使用uCharts实现疫情地图
接着上一篇文章,我们使用uniapp的插件uCharts实现疫情地图
uCharts是一款跨端的图表插件,类似于eCharts。
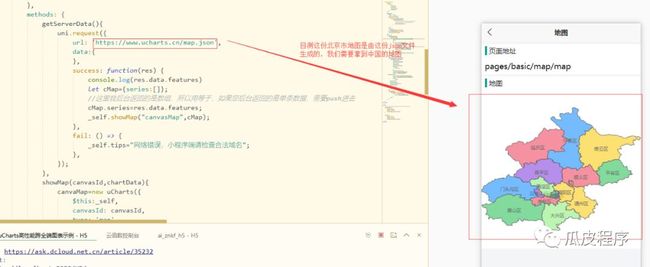
首先我们导入uCharts示例,看下官方示例,找到地图对应的示例文件。喵一眼,如下
发现需要找中国地图的json资源,于是找到阿里云的资源地址,如下
http://datav.aliyun.com/tools/atlas/
建议把json下载到本地,但是为了继续熟悉uniCloud,我们继续使用云函数去动态获取json文件编写云函数china如下:
'use strict';exports.main = async (event, context) => {//获取中国地图数据const res = await uniCloud.httpclient.request('https://geo.datav.aliyun.com/areas/bound/100000_full.json', {method: 'GET',data: {},dataType: 'json',header: {'content-type':'application/x-www-form-urlencoded'}})//获取疫情实时数据const ncovcitys = await uniCloud.httpclient.request('http://api.tianapi.com/txapi/ncovcity/index', {method: 'POST',data: {key: 'XXXXXX',},dataType: 'json',header: {'content-type':'application/x-www-form-urlencoded'}})let datas = ncovcitys.data.newslist;let provinces = res.data.features;//将疫情数据和地图数据合并在一起,用于地图渲染return provinces.map(province=>{for (var i = 0; i < datas.length; i++) {if(datas[i].provinceName === province.properties.name){return {...province,...datas[i]}}}return province;})};
PS:因为中国地图只需要获取一次用于渲染地图就可以了,所以上面把两个请求合并在一个函数里,纯属笔者偷懒。。
疫情数据依然是调用天性数据的api接口,链接如下
https://www.tianapi.com/apiview/170
云函数编写完毕,我们只需要获取数据,然后渲染页面就可以了,前端稍微调整一下官方示例就可以了,代码如下:
getServerData(){//调用云函数chinauniCloud.callFunction({name:'china'}).then(res=>{res = res.result;console.log(res)let cMap={series:[]};//将数据放进渲染参数中cMap.series=res;_self.showMap("canvasMap",cMap);})},
这样地图就出来了:
然后我们继续修改一下官方示例中的点击事件,把疫情数据展示出来:
touchMap(e){let that = this;canvaMap.showToolTip(e, {format: function (item) {console.log(item);//cityList为城市的疫情数据,点击省份同时把城市数据也带出来that.cityList = item.cities;return `${item.properties.name}: ${item.confirmedCount}`}});}
好的,大功告成。成果如下:
谢谢大家收看,希望能对大家有所帮助。
中国加油!武汉加油!