Bootstrap4官方文档 | v4核心 -- 组件(一)
本文翻译于bootstrap官网,主要用于查看文档,方便学习,文章比较长!
阅读目录
- 入门Bootstrap4
- 组件
- 警报
- 链接颜色
- 附加内容
- 解除
- JavaScript行为
- 事件
- 徽章
- 药丸徽章
- 链接
- 浏览路径
- 更换隔板
- 辅助功能
- 按钮
- 例子
- 禁用文字换行
- 按钮标签
- 轮廓按钮
- 尺码
- 活跃状态
- 禁用状态
- 按钮插件
- 切换状态
- 复选框和单选按钮
- 方法
- 按钮组
- 基本例子
- 按钮工具栏
- 大小
- 混合
- 垂直变化
- 卡
- 例子
- 内容类型
- 标题,文字和链接
- 图片
- 列表组
- 厨房水槽
- 页眉和页脚
- 大小
- 使用网格标记
- 使用自定义CSS
- 文字对齐
- 导航
- 图片
- 图像帽
- 图像叠加
- 卧式
- 卡片样式
- 边款
- 卡布局
- 卡组
- 卡套
- 网格卡
- 卡列
- 轮播
- 幻灯片
- 带控件
- 有指标
- 带字幕
- 淡入淡出
- 通过数据属性
- 通过JavaScript
- 选项卡
- 多个目标
- 手风琴
- 方法
- 事件
- 下拉菜单
- 实例
- 分割按钮
- 大小
- 方向
- Dropright
- 左下
- 菜单项
- 菜单对齐
- 响应式对齐
- 菜单内容
- 标头
- 分频器
- 文本
- 形式
- 下拉选项
- 方法
- 事件
![]()
Bootstrap是一个简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。是全球最流行的前端框架,用于构建响应式、移动设备优先的 WEB 站点。
入门Bootstrap4
组件
通过少量可用和灵活的警报消息,为典型的用户操作提供上下文反馈消息。
警报
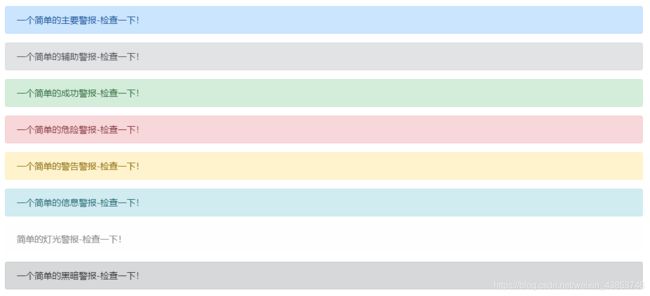
警报适用于任何长度的文本,以及可选的关闭按钮。为了获得适当的样式,请使用八个必需的上下文类之一(例如.alert-success)。
<div class="alert alert-primary" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-secondary" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-success" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-danger" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-warning" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-info" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-light" role="alert">
一个简单的主要警报-检查一下!
div>
<div class="alert alert-dark" role="alert">
一个简单的主要警报-检查一下!
div>
链接颜色
使用.alert-link实用程序类可在任何警报中快速提供匹配的彩色链接。
<div class="alert alert-primary" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-secondary" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-success" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-danger" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-warning" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-info" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-light" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
<div class="alert alert-dark" role="alert">
一个带有 <a href="#" class="alert-link">示例链接a>的简单主警报。如果需要,请单击它。
div>
附加内容
警报还可以包含其他HTML元素,例如标题,段落和分隔符。
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">做得好!h4>
<p>是的,您成功阅读了此重要警报消息。此示例文本将运行更长的时间,以便您可以查看警报中的间距如何与此类内容一起使用。p>
<hr>
<p class="mb-0">每当需要时,请确保使用margin实用工具使事情保持整洁。p>
div>
解除
使用警报JavaScript插件,可以内嵌任何警报。这是如何做:
- 确保已加载警报插件或已编译的Bootstrap JavaScript。
- 如果您要从源代码构建JavaScript,则需要使用
util.js。编译的版本包括此。 - 添加一个关闭按钮和一个
.alert-dismissible类,这将在警报的右侧添加额外的填充并放置.close按钮。 - 在关闭按钮上,添加
data-dismiss="alert"属性,该属性将触发JavaScript功能。确保将元素与元素一起使用,以在所有设备上正常运行。 - 要在关闭警报时为其制作动画,请确保添加
.fade和.show类。
您可以通过现场演示看到这一点:
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Holy guacamole!strong> You should check in on some of those fields below.
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×span>
button>
div>
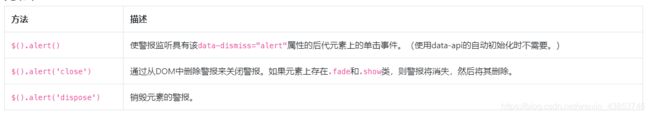
JavaScript行为
触发器
启用通过JavaScript消除警报的功能:
$('.alert').alert()
或在Alert中data的按钮上具有属性,如上所示:
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×span>
button>
请注意,关闭警报会将其从DOM中删除。
$('.alert').alert('close')
事件
Bootstrap的警报插件公开了一些事件,可用于警报功能。

$('#myAlert').on('closed.bs.alert', function () {
// do something...
