- JSX编译革命:React 17+无需导入的Babel优化与AST深层解析
PineappleCode
react.js前端前端框架
二、ReactJSX1.什么是JSXJSX是React中的一项核心技术,本质上是JavaScript的语法扩展(JavaScriptXML)。根据最新的React文档,JSX被定义为"在JavaScript中嵌入类似HTML的标签语法",它允许我们直观地描述UI应该呈现的样子。从本质上看,JSX是React.createElement()函数的语法糖,它使UI结构的描述更加直观和可读。React团
- React - 错误边界(Error boundary)
风轻轻~
#React__基础react.js
React-错误边界(Errorboundary)一.理解二.使用1.使用方式2.使用案例错误边界:https://zh-hans.reactjs.org/docs/error-boundaries.html一.理解部分UI的JavaScript错误不应该导致整个应用崩溃,为了解决这个问题,React16引入了一个新的概念——错误边界。错误边界是一种React组件,这种组件可以捕获发生在其子组件树
- 推荐使用ReactJS Cron:一款强大且灵活的定时任务编辑器
推荐使用ReactJSCron:一款强大且灵活的定时任务编辑器react-js-cronAReactcroneditorbuiltwithantd项目地址:https://gitcode.com/gh_mirrors/re/react-js-cron项目简介ReactJSCron是一个基于React和AntDesign构建的高效能定时任务编辑组件。它提供了友好的用户界面,帮助开发者轻松创建和管理c
- ReactJS笔记之JSX描述UI信息笔记1
小白爱准准
ReactJS
JSX原理如何用JavaScript对象来表现一个DOM元素的结构,举个例子:HelloClick每个DOM元素的结构都可以用JavaScript的对象来表示。你会发现一个DOM元素包含的信息其实只有三个:标签名,属性,子元素。所以其实上面这个HTML所有的信息我们都可以用合法的JavaScript对象来表示{tag:'div',attrs:{className:'box',id:'content
- React学习教程(开发文档、学习文档)
大卡拉米
react.js学习前端
ReactReact前言官方文档React18中文文档1(国内社区):https://react.docschina.org/React18中文文档2(官方):https://zh-hans.reactjs.orgReact18英文文档:https://reactjs.orgReact17英文文档:https://17.reactjs.orgreact概述React是一个用于动态构建用户界面的Js
- html5 vue react,Web前端技术(JS,HTML5,JQuery,React,Vue.js)
Partfolio
html5vuereact
Web前端框架概览Web前端技术架构:展示层:html,css控制层:JavaScript后端服务接口:ajax,restful,node.jsWeb前端运行原理解析Web前端当前开发趋势典型的web前端开发框架:jQuery、BootstrapVueReactJSWeb前端框架实现原理主流JS框架实现剖析:jQuery、Vue,ReactJS,Node.JS浏览器工作原理JavaScript对象
- python 新闻 api + react js 客户端。
waterHBO
pythonjspython
1.起因,目的:前面写了几个爬虫。那么这些数据怎么使用。使用api,看看到底有哪些新闻。感受:最初只是一个想法,然而实现的过程中却很枯燥乏味,甚至怀疑为什么要做这个事情.2.先看效果效果就是能行。3.过程:fastapi+reactjs代码,无。见完整项目。4.结论+todo这部分,没什么新东西,就是想看看,能否行得通。希望对大家有帮助。
- react完整项目搭建的思路
佛系努力中……
reactreactjs
react完整项目搭建的思路react完整项目搭建的思路1.使用creacte-react-app初始化项目2.安装所需插件:路由、网络、样式、组件库3.reactjs目录结构组织4.配置@路径别名4.配置路由5.网络配置,对axios进行封装》获取当前环境变量6.配置代理解决跨域7.配置使用iconfont8.状态管理1.使用creacte-react-app初始化项目依赖安装create-re
- Table警告:Each child in a list should have a unique “key“ prop
bulucc
日常积累前端javascripthtml
问题描述devScripts.js:6523Warning:Eachchildinalistshouldhaveaunique"key"prop.Checktherendermethodof`Body`.Seehttps://reactjs.org/link/warning-keysformoreinformation.atBodyRow(http://**:8000/umi.js:392823:
- 【React学习笔记】第一章:React入门
Mae_cpski
