Java SWT(六) 布局方式
首先申明下,本文为笔者学习《Eclipse插件开发学习笔记》的笔记,并加入笔者自己的理解和归纳总结。
对容器来说,布局是指包含在其中的子控件的位置和尺寸,如果没有为容器指定布局管理器,使用默认的绝对布局。
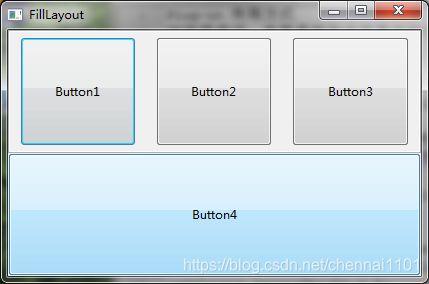
1. FillLayout
FillLayout将所有的子控件按顺序排列,并且平分父容器的可视区域。SWT.HORIZONTAL和SWT.VERTICAL指定是水平还是垂直排列。
FillLayout的属性,
marginWidth,子控件到父容器左右两边的距离。marginHeight,子控件到父容器上下两边的距离。spacing,子控件之间的距离
FillLayout shellLayout = new FillLayout(SWT.VERTICAL);
shell.setLayout(shellLayout);
Composite comp = new Composite(shell, SWT.BORDER);
FillLayout compLayout = new FillLayout(SWT.HORIZONTAL);
compLayout.marginHeight = 5;
compLayout.marginWidth = 10;
compLayout.spacing = 20;
comp.setLayout(compLayout);
// 水平显示三个按钮
Button btn1 = new Button(comp, SWT.NONE);
btn1.setText("Button1");
Button btn2 = new Button(comp, SWT.NONE);
btn2.setText("Button2");
Button btn3 = new Button(comp, SWT.NONE);
btn3.setText("Button3");
Button btn4 = new Button(shell, SWT.NONE);
btn4.setText("Button4");
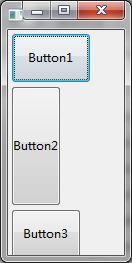
2. RowLayout
RowLayout会将子控件安排在同一行或同一列中,RowLayout允许为子控件指定宽度和高度。
RowLayout rowLayout = new RowLayout();
Shell newShell = new Shell(shell, SWT.SHELL_TRIM);
newShell.setText(title);
newShell.setLayout(rowLayout);
newShell.setSize(250, 150);
Button button1 = new Button(newShell, SWT.NONE);
button1.setLayoutData(new RowData(80, 50));
button1.setText("Button1");
Button button2 = new Button(newShell, SWT.NONE);
button2.setLayoutData(new RowData(50, 120));
button2.setText("Button2");
Button button3 = new Button(newShell, SWT.NONE);
button3.setLayoutData(new RowData(70, 50));
button3.setText("Button3");
newShell.open();
显示如下
fill,当水平排列时,如果fill为true,所有控件拉伸到和最高控件一样的高度。默认是false。justify,当水平排列时,如果justify为true,每行控件间距都相等。默认是false。wrap,当水平排列时,如果wrap为true,自动换行。默认是true。pack,当pack为false时,为所有控件设置同样的高度和宽度。默认是true。
3. GridLayout
GridLayout将容器分为网格,并尝试按这些网格安排子控件,numColumns指定网格的列数。
GridData是GridLayout的布局信息类,主要属性
horizontalAlignment,水平对齐方式 (BEGINNING,CENTER,END,FILL)verticalAlignment,竖直对齐方式 (TOP,CENTER,BOTTOM,FILL)grabExcessHorizontalSpace,是否占用水平方向剩余空间。grabExcessVerticalSpace,是否占用竖直方向剩余空间。horizontalSpan,水平跨列数。verticalSpan,垂直跨行数。widthHint,指定宽度。heightHint,指定高度。
GridLayout shellLayout = new GridLayout();
shellLayout.numColumns = 2;
shell.setLayout(shellLayout);
Label label1 = new Label(shell, SWT.NONE);
label1.setText("UserName:");
Text text1 = new Text(shell, SWT.BORDER);
GridData gdText1 = new GridData(SWT.FILL, SWT.CENTER, true, false);
text1.setLayoutData(gdText1);
Label label2 = new Label(shell, SWT.NONE);
label2.setText("Password:");
Text text2 = new Text(shell, SWT.BORDER);
GridData gdText2 = new GridData(SWT.FILL, SWT.CENTER, true, false);
text2.setLayoutData(gdText2);
Label label3 = new Label(shell, SWT.NONE);
label3.setText("Label3");
Button button1 = new Button(shell, SWT.NONE);
button1.setText("button1");