})
徽章
徽章,小数量标签和标记组件的文档和示例。
徽章通过使用相对字体大小和em单位来缩放以匹配直接父元素的大小。
<h1>Example heading <span class="badge badge-secondary">Newspan>h1>
<h2>Example heading <span class="badge badge-secondary">Newspan>h2>
<h3>Example heading <span class="badge badge-secondary">Newspan>h3>
<h4>Example heading <span class="badge badge-secondary">Newspan>h4>
<h5>Example heading <span class="badge badge-secondary">Newspan>h5>
<h6>Example heading <span class="badge badge-secondary">Newspan>h6>
<button type="button" class="btn btn-primary">
通知事项<span class="badge badge-light">4span>
button>
<button type="button" class="btn btn-primary">
个人资料 <span class="badge badge-light">9span>
<span class="sr-only">未读信息span>
button>
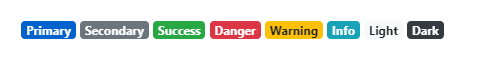
<span class="badge badge-primary">Primaryspan>
<span class="badge badge-secondary">Secondaryspan>
<span class="badge badge-success">Successspan>
<span class="badge badge-danger">Dangerspan>
<span class="badge badge-warning">Warningspan>
<span class="badge badge-info">Infospan>
<span class="badge badge-light">Lightspan>
<span class="badge badge-dark">Darkspan>
向辅助技术传达意义
使用颜色添加含义仅提供视觉指示,而不会传达给辅助技术的用户(例如屏幕阅读器)。确保用颜色表示的信息在内容本身(例如可见文本)中是显而易见的,或者通过替代方式包括在该信息中,例如在.sr-only类中隐藏的其他文本。
药丸徽章
使用·.badge-pill·修饰符类使徽章更圆(具有更大·border-radius·和更多的水平·padding·)。
<span class="badge badge-pill badge-primary">Primaryspan>
<span class="badge badge-pill badge-secondary">Secondaryspan>
<span class="badge badge-pill badge-success">Successspan>
<span class="badge badge-pill badge-danger">Dangerspan>
<span class="badge badge-pill badge-warning">Warningspan>
<span class="badge badge-pill badge-info">Infospan>
<span class="badge badge-pill badge-light">Lightspan>
<span class="badge badge-pill badge-dark">Darkspan>
链接
.badge-*在元素上使用上下文类可以快速提供具有悬停和焦点状态的可操作徽章。
<a href="#" class="badge badge-primary">Primarya>
<a href="#" class="badge badge-secondary">Secondarya>
<a href="#" class="badge badge-success">Successa>
<a href="#" class="badge badge-danger">Dangera>
<a href="#" class="badge badge-warning">Warninga>
<a href="#" class="badge badge-info">Infoa>
<a href="#" class="badge badge-light">Lighta>
<a href="#" class="badge badge-dark">Darka>
浏览路径
指示当前页面在导航层次结构中的位置,该层次结构会通过CSS自动添加分隔符。
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item active" aria-current="page">Homeli>
ol>
nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Homea>li>
<li class="breadcrumb-item active" aria-current="page">Libraryli>
ol>
nav>
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Homea>li>
<li class="breadcrumb-item"><a href="#">Librarya>li>
<li class="breadcrumb-item active" aria-current="page">Datali>
ol>
nav>
更换隔板
分隔符通过::before和自动添加到CSS中content。可以通过更改来更改它们$breadcrumb-divider。需要使用quote函数生成字符串周围的引号,因此,如果要>用作分隔符,可以使用以下命令:
$breadcrumb-divider: quote(">");
也可以使用base64嵌入式SVG图标:
$breadcrumb-divider: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSI4IiBoZWlnaHQ9IjgiPjxwYXRoIGQ9Ik0yLjUgMEwxIDEuNSAzLjUgNCAxIDYuNSAyLjUgOGw0LTQtNC00eiIgZmlsbD0iY3VycmVudENvbG9yIi8+PC9zdmc+);
可以通过设置$breadcrumb-divider为来删除分隔符none:
$breadcrumb-divider: none;
辅助功能
由于面包屑提供了导航,所以最好添加一个有意义的标签,例如aria-label="breadcrumb"描述元素中提供的导航的类型,并在aria-current="page"集合的最后一项上应用,以指示它表示当前页面。
按钮
将Bootstrap的自定义按钮样式用于表单,对话框等中的操作,并支持多种尺寸,状态等。
例子
Bootstrap包括几种预定义的按钮样式,每种样式都有其自己的语义目的,并添加了一些额外的按钮以进行更多控制。
<button type="button" class="btn btn-primary">Primarybutton>
<button type="button" class="btn btn-secondary">Secondarybutton>
<button type="button" class="btn btn-success">Successbutton>
<button type="button" class="btn btn-danger">Dangerbutton>
<button type="button" class="btn btn-warning">Warningbutton>
<button type="button" class="btn btn-info">Infobutton>
<button type="button" class="btn btn-light">Lightbutton>
<button type="button" class="btn btn-dark">Darkbutton>
<button type="button" class="btn btn-link">Linkbutton>
禁用文字换行
如果您不希望包装按钮文本,则可以将.text-nowrap类添加到按钮。在Sass中,您可以设置$btn-white-space: nowrap为禁用每个按钮的文本换行。
按钮标签
这些.btn类旨在与元素一起使用。但是,您也可以在或元素上使用这些类(尽管某些浏览器可能会使用略有不同的呈现方式)。
在用于触发页面内功能(如折叠内容)的元素上使用按钮类时,而不是链接到当前页面内的新页面或新部分时,应为这些链接赋予role="button"适当的含义,以将其目的传达给辅助技术,例如屏幕阅读器。
<a class="btn btn-primary" href="#" role="button">Linka>
<button class="btn btn-primary" type="submit">Buttonbutton>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
轮廓按钮
需要一个按钮,但不是它们带来的沉重背景颜色吗?将默认修饰符类替换为默认修饰符类,.btn-outline-*以删除任何按钮上的所有背景图像和颜色。
<button type="button" class="btn btn-outline-primary">Primarybutton>
<button type="button" class="btn btn-outline-secondary">Secondarybutton>
<button type="button" class="btn btn-outline-success">Successbutton>
<button type="button" class="btn btn-outline-danger">Dangerbutton>
<button type="button" class="btn btn-outline-warning">Warningbutton>
<button type="button" class="btn btn-outline-info">Infobutton>
<button type="button" class="btn btn-outline-light">Lightbutton>
<button type="button" class="btn btn-outline-dark">Darkbutton>
尺码
喜欢更大或更小的按钮吗?增加.btn-lg或.btn-sm增加尺寸。
