- 浅谈 redis
BigDeng_2014
工作redis数据库java
redis特点:单进程多线程。主线程只有一个,还有两个副线程,用于文件和IO处理。可以集群部署,数据在各个机器上都有备份,挂了一台机器,可以从其他机器上找到数据。集群带来主从节点机制,一般至少需要3个节点来选举出主节点,也可以指定主节点。主从同步问题,会导致数据不一致。保证了分布式P和可用性A,牺牲了一致性C,可以保证最终一致性。比如数据恢复。把数据存放到内存,从内存查找数据比较快一些。有key-
- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
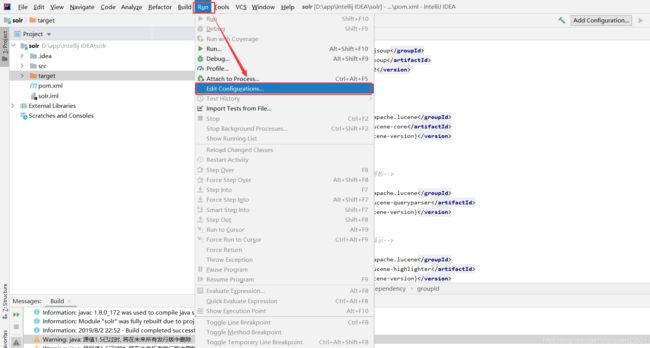
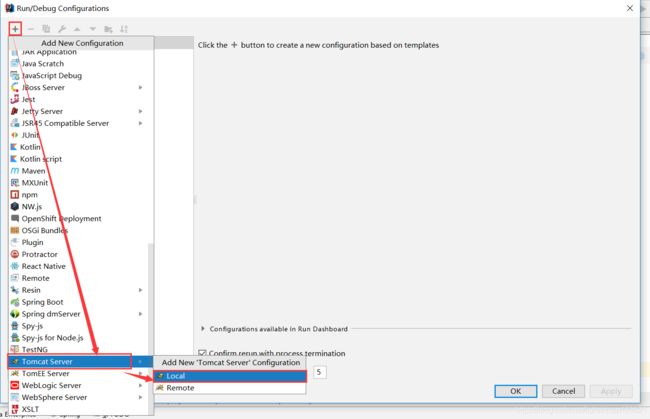
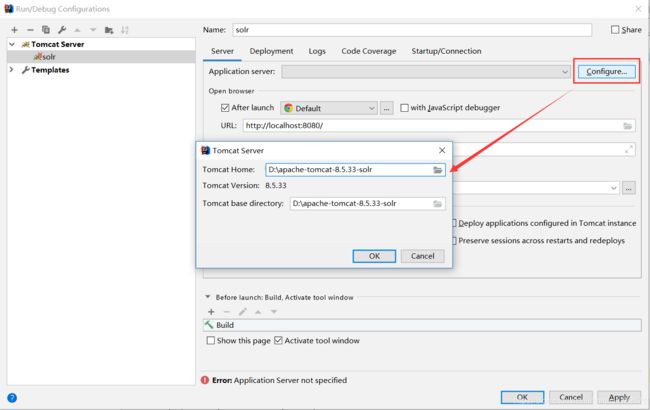
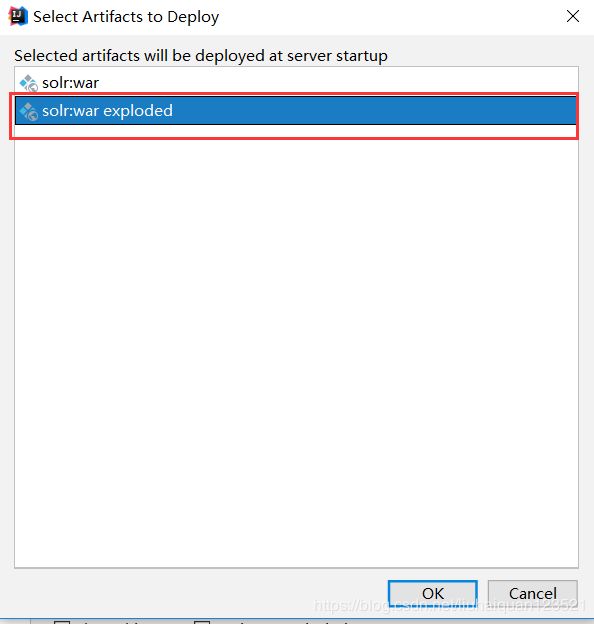
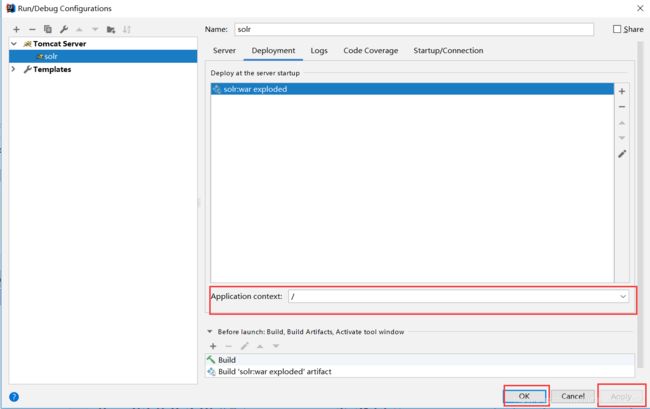
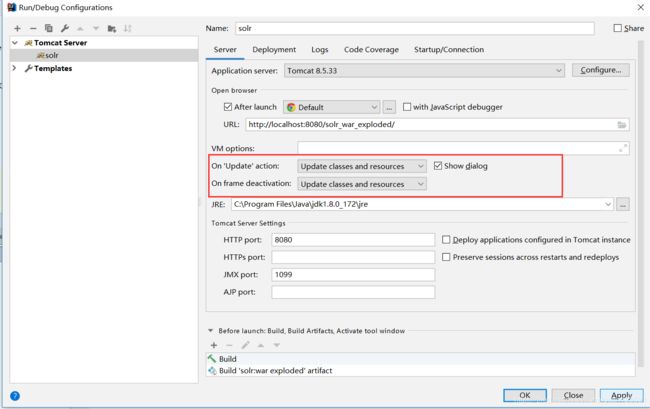
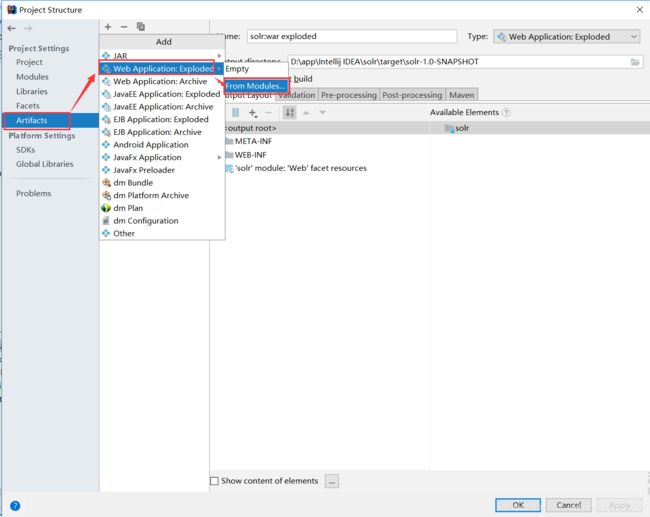
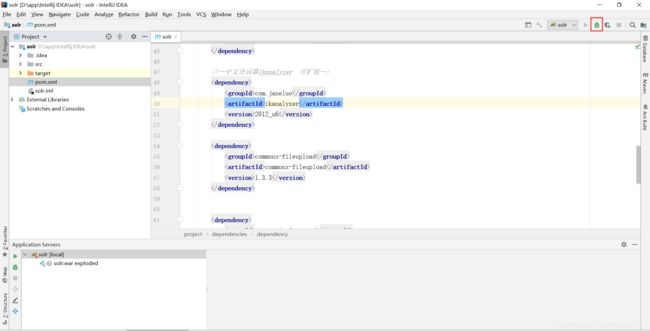
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- Nginx 跨域配置详细讲解
m0_74823094
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- 无公网IP 外网访问本地文件下载器 Transmission
路由侠内网穿透
tcp/ip网络协议网络docker
Transmission是一款开源的BitTorrent客户端,主要用于下载和管理通过BitTorrent协议共享的文件。它是一种点对点(P2P)文件分发协议,它允许用户从多个来源下载数据块,并将这些数据块组合成完整的文件。这种方式可以有效地减轻单个服务器的负载,并加速大文件的分发。本文将详细的介绍如何利用Docker在本地部署Transmission并结合路由侠实现外网访问本地部署的Transm
- PyQt6医疗多模态大语言模型(MLLM)实用系统框架构建初探(下.代码部分)
Allen_LVyingbo
医疗高效编程研发python健康医疗pythonpyqt语言模型人工智能
医疗MLLM框架编程实现本医疗MLLM框架结合Python与PyQt6构建,旨在实现多模态医疗数据融合分析并提供可视化界面。下面从数据预处理、模型构建与训练、可视化界面开发、模型-界面通信与部署这几个关键部分详细介绍编程实现。6.1数据预处理在医疗MLLM框架中,多模态数据的预处理是非常关键的一步,它直接影响到后续模型的训练效果和性能。我们需要对医学影像、文本数据和音频数据分别进行预处理,以确保数
- 打包springcloud微服务时,终端执行java -jar报错,没有主清单属性
ZL_do_it
jarjavamaven
打包springcloud微服务时,终端执行java-jar报错,没有主清单属性使用SpringBoot微服务搭建框架,在eclipse和Idea下能正常运行,但是在打成jar包部署或者直接使用java-jar命令的时候,提示了xxxxxx.jar中没有主清单属性:C:\Users\zl\.m2\repository\com\kkb\eureka-server\1.0-SNAPSHOT>java-