前端-Reactreact.js学习笔记
1.React介绍中文官网:https://react.docschina.org/英文官网:https://reactjs.org/1.1React是什么react是一个用于构建用户界面的开源JavaScript库。(操作DOM呈现页面)由Facebook的软件工程师JordanWalke创建,于2011年部署于Facebook的newsfeed;2012年部署于Instagram;2013年5
- 深度掌握 ReactJS 高级概念:前端开发者必备
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读这篇文章汇总了ReactJS中值得深入研究的高级概念。读完后,不仅在前端面试中能更胸有成竹,还能自行开发一个类似ReactJS的UI库。目录Rendering的含义与过程Re-rendering发生的机制及原因VirtualDOM的原理Reconciliation算法的运行方式ReactJS的性能优化方案1
- 使用指南:react-facebook-pixel开源项目深度探索
梅研芊
使用指南:react-facebook-pixel开源项目深度探索react-facebook-pixelReactJSwrapperforFacebook'sPixel项目地址:https://gitcode.com/gh_mirrors/re/react-facebook-pixel1.项目目录结构及介绍react-facebook-pixel是一个专为React应用程序设计的库,用于轻松集成
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- 7. React Hooks
草木红
#Reactreact.js前端前端框架
官方文档:https://zh-hans.react.dev/reference/react/hooks官方文档:https://zh-hans.legacy.reactjs.org/docs/hooks-intro.htmlRouter6的一个中文文档:https://baimingxuan.github.io/react-router6-doc/react:版本18.2.0node:版本18.
- 强力推荐:React JS清洁架构——打造可扩展的前端应用基石
柏廷章Berta
强力推荐:ReactJS清洁架构——打造可扩展的前端应用基石react_js_clean_architectureReactJSCleanarchitecture:AboilerplatethatmakesiteasyandintuitivetoimplementUncleBob'sCleanArchitectureinReactJS.Thisboilerplateprovidesbasicpro
- 【微前端】ReactJS实现微前端的代码架构
小涵
前端框架前端react.js架构前端框架javascriptmicroservices微前端
【微前端】ReactJS实现微前端的代码架构目录【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理:推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆分为更小、更易管理的组件。这些更小的
- React JSX: A Deep Dive into the JavaScript XML
lly202406
开发语言
ReactJSX:ADeepDiveintotheJavaScriptXMLIntroductionReactJSX,oftenreferredtoassimplyJSX,isasyntaxextensionforJavaScriptthatisusedextensivelyintheReactlibraryforbuildinguserinterfaces.Itallowsdeveloperst
- day53(reactJS)
李中豪前端大佬
react.js前端前端框架scss
reactJS框架的介绍1.React框架的建造原因2.该框架解决了什么问题3.该框架有哪些特点4.该框架如何解决问题5.该框架和传统MVC的关系6.该框架的使用步骤7.React项目的主要部分8.类组件相关9.sass的使用1.React框架的建造原因起源于FaceBook公司的内部项目,在架构公司内部项目时,FaceBook对当时市面上所有的JavaScriptMVC框架都不满意,认为MVC模
- day56(reactJS)受控组件以及高阶组件
李中豪前端大佬
react.js前端javascript
一.受控组件如何理解受控组件?(什么是受控组件?+什么情况下是非受控组件?+如何将组件变成受控组件?)1.受控组件是指value值受到React组件状态控制的表单元素2.非受控组件:HTML中的表单元素是可输入的,也就是有自己的可变状态,但是默认表单元素的值不受所在组件state控制,也就是表单元素所在组件无法实时获取最新的表单元素值,表单元素值不受所在组件状态的控制,我们将这样的表单元素称作:非
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- React:高阶组件|ref转发
是席木木啊
Reactreact.js前端javascript