<button type="button" class="btn btn-primary btn-lg">Large buttonbutton>
<button type="button" class="btn btn-secondary btn-lg">Large buttonbutton>
<button type="button" class="btn btn-primary btn-sm">Small buttonbutton>
<button type="button" class="btn btn-secondary btn-sm">Small buttonbutton>

通过添加来创建块级按钮(跨越父级的整个宽度的按钮).btn-block。
<button type="button" class="btn btn-primary btn-lg btn-block">Block level buttonbutton>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level buttonbutton>
活跃状态
处于活动状态时,按钮将显示为按下状态(背景较深,边框更深且有阴影)。无需向 添加类,因为它们使用伪类。但是,如果您需要以编程方式复制状态,则仍然可以使用.active(并包括aria-pressed="true"属性)强制使用相同的活动外观。
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary linka>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Linka>
禁用状态
通过将disabledboolean属性添加到任何元素,使按钮看起来不活动。
<button type="button" class="btn btn-lg btn-primary" disabled>Primary buttonbutton>
<button type="button" class="btn btn-secondary btn-lg" disabled>Buttonbutton>
不支持该disabled属性,因此您必须添加.disabled该类以使其在视觉上显得已禁用。- 包括一些将来友好的样式,以禁用
pointer-events锚点按钮上的所有样式。在支持该属性的浏览器中,您根本看不到禁用的光标。 - 禁用的按钮应包括
aria-disabled="true"属性,以指示辅助技术的元素状态。
<a href="#" class="btn btn-primary btn-lg disabled" tabindex="-1" role="button" aria-disabled="true">Primary linka>
<a href="#" class="btn btn-secondary btn-lg disabled" tabindex="-1" role="button" aria-disabled="true">Linka>
按钮插件
使用按钮执行更多操作。控制按钮状态或为更多组件(如工具栏)创建按钮组。
切换状态
添加data-toggle="button"以切换按钮的active状态。如果你预先切换按钮,你必须手动添加.active类和 aria-pressed="true"到。
<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false">
Single toggle
button>
复选框和单选按钮
Bootstrap的.button样式可以应用于等其他元素,以提供复选框或单选样式按钮切换。添加data-toggle="buttons"到.btn-group包含这些修改后的按钮以通过JavaScript启用其切换行为,并在按钮内添加.btn-group-toggle样式。请注意,您可以创建单个输入驱动的按钮或它们的组。
这些按钮的选中状态仅通过click按钮上的事件进行更新。如果您使用另一种方法来更新输入(例如,通过或通过手动应用输入的checked属性来进行更新),则需要手动.active打开。
请注意,预先检查的按钮要求您手动将.active类添加到输入的。
<div class="btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="checkbox" checked> Checked
label>
div>
<div class="btn-group btn-group-toggle" data-toggle="buttons">
<label class="btn btn-secondary active">
<input type="radio" name="options" id="option1" checked> Active
label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option2"> Radio
label>
<label class="btn btn-secondary">
<input type="radio" name="options" id="option3"> Radio
label>
div>
方法
按钮组
通过按钮组将一系列按钮分组在一起,并使用JavaScript对它们进行超级处理。
基本例子
总结一系列按钮与.btn在.btn-group。使用我们的按钮插件添加可选的JavaScript单选和复选框样式行为。
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Leftbutton>
<button type="button" class="btn btn-secondary">Middlebutton>
<button type="button" class="btn btn-secondary">Rightbutton>
div>

注意:
确保正确role并提供标签
为了使辅助技术(例如屏幕阅读器)传达一系列按钮已分组的信息,role需要提供适当的属性。对于按钮组,role="group"应为,而工具栏应具有role="toolbar"。
另外,应该给组和工具栏一个明确的标签,因为尽管存在正确的角色属性,但大多数辅助技术都不会宣布它们。在此处提供的示例中,我们使用aria-label,但aria-labelledby也可以使用诸如的替代方案。
按钮工具栏
将按钮组集合组合到按钮工具栏中,以获取更复杂的组件。根据需要使用实用程序类来分隔组,按钮等。
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1button>
<button type="button" class="btn btn-secondary">2button>
<button type="button" class="btn btn-secondary">3button>
<button type="button" class="btn btn-secondary">4button>
div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5button>
<button type="button" class="btn btn-secondary">6button>
<button type="button" class="btn btn-secondary">7button>
div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8button>
div>
div>

随意将输入组与工具栏中的按钮组混合使用。与上面的示例类似,您可能需要一些实用程序来适当地分隔事物。
<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1button>
<button type="button" class="btn btn-secondary">2button>
<button type="button" class="btn btn-secondary">3button>
<button type="button" class="btn btn-secondary">4button>
div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon">@div>
div>
<input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon">
div>
div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1button>
<button type="button" class="btn btn-secondary">2button>
<button type="button" class="btn btn-secondary">3button>
<button type="button" class="btn btn-secondary">4button>
div>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text" id="btnGroupAddon2">@div>
div>
<input type="text" class="form-control" placeholder="Input group example" aria-label="Input group example" aria-describedby="btnGroupAddon2">
div>
div>
大小
不必将按钮大小设置类应用于组中的每个按钮,只需将其添加.btn-group-*到每个按钮.btn-group(包括嵌套多个组时的每个按钮)即可。
<div class="btn-group btn-group-lg" role="group" aria-label="...">...div>
<div class="btn-group" role="group" aria-label="...">...div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...div>
混合
当您希望将下拉菜单与一系列按钮混合使用时,请.btn-group在其中放置一个.btn-group。
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1button>
<button type="button" class="btn btn-secondary">2button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown linka>
<a class="dropdown-item" href="#">Dropdown linka>
div>
div>
div>
垂直变化
使一组按钮垂直堆叠而不是水平堆叠。此处不支持拆分按钮下拉菜单。
<div class="btn-group-vertical">
...