- 【SpringBoot】SpringBoot:实现文件上传和下载功能
E绵绵
Everythingspringboot后端java
文章目录引言项目初始化添加依赖配置文件存储位置实现文件上传功能创建文件上传控制器创建上传页面实现文件下载功能创建文件下载控制器安全性和最佳实践文件大小限制文件类型验证文件名和路径验证文件下载时的安全性测试与部署示例:编写单元测试部署结论引言文件上传和下载是Web应用程序中常见的需求。在现代应用中,用户需要上传各种类型的文件,如图片、文档、视频等,或者下载生成的报告和数据文件。SpringBoot通
- IDEA tomcat启动项目
Aa_duidui
javaintellij-ideatomcatjava
1.打开File中Settings2.搜索ApplicationServers,添加服务器类型,tomcat,选择本地的tomcat文件位置,点击OK3.搜索Plugins,在里面搜索tomcat,挑上钩4.idea打开多个项目点击idea侧面的Maven,点击加号,找到要添加项目的pom.xml项目是现成的,省略了文章的第5步
- 【SpringBoot 框架】- SpringBoot 配置文件
2401_84408404
程序员springbootjavaspring
【SpringBoot框架】-入门——环境搭建、工程热部署、idea快捷创建SpringBoot项目【SpringBoot框架】-SpringBoot原理分析【SpringBoot框架】-SpringBoot配置文件【SpringBoot框架】-SpringBoot整合Mybatis、Junit、Redis目录一、SpringBoot配置文件类型1.application.properties配置
- Helm Chart 实现 Kubernetes 应用多环境部署实战
ivwdcwso
运维kubernetes容器Helmk8s云原生
在现代软件开发中,通常需要将应用部署到多个环境(如开发环境、测试环境、生产环境)。每个环境的配置可能不同,例如数据库连接、资源限制、镜像版本等。HelmChart提供了强大的模板化和参数化功能,可以轻松实现多环境部署。本文将详细介绍如何使用HelmChart实现Kubernetes应用的多环境配置,并通过实战演示完整的部署流程。©ivwdcwso(ID:u012172506)1.多环境部署的需求在
- 使用 Docker Compose 一键启动 Redis、MySQL 和 RabbitMQ
前端 贾公子
dockerredismysql
目录一、DockerCompose简介二、服务配置详解1.Redis配置2.MySQL配置3.RabbitMQ配置三、数据持久化与时间同步四、部署与管理五、总结目录挂载与卷映射的区别现代软件开发中,微服务架构因其灵活性和可扩展性而备受青睐。为了支持微服务的高效运行,我们需要构建一个强大且可靠的基础设施。本文将介绍如何使用DockerCompose部署Redis、MySQL和RabbitMQ,这些组
- Windows10环境下使用docker部署Dify
南南的sky
容器运维AIGC
前言最近带教导师让使用dify做一些工程项目,我在此之前没用过dify,也不知道怎么部署,便花了些时间研究了一下,这篇博客的主要目的是记录如何在windows10系统上使用docker部署dify,碰到了哪些问题以及解决方案。什么是DifyDify是一款开源的大语言模型(LLM)应用开发平台。它融合了后端即服务(BackendasService)和LLMOps的理念,使开发者可以快速搭建生产级的生
