【Java学习笔记】44:JFrame布局管理
布局概览
布局是指组建在容器中的排列方式,有:
| 布局方式 | 中文名 |
|---|---|
| FlowLayout | 流式布局 |
| BorderLayout | 边界布局 |
| GridLayout | 网格布局 |
| CardLayout | 卡片布局 |
| BoxLayout | 盒式布局 |
| GridBagLayout | 网格包布局 |
| null | 空布局(不使用布局) |
各个容器即便有嵌套,还是可以使用不同的布局,当容器尺寸改变时,不同的布局使得组件排列的调整方式不同。
FlowLayout流式布局
以行为单位,按照add()的顺序依次排列组件,一行排不下另起一行。
import java.awt.Container;
import java.awt.FlowLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame{
//顶层容器和中间容器
private Container con=null;
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null;
//构造器里写JFrame要做的事
TestLayout(){
this.setLocation(400,200);//位置
this.setSize(350,200);//尺寸
//创建流式布局对象(左对齐,水平间距20,垂直间距40)
FlowLayout fl=new FlowLayout(FlowLayout.LEFT,20,40);
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();//初始化一个中间容器JPanel
//设置容器的布局
jp.setLayout(fl);
//初始化其它容器
jb1=new JButton("第一个");
jb2=new JButton("第二个");
jb3=new JButton("第三个");
//容器嵌套::其它容器->中间容器JPanel->顶层容器Container
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
con.add(jp);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
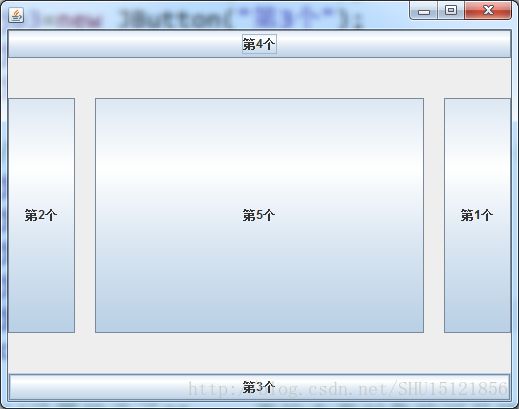
}BorderLayout边界布局
按照东西南北中五个方位排列组件。和前面的流式布局相比,边界布局不涉及什么左对齐还是右对齐,并且在add()组件的时候要指定其方位。
import java.awt.BorderLayout;
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame{
//顶层容器和中间容器
private Container con=null;
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jb5=null;
//构造器里写JFrame要做的事
TestLayout(){
this.setLocation(400,200);//位置
this.setSize(350,200);//尺寸
//创建边界布局对象(水平间距20,垂直间距40)
BorderLayout bl=new BorderLayout(20,40);
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();//初始化一个中间容器JPanel
//设置容器的布局
jp.setLayout(bl);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jb5=new JButton("第5个");
//容器嵌套::其它容器->中间容器JPanel->顶层容器Container
jp.add(BorderLayout.EAST,jb1);
jp.add(BorderLayout.WEST,jb2);
jp.add(BorderLayout.SOUTH,jb3);
jp.add(BorderLayout.NORTH,jb4);
jp.add(BorderLayout.CENTER,jb5);
con.add(jp);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
}

JFrame,JApplet,JDialog,JWindow的默认布局是BorderLayout。
GridLayout网格布局
按照二维网格的方式来排列各个组件,并且大小是一样的。
import java.awt.Container;
import java.awt.GridLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame{
//顶层容器和中间容器
private Container con=null;
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jb5=null;
//构造器里写JFrame要做的事
TestLayout(){
this.setLocation(400,200);//位置
this.setSize(350,200);//尺寸
//创建网格布局对象(2行,3列,行间距40,列间距40)
GridLayout gl=new GridLayout(2,3,40,20);
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();//初始化一个中间容器JPanel
//设置容器的布局
jp.setLayout(gl);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jb5=new JButton("第5个");
//容器嵌套::其它容器->中间容器JPanel->顶层容器Container
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
jp.add(jb4);
jp.add(jb5);
con.add(jp);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
}GridBagLayout网格包布局
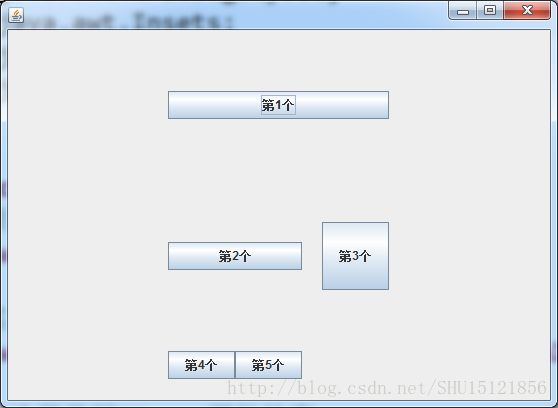
在GridLayout基础上,组件在横向和纵向可以占据多个网格。这种方式很灵活,但是也很繁琐。注意要创建各个组件的约束条件(类GridBagConstraints的对象),然后在add的时候添加进去。下面这个例子中直接把组件给顶层容器了,没有使用中间容器JPanel,这样也是可行的。
import java.awt.Container;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.JButton;