div>
卡
Bootstrap的卡提供了具有多种变体和选项的灵活且可扩展的内容容器。
一个卡是一个灵活的,可扩展的内容容器。它包括页眉和页脚选项,各种内容,上下文背景颜色以及强大的显示选项。如果您熟悉Bootstrap 3,则可以用卡片代替我们的旧面板,孔和缩略图。与这些组件类似的功能可用作卡的修饰符类。
例子
卡片的标记和样式尽可能少,但仍能提供大量控制和自定义功能。它们与flexbox一起构建,可以轻松对齐并与其他Bootstrap组件很好地混合。它们margin默认情况下没有,因此请根据需要使用spacespace实用程序。
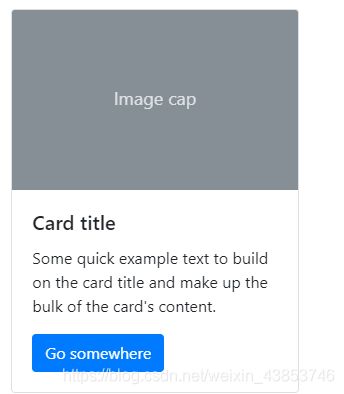
以下是具有混合内容和固定宽度的基本卡的示例。卡没有固定的开始宽度,因此它们自然会填满其父元素的整个宽度。通过我们的各种尺寸选择,可以轻松自定义此尺寸。
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
内容类型
卡片支持多种内容,包括图像,文本,列表组,链接等。下面是支持的示例。
身体
卡片的基本组成部分是.card-body。在卡片中需要填充部分时,请使用它。
<div class="card">
<div class="card-body">
这是card-body的一些文本。
div>
div>
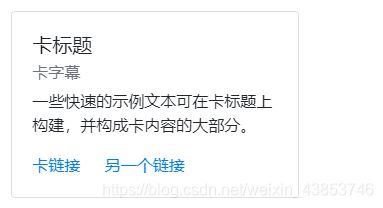
标题,文字和链接
卡片标题通过添加.card-title到.card-link到标签来添加链接并将链接彼此相邻放置。
字幕通过.card-subtitle在.card-title和.card-subtitle项目放在一个.card-body项目中,则卡片标题和副标题会很好地对齐。
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitleh6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
<a href="#" class="card-link">Card linka>
<a href="#" class="card-link">Another linka>
div>
div>
图片
.card-img-top将图像放置在卡的顶部。使用.card-text,可以将文本添加到卡中。其中的文本.card-text也可以使用标准HTML标签设置样式。
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">一些快速的示例文本可在卡标题上构建,并构成卡内容的大部分。p>
div>
div>
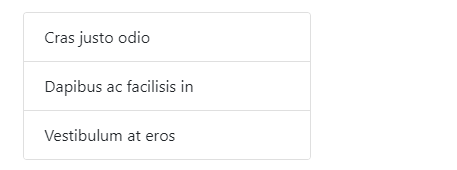
列表组
在带有刷新列表组的卡中创建内容列表。
<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
<div class="card" style="width: 18rem;">
<div class="card-header">
Featured
div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
<div class="card-footer">
Card footer
div>
div>
厨房水槽
混合并匹配多种内容类型以创建您需要的卡片,或将所有物品丢在那里。下面显示的是图像样式,块,文本样式和列表组,它们都包裹在定宽卡中。
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
<div class="card-body">
<a href="#" class="card-link">Card linka>
<a href="#" class="card-link">Another linka>
div>
div>
页眉和页脚
在卡中添加可选的页眉和/或页脚。
<div class="card">
<div class="card-header">
Featured
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card">
<h5 class="card-header">Featuredh5>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card">
<div class="card-header">
Quote
div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Titlecite>footer>
blockquote>
div>
div>
<div class="card text-center">
<div class="card-header">
Featured
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
<div class="card-footer text-muted">
2 days ago
div>
div>
大小
卡片没有具体width规定开始使用,因此除非另有说明,否则它们的宽度为100%。您可以根据需要使用自定义CSS,网格类,网格Sass mixins或实用程序来更改此设置。
使用网格标记
使用网格,根据需要将卡包装在列和行中。
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
div>
div>

使用实用程序
使用我们少数可用的大小调整实用程序来快速设置卡片的宽度。
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Buttona>
div>
div>
<div class="card w-50">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Buttona>
div>
div>
使用自定义CSS
在样式表中或作为内联样式使用自定义CSS来设置宽度。
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
文字对齐
您可以使用我们的文本对齐类快速更改任何卡的整体或特定部分的文本对齐方式。
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-center" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-right" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
导航
使用Bootstrap的nav组件在卡的标题(或块)中添加一些导航。
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Activea>
li>
<li class="nav-item">
<a class="nav-link" href="#">Linka>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disableda>
li>
ul>
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Activea>
li>
<li class="nav-item">
<a class="nav-link" href="#">Linka>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disableda>
li>
ul>
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
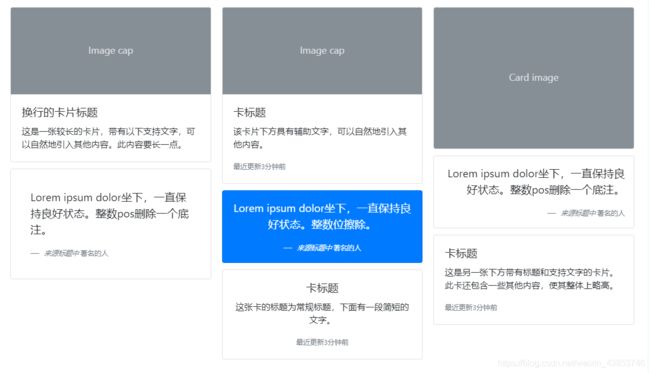
图片
卡包含用于处理图像的一些选项。您可以选择在卡片的任一端添加“图像上限”,将图像与卡片内容叠加在一起,或仅将图像嵌入卡片中。
图像帽
与页眉和页脚相似,卡片可以包含顶部和底部的“图像上限”,即图像顶部或底部的图像。
<div class="card mb-3">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
<img src="..." class="card-img-bottom" alt="...">
div>
图像叠加
将图像变成卡片背景并覆盖卡片的文本。根据图像,您可能需要也可能不需要其他样式或实用程序。
<div class="card bg-dark text-white">
<img src="..." class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text">Last updated 3 mins agop>
div>
div>
卧式
结合使用网格和实用程序类别,可以以移动友好且响应迅速的方式使卡水平放置。在下面的示例中,我们使用删除网格装订线,.no-gutters并使用.col-md-*类使卡在md断点处水平。根据您的卡内容,可能需要进一步调整。
<div class="card mb-3" style="max-width: 540px;">
<div class="row no-gutters">
<div class="col-md-4">
<img src="..." class="card-img" alt="...">
div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
div>
div>
卡片样式
卡片包含用于自定义背景,边框和颜色的各种选项。
背景和颜色
使用文本和背景实用程序来更改卡的外观。
<div class="card text-white bg-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Primary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Secondary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-success mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Success card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Danger card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Warning card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-info mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Info card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card bg-light mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Light card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Dark card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
