Vue.js框架--vue-cli脚手架安装(一)
一、Vue和Angular、React都是前端框架
(1)单页面框架
(2)基于模块化组件化的开发模式
Vue简单,灵活,高效,国内的中小企业用的很多!
二、应用场景
传统中西餐、快餐店、奶茶店、火锅店、咖啡店、甜品店、大排档、小吃店、KTV。
三、必背的基础
(1)HTML+CSS+JS基础知识
(2)必须需要Vue基础知识
四、搭建Vue的开发环境
打开官网https://cn.vuejs.org/
Vue.js教程:https://www.runoob.com/vue2/vue-install.html
Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用。
(1)必须要安装nodejs
IP:http://nodejs.cn/download/
选择对应的版本哦!解压放在指定的路径C:\Users\nodejs10\
(2)搭建vue的开发环境 ,安装vue的脚手架工具 官方命令行工具
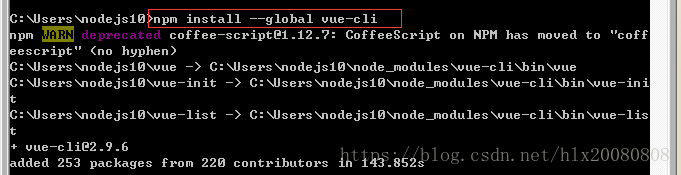
npm install --global vue-cli / cnpm install --global vue-cli (此命令只需要执行一次)
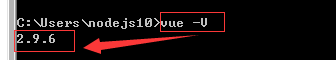
查看vue的版本号
在环境变量中配置vue
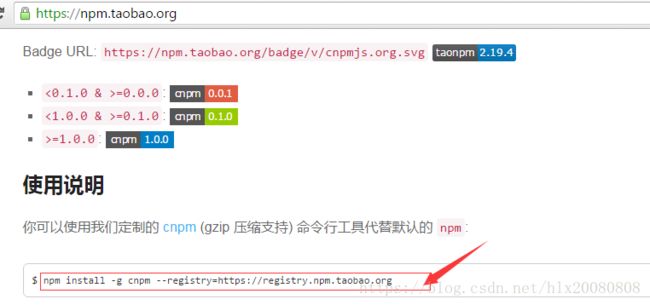
由于 npm 安装速度慢,本教程使用了淘宝的镜像及其命令 cnpm,安装使用介绍参照:使用淘宝 NPM 镜像。
安装cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
(3)创建项目 必须cd到对应的一个项目里面C:\vueProject
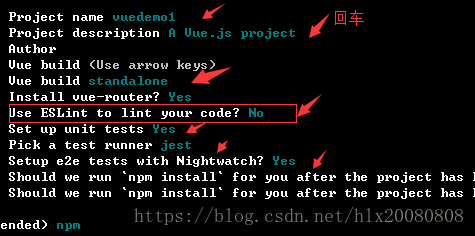
(a) 初始化项目名: vue init webpack vuedemo1
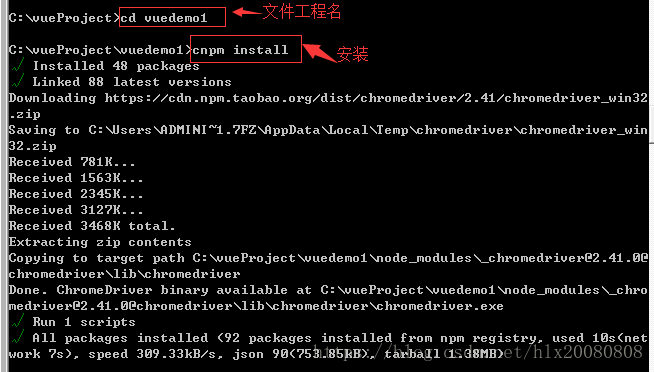
(b) 进入项目 cd vuedemo1
(c) 安装依懒包: cnpm install / npm install
如果创建项目的时候没有报错,这一步可以省略。
如果报错了 cd到项目里面运行 cnpm install / npm install

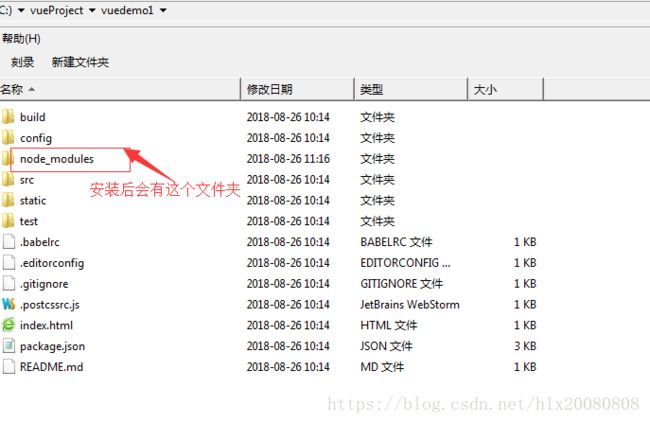
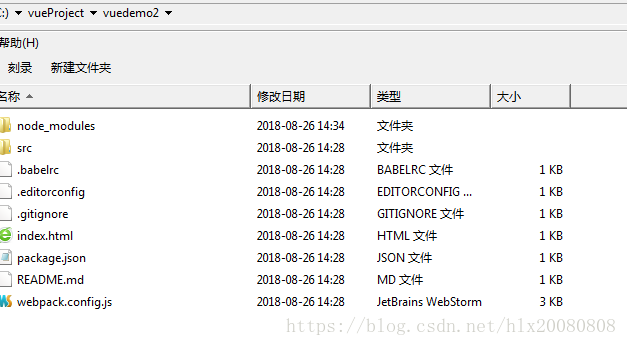
在此文件中多了一个文件夹
启动页面
退出监听,可以直接Ctrl+C,选择Y。
五、项目文件配置介绍
build 和 config 是关于webpack的配置,里面包括一些server,和端口;
