Microsoft Graph Toolkit Teams 相关
本篇我们介绍一下Microsoft Graph Toolkit在Teams中应用的相关内容。
准备工作
示例代码
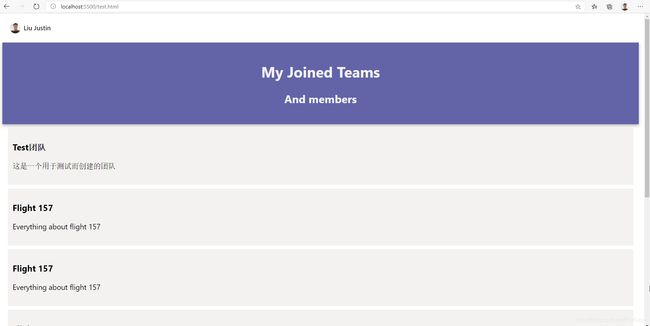
基于我们之前介绍的内容,我们此次通过mgt-get获取当前用户加入的Teams。
<mgt-get resource="/me/joinedTeams" scopes="User.Read.All">
<template>
<div class="header">
<h1>My Joined Teams<h1>
<h2>And members</h2>
</div>
<div class="teams" data-for="team in value">
<h3>{{ team.displayName }}</h3>
<div data-if="team.description" class="description">
{{ team.description }}
</div>
<div data-else class="description">
Team description is empty
</div>
<h4>
<mgt-people show-max="10" group-id={{team.id}}></mgt-people>
</h4>
</div>
</template>
<template data-type="loading">
Loading...
</template>
<template data-type="error">
{{ this }}
</template>
</mgt-get>
比较丑,我们再加一些样式。
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background-color: #FFF;
}
.header {
background-color: #6264A7;
text-align: center;
color: #F3F2F1;
padding: 20px 10px;
margin: 8px 4px;
box-shadow: 0 3px 7px rgba(0, 0, 0, 0.3);
}
.teams {
background-color: #F3F2F1;
padding: 10px;
margin: 8px 16px;
}
.teams:hover {
box-shadow: 0 3px 14px rgba(0, 0, 0, 0.3);
}
style>
好,现在看起来就好多了。

咱们就展示这么一个小东西,下面进入正题。
将Web应用转成Teams的标签
Microsoft Teams的标签页一般是类似iframe那种嵌入型的网页,能够获取一些Teams特定的信息,这就给了我们足够的自主性去自定义开发。
这里我们的目标就是在原来能独立运行的基础上,让示例的极简Web应用也能够在Teams的标签页中工作,Teams要求承载内容的URL必须使用HTTPS。
第一步、添加Teams SDK
添加Microsoft Teams JavaScript客户端SDK的引用,放在代码中head标签的下面。
<script src="https://unpkg.com/@microsoft/teams-js/dist/MicrosoftTeams.min.js" crossorigin="anonymous"></script>
第二步、添加Teams Provider
因为既要让我们的demo应用能独立工作,也能够在Teams的标签页中工作,因此我们要保留之前添加的Provider,在此基础上添加一个Teams Provider。
修改后的Provider部分的代码如下:
<mgt-teams-provider
client-id="[YOUR-CLIENT-ID]"
auth-popup-url="auth.html">
</mgt-teams-provider>
<mgt-msal-provider
client-id="[YOUR-CLIENT-ID]"
depends-on="mgt-teams-provider"
redirect-uri="http://localhost:3000">
</mgt-msal-provider>
这里我们在原来的MSAL Provider中声明了一个属性depends-on,它用来告诉应用,只有在mgt-teams-provider在当前环境不可用时才使用mgt-msal-provider。
第三步、创建auth.html
同时大家也注意到了,在Team Provider中我们使用了一个属性auth-popup-url,因此我们需要创建一个auth.html页面,代码如下:
<html>
<head>
<script src="https://unpkg.com/@microsoft/teams-js/dist/MicrosoftTeams.min.js" crossorigin="anonymous"></script>
<script src="https://unpkg.com/@microsoft/mgt/dist/bundle/mgt-loader.js"></script>
<script>
mgt.TeamsProvider.handleAuth();
</script>
</head>
<body></body>
</html>
实际上除了对Teams SDK和Microsoft Graph Toolkit的引用之外,它只有一行代码,用于处理认证。
转换工作到这里就完成了。
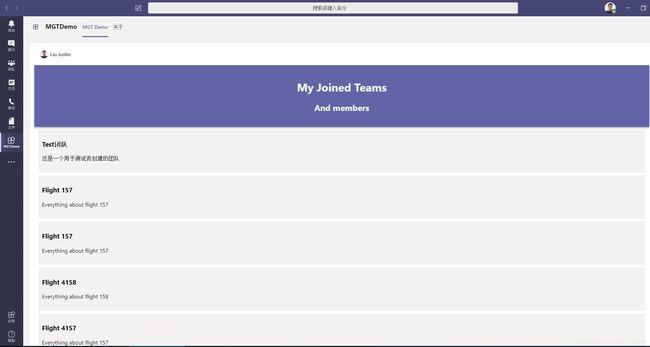
在Microsoft Teams中测试应用
第一步、在浏览器中启用应用
跟之前一样,在VS Code中点击Go Live即可。
第二步、启动ngrok
前面我们说了,需要HTTPS,这时就需要用到ngrok了。
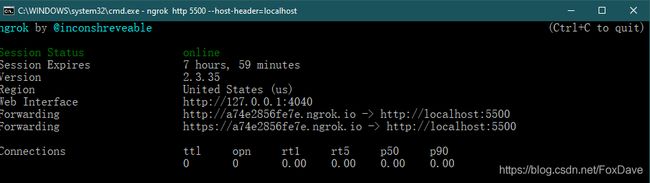
执行命令ngrok http 5500 --host-header=localhost,5500需要改成你实际应用启动时使用的端口。