GridData gdButton1 = new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 2);
button1.setLayoutData(gdButton1);
Button button2 = new Button(shell, SWT.NONE);
button2.setText("button2");
GridData gdButton2 = new GridData(80, 20);
button2.setLayoutData(gdButton2);
Button button3 = new Button(shell, SWT.NONE);
button3.setText("button3");
GridData gdButton3 = new GridData(SWT.FILL, SWT.CENTER, true, false, 2, 1);
button3.setLayoutData(gdButton3);
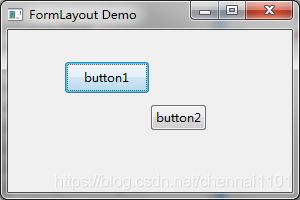
4. FormLayout
FormLayout中,子控件的位置由它与其他控件的相对位置来描述。
FormData来指定子控件的位置,FormData有四个属性top、bottom、left和right,代表控件的四个边界,他们都是FormAttachment类型。
FormAttachment一共有五个属性,如果control为空,设置为父容器的相对位置。control不为空时,根据alignment来确认相对位置。
FormLayout shellLayout = new FormLayout();
shell.setLayout(shellLayout);
Button button1 = new Button(shell, SWT.NONE);
button1.setText("button1");
FormData fdButton1 = new FormData();
fdButton1.left = new FormAttachment(20); // 父容器宽度的20%
fdButton1.top = new FormAttachment(10, 15); // 父容器高度的10%,并向下15px
fdButton1.right = new FormAttachment(1, 2, 0); // 父容器宽度的1/2
fdButton1.bottom = new FormAttachment(2, 5, 0); // 父容器高度度的2/5
button1.setLayoutData(fdButton1);
Button button2 = new Button(shell, SWT.NONE);
button2.setText("button2");
FormData fdButton2 = new FormData();
fdButton2.left = new FormAttachment(button1, 0, SWT.RIGHT); // button1的右边
fdButton2.top = new FormAttachment(button1, 10, SWT.BOTTOM); // button1的下边,向下10px
button2.setLayoutData(fdButton2);
5. StackLayout
StackLayout只显示一个子控件,通过属性topControl来指定。
GridLayout shellLayout = new GridLayout();
shellLayout.numColumns = 2;
shell.setLayout(shellLayout);
Composite comp = new Composite(shell, SWT.NONE);
GridData gdComp = new GridData(SWT.FILL, SWT.FILL, true, true, 2, 1);
comp.setLayoutData(gdComp);
Button button1 = new Button(shell, SWT.NONE);
GridData gdButton1 = new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1);
button1.setText("Button1");
button1.setLayoutData(gdButton1);
Button button2 = new Button(shell, SWT.NONE);
GridData gdButton2 = new GridData(SWT.FILL, SWT.CENTER, true, false, 1, 1);
button2.setText("Button2");
button2.setLayoutData(gdButton2);
StackLayout compLayout = new StackLayout();
comp.setLayout(compLayout);
Button button3 = new Button(comp, SWT.NONE);
button3.setText("Button3");
Button button4 = new Button(comp, SWT.NONE);
button4.setText("Button4");
compLayout.topControl = button3;
button1.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
compLayout.topControl = button3;
comp.layout();
}
});
button2.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
compLayout.topControl = button4;
comp.layout();
}
});
相关文章
Java SWT(一) 创建SWT项目
Java SWT(二) 简单控件
Java SWT(三) Item控件
Java SWT(四) 对话框
Java SWT(五) 容器控件
Java SWT(六) 布局方式
Java SWT(七) 查看器
Java SWT(八) 高级控件