- Alibaba Spring Cloud 十三 Nacos,Gateway,Nginx 部署架构与负载均衡方案
空灵宫(Ethereal Palace)
AlibabaSpringCloudspringcloudgatewaynginx
在微服务体系中,Nacos主要承担“服务注册与发现、配置中心”的职能,Gateway(如SpringCloudGateway)通常负责“路由转发、过滤、安全鉴权、灰度流量控制”等功能,而Nginx则常被用作“边缘反向代理”或“统一流量入口”。在实际项目里,这三者经常组合使用,以实现高扩展、高可用、可观测且灵活的流量调度。一、Nacos+Gateway+Nginx的常见部署架构一般来说,可以把Ngi
- 跨域问题及其解决方案
山禾女鬼001
网络网络协议
在现代Web开发中,跨域问题是开发者经常遇到的一个难题,尤其是在前后端分离架构中。跨域问题的核心在于浏览器的同源策略,这种策略的设计目的是防止恶意网站窃取用户的数据。然而,在一些场景下,比如前后端分离的Web应用中,前端需要访问不同域的资源,这时就会遇到跨域请求的问题。为了解决这个问题,CORS(跨域资源共享)机制应运而生。本文将详细探讨跨域问题的成因、CORS机制的工作原理以及常见的跨域解决方案
- Rasa框架的优点和缺点
不会编程的程序猿ᅟ
rasa
优点1.开源和免费Rasa是开源的,无需支付许可费用,可自由下载和修改源码,适合预算有限或需要定制化解决方案的团队。企业可以完全掌控自己的对话系统,无需依赖外部服务。2.数据隐私和安全Rasa支持完全本地部署,无需将数据上传到第三方服务器,数据隐私保护性高,非常适合医疗、金融和其他注重数据安全的行业。3.高度可定制化可以根据需求修改NLU管道、策略和模型。支持自定义动作(CustomActions
- 【大模型】AutoDL部署AI绘图大模型Stable Diffusion使用详解
小码农叔叔
AI大模型实战与应用AutoDL部署AI绘图大模型AI绘图大模型AutoDL部署SDAI绘图大模型SD使用详解SD使用详解SD部署
目录一、前言二、AI绘图大模型概述2.1AI绘图大模型介绍2.2AI绘图大模型特点2.3AI绘图大模型优势三、主流的AI绘图大模型介绍3.1Midjourney3.1.1Midjourney介绍3.1.2Midjourney功能特点3.1.3Midjourney使用场景3.2StableDiffusion3.2.1StableDiffusion介绍3.2.2StableDiffusion特点3.2
- Liferay 前世今生
leisurelyZ
LiferayPortal开源项目javapaas低代码
从今天开始,我会开辟一个新的专栏,主攻Liferay这个开源框架。Liferay是一款基于Java技术栈的开源企业级门户解决方案,它被广泛应用于构建企业门户、内容管理系统、协作平台、社交网络、以及其他多种Web应用。Liferay提供了一个统一的平台,可以整合企业内部的各种应用、数据和内容,帮助组织提升运营效率、增强团队协作和改善客户体验。本文将详细介绍Liferay的基本概念、用途、官方资源、以
- 详细介绍:云原生技术细节(关键组成部分、优势和挑战、常用云原生工具)
周杰伦_Jay
Linux和Docker云原生架构java容器kubernetesjenkinsdevops
目录前言1、云原生架构的关键组成部分1.1、微服务架构(MicroservicesArchitecture)1.2、容器化(Containerization)1.3、容器编排(ContainerOrchestration)1.4、服务网格(ServiceMesh)1.5、持续集成与持续部署(CI/CD)1.6、动态存储(DynamicStorage)1.7、API优先(API-First)1.8、
