Bootstrap3学习笔记 Bootstrap3文档和栅格系统
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。
1)如下开头html标签:
...
如果要在移动设备浏览器上禁用其缩放(zooming)功能,可以这样设置viewport元数据标签:
Bootstrap中,页面内容和栅格系统包裹在一个.container容器中。Bootstrap3提供了2个类:container和container-fluid。
1).container类用于固定宽度容器
...
2).container-fluid类用于占据全部视口容器(即100%宽度)。
...
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统。栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
.col-md-4
.col-md-4
.col-md-4
.col-md-6
.col-md-6

栅格系统将视口宽自动分割为最多12列,每行的单元格的列数加起来最多12列,如果超过了12列,超出的单元格会被堆叠到下一行显示。
.col-xs-9
.col-xs-4
.col-xs-6

行的类是.row,列单元格的通用类有四种前缀,分别是.col-xs-、.col-sm-、.col-md-、.col-lg-,这四种前缀的列单元格前缀分别适用于不同宽度的视口。.col-xs-前缀的类用于宽度<768像素的视口,.col-sm-前缀的类用于宽度>=768并<992像素的视口,.col-md-前缀的类用于宽度>=992并<1200像素的视口,.col-lg-前缀的类用于宽度>=1200像素的视口。col-xs-1、col-xs-2 ~ col-xs-12,col-sm-1、col-sm-2 ~ col-sm-12,col-md-1、col-md-2 ~ col-md-12,以及col-lg-1、col-lg-2 ~ col-lg-12这48个类用于设置列单元格。
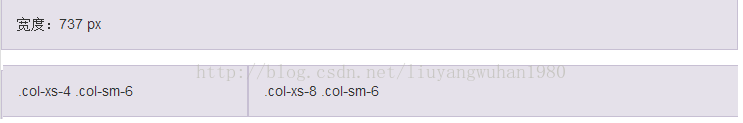
如下,视口宽度>=768并<992像素,和视口>=768并<992像素的区别,图一有效的是col-sm-前缀的类,2列各自占6列,图二有效的是col-xs-前缀的类,2列分别占用4列和8列:
.col-xs-4 .col-sm-6
.col-xs-8 .col-sm-6
图一:
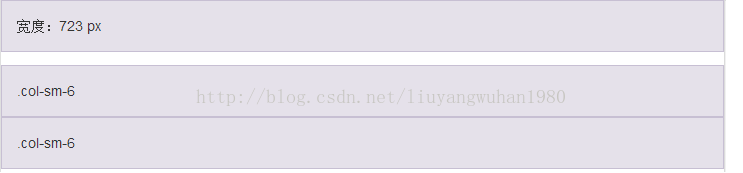
如果对大尺寸的视口设置了列单元格类,但是没有设置小尺寸视口的列单元格类,则当视口是小尺寸的时候,列会发生堆叠:

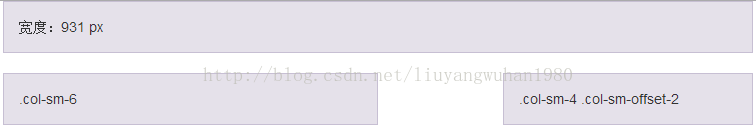
有时候,可能需要将一些列单元格空出来,即列偏移,这样可以使用col-xs-offset-、col-sm-offset-、col-md-offset-、col-lg-offset-前缀的类里辅助,例如,假设要在宽度>=768并<992像素的视口的上显示一个位于左边占6列的单元格区域和一个位于右边占4个单元格的区域,可以这样设置:
.col-sm-6
.col-sm-4 .col-sm-offset-2
并且,空的列单元格在列单元格发生堆叠的时候,不会再显示出来:
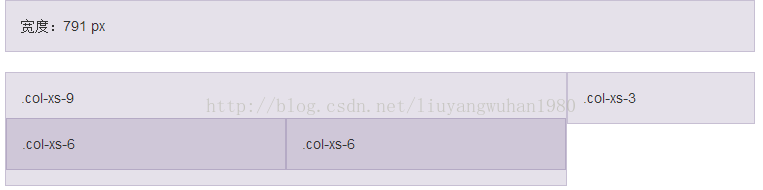
列单元格可以嵌套,即嵌套列,嵌套的行的最大宽度是其所在的列单元格的宽度:
.col-xs-9
.col-xs-6
.col-xs-6
.col-xs-3

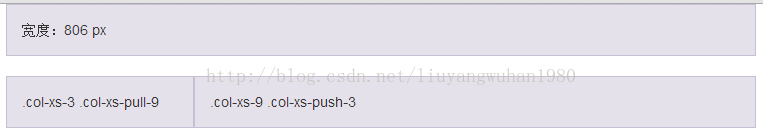
有时候,可能需要改变列单元格在行中显示的顺序,这时候,可以使用col-xs-push-、col-sm-push-、col-md-push-、col-lg-push-以及col-xs-pull-、col-sm-pull-、col-md-pull-、col-lg-pull-为前缀的类来将列单元格往左边拉pull或者往右边推push指定书目的列数目。下面的例子中,将左边的列单元格往右边推push3列,将右边的列单元格往左边拉pull9个单元格:
.col-xs-9 .col-xs-push-3
.col-xs-3 .col-xs-pull-9