import javax.swing.JFrame;
public class TestLayout extends JFrame{
//顶层容器
private Container con=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jb5=null;
//构造器里写JFrame要做的事
TestLayout(){
this.setLocation(400,200);//位置
this.setSize(350,200);//尺寸
//创建网格包布局对象()
GridBagLayout gbl=new GridBagLayout();
//初始化顶层容器Container
con=getContentPane();//顶层容器直接从JFrame获得
//设置容器的布局
con.setLayout(gbl);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jb5=new JButton("第5个");
//以下创建各个组件的约束条件,非常繁琐
GridBagConstraints gbc1 = new GridBagConstraints();
gbc1.gridx = 0;//横坐标
gbc1.gridy = 0;//纵坐标
gbc1.gridwidth = 4;//横向占据的格子数
gbc1.gridheight = 1;//纵向占据的格子数
//gbc1.weightx = 1;//横向拉伸权值
gbc1.weighty = 3;//纵向拉伸权值
//gbc1.anchor = GridBagConstraints.WEST;//方位方式
gbc1.fill = GridBagConstraints.HORIZONTAL;//充满方式
GridBagConstraints gbc2 = new GridBagConstraints();
gbc2.gridx = 0;
gbc2.gridy = 1;
gbc2.weighty = 2;
//gbc2.weightx = 2;
gbc2.gridwidth = 2;
gbc2.gridheight = 1;
//gbc2.anchor = GridBagConstraints.WEST;
gbc2.fill = GridBagConstraints.HORIZONTAL;
GridBagConstraints gbc3 = new GridBagConstraints();
gbc3.gridx= 2;
gbc3.gridy = 1;
gbc3.weighty = 2;
//gbc3.weightx = 1;
gbc3.gridwidth = 1;
gbc3.gridheight = 1;
//gbc3.anchor = GridBagConstraints.WEST;
gbc3.fill = GridBagConstraints.HORIZONTAL;
gbc3.insets = new Insets(0,20,0,0);//指定组件与其上,左,底,右之间的像素距离
gbc3.ipady = 40;//组件的大小等于组件的最小宽/高加上对应的ipadx/ipadys
GridBagConstraints gbc4 = new GridBagConstraints();
gbc4.gridx = 0;
gbc4.gridy = 2;
gbc4.weighty = 1;
//gbc4.weightx = 3;
gbc4.gridwidth = 1;
gbc4.gridheight = 1;
//gbc4.anchor = GridBagConstraints.WEST;
gbc4.fill = GridBagConstraints.HORIZONTAL;
GridBagConstraints gbc5 = new GridBagConstraints();
gbc5.gridx = 1;
gbc5.gridy = 2;
gbc5.weighty = 1;
//gbc5.weightx = 2;
gbc5.gridwidth = 1;
gbc5.gridheight = 1;
//gbc5.anchor = GridBagConstraints.WEST;
gbc5.fill = GridBagConstraints.HORIZONTAL;
//容器嵌套:在这里指定网格包布局中各个组件的约束条件!
con.add(jb1,gbc1);
con.add(jb2,gbc2);
con.add(jb3,gbc3);
con.add(jb4,gbc4);
con.add(jb5,gbc5);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
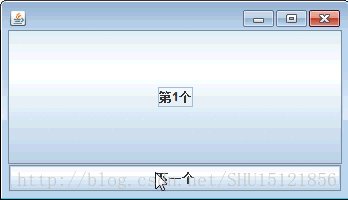
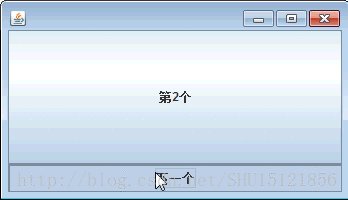
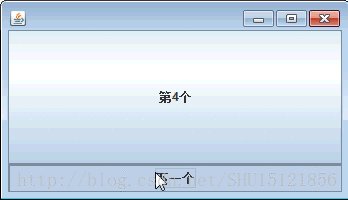
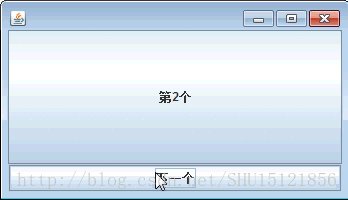
}CardLayout卡片布局
以一叠卡片的形式依次排列各个组件。
import java.awt.BorderLayout;
import java.awt.CardLayout;
import java.awt.Container;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame implements ActionListener{
//顶层容器
private Container con=null;
//中间容器
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jbn=null;
//卡片布局对象,因为在后面监听触发处理时要用,所以在这里声明
CardLayout cl=null;
//构造器里写JFrame要做的事
TestLayout(){
//注意以下两句的顺序!当没设置尺寸时,中央也就是左上角的位置,再去设置尺寸则左上角不动
this.setSize(350,200);//尺寸
this.setLocationRelativeTo(null);//设置在屏幕中央
//创建卡片布局对象()
cl=new CardLayout();
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();
//设置容器的布局
jp.setLayout(cl);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jbn=new JButton("下一个");
//容器嵌套:因为jp设置了卡片布局,所以只显示最先添加的组件
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
jp.add(jb4);
con.add(jp,BorderLayout.CENTER);//con边界布局的中央
con.add(jbn,BorderLayout.SOUTH);//con边界布局的南边
