ExtJS教程(3)--- Ext中类的使用
本章仅仅介绍Ext中类的基础知识,一些高级知识会在以后的章节中穿插介绍
注:由于截图上传较为麻烦,且图片占用篇幅较大,所以在以后的文章中如果不是特别必要,将不会插入很多图片,最终的执行结果请大家自行验证。
1、定义一个类
//使用Ext定义一个类
Ext.define('Person',{
name:'jaune',
age:18
});
//创建一个类
var person = new Person();
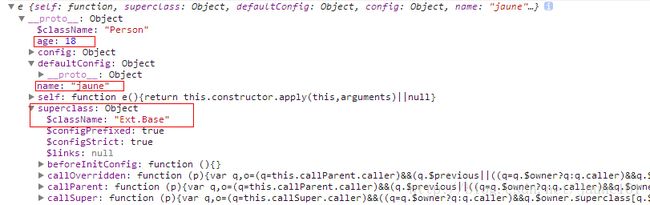
console.log(person);
从打出来的结果中可以看出我们定义的属性已经出现在了类中。这是Ext中最简单的类的定义方式
注意上图中的superclass,我们用Ext定义的类如果没有指明继承自哪个类,默认都是继承自Ext.Base,这个类就相当于Java中的Object类,是Ext所有类的基类。如何继承其他类会在下面讲到。
2、Ext中构造函数
Ext.define('Person',{
name:'jaune',
age:18,
constructor:function(config){
Ext.apply(this,config);
}
});
//创建一个类
var person = new Person({
name:'petty'
});
console.log(person);3、类的继承
//使用Ext定义一个类
Ext.define('Person',{
name:'jaune',
age:18,
constructor:function(config){
Ext.apply(this,config);
}
});
//类的继承
Ext.define('Man',{
extend:'Person',
sex:'Male',
constructor:function(config){
//这里是为了确保创建的对象中的sex属性是Male,如果config中有sex属性就删除这个属性
if(config.hasOwnProperty('sex')){
delete config.sex;
}
/*
* callParent的意思就是调用父类同名的方法,这里用作继承父类构造方法
* 比如父类中有一个toString方法,在子类的toString方法中调用this.callParent()方法,则会执行父类中的toString方法
* 这个大家可以亲自验证
*/
this.callParent([config]);
},
//这个方法是为了方便打印
toString:function(){
return {
name:this.name,
age:this.age,
sex:this.sex
};
}
});
var man = new Man({
name:'tom',
sex:'Female'
});
console.log(man.toString());
/*
* 打印结果如下
* Object {name: "tom", age: 18, sex: "Male"}
*/
4、类的静态属性和静态方法
/**
* statics 可以包含类的静态和静态方法,但是不能被子类继承
* inheritableStatics 与statics类似但是可以被子类继承
*/
Ext.define('DateUtil',{
inheritableStatics:{
currentDate:Ext.Date.format(new Date(),'Y-m-d'),
getCurrentDate:function(formatStr){
if(Ext.isString(formatStr)){
Ext.Date.format(new Date(),formatStr);
}else{
return this.currentDate;
}
}
}
});
console.log(DateUtil.currentDate);
Ext.define('TimeUtil',{
extend:'DateUtil',
statics:{
currentTime:Ext.Date.format(new Date(),'Y-m-d H:i:s')
}
});
console.log(TimeUtil.currentDate);
5、单例
在Ext中定义单例模式的类非常简单,在定义类的时候加上singleton:true 就表示要定义的类为单例,剩下的事情Ext会替你解决,只需要像定义普通类一样编码就可以了。Ext.define('DateUtil',{
singleton:true,
currentDate:Ext.Date.format(new Date(),'Y-m-d'),
getCurrentDate:function(formatStr){
if(Ext.isString(formatStr)){
Ext.Date.format(new Date(),formatStr);
}else{
return this.currentDate;
}
}
});
console.log(DateUtil);