- 数据项目相关的AWS云计算架构设计
weixin_30777913
云计算数据仓库awssparkpython
电商数据平台架构高性能:使用AmazonEC2的计算优化实例处理业务逻辑和数据计算,搭配AmazonElastiCache内存缓存,加速数据读取。应用负载均衡器(ALB)在EC2实例间分发流量,实现负载均衡。高可用性:采用多可用区(Multi-AZ)部署,将EC2实例、数据库等资源分布在多个可用区。使用AmazonRDS并开启多AZ部署,实现数据库自动故障转移。利用AWSAutoScaling根据
- 代码审查中的自动化与AI应用
测试者家园
软件测试人工智能质量效能软件测试质量效能自动化测试人工智能代码审查单元测试AI赋能
代码审查(CodeReview)作为软件开发中的一项重要实践,通常被认为是提高代码质量、减少bug和提升团队协作的重要手段。随着开发规模的不断扩大,手动代码审查在效率、准确性、以及可扩展性上都存在明显的局限性。尤其是在敏捷开发和DevOps环境下,开发和部署的速度要求越来越高,如何通过智能化手段提升代码审查的效率和质量成为了技术领域关注的热点。本文将探讨如何利用自动化与AI技术优化代码审查过程,重
- 基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署
小朱科技
学习
基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA软件技术课程学习系统设计与实现计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- CDH大数据平台
梦龙zmc
大数据大数据
CDH概念CDH(ClouderaDistributionIncludingApacheHadoop)是由Cloudera公司提供的一个集成了ApacheHadoop以及相关生态系统的发行版本。CDH是一个大数据平台,简化和加速了大数据处理分析的部署和管理。CDH提供Hadoop的核心元素-可伸缩存储和分布式计算-以及基于web的用户界面和重要的企业功能。CDH是Apache许可的开放源码,是唯一
- java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署
雪夜科技
mybatisjava数据库
java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署java计算机毕业设计-学生宿舍故障报修管理信息系统-源码+数据库+系统+lw文档+mybatis+运行部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- InternLM: LMDeploy 量化部署进阶实践
dilvx
机器学习
LMDeploy部署模型模型部署是将训练好的深度学习模型在特定环境中运行。欢迎使用LMDeploy,支持市面上主流的格式和算法。大模型缓存推理本章的前半部分主要讲量化,包括KV-Cache量化、权重量化、激活值量化。量化主要是为了节省存储空间,用int4,int8来重新表示fp16,将模型的显存占用控制在200G可接受的范围下。值得注意的是,在transformer架构下,计算的瓶颈主要在显存带宽
- 电商平台架构设计与微服务部署
Go小鸟编程
微服务电商golang后端架构云原生