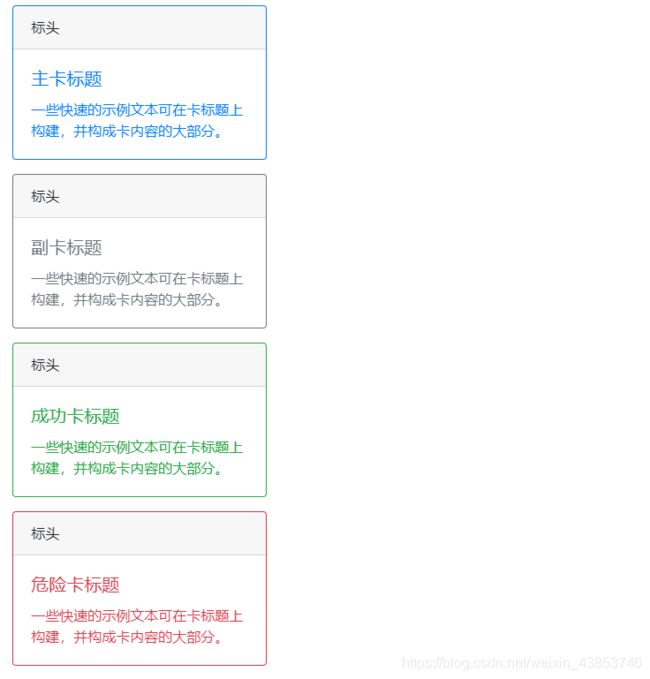
边款
使用边界实用程序仅更改border-color卡片的。请注意,您可以将.text-{color}类放在父级.card或卡内容的子集中,如下所示
<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-primary">
<h5 class="card-title">Primary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-success mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-success">
<h5 class="card-title">Success card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-danger">
<h5 class="card-title">Danger card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-warning">
<h5 class="card-title">Warning card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-info mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-info">
<h5 class="card-title">Info card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-light mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Light card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-dark">
<h5 class="card-title">Dark card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
卡布局
除了在卡片中设置内容的样式外,Bootstrap还提供了一些用于布置一系列卡片的选项。目前,这些布局选项尚未响应。
卡组
使用卡组将卡呈现为具有相等宽度和高度列的单个附加元素。卡组从堆叠开始,并用于display: flex;从sm断点开始以统一的尺寸连接。
<div class="card-group">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
div>
<div class="card-group">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
div>
卡套
是否需要一组彼此不连接的宽度和高度相等的卡?使用卡片组。
<div class="card-deck">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
div>
<div class="card-deck">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.p>
div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins agosmall>
div>
div>
div>
网格卡
使用Bootstrap网格系统及其.row-cols类来控制每行显示多少个网格列(卡周围)。例如,这里.row-cols-1将卡片布置在一列上,然后.row-cols-md-2从中点断点开始将四张卡片以相等的宽度分布在多行中。
<div class="row row-cols-1 row-cols-md-2">
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
div>
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.p>
div>
div>
div>
<div class="col mb-4">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
div>

当您需要相等的高度时,将其添加.h-100到卡片中。如果默认情况下想要相等的高度,则可以$card-height: 100%在Sass中进行设置。
<div class="row row-cols-1 row-cols-md-3">
<div class="col mb-4">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
<div class="col mb-4">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a short card.p>
div>
div>
div>
<div class="col mb-4">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.p>
div>
div>
div>
<div class="col mb-4">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
div>
div>
卡列
只需将CSS包裹在卡片中,就可以使用CSS将其组织成类似砌体的列.card-columns。卡是使用CSScolumn属性而不是flexbox构建的,以便于对齐。卡的排列顺序是从上到下,从左到右。
注意!您使用信用卡栏的里程可能会有所不同。为防止卡跨列断裂,我们必须将其设置display: inline-block为column-break-inside: avoid还不是防弹解决方案。
<div class="card-columns">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title that wraps to a new lineh5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
div>
div>
<div class="card p-3">
<blockquote class="blockquote mb-0 card-body">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Titlecite>
small>
footer>
blockquote>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card bg-primary text-white text-center p-3">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat.p>
<footer class="blockquote-footer text-white">
<small>
Someone famous in <cite title="Source Title">Source Titlecite>
small>
footer>
blockquote>
div>
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This card has a regular title and short paragraphy of text below it.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
div>
<div class="card p-3 text-right">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p>
<footer class="blockquote-footer">
<small class="text-muted">
Someone famous in <cite title="Source Title">Source Titlecite>
small>
footer>
blockquote>
div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is another card with title and supporting text below. This card has some additional content to make it slightly taller overall.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
div>

卡列也可以扩展并使用一些其他代码进行自定义。下面显示的是.card-columns该类的扩展,它使用我们使用的相同CSS(CSS列)来生成一组用于更改列数的响应层。
.card-columns {
@include media-breakpoint-only(lg) {
column-count: 4;
}
@include media-breakpoint-only(xl) {
column-count: 5;
}
}
轮播
幻灯片组件,用于循环显示元素(图像或文本幻灯片),例如轮播。
幻灯片
这是仅带有幻灯片的旋转木马。请注意,轮播图片上存在.d-block和.w-100,以防止浏览器默认图片对齐。
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
div>
div>
带控件
添加上一个和下一个控件:
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
有指标
您也可以在控件旁边将指标添加到轮播中。
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active">li>
<li data-target="#carouselExampleIndicators" data-slide-to="1">li>
<li data-target="#carouselExampleIndicators" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
带字幕
