WordPress模板层次05:style.css样式表
所有WordPress主题都包含一个名为style.css的样式表。它不仅包含主题所需的主要CSS样式代码,还有在其文件顶部的注释中的:主题的元数据信息。
拖动主题到 Sublime Text 编辑器
由于我们将会全面的讲解主题的模板层次结构,所以,把主题文件夹拖入到了 文本编辑器 Sublime Text 中会极大的方便代码操作。
然后,在 Sublime Text 的文件列表中找到并打开style.css文件。
You must be logged in to view the hidden contents.
所有WordPress主题都需要有一个style.css文件。主要的原因是因为它必须包含关于主题本身的元信息。
比如说,在这个文件的顶部的注释,它提供有关主题的信息,例如主题是谁创建,主题的版本和描述等等。
/*
Theme Name: Template Hierarchy /***主题名称***/
Author: MrBang /***主题作者***/
Description: Example theme for working with template hierarchy/***主题描述***/
Version: 1.0/***主题版本***/
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
子主题的Style.css
什么是子主题
WordPress子主题也是一个主题,它继承了另一个主题——父主题——的功能,并允许你对父主题的功能进行修改,或者添加新功能。
什么是Style.css
这是WordPress关于子主题的style.css的介绍:
点我跳转
style.css是一个子主题唯一必须的文件。它的头部提供的信息让WordPress辨认出子主题,并且重写父主题中的style.css文件。
对于任何WordPress主题,头部信息必须位于文件的顶端,唯一的区别就是子主题中的Template:行是必须的,因为它让WordPress知道子主题的父主题是什么。
下面是一个style.css文件的头部信息的示例:
/*
Theme Name: Twenty Ten Child
Theme URI: http: //example.com/
Description: Child theme for the Twenty Ten theme
Author: Your name here
Author URI: http: //example.com/about/
Template: twentyten
Version: 0.1.0
*/
逐行的简单解释:
- Theme Name. (必需) 子主题的名称。
- Theme URI. (可选) 子主题的主页。
- Description. (可选) 子主题的描述。比如:我的第一个子主题,真棒!
- Author URI. (可选) 作者主页。
- Author. (optional) 作者的名字。
- Template. (必需) 父主题的目录名,区别大小写。 注意: 当你更改子主题名字时,要先换成别的主题。
- Version. (可选) 子主题的版本。比如:0.1,1.0,等。
如何添加子主题的Style.css
如果你想创建子主题,那么这个CSS文件同样也需要在顶部放置关于这个子主题对应的父主题的信息。
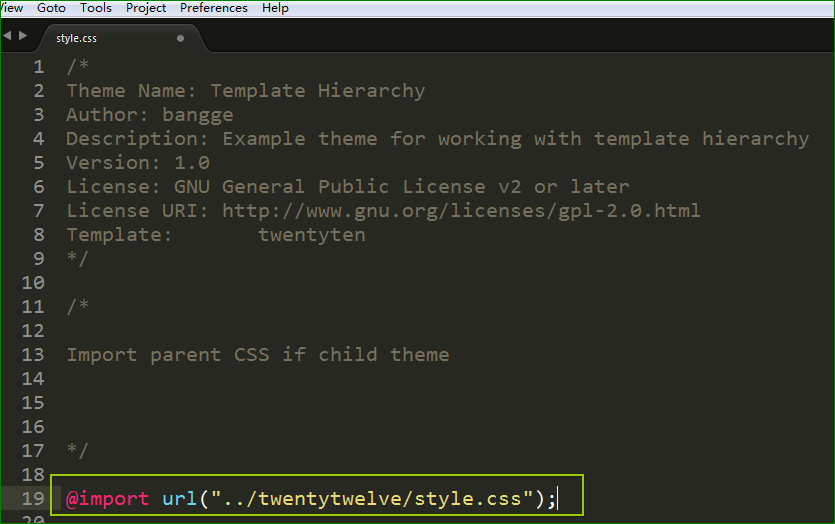
所以,如果你想简单的为主题添加一个父主题,只需在注释中简单地复制Template这一行,并将其粘贴到我们的主题中。就像这样:
/*
Theme Name: Template Hierarchy
Author: bangge
Description: Example theme for working with template hierarchy
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Template: twentyten /***为主题声明父主题***/
*/
如果你正在创建一个子主题,那么你还需要从父主题中导入css样式。以便可以获得父主题的主要样式以及模板代码。
只需添加这行:
如果这里没有包括这一行,那么你可能有一个自己的子主题样式。但是,它不会从父主题导入,因此实际上就不会像父主题一样。它可能看起来像一个完全空白的主题。
引入外部css的方式方法
一般来说,@import通常是包含父主题CSS样式的最佳方法。
但是,如果不是从父主题包含的话,并且你想从外部或额外的CSS,最好的方法是通过functions.php文件引入。
这里先不讲解引入的代码。但是,我们会在主题实战开发课程中深入介绍如何从functions.php文件中链接到CSS和JavaScript。
删除示例代码
这一节的所有内容都是为了讲解子主题的概念,所以添加的示例代码都不需要保存。