReuse != null && toReuse != transformed && !pool.put(toReuse)) {
toReuse.recycle();
}
return transformed;
}
@Override
public String getId() {
return "CenterCrop.com.bumptech.glide.load.resource.bitmap";
}
}通过源码得知,我们通过继承BitmapTransformation类实现自定义图片转换,我自定义一个圆形裁剪类:
/****
* @ClassName CircleBitmapTransformation
* @Description 自定义圆形图片装换类
* ****/
public class CircleBitmapTransformation extends BitmapTransformation {
public CircleBitmapTransformation(Context context) {
super(context);
}
public CircleBitmapTransformation(BitmapPool bitmapPool) {
super(bitmapPool);
}
@Override
protected Bitmap transform(BitmapPool pool, Bitmap toTransform, int outWidth, int outHeight) {
//取当前位图的最少值,用于圆形的直径
int diameter = Math.min(toTransform.getWidth(), toTransform.getHeight());
final Bitmap toReuse = pool.get(outWidth, outHeight, Bitmap.Config.ARGB_8888);
final Bitmap result;
//如果调用方法没有指定控件的宽和高,默认以位图的长宽最少值绘制。
if (toReuse != null) {
result = toReuse;
} else {
//产生一个正方形的位图
result = Bitmap.createBitmap(diameter, diameter, Bitmap.Config.ARGB_8888);
}
int dx = (toTransform.getWidth() - diameter) / 2;
int dy = (toTransform.getHeight() - diameter) / 2;
Canvas canvas = new Canvas(result);
Paint paint = new Paint();
BitmapShader shader = new BitmapShader(toTransform, BitmapShader.TileMode.CLAMP,
BitmapShader.TileMode.CLAMP);
if (dx != 0 || dy != 0) {
Matrix matrix = new Matrix();
matrix.setTranslate(-dx, -dy);
shader.setLocalMatrix(matrix);
}
paint.setShader(shader);
paint.setAntiAlias(true);
float radius = diameter / 2f;
//最后生成一个圆形位图
canvas.drawCircle(radius, radius, radius, paint);
if (toReuse != null && !pool.put(toReuse)) {
toReuse.recycle();
}
return result;
}
//给每一个装换的类设置一个ID,通常我们定义类的全路径名称
@Override
public String getId() {
return CircleBitmapTransformation.class.getName();
}
}我们通过以下代码测试,在transform()方法中调用new CircleBitmapTransformation 对象:
img1 = (ImageView) this.findViewById(R.id.img1);
String url = "http://img0.imgtn.bdimg.com/it/u=3442953403,1752881265&fm=26&gp=0.jpg";
Glide.with(this).load(url).transform(new CircleBitmapTransformation(this)).into(img1);通过模拟器可以看到剪裁成了圆形图片,好了,这就是我们Glide图形转换的实现原理,现在glide-transformations已经帮助我们实现了各种复杂图形效果,高斯模糊,圆角,圆形,三角形等。接下来我们查看具体API的使用。
glide-transformations 框架中实现了模糊,变色,裁剪等转换类
裁剪转换类包括:
CropTransformation 裁剪网络图片指定区域大小
CropCircleTransformation 生成圆形图片
CropSquareTransformation 裁剪成正方形
RoundedCornersTransformation 裁剪成圆角形状
颜色转换类包括:
GrayscaleTransformation 将彩色图片转换成黑白图片
模糊转换类包括:
BlurTransformation 调整照片的模糊度
CropTransformation 裁剪网络图片指定区域大小
//剪裁网络图片400*400的区域放置到大小为100*100dip的图片中
Glide.with(this).load(url).centerCrop()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new CropTransformation(this, 400, 400))
.into(img1);CropCircleTransformation 生成圆形图片
//生成圆形图片
Glide.with(this).load(url).centerCrop()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new CropCircleTransformation(this))
.into(img2);
CropSquareTransformation 裁剪成正方形
//生成正方形图片
Glide.with(this).load(url).centerCrop()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new CropSquareTransformation(this))
.into(img2);RoundedCornersTransformation 裁剪成圆角形状 ,第二个参数为设置圆角的弧度
//生成圆角图片
Glide.with(this).load(url).crossFade()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new RoundedCornersTransformation(this, 10, 10))
.into(img3);GrayscaleTransformation 将彩色图片转换成黑白图片
//将彩色照片变成黑白照
Glide.with(this).load(url).centerCrop()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new GrayscaleTransformation(this))
.into(img4);BlurTransformation 调整照片的模糊度,数值越大越模糊
//将照片生成模糊照片,第二个参数调整模糊度,数值越大越模糊
Glide.with(this).load(url).centerCrop()
.placeholder(R.mipmap.ic_launcher_round)
.bitmapTransform(new BlurTransformation(this, 10))
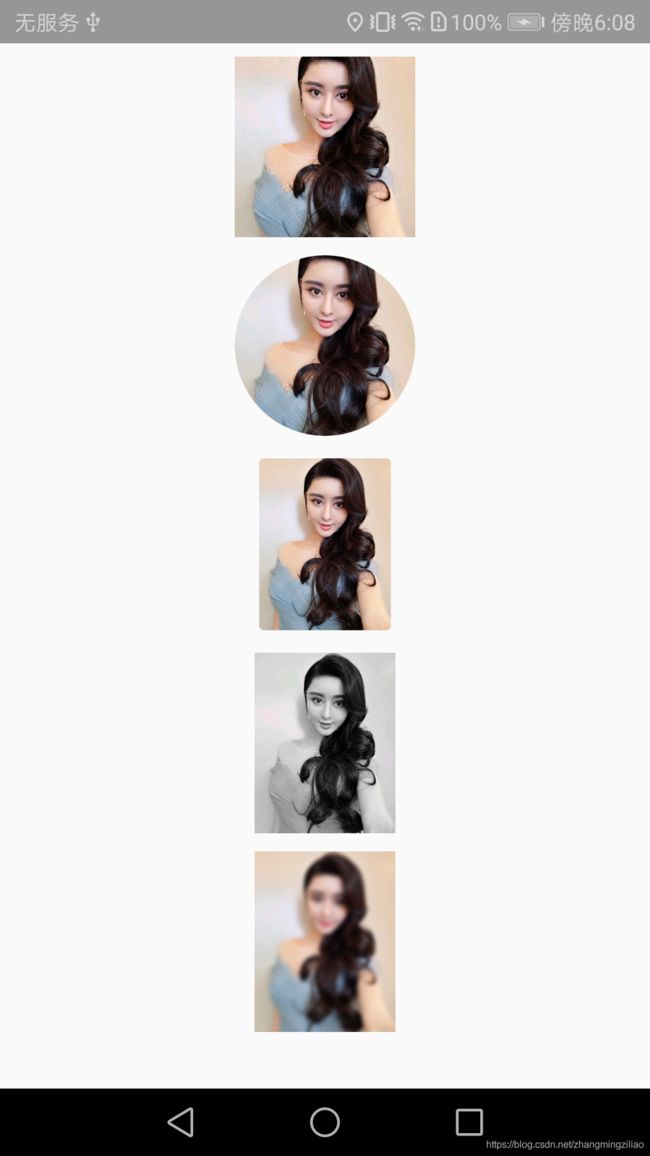
.into(img5);运行程序显示如下图所示:
好了,以上就是Glide图片转换原理与glide-transformations的讲解了,如有错误或者建议请指出。