标题.carousel-caption内的元素可轻松为幻灯片添加字幕.carousel-item。可以使用可选的显示实用程序将它们轻松隐藏在较小的视口中,如下所示。我们最初.d-none将它们隐藏起来,然后使用将它们带回到中型设备上.d-md-block。
<div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleCaptions" data-slide-to="0" class="active">li>
<li data-target="#carouselExampleCaptions" data-slide-to="1">li>
<li data-target="#carouselExampleCaptions" data-slide-to="2">li>
ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide labelh5>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.p>
div>
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide labelh5>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.p>
div>
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide labelh5>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.p>
div>
div>
div>
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
淡入淡出
添加.carousel-fade到轮播中,以淡入淡出过渡而不是幻灯片为幻灯片动画。
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
div>
<a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
添加data-interval=""到.carousel-item可以更改自动循环至下一个项目之间的延迟时间。
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item" data-interval="2000">
<img src="..." class="d-block w-100" alt="...">
div>
<div class="carousel-item">
<img src="..." class="d-block w-100" alt="...">
div>
div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
通过数据属性
使用数据属性可以轻松控制转盘的位置。data-slide接受关键字prev或next,这会更改幻灯片相对于其当前位置的位置。或者,使用data-slide-to可以将原始幻灯片索引传递到轮播data-slide-to="2",从而将幻灯片位置移动到以开头的特定索引0。
该data-ride="carousel"属性用于将轮播标记为从页面加载开始动画。如果data-ride="carousel"您不习惯初始化传送带,则必须自己进行初始化。它不能与同一轮播的(冗余和不必要的)显式JavaScript初始化结合使用。
通过JavaScript
手动轮播:
$('.carousel').carousel()
选件
可以通过数据属性或JavaScript传递选项。对于数据属性,将选项名称附加到中data-,如中所示data-interval=""。

.carousel(options)
使用可选选项初始化轮播,object然后开始循环浏览各个项目。
$('.carousel').carousel({
interval: 2000
})
.carousel('cycle')
从左到右循环浏览轮播项目。
.carousel('pause')
阻止轮播在各个项目之间循环。
.carousel(number)
将轮播循环到特定帧(从0开始,类似于数组)。在显示目标项目之前(即slid.bs.carousel事件发生之前)返回到调用方。
.carousel('prev')
循环到上一个项目。在显示上一个项目之前(即slid.bs.carousel事件发生之前)返回到呼叫者。
.carousel('next')
循环到下一个项目。在显示下一项之前(即在slid.bs.carousel事件发生之前)返回到呼叫者。
.carousel('dispose')
销毁元素的轮播。
选项卡
折叠JavaScript插件用于显示和隐藏内容。按钮或锚点用作映射到您切换的特定元素的触发器。折叠元素会将height其当前值从设置为动画0。鉴于CSS如何处理动画,您不能padding在.collapse元素上使用。而是将类用作独立的包装元素。
通过类更改显示和隐藏另一个元素:
.collapse隐藏内容.collapsing在过渡期间应用.collapse.show显示内容
您可以使用带有href属性的链接或带有data-target属性的按钮。在这两种情况下,data-toggle="collapse"都是必需的。
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample">
Link with href
a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
button>
p>
<div class="collapse" id="collapseExample">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
div>
div>
多个目标
一个或者可以显示和隐藏通过在其jQuery选择引用它们的多个元素href或data-target属性。多个或可以显示和隐藏元素,如果每个元素都使用href或data-target属性对其进行引用
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#multiCollapseExample1" role="button" aria-expanded="false" aria-controls="multiCollapseExample1">Toggle first elementa>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#multiCollapseExample2" aria-expanded="false" aria-controls="multiCollapseExample2">Toggle second elementbutton>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target=".multi-collapse" aria-expanded="false" aria-controls="multiCollapseExample1 multiCollapseExample2">Toggle both elementsbutton>
p>
<div class="row">
<div class="col">
<div class="collapse multi-collapse" id="multiCollapseExample1">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
div>
div>
div>
<div class="col">
<div class="collapse multi-collapse" id="multiCollapseExample2">
<div class="card card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
div>
div>
div>
div>
手风琴
使用card组件,您可以扩展默认的折叠行为以创建手风琴。为了正确实现手风琴风格,请确保将其.accordion用作包装纸。
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
button>
h2>
div>
<div id="collapseOne" class="collapse show" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
div>
div>
div>
<div class="card">
<div class="card-header" id="headingTwo">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
button>
h2>
div>
<div id="collapseTwo" class="collapse" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
div>
div>
div>
<div class="card">
<div class="card-header" id="headingThree">
<h2 class="mb-0">
<button class="btn btn-link btn-block text-left collapsed" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
button>
h2>
div>
<div id="collapseThree" class="collapse" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
div>
div>
div>
div>
方法
.collapse(options)
将您的内容激活为可折叠元素。接受可选选项object。
$('#myCollapsible').collapse({
toggle: false
})
-
.collapse('toggle')
将可折叠元素切换为显示或隐藏。在实际显示或隐藏可折叠元素之前(即在shown.bs.collapseor hidden.bs.collapse事件发生之前)返回调用者。 -
.collapse('show')
显示可折叠元素。在实际显示可折叠元素之前(即在shown.bs.collapse事件发生之前)返回调用者。 -
.collapse('hide')
隐藏可折叠的元素。在可折叠元素实际被隐藏之前(即在hidden.bs.collapse事件发生之前)返回到调用者。 -
.collapse('dispose')
破坏元素的塌陷。
事件
$('#myCollapsible').on('hidden.bs.collapse', function () {
// do something...
