园龄6年8个月了,还一篇文章都没写过,惭愧!
最近周末做了个天气预报小程序,在这里整理一下开发过程和注意点,给对小程序开发感兴趣的伙伴们提供点参考。
废话不多说,先上图最终效果:
下面进入正文:
第一步 准备
0. 把微信小程序开发文档过一遍。https://developers.weixin.qq.com/miniprogram/dev/framework/ 作为程序员,就要从0开始计数。
1. 下载安装微信开发者工具(https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html),这个就不多说了。
2. 设计产品原型,我们要把产品做成什么样。
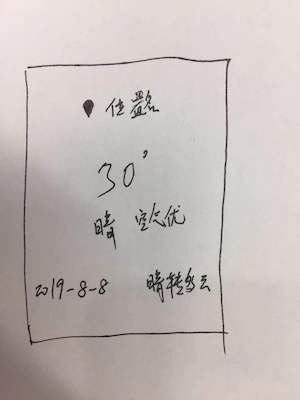
先晒一下第一版的原型,比较丑,见谅。(第一版丑和简陋先忍,后面可以迭代)
下面的代码也会是第一版,功能没有上面扫码看到的那么多。我是希望能从0开始写起,然后把每次迭代也写上,让大家能看到一个项目是怎么从第一版最简陋的功能,逐步功能丰富和完善。这才是一个项目真正的开发过程。一开始就做的很复杂很完备的,往往容易难产。
然后我们接口需要向页面提供的信息就明确了:位置名、实时温度、天气文字、空气文字、今日日期、今日天气状况。
第二步 启程 开发小程序前端页面
【10点20了,终于下班到家,有时间继续补充了】
1.新建项目
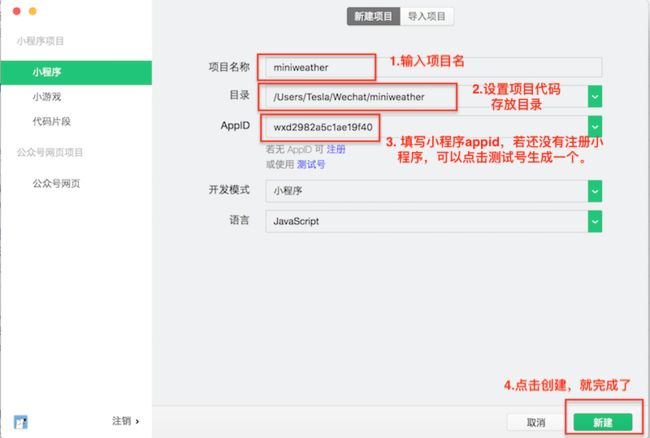
打开微信开发者工具,创建一个新项目。暂起名“miniweather”(名字不重要,以后可以随时改)。如下图:
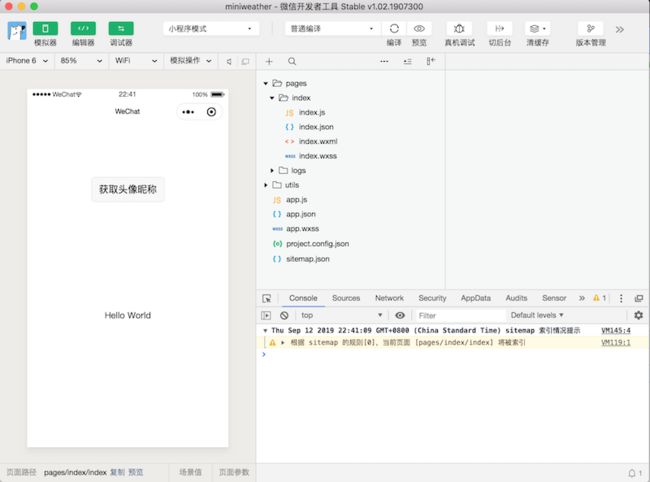
创建完成后,默认微信开发者工具就把项目编译预览出来了,效果如下。
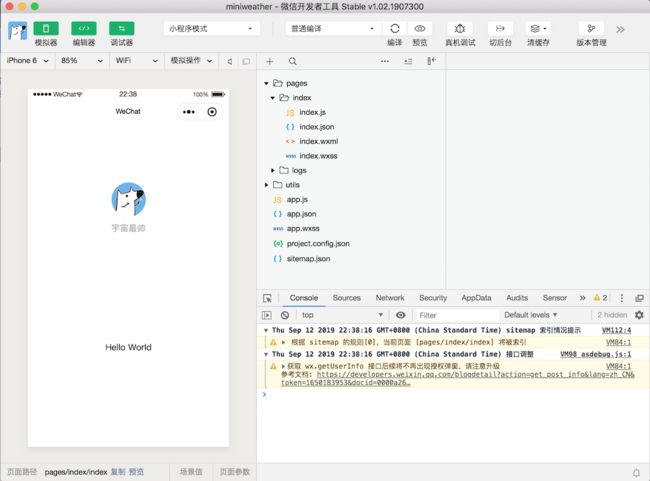
点击“获取头像昵称按钮”,界面变成如下:
(请忽略我吊炸天的微信名)
2. 编写页面内容
由于咱们这个天气预报只有一个页面,就直接在index这个页面改起,没必要创建新页面了。
删掉index.wxml中的全部代码,稍后重写。
删掉index.wxss中的全部样式代码,稍后重写。
咱们从头写起。如果你熟悉html和css,那么这个wxml和wxss就很容易上手了。
先贴代码如下
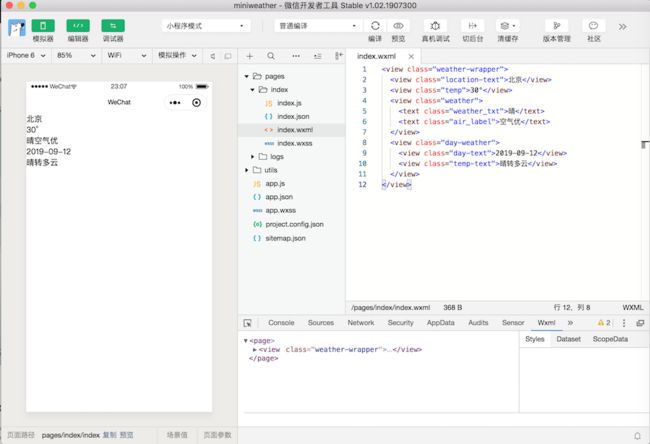
index.wxml:
1 <view class="weather-wrapper"> 2 <view class="location-text">北京view> 3 <view class="temp">30°view> 4 <view class="weather"> 5 <text class="weather_txt">晴text> 6 <text class="air_label">空气优text> 7 view> 8 <view class="day-weather"> 9 <view class="day-text">2019-09-12view> 10 <view class="temp-text">晴转多云view> 11 view> 12 view>
