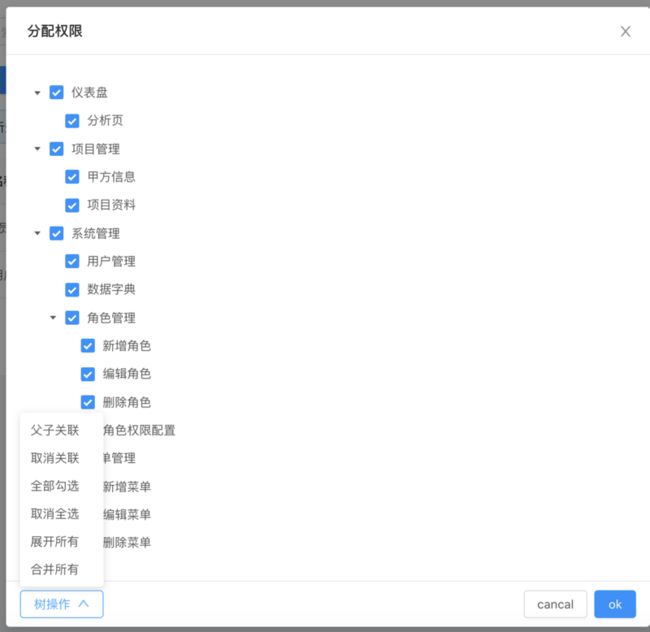
一:效果图如下:
二:实现过程
(2-1)通过角色id获取需要要数据
由于我这个功能是角色分配权限,所有这里是通过角色id获取已分配的权限菜单以及全部菜单![]()
代码如下:
/**
* 分配权限按钮
*/
permissions(row) {
this.permissionsConfirmLoading = true
getRoleTree(row.roleId)
.then(res => {
// 获取当前用户角色分配菜单的id data例如:[1002, 1003, 1004, 1213, 1214, 1000, 1001]
this.checkedKeys = res.data.data.checkedMenuId
// 获取菜单的全部id data例如[1002, 1003, 1004, 1213, 1214, 1000, 1001]
this.allMenuIds = res.data.data.menuIds
// 这一步是预防用户不点击节点选项直接保存
this.menuIds = res.data.data.checkedMenuId.join(',')
return getMenuTree()
})
.then(response => {
this.treeData = response.data.data
this.roleId = row.roleId
this.permissionsConfirmLoading = false
this.permissionsModalVisible = true
})
}(2-2)页面的配置
代码如下:
父子关联
取消关联
全部勾选
取消全选
展开所有
合并所有
树操作
cancal
ok
(2-3)对应的方法
代码如下:
// 是否设置树组件父子关联
switchCheckStrictly(v) {
if (v === 1) {
this.checkStrictly = false
} else if (v === 2) {
this.checkStrictly = true
}
},
// 是否设置树组件全部勾选
checkALL() {
this.checkedKeys = this.allMenuIds
},
// 是否设置树组件取消全部勾选
cancelCheckALL() {
this.checkedKeys = []
},
// 树组件全部展开
expandAll() {
this.expandedKeys = this.allMenuIds
},
// 树组件全部闭合
closeAll() {
this.expandedKeys = []
},
// 树组件展开触发
onExpand(expandedKeys) {
this.expandedKeys = expandedKeys
},
// 点击树节点触发
onTreeNodeSelect(id) {
if (id && id.length > 0) {
this.selectedKeys = id
}
},
// 点击复选框,获取已经选中的复选项id+半选id
onChangePermissionsTree(node, event) {
if (this.checkStrictly) {
this.checkedKeys = node.checked
} else {
this.checkedKeys = node
}
},(2-4)最后的保存
// 更新权限
permissionsModalSubmit() {
updPermissions(this.roleId, this.checkedKeys.join(',')).then(res => {
if (res.data.data) {
// resetRouter()
store.dispatch('GenerateRoutes') // 刷新菜单
// store.dispatch('GetInfo') // 刷新用户权限
this.permissionsModalVisible = false
return this.$message.success('保存成功!')
} else {
return this.$message.error('保存失败!')
}
})
},最后data的数据(懒的一个一个找出来,自行取需要的)
roleId: '',
checkStrictly: true,
autoExpandParent: true,
loading: false,
roleModalTitle: '',
roleModalType: 0,
roleModalVisible: false,
permissionsModalVisible: false,
roleConfirmLoading: false,
permissionsConfirmLoading: false,
formItemLayout: {
labelCol: {
xs: { span: 24 },
sm: { span: 5 }
},
wrapperCol: {
xs: { span: 24 },
sm: { span: 13 }
}
},
// 自定义分页
pagination: {
total: 0,
defaultPageSize: 10,
showTotal: total => `共 ${total} 条数据`,
showSizeChanger: true,
pageSizeOptions: ['5', '10', '15', '20'],
onShowSizeChange: (current, size) => (this.queryParam.size = size),
onChange: (page, pageSize) => this.onPageChange(page)
},
queryParam: {
current: 1,
size: 10,
roleName: ''
},
form: this.$form.createForm(this, 'form'),
treeData: [],
allMenuIds: [],
checkedKeys: [],
selectedKeys: [],
expandedKeys: [],