Github+Hexo个人博客搭建方案
起源
最近毕业在即,论文等材料整理完整后,有了部分空闲时间,突然想整点东西,很早就有年头想做一个个人博客网站了,毕竟是搞技术这块的,需要沉淀和积累,以前没注意过这块,后来想着读书做笔记加思考,这才是王道,所以就想整个博客网站,练练手,以后多谢谢文章和心得。也打算好好练练摄影,没事干发点图片到网站上也比较好呀。
解决方案
因为这里主要是使用基于Github-pages提供的个人网站空间,所以就参考了网络上主要使用的三个静态博客框架:WordPress,Jekyll和Xeon。
Jekyll特点
- 基于Ruby实现,安装Jeky需要搭建Ruby环境
- Jekyll是一个静态 HTML 页面生成工具
- 兼容Markdown写作,轻量级网站结构,没有动态网站的沉重
- 本地使用jekyll server本地查看
WordPress特点
- 基于 PHP/MySQL 动态生成页面
- WordPress是一个注重美学、易用性和网络标准的个人信息发布平台
- 图形设计在性能上易于操作、易于浏览;在外观上优雅大方、风格清新、色彩诱人
Hexo
- 基于Node.js简单和轻量的静态博客框架
- 方便的生成静态网页托管在github
- 速度比Jekyll快(据说)
好吧,上面的这些内容是我百度得到的结果。。。之前我也只听说过WordPress和Jekyll,后来找了别人做的Jekyll主题,就直接开始上手使用,忽略了WordPress,现在想想这方法好不靠谱啊,感觉就是为了图个方便但是可能却舍弃了宝藏,而且我觉得很多Jekyll主题不好看,可能也是我找资源的方法不正确吧。。。所以现在要好好思考这个问题,到底是使用哪个工具来搭建博客。(又想会说现在Hexo很火的样子,而且有好多人推荐使用Hexo,所以又想使用这个工具了)
所以,这里就正式使用Hexo来搭建一个新的博客吧,重新开始干起来啊。
GitHub Page
首先,由于这里搭建的个人博客是基于Github网站实现的,所以当然先要介绍一个Git所提供的这个GitHub Page服务啦。Git上的GtiHub Page允许用户可以将用户名.github.io的域名地址发布和显示网站内容。随后,只要通过将本地库发送到远端库即可实现网页内容的发布和更新。
因此,首先这里需要先创建一个库来保存个人博客内容,具体步骤可参照http://blog.csdn.net/renfufei/article/details/37725057/所写内容
另外,由于该库默认情况下只有一个master分支,如果你只需要用原始域名地址搭建一个个人博客,那么该地址即可满足要求;但是也有部分大佬,手中有不止一个网页项目需要展示,这些项目也挂在Github上,也想通过网页内容的形式进行展示,那么问题就来了;默认情况下,GitHub只提供了一个用户名.github.io域名地址给用户显示网页内容,那就无法显示其他多个项目。
因此,这里会在最初创建的库中增加一个gh-pages分支,专门用于储存其他仓库中的其他网页内容,可通过向该远端库发送和更新放个人博客内容,而master分支则保持原来运行方式不变。下面两个博客是讨论gh-page的用法和具体内容。这样只要通过用户名.github.io/远程库的方式,即可访问到网页内容。
http://www.cnblogs.com/bahcelor/p/6555011.html
http://www.cnblogs.com/MuYunyun/p/6082359.html#_label1
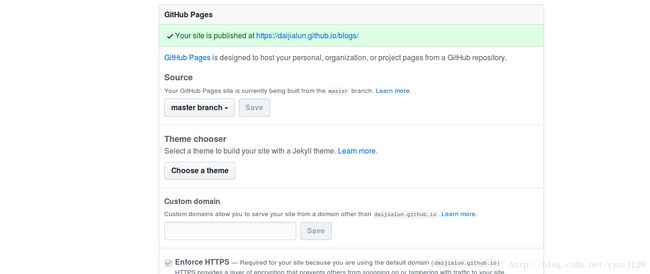
实际上,不一定非要创建gh-pages分支,可直接新建repo,然后在设置的GitHub Pages中,直接关联该repo的主分支,就可以实现多个项目的访问了,即下图所示。

这里repo的库名为blogs,则通过https://daijialun.github.io/blogs/即可进行访问。另外,注意,最后的/号很必须写上,否则将会返回无法找到的404标志。
总结一下,这里用两种方法来实现Github网站个人域名显示不同项目库,第一个方法是在同一个repo中创建gh-pages分支存储新内容,第二个方法是创建新的repo库,再通过Github Pages关联起来。个人觉得后者这种方法更简单实用,不用在同一个库的不同分支上进行复杂操作,所以后续内容就是在这个方法上进行拓展的。
Hexo
首先,我要吐槽一下Hexo,不按套路出牌,我之前使用Jekyll,以为方法差不多,结果把自己坑了(-_-,好吧,是我自己准备工作没做足)。在这里主要是把搭建中碰到的问题记录一下。
搭建博客过程中,简书的这篇文章描述的比较详细的过程。http://www.jianshu.com/p/0823e387c019。使用Hexo中必须先安装Node.js。
现在安装Hexo,使用npm install hexo-cli -g取代了npm install hexo -g,反正一直安装不下,只能使用sudo了,但是最后导致使用hexo generate或hexo server也要使用sudo,权限都被锁死了,也是够郁闷的,这点让人比较讨厌。
Hexo的一些常见命令可以先在这里查看阅读一下https://segmentfault.com/a/1190000002632530。
其实Hexo要是安装成功,后面是步骤也挺简单的(上来就新建一个文件夹,然后直接使用Hexo开搞,不要折腾其他的):
hexo inithexo generatehexo serverhexo deploy
分别对应初始化,生成静态网页,本地服务查看和上传服务器部署。
首先,初始化完成后就是对_config.xml中的具体配置进行修改,同样可参考上面博文。另外,这个链接里应该是实用Hexo3.0以上的版本,因为在_config.xml,因为据说type为git是Hexo3.0以上要求的,而2.X版本是github。另外repo中之前使用ssh协议不成功,随后使用http协议,虽然一直要输入用户名和密码有点麻烦,但是好歹是解决问题了。随后有空慢慢研究和优化。
在知乎和github中搜刮了一圈,收藏了一些主题后,最后确定了这个链接中的主题https://github.com/ppoffice/hexo-theme-minos作为博客的主题。下图是示例图像,看起来还是挺好看的,下次打算有事没事放点图片作为文章的封面,看起来还挺不错的。

这个主题中的README的使用也说的比较清楚了,主要是在_config.yml中将theme修改过来即可。
另外,这里有好多Hexo的主题,有兴趣可以搜搜看看,找一个自己喜欢的换着使用https://hexo.io/themes/
每次新的部署需要三个步骤:
hexo cleanhexo generatehexo serverhexo deploy
报错任务
- _config.yml的格式要求比较严格,空格和换行都不能多余,注意格式
- 各种ERROR或WARN,使用sudo
- ERROR Deployer not found: git 或者 ERROR Deployer not found: github;使用npm install hexo-deployer-git –save
- 这里还有一些博主收集的问题,可以借鉴和参考一下https://xuanwo.org/2014/08/14/hexo-usual-problem/
- 附上Hexo升级之坑http://www.tuicool.com/articles/IfIRVv2