上面wxml( 相当于html )就这么12行。把页面需要的元素列出来,并加了对应的class名,稍后我们可以针对class设置样式。
现在的效果是这样的:
页面没有任何样式,但是基本内容都有了。
接下来,编辑index.wxss文件,把样式加上。
仍然是先贴代码:
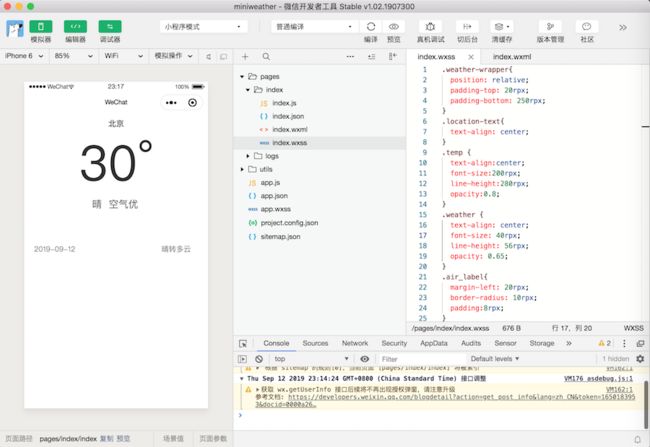
index.wxss
1 .weather-wrapper{ 2 position: relative; 3 padding-top: 20rpx; 4 padding-bottom: 250rpx; 5 } 6 .location-text{ 7 text-align: center; 8 } 9 .temp { 10 text-align:center; 11 font-size:200rpx; 12 line-height:280rpx; 13 opacity:0.8; 14 } 15 .weather { 16 text-align: center; 17 font-size: 40rpx; 18 line-height: 56rpx; 19 opacity: 0.65; 20 } 21 .air_label{ 22 margin-left: 20rpx; 23 border-radius: 10rpx; 24 padding:8rpx; 25 } 26 .day-weather { 27 display: flex; 28 align-items: center; 29 position: absolute; 30 bottom:50rpx; 31 left: 40rpx; 32 right: 40rpx; 33 height: 90rpx; 34 font-size: 30rpx; 35 line-height: 42rpx; 36 color: rgba(0, 0, 0, 0.5) 37 } 38 .temp-text { 39 flex-grow: 1; 40 padding-right: 30rpx; 41 text-align: right; 42 }
保存index.wxss文件,工具自动编译,这下再看预览效果,顺眼多了
第三步 找数据源 提供数据接口
这一步可走的路就多了。
有专门提供天气api接口的厂商,免费、收费都有。比如墨迹、彩云、和风等专门就是干这个的
也可以自己写代码去爬数据。
【【困。。。11点半了,难得放个假,祝各位中秋快乐,今晚先到这,明天继续更。。。】】
第四步 小程序通过接口调数据,展示信息
第五步 上线第一版