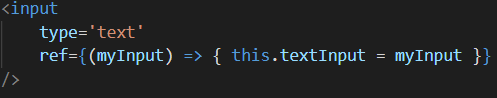
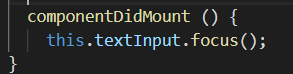
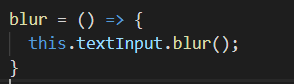
高阶组件参考文档:高阶组件–React(reactjs.org)高阶组件(Higher-OrderComponents,简称HOC)是React中用于复用组件逻辑的一种高级技巧。具体而言:高阶组件是参数为组件,返回值为新组件的函数。组件是将props转换为UI,而高阶组件是将组件转换为另一个组件。HOC在React的第三方库中很常见,例如Redux的connect和Relay的createFrag
- You Probably Dont Need Derived State
阿里王成文
今天在segmentfault上写了一篇有关React16.3的文章,大家感兴趣的话可以去看看,以后我几乎都会在segmentfault上面写文章了,大家感兴趣的话的话保持联系,经常交流,共同进步,主攻前端。本文是一片翻译,原本来自https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html。
- ReactJS+antd+select标签组件(可单选,多选,可将输入项作为选项)
流砂飞雪
reactantdreactjs
MySelectTag代码块如下:importReact,{useState}from'react';import{Select}from'antd';/***@paraminitialValue默认值*@paramonChange值改变时调用方法*@paramisSingle是否单选*@paramdata选项初始值*@returns{*}*@constructor*/constMySelectT
- Redux-003-使用 react-redux
空乱木
本文视频地址:https://www.qiuzhi99.com/movies/react-redux/150.html参考链接https://github.com/reactjs/react-reduxhttps://github.com/reactjs/react-redux/blob/master/docs/api.md目录结构image.pngactions定义action事件constan
- react做一个轮播图(比对reactjs-swiper、swiper方式)
sasaraku.
前端
1、使用插件:reactjs-swiperhttps://www.cnblogs.com/cbp-jltx/p/9681838.htmlreact插入图片:https://www.cnblogs.com/cheeseCatMiao/p/9797136.html在public下建文件夹imgs这个方法的示意图(虽然它动的又慢又卡,但真的只是视频转gif不灵活的锅,原本还是很流畅的。这个方法不能点底下
- react框架知识点
zmw1502
react.jsjavascript前端
react框架知识点1、React入门:React简介。官网:英文官网:https://reactjs.org/。中文官网:https://react.docschina.org。介绍描述:用于动态构建用户界面的JavaScript库(只关注于视图)。由Facebook开源。React的特点:声明式编码,组件化编码。ReactNative编写原生应用。高效(优秀的Diffing算法)。React高
- 使用GPT实现一个简单的网站
李黎明
gpt教程
背景Inthisexcitingtutorialvideo,you’lldiscoverhowtouse文心一言,apowerfullanguagemodeldevelopedby百度,togenerateReactJScodeforasimpleblogwebsite.With文心一言’shelp,youcanquicklycreateablogwebsitethat’seasytocustom
- React详解(基础知识)——react学习part01
哈喽……
react.js学习笔记
React详解(基础知识)——react学习part01react简介1.官网2.介绍描述3.React的特点4.React高效的原因React的使用1.基本使用1.1创建虚拟DOM的两种方式1.2渲染虚拟DOM1.3虚拟DOM与真实DOM2.ReactJSX2.1JSX3.模块与组件、模块化与组件化的理解3.1模块3.2组件3.3模块化3.4组件化React面向组件编程4.1函数式组件4.2类式
- React爬坑之路三:Dva
boJIke
java前端react.js
前两篇写了react各种基本操作和主要概念但其实没必要那么复杂直接用框架就好啦这年头前端框架真是一睁眼就多出好几个傻瓜级教程写的不合理的地方请批评指正React官网:https://reactjs.org/菜鸟教程:http://www.runoob.com/react/react-tutorial.htmlES6入门:http://es6.ruanyifeng.com/AntDesign:htt
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,