Bootstrap(3)
Bootstrap(下拉菜单,导航栏,下拉菜单的滚动监听,
轮播)
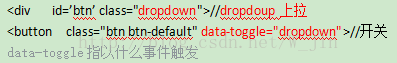
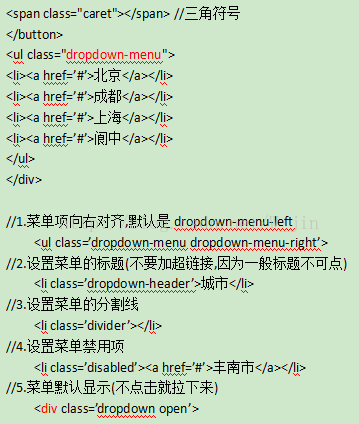
1、下拉菜单:
下拉菜单
按钮点击事件:
show.bs.dropdown 在将要显示时立即触发(点击时)
shown.bs.dropdown 在下拉菜单完全显示出来并且等css动画完成之后触发
hide.bs.dropdown 在将要隐藏时,但是还未关闭隐藏时触发(点击时)
hidden.bs.dropdown 在下拉菜单完全隐藏之后并且等css动画完成之后触发
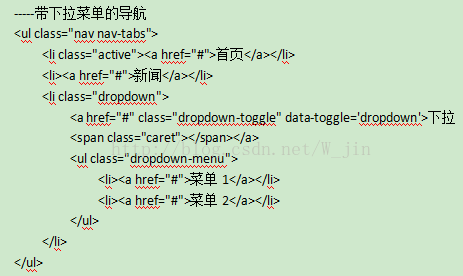
2、导航栏:
-----基本导航标签
①
- nav’>
②
- nav nav-tabs’>
-----风格
表格式:
- nav nav-tabs’>
胶囊式:
- nav nav-pills’>
垂直式:
- nav nav-stacked
’>
两端对齐式:
- nav nav-justified
’>
//个别可以嵌套使用: 胶囊垂直式:
- nav nav-pills nav-stacked’>
-----禁用导航中的项目(不能点)
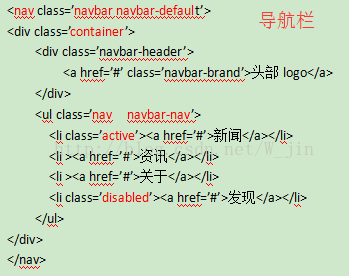
3、导航条 :
1)条
<
nav class=’
navbar navbar-default’>我这里专门放条上的东西
//navbar- 样式很多,常用default,其他的试一试
2)条上的组件
条内部所有组件,用一个容器 .container 包裹
头部: .navbar-header
头部中一般放 logo:.navbar-brand
内容:.nav .navbar-nav
内容中首选:.active
内容中的禁用:.disabled
内容中的正常:不加样式
-----将导航条固定在顶部(下面的内容会自动上移)
XXXXX
----将导航条固定在底部
XXXXX
-----静态导航(其实就是和页面等宽,去掉了圆角)
XXXXX
4、下拉菜单的滚动监听插件:
滚动监听:
滚动到响应位置的时候,导航条的条对应位置以高亮来响应
滚动的盒子加属性:
data-offset:默认值为10,固定内容距滚动容器10px以内,就高亮显示对应菜单
data-spy:设置为scroll,将设置滚动容器监听
data-target:设置对应nav的id选择器,绑定监听的唯一菜单(只有一个容器时不设置,多个时就要设置,不然所有都一起响应了)
5、
轮播:
将几张同等大小的图片,按照顺序依次播放,就是我们经常看见有些网站的首页上的效果
-----骨架
//说明
骨架中的 ol 就是设置小圆点的 active 默认激活哪一个
div中的img就是要轮播的图片
锚点是按照顺序跳到下(上)一张图片
----data 属性
data-slide:接受关键字prev或者next,用来改变图片
data-slide-to:来给轮播底部创建一个原始滑动索引,索引从0开始计数
data-ride=" carousel ":总容器设置这个属性,用户标记轮播在页面加载时动画播放(默认5秒)
----总容器的自定义属性
data-interval:等待时间,默认5000,如果设置为false就不会自动播放
data-pause:暂停的时间,默认鼠标停留在区域内就暂停播放,离开在开始
data-wrap:默认为true,是否循环播放
设置方式: $(‘#myCarousel’).carousel({
interval:1000, //1秒换图
pause:’hover’, //hover时暂停播放
wrap:false, //只播一次
})
一些方法: pause 停止轮播
$(‘btn’).on(‘click’,function(){ //点击按钮后,停止轮播
$(‘#myCarousel’).carousel(‘pause ’)
})
cycle 循环各帧
$(‘btn’).on(‘click’,function(){ //点击按钮后,自动播放
$(‘#myCarousel’).carousel(‘cycle’)
})
number 轮播到指定图片,从0开始算
$(‘btn’).on(‘click’,function(){ //点击按钮后,轮播到第三张
$(‘#myCarousel’).carousel(2)
})
prev 轮播到上一个
$(‘btn’).on(‘click’,function(){ //点击按钮后,轮播到上一个
$(‘#myCarousel’).carousel(‘prev ‘)
})
next 轮播到下一个
$(‘btn’).on(‘click’,function(){ //点击按钮后,轮播到下一个
$(‘#myCarousel’).carousel(‘next ‘)
})
----总容器的两个事件
slide.bs.carousel:当调用 slide 实例方式时(刚要执行滑动时)立即触发
slid.bs.carousel:当完成一个幻灯片触发