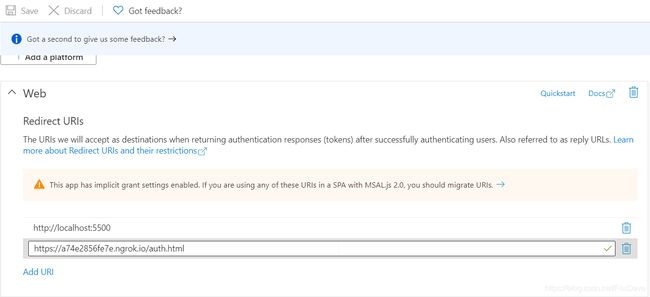
第三步、添加reply-url
如上图,https://a74e2856fe7e.ngrok.io就是我们生成的HTTPS的URL,将这个URL后面加/auth.html添加到Azure应用的Redirect URIs中并保存。

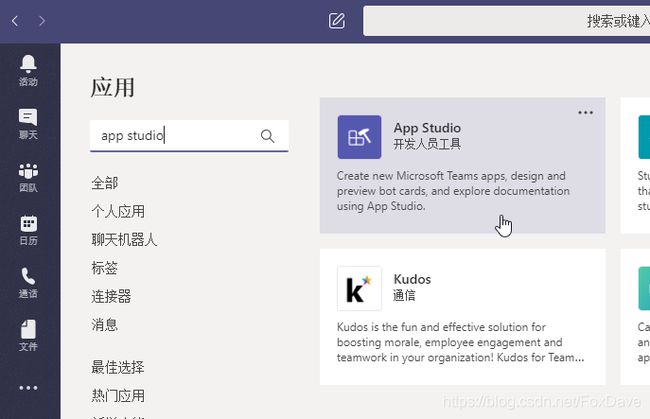
第四步、在App Studio中创建应用
在Microsoft Teams中创建应用我们需要一个图标和一个清单文件指向实际的应用位置。使用App Studio的原因是它对于构建清单文件非常的友好。
我们可以使用网页版或者桌面版的Teams完成以下操作,网页版可以实时地调试,更推荐。
在Teams中打开App Studio,选择Manifest editor标签页,点击左侧的Create a new app,在App details部分填写信息,注意星号是都需要填写的内容。
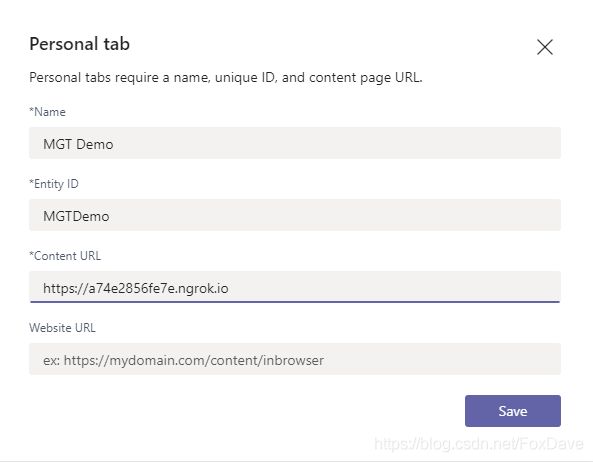
点击左侧的Tabs菜单,选择Add a personal tab,填写相应信息并保存,注意在Content URL的位置填写我们的HTTPS链接,视情况可能需要添加具体的HTML页面地址。

最后点击左侧的Test and distribute菜单,点击Download按钮下载我们的应用,下载的是一个ZIP文件,通常在我们默认的下载目录中。
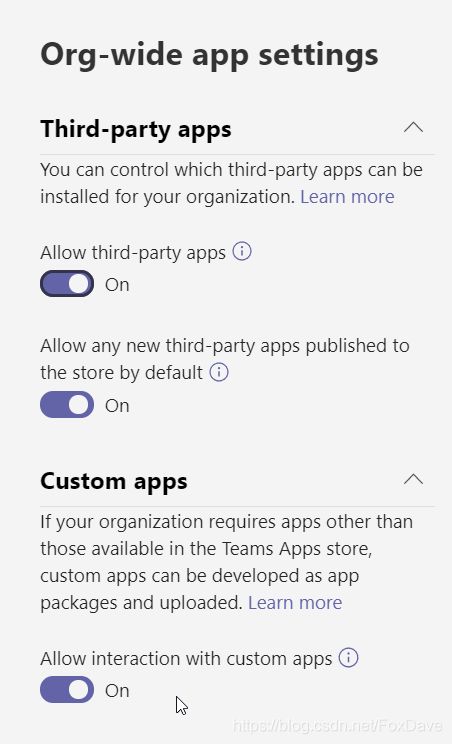
回到Teams的更多应用页面,选择上载自定义应用,为