})
下拉菜单
使用Bootstrap下拉插件切换上下文叠加层以显示链接列表以及更多内容。
下拉列表基于第三方库Popper.js构建,该库提供动态定位和视口检测。一定要包括popper.min.js引导的JavaScript或使用前bootstrap.bundle.min.js/ bootstrap.bundle.js包含Popper.js。尽管不需要动态定位,但Popper.js并不用于在导航栏中定位下拉列表。
如果您要从源代码构建JavaScript,则需要使用util.js。
实例
将下拉菜单的切换按钮(您的按钮或链接)和下拉菜单包装在中.dropdown,或包装另一个声明的元素position: relative;。可以从或触发下拉菜单,以更好地满足您的潜在需求。
单键
任何单项.btn都可以变成带有某些标记更改的下拉开关。您可以通过以下方法将它们与任一元素一起使用:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
div>
div>
<div class="dropdown">
<a class="btn btn-secondary dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
a>
<div class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
div>
div>
<div class="btn-group">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">Separated linka>
div>
div>
分割按钮
同样,创建拆分按钮下拉菜单时,其标记实际上与单个按钮下拉菜单相同,但要添加一个标记,.dropdown-toggle-split以便在下拉式插入符周围保持适当的间距。
我们使用此额外的类padding将插入号两侧的水平线降低25%,并删除margin-left为常规按钮下拉菜单添加的水平线。这些额外的更改将插入符号保持在拆分按钮的中心,并在主按钮旁边提供了一个更适当大小的命中区域。
<div class="btn-group">
<button type="button" class="btn btn-danger">Actionbutton>
<button type="button" class="btn btn-danger dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">Separated linka>
div>
div>
大小
按钮下拉菜单可与所有大小的按钮一起使用,包括默认和拆分下拉按钮。
<div class="btn-group">
<button class="btn btn-secondary btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Large button
button>
<div class="dropdown-menu">
...
div>
div>
<div class="btn-group">
<button class="btn btn-secondary btn-lg" type="button">
Large split button
button>
<button type="button" class="btn btn-lg btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu">
...
div>
div>
<div class="btn-group">
<button class="btn btn-secondary btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Small button
button>
<div class="dropdown-menu">
...
div>
div>
<div class="btn-group">
<button class="btn btn-secondary btn-sm" type="button">
Small split button
button>
<button type="button" class="btn btn-sm btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu">
...
div>
div>
方向
dropup
通过添加.dropup到父元素来触发元素上方的下拉菜单。
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropup
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group dropup">
<button type="button" class="btn btn-secondary">
Split dropup
button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu">
div>
div>
Dropright
通过添加.dropright到父元素来触发元素右侧的下拉菜单。
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropright
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group dropright">
<button type="button" class="btn btn-secondary">
Split dropright
button>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Droprightspan>
button>
<div class="dropdown-menu">
div>
div>
左下
通过添加.dropleft到父元素来触发元素左侧的下拉菜单。
<div class="btn-group dropleft">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropleft
button>
<div class="dropdown-menu">
div>
div>
<div class="btn-group">
<div class="btn-group dropleft" role="group">
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="sr-only">Toggle Dropleftspan>
button>
<div class="dropdown-menu">
div>
div>
<button type="button" class="btn btn-secondary">
Split dropleft
button>
div>
菜单项
过去,下拉菜单内容必须是链接,但v4不再是这种情况。现在,您可以选择在下拉菜单中使用元素,而不仅仅是。
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenu2">
<button class="dropdown-item" type="button">Actionbutton>
<button class="dropdown-item" type="button">Another actionbutton>
<button class="dropdown-item" type="button">Something else herebutton>
div>
div>

可以使用创建非交互式下拉项.dropdown-item-text。随意使用自定义CSS或文本实用程序进一步设置样式。
<div class="dropdown-menu">
<span class="dropdown-item-text">Dropdown item textspan>
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
div>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Regular linka>
<a class="dropdown-item active" href="#">Active linka>
<a class="dropdown-item" href="#">Another linka>
div>

.disabled在下拉菜单中添加项目以将其样式设置为禁用。
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Regular linka>
<a class="dropdown-item disabled" href="#" tabindex="-1" aria-disabled="true">Disabled linka>
<a class="dropdown-item" href="#">Another linka>
div>
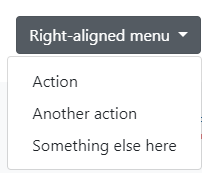
菜单对齐
默认情况下,下拉菜单会自动从其父菜单的顶部和左侧开始定位100%。添加.dropdown-menu-right到.dropdown-menu右对齐下拉菜单。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Right-aligned menu
button>
<div class="dropdown-menu dropdown-menu-right">
<button class="dropdown-item" type="button">Actionbutton>
<button class="dropdown-item" type="button">Another actionbutton>
<button class="dropdown-item" type="button">Something else herebutton>
