淘东电商项目(29) -动静分离的实现思路
首先必须理解动静分离与前后分离区别?
- 动静分离: 动态资源(
jsp、ftl)与静态资源(js、img、css)分开部署 - 前后分离: 前端进行开发接口与视图(例如分开独立 VUE),后端开发实际的业务代码。
我们知道在一个网站中,如果把动静态资源都放在一个服务器是很占宽带资源的。比如:1M的带宽,实际下载的速度是128kb/s,而我们的静态资源(css、js、img)文件大小比较大,比如要下载一张图片512kb,那么:
- 当前带宽1M=128kb/s
- 一张图片512kb/128=4s
可想而知,客服端仅加载一张图片,显示的时间都需要4s了,这是用户体验极差的,那么该如何解决呢?
方案:
- 使用Nginx做动静分离(比较少公司用,不能做CDN内容分发,占用带宽与没动静分离一样大)
- 让第三方服务商帮我们处理静态资源(如七牛云、阿里云oos、腾讯云等等)
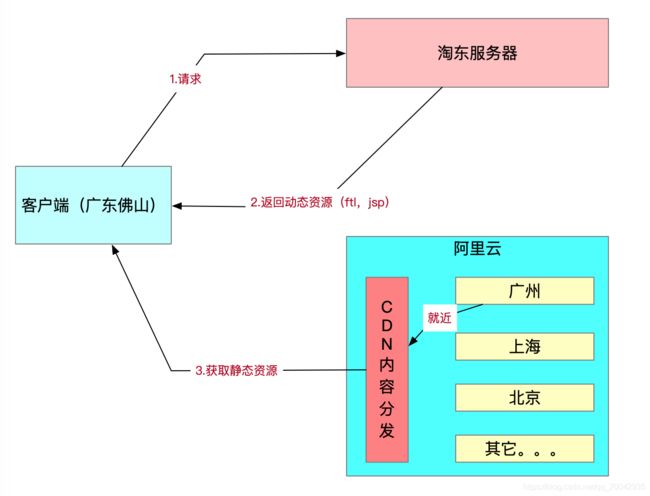
像七牛云、阿里云、腾讯云这些服务商,它们提供了静态资源存储服务器外,还内置了CDN内容分发功能( 所谓的CDN内容分发:就是将静态资源服务器会部署全国各个服务器节点,用户访问的时候,遵循就近原则就近原则,提高网络速率),这样不仅提高了服务器的响应时间,也很有效的提高了用户的体验,我以阿里云为例子画了一张动静分离的原理图,如下:

那么动静分离有什么缺点呢?
- 跨域问题(可以使用Nginx解决)
- 如果服务商宕机了,导致资源加载不了
最后贴上第三方服务商的地址:
七牛云:https://www.qiniu.com/
阿里云:https://www.aliyun.com/
腾讯云:https://cloud.tencent.com/