node_modules: 安装依赖代码库;
src : 存放源码;
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc文件
{
"presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件
"plugins": ["transform-runtime"],//把es6的方法做转换
"comments": false //false表示转换后代码不生成注释
}
.editorconfig:编辑器的配置
charset = utf-8 //编码
indent_style = space //缩进风格,基于空格做缩进
indent_size = 2 //缩进大小是2格
end_of_line = lf //换行符的风格
insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行
trim_trailing_whitespace = true //自动移除行尾多余空格
.eslintignore 忽略语法检查的目录文件
就是忽略对build/*.js和 config/*.js
package.json :
{
"name": "demo",
"version": "1.0.0",
"description": "demoApp",
"author": "",
"private": true,
"scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"lint": "eslint --ext .js,.vue src"
},
"dependencies": { /*项目的依赖*/
"vue": "^2.2.2",
"vue-router": "^2.2.0"
},
"devDependencies": { //编译需要的依赖
.......................
},
"engines": {
"node": ">= 4.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
入口文件: index.html 和 main.js
六、用简单的方式来初始化项目
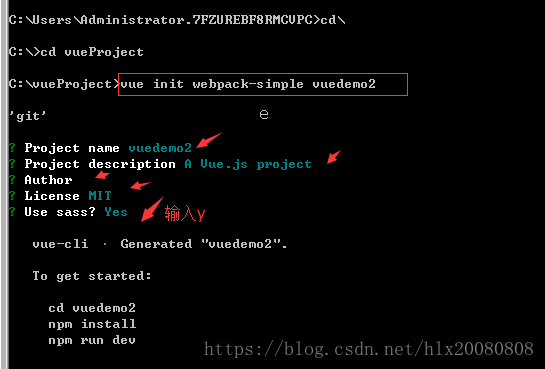
(a) vue init webpack-simple vuedemo2
(b) cd vuedemo2
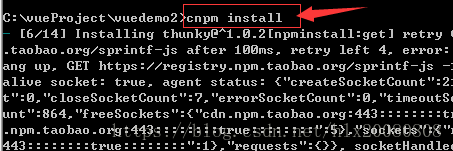
(c) cnpm install / npm install
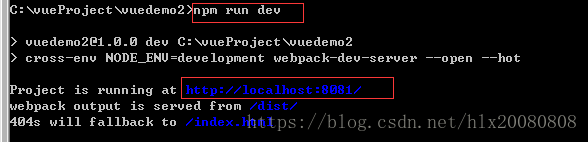
页面浏览:
注意: 修改C:\vueProject\vuedemo2\src\App.vue文件哦
查看页面已经修改了!