div>
div>
响应式对齐
如果要使用响应式对齐,请通过添加data-display="static"属性来禁用动态定位并使用响应式变体类。
要将下拉菜单与给定的断点或更右对齐,请添加.dropdown-menu{-sm|-md|-lg|-xl}-right。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Left-aligned but right aligned when large screen
button>
<div class="dropdown-menu dropdown-menu-lg-right">
<button class="dropdown-item" type="button">Actionbutton>
<button class="dropdown-item" type="button">Another actionbutton>
<button class="dropdown-item" type="button">Something else herebutton>
div>
div>

要将下拉菜单与给定的断点或更左对齐,请添加.dropdown-menu-right和.dropdown-menu{-sm|-md|-lg|-xl}-left。
<div class="btn-group">
<button type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" data-display="static" aria-haspopup="true" aria-expanded="false">
Right-aligned but left aligned when large screen
button>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-lg-left">
<button class="dropdown-item" type="button">Actionbutton>
<button class="dropdown-item" type="button">Another actionbutton>
<button class="dropdown-item" type="button">Something else herebutton>
div>
div>
菜单内容
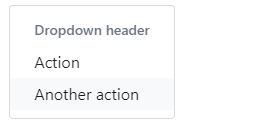
标头
在任何下拉菜单中添加标题以标记动作部分。
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown headerh6>
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
div>
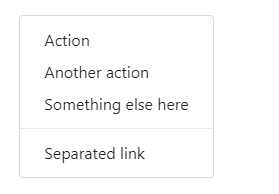
分频器
用分隔符将相关菜单项的组分开。
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">Separated linka>
div>
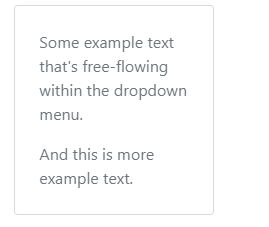
文本
将任意格式的文本放在带有文本的下拉菜单中,并使用间距实用程序。
<div class="dropdown-menu p-4 text-muted" style="max-width: 200px;">
<p>
Some example text that's free-flowing within the dropdown menu.
p>
<p class="mb-0">
And this is more example text.
p>
div>
形式
将表单放在下拉菜单中,或放入下拉菜单,然后使用边距或填充实用程序为其提供所需的负空格。
<div class="dropdown-menu">
<form class="px-4 py-3">
<div class="form-group">
<label for="exampleDropdownFormEmail1">Email addresslabel>
<input type="email" class="form-control" id="exampleDropdownFormEmail1" placeholder="[email protected]">
div>
<div class="form-group">
<label for="exampleDropdownFormPassword1">Passwordlabel>
<input type="password" class="form-control" id="exampleDropdownFormPassword1" placeholder="Password">
div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck">
<label class="form-check-label" for="dropdownCheck">
Remember me
label>
div>
div>
<button type="submit" class="btn btn-primary">Sign inbutton>
form>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">New around here? Sign upa>
<a class="dropdown-item" href="#">Forgot password?a>
div>
<form class="dropdown-menu p-4">
<div class="form-group">
<label for="exampleDropdownFormEmail2">Email addresslabel>
<input type="email" class="form-control" id="exampleDropdownFormEmail2" placeholder="[email protected]">
div>
<div class="form-group">
<label for="exampleDropdownFormPassword2">Passwordlabel>
<input type="password" class="form-control" id="exampleDropdownFormPassword2" placeholder="Password">
div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="dropdownCheck2">
<label class="form-check-label" for="dropdownCheck2">
Remember me
label>
div>
div>
<button type="submit" class="btn btn-primary">Sign inbutton>
form>
下拉选项
使用data-offset或data-reference更改下拉菜单的位置。
<div class="d-flex">
<div class="dropdown mr-1">
<button type="button" class="btn btn-secondary dropdown-toggle" id="dropdownMenuOffset" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="10,20">
Offset
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuOffset">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
div>
div>
<div class="btn-group">
<button type="button" class="btn btn-secondary">Referencebutton>
<button type="button" class="btn btn-secondary dropdown-toggle dropdown-toggle-split" id="dropdownMenuReference" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-reference="parent">
<span class="sr-only">Toggle Dropdownspan>
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuReference">
<a class="dropdown-item" href="#">Actiona>
<a class="dropdown-item" href="#">Another actiona>
<a class="dropdown-item" href="#">Something else herea>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">Separated linka>
div>
div>
div>
方法
事件
所有下拉事件都会在.dropdown-menu的父元素上触发,并具有一个relatedTarget属性,其值为切换锚元素。hide.bs.dropdown和hidden.bs.dropdown事件具有一个clickEvent属性(仅当原始事件类型为时click),该属性包含click事件的事件对象。

$('#myDropdown').on('show.bs.dropdown', function () {
// do something...
})
相关文章
bootstrap4官方文档
一、Bootstrap4官方文档 | 新特性入门
二、 Bootstrap4官方文档 | 布局&内容
三、Bootstrap4官方文档 | v4核心 – 组件(一)
四、Bootstrap4官方文档 | v4核心 – 组件(二)