移动端学习小结
1.视口
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no">
(WebStorm快捷输入: meta:vp tab键)
viewport 即视口,声明语句通常紧挨着编码语句。
常用参数:
width=device-width 使视口宽度为设备宽度
initial-scale=1.0 初始放大比例
user-scalable=no 是否允许用户缩放 “yes or no”或者“1 or 0”
maximum-scale 可以设置最大缩放比例
minimum-scale 可以设置最小缩放比例
2.屏幕尺寸定义
- 768px以下为超小屏(手机屏),在bootstrap中定义为 xs。
- 768px-992px 之间为小屏(平板电脑),在bootstrap中定义为sm。
- 992px-1200px 之间为中屏(一些电脑),在bootstrap中定义为md。
- 1200px以上为大屏(大多数电脑),在bootstrap中定义为lg。
3.适配方案
- 网页宽度必须和浏览器宽度保持一致
- 默认显示的缩放比例与PC端保持(缩放比例1.0)
- 不允许用户自行缩放网页
满足这些要求就到达国际通用适配方案。
这是移动端标准适配方案。
非主流适配方案:
- 页面的真实尺寸会比在设备上的尺寸要大几倍。
- 假设设备是iPhone4 尺寸为320px ,则网页尺寸为640px。
- 缩放操作,有两倍,三倍 和屏幕的像素比有关系。
- 在屏幕像素比(一个px宽的屏幕能放几个物理像素)高的设备 图片(非矢量图)会显示模糊。
- 提高网页的清晰度 根据屏幕像素比来缩放网页。
- 但是这样的适配方案成本非常高。
- 一般企业开发当中使用的还是标准化适配。但在高清显示屏中,图片可能会失真(变模糊)
4. 移动端不建议使用JQuery
- 可以使用JQuery,但是不建议
- JQuery 做了很多桌面浏览器的兼容问题 特别是IE,但是移动端没有IE
- 主流浏览器:谷歌 火狐(2016年停止维护和更新) Safari 百度 360 QQ
- 特点:内核基本上都是 webkit 或者blink 兼容-webkit
- 使用H5的api 或者使用一个 叫做 : Zepto.js 的库 (基于高版本浏览器开发)
5. box-sizing
在移动端通常使用box-sizing: border-box;样式从边框开始计算宽度。
6. tap-highlight-color
在移动端轻击屏幕时会有一个颜色块,可以使用-webkit-tap-highlight-color: transparent; /*透明*/修改样式看不到颜色块。
7.图片下间隙问题
图片在默认情况下会与下边框线产生间隙。

解决方法参考:图片下间隙问题解决方法
8. 移动端常用touch触摸事件
touch事件组
- touchstart 手指触发屏幕触发
- touchmove 手指在屏幕中滑动
- touchend 手指离开屏幕触发
- touchcancel 当被迫终止滑动的时候触发 (来电 弹消息)
常用属性
touches 页面所有触摸点集合
获取坐标:
clientX clientY 基于浏览器窗口(视口)
pageX pageY 基于页面(视口)
screenX screenY 基于屏幕
dom.addEventListener("touchstart",function (e) {
startX=e.touches[0].clientX; //e.touches[0]第一个触摸点
});
9. 移动端的click事件
在移动端使用click事件时有300ms的延迟(为了区分是点击还是滑动),因而影响用户体验。
解决方法:
(1)使用tab事件 (不是移动端原生事件,通过touch相关事件衍生而来)
(2)使用fastclick.js 插件提高移动端click响应速度。
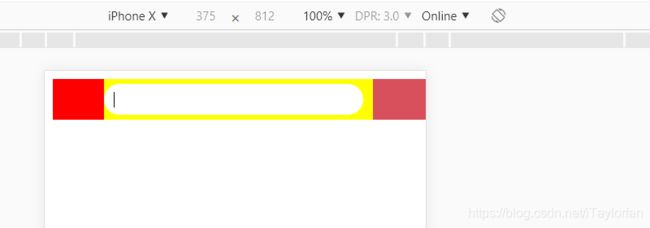
10. 两个实用布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双飞翼布局</title>
<style>
*{
box-sizing: border-box; /*从边框开始算宽度 重要*/
}
.container{
width: 100%;
height: 40px;
background-color: pink;
position: fixed;
}
.container .search_box{
width: 100%;
height: 40px;
background-color: yellow;
min-width: 320px;
max-width: 640px; /*限定宽度*/
position: relative;
margin: auto;
}
.search_box form{
width: 100%;
padding-left:50px;
padding-right: 70px;
padding-top: 5px;
}
.search_box form input{
width: 100%;
height: 30px;
padding: 0 10px;
border: none;
border-radius: 30px;
outline: none;
}
.search_box .logo{
position: absolute;
left: 0;
width: 50px;
height: 40px;
background-color: red;
top: 0;
}
.search_box .login{
position: absolute;
right: 0;
width: 60px;
height: 40px;
background-color: #d8505c;
top: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="search_box">
<a href="#" class="logo"></a>
<form>
<input type="search">
</form>
<a href="#" class="login"></a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>两栏自适应</title>
<style>
.box1{
float: left;
width: 100px;
height: 100px;
background-color: pink;
}
.box2{
/*让这个元素绝对绝缘*/
/*不让其他浮动元素影响自己*/
/*不让自己的浮动去影响别的元素*/
overflow: hidden;
}
</style>
</head>
<body>
<!--小技巧-->
<!--1. 文本环绕-->
<div class="box1">
</div>
<div class="box2">内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容
内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</body>
</html>
11.区域滚动效果
使用插件 iscroll.js 下载地址:iscroll.js
使用方法:
window.onload=function () {
//左边区域容器
document.querySelector('.jd_cateLeft').addEventListener('touchmove',function(e){
e.preventDefault();
});
//右边区域容器
document.querySelector('.jd_cateRight').addEventListener('touchmove',function(e){
e.preventDefault();
});
/*区域滚动效果*/
/*使用插件*/
/*条件: 一个容器装着一个容器的结构*/
/*找到大容器*/
/*子容器大于父容器*/
new IScroll(document.querySelector(".jd_cateLeft"),{
scrollx:false, /*x轴不滚动*/
scrolly:true /*y轴滚动*/
});
new IScroll(document.querySelector(".jd_cateRight"),{
scrollx:false, /*x轴不滚动*/
scrolly:true /*y轴滚动*/
});
}
效果:
12.媒体查询
使用媒体查询能针对不同屏幕区间设置不同的布局和样式。
下面以中等屏幕为例:
@media screen and (min-width: 992px) and (max-width: 1200px){
/*样式*/
.container{
width: 970px;
background-color: #a3ebff;
}
}
13. normallize.css和reset.css的区别
共同点: 都是用来重置样式库,增强浏览器的表现一致性。
不同点: reset.css 会破坏原本就保持一致的样式,而 normallize不会重置已经已经一致的元素。比如:ul中的list-style样式,这就是原本保持一致的样式,li都会带一个小黑点,而我们一般不需要这个黑点。