//为"下一个"按钮注册监听器
jbn.addActionListener(this);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
//覆写actionPerformed()监听触发处理
@Override
public void actionPerformed(ActionEvent e) {
if(e.getSource()==jbn)//如果是按下了jbn这个按钮
cl.next(jp);//用卡片布局对象.next(其所设置的容器)这样的方式去切换容器中的下一张卡
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
}BoxLayout盒式布局
BoxLayout 往往和 Box 这个容器结合在一起使用,使用Box容器提供的透明组件来填充控件之间的空间,从而调整控件间距。
Box提供了四种透明组件:Strut,Glue,Rigid和Filler,下面分别使用一次。
import java.awt.Container;
import java.awt.Dimension;
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame{
//顶层容器
private Container con=null;
//中间容器
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jb5=null;
//Box容器
private Box box1 = Box.createVerticalBox();//创建纵向Box容器
private Box box2 = Box.createHorizontalBox();//创建横向Box容器
//构造器里写JFrame要做的事
TestLayout(){
super("BoxLayout演示");
//注意以下两句的顺序!当没设置尺寸时,中央也就是左上角的位置,再去设置尺寸则左上角不动
this.setSize(350,200);//尺寸
this.setLocationRelativeTo(null);//设置在屏幕中央
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//按关闭时退出
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();
//创建盒式布局对象(容器实例的引用,组件的布局方式)
BoxLayout bl=new BoxLayout(jp,BoxLayout.X_AXIS);//X_AXIS水平布置,Y_AXIS垂直布置
//设置容器的布局
jp.setLayout(bl);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jb5=new JButton("第5个");
//容器嵌套:把组件给了两类Box,且两类Box也有嵌套
jp.add(box1);//把垂直Box组件给JPanel
box1.add(jb1);//在其中添加一个按钮jb1
box1.add(Box.createVerticalStrut(20));//添加Strut,高度为20
box1.add(jb2);//在其中添加一个按钮jb2
box1.add(Box.createVerticalGlue());//添加Glue,会尽可能占据空间
box1.add(box2);//把水平Box组件添加到垂直的box1的末尾
box2.add(jb3);//在其中添加一个按钮jb3
box2.add(Box.createRigidArea(new Dimension(20,50)));//添加Rigid,指定宽20高50
box2.add(jb4);//在其中添加一个按钮jb4
box2.add(new Box.Filler(
new Dimension(50,50),
new Dimension(100,50),
new Dimension(200,50)
)
);//添加Filler,指定最小50x50,最好100x50,最大200x50
box2.add(jb5);//在其中添加一个按钮jb5
con.add(jp);//给顶层容器
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
}NULL空布局
空布局即绝对布局,应为每个组件指定其绝对位置。
import java.awt.Container;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TestLayout extends JFrame{
//顶层容器
private Container con=null;
//中间容器
private JPanel jp=null;
//其它容器
private JButton jb1=null,jb2=null,jb3=null,jb4=null,jb5=null;
//构造器里写JFrame要做的事
TestLayout(){
super("NULL布局演示");
//注意以下两句的顺序!当没设置尺寸时,中央也就是左上角的位置,再去设置尺寸则左上角不动
this.setSize(350,200);//尺寸
this.setLocationRelativeTo(null);//设置在屏幕中央
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//按关闭时退出
//初始化顶层容器Container和中间容器JPanel
con=getContentPane();//顶层容器直接从JFrame获得
jp=new JPanel();
//设置容器的布局为null(空布局)
jp.setLayout(null);
//初始化其它容器
jb1=new JButton("第1个");
jb2=new JButton("第2个");
jb3=new JButton("第3个");
jb4=new JButton("第4个");
jb5=new JButton("第5个");
//容器嵌套:和FlowLayout一样
jp.add(jb1);
jp.add(jb2);
jp.add(jb3);
jp.add(jb4);
jp.add(jb5);
con.add(jp);
//为每个控件单独设置位置
//组件名.setBounds(横坐标,纵坐标,组件宽度,组件高度)
jb1.setBounds(100,20,80,40);
jb2.setBounds(10,40,100,40);
jb3.setBounds(200,20,70,80);
jb4.setBounds(30,50,100,80);
jb5.setBounds(60,40,160,100);
//设置继承了JFrame类的本类对象的可见性
this.setVisible(true);
}
public static void main(String[] args) {
TestLayout tl=new TestLayout();
}
}