电商业务模型分析电商业务是一个涵盖广泛、交互复杂的系统,涉及用户浏览商品、下单购物、支付、订单处理、物流配送等多个环节。从业务的角度进行拆解可以更好地理解和组织各个方面的功能。以下是对电商业务场景、业务模型和工作链路的拆解。买家视角电商系统的本质是促进商品和服务的在线买卖,面向买家用户的工作流是电商系统的核心卖家视角从商家的视角,电商系统的一般工作流程涉及商品管理、订单处理、售后服务等多个环节:平
- 再分享API形式调用Dify项目应用
福安德信息科技
大模型python人工智能大模型llmdify
大模型相关目录大模型,包括部署微调prompt/Agent应用开发、知识库增强、数据库增强、知识图谱增强、自然语言处理、多模态等大模型应用开发内容从0起步,扬帆起航。RAGOnMedicalKG:大模型结合知识图谱的RAG实现DSPy:变革式大模型应用开发最简明的Few-shotPrompt指南SemanticKernel:微软大模型开发框架——LangChain替代对话大模型Prompt是否需要
- 16 分布式session和无状态的会话
40岁的系统架构师
分布式系统架构
在我们传统的应用中session存储在服务端,减少服务端的查询压力。如果以集群的方式部署,用户登录的session存储在该次登录的服务器节点上,如果下次访问服务端的请求落到其他节点上就需要重新生成session,这样用户需要频繁的登录。nginx使用iphash的方式代理服务当nginx使用该方式代理请求转发时,相同ip的用户请求会落到相同的机器上,这样就可以避免了频繁的登录。该方式部署简单,在n
- grafana+prometheus+nginx监控负载均衡
杰森斯坦森1150
性能测试#性能监控工具nginxlinux
目录一、安装java项目二、安装nginx三、安装nginx-vts-export四、配置nginx五、启动nginx-vts-export六、安装promethus七、安装grafana一、安装java项目安装jdk,安装tomcat,请参看文章一台linux服务器上配置多台tomcat二、安装nginx请参考文章Linux安装nginx步骤三、安装nginx-vts-export1.安装git
- GaussDB 24.1.30 分布式3节点命令行方式部署(1)
没有星期叭
gaussdb分布式
GaussDB介绍华为自主创新研发的分布式关系型数据库。该产品具备企业级复杂事务混合负载能力,同时支持分布式事务,同城跨AZ部署,数据0丢失,支持1000+的扩展能力,PB级海量存储。同时拥有云上高可用,高可靠,高安全,弹性伸缩,一键部署,快速备份恢复,监控告警等关键能力,能为企业提供功能全面,稳定可靠,扩展性强,性能优越的企业级数据库服务。服务器环境–查操作系统版本cat/etc/.kyinfo
- Spring Boot集成RocketMQ实现分布式事务
missterzy
分布式与微服务消息队列(MQ)java-rocketmqspringbootrocketmq
RocketMQ是由阿里巴巴集团开发的一款高性能、高可靠、分布式的开源消息中间件,它在2012年对外开源,并于2016年捐赠给Apache软件基金会,随后在2017年成为了Apache的顶级项目。RocketMQ的设计旨在满足互联网业务场景中的海量消息传递需求,尤其擅长处理高并发、大数据量以及实时计算场景。主要特点和功能包括:1.分布式架构:RocketMQ采用了分布式部署架构,允许生产者、消费者
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc