React详解(基础知识)——react学习part01
React详解(基础知识)——react学习part01
- react简介
-
- 1.官网
- 2.介绍描述
- 3.React的特点
- 4.React高效的原因
- React的使用
-
- 1.基本使用
-
- 1.1创建虚拟DOM的两种方式
- 1.2渲染虚拟DOM
- 1.3虚拟DOM与真实DOM
- 2.React JSX
-
- 2.1JSX
- 3.模块与组件、模块化与组件化的理解
-
- 3.1模块
- 3.2组件
- 3.3模块化
- 3.4组件化
- React面向组件编程
-
- 4.1函数式组件
- 4.2类式组件
-
- 4.2.1对类基本知识的小复习
- 4.2.2类式组件的定义
- 4.3组件实例的三大核心属性
-
- 4.3.1state属性
- 4.3.2props属性
- 4.3.3refs属性
- 4.4事件处理
-
- 4.4.1基本事件处理
- 4.4.2非受控组件
- 4.4.3受控组件
- React生命周期
-
- 5.1react生命周期(旧)
- 虚拟DOM与DOM Diffing算法
- React应用(基于脚手架)
-
- 7.1使用create-react-app创建react应用
-
- 7.1.1react脚手架
- 7.1.2.创建项目并启动
- 7.1.3脚手架项目结构
- 7.2脚手架配置代理方法
- 消息订阅与发布
- 扩展知识——Fetch
-
- fetch的出现
- 使用
react简介
1.官网
1.英文官网: https://reactjs.org/
2.中文官网:https://react.docschina.org/
2.介绍描述
1.用于动态构建用户界面的 JavaScript 库(只关注于视图)
2.由Facebook开源
3.React的特点
1.声明式编码
2.组件化编码
3.React Native 编写原生应用
4.高效(优秀的Diffing算法)
4.React高效的原因
1.使用虚拟(virtual)DOM, 不总是直接操作页面真实DOM。
2.DOM Diffing算法, 最小化页面重绘。
React的使用
1.基本使用
1.1创建虚拟DOM的两种方式
1.纯JS方式(项目中一般不使用)
const VDOM = React.createElement('标签名',{id:'xx',color:'xxx'},'标签体')
2.jsx方式
const VDOM = (
<h1>
<span>Hello,React</span>
</h1>)
1.2渲染虚拟DOM
1.语法: ReactDOM.render(virtualDOM, containerDOM)
2.作用: 将虚拟DOM元素渲染到页面中的真实容器DOM中显示
3.参数说明
1)参数一: 纯js或jsx创建的虚拟dom对象
2)参数二: 用来包含虚拟DOM元素的真实dom元素对象(一般是一个div)
1.3虚拟DOM与真实DOM
1.React提供了一些API来创建一种 “特别” 的一般js对象
const VDOM = React.createElement('xx',{id:'xx'},'xx')
上面创建的就是一个简单的虚拟DOM对象
2.虚拟DOM对象最终都会被React转换为真实的DOM
3.我们编码时基本只需要操作react的虚拟DOM相关数据, react会转换为真实DOM变化而更新界。
4.虚拟DOM本质上就是一个Object对象,虚拟DOM比较“轻”,真实DOM比较“重”,因为虚拟DOM是React内部在使用,无需真实DOM上那么多的属性。
2.React JSX
2.1JSX
- 全称: JavaScript XML
- react定义的一种类似于XML的JS扩展语法: JS + XML本质是React.createElement(component, props, …children)方法的语法糖
- 作用: 用来简化创建虚拟DOM
1)写法:var ele =Hello JSX!
2)注意1:它不是字符串, 也不是HTML/XML标签
3)注意2:它最终产生的就是一个JS对象 - 标签名任意: HTML标签或其它标签
- 标签属性任意: HTML标签属性或其它
- 语法规则
1)遇到 <开头的代码, 以标签的语法解析: html同名标签转换为html同名元素, 其它标签需要特别解析
2)遇到以 { 开头的代码,以JS语法解析: 标签中的js表达式必须用{ }包含
3)定义虚拟DOM时,不要写引号
4)标签中混入JS表达式时要用{},注意是JS表达式,而不是JS语句。
5)样式的类名指定不要用class,要用className
6)标签必须闭合
7)标签首字母:若小写字母开头,则将该标签转为html中同名元素,若html中无该标签对应的同名元素,则报错。若大写字母开头,react就去渲染对应的组件,若组件没有定义,则报错。 - babel.js的作用
1)浏览器不能直接解析JSX代码, 需要babel转译为纯JS的代码才能运行
2)只要用了JSX,都要加上type=“text/babel”, 声明需要babel来处理
注意
注意区分JS语句和JS表达式
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
下面这些都是表达式:
(1)a
(2)a+b
(3)demo(1)
(4)arr.map()
(5)function test(){}
2.JS语句,下面这些都是语句(代码)
(1)if()
(2)for()
(3)switch(){case:xxx}
3.模块与组件、模块化与组件化的理解
3.1模块
1.理解:向外提供特定功能的js程序, 一般就是一个js文件
2.为什么要拆成模块:随着业务逻辑增加,代码越来越多且复杂。
3.作用:复用js, 简化js的编写, 提高js运行效率
3.2组件
1.理解:用来实现局部功能效果的代码和资源的集合(html/css/js/image等等)
2.为什么要用组件: 一个界面的功能更复杂
3.作用:复用编码, 简化项目编码, 提高运行效率
3.3模块化
当应用的js都以模块来编写的, 这个应用就是一个模块化的应用
3.4组件化
当应用是以多组件的方式实现, 这个应用就是一个组件化的应用
React面向组件编程
4.1函数式组件
<body>
<!-- 1.准备一个容器 -->
<div id="test"></div>
<!-- 2.引入库 -->
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel"> //此处一定要写成babel
// 3.创建函数式组件
function MyComponent(){
console.log(this) //此处的this是undefined,因为babel编译后开启了严格模式
return <h2>我是一个函数式组件(适用于简单组件的定义)</h2>
}
// 4.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test')) //注意:这里的组件名首字母需要大写,组件需要闭合
</script>
</body>

组件渲染
执行了ReactDOM.render(之后发生了什么?
1.React解析组件标签,找到了MyComponent组件
2.发现组件是使用函数定义的,随后调用该函数,将返回的虚拟DOM转为真实DOM,随后呈现在页面上
4.2类式组件
4.2.1对类基本知识的小复习
<script type="text/javascript" >
//创建一个Person类
class Person {
//构造器方法
constructor(name,age){
//构造器中的this是谁?—— 类的实例对象
this.name = name
this.age = age
}
//一般方法
speak(){
//speak方法放在了哪里?——类的原型对象上,供实例使用
//通过Person实例调用speak时,speak中的this就是Person实例,注意是通过person实例调用时
console.log(`我叫${this.name},我年龄是${this.age}`);
}
}
//创建一个Student类,继承于Person类
class Student extends Person {
constructor(name,age,grade){
super(name,age) //注意位置,必须放在前面
this.grade = grade
this.school = '尚硅谷'
}
//重写从父类继承过来的方法
speak(){
console.log(`我叫${this.name},我年龄是${this.age},我读的是${this.grade}年级`);
this.study()
}
study(){
//study方法放在了哪里?——类的原型对象上,供实例使用
//通过Student实例调用study时,study中的this就是Student实例
console.log('我很努力的学习');
}
}
class Car {
constructor(name,price){
this.name = name
this.price = price
// this.wheel = 4
}
//类中可以直接写赋值语句,如下代码的含义是:给Car的实例对象添加一个属性,名为a,值为1
a = 1
wheel = 4
static demo = 100
}
const c1 = new Car('奔驰c63',199)
console.log(c1);
console.log(Car.demo);
</script>
1.类的构造器不是必须写的,要对实例进行一些初始化的操作,如添加指定属性时才写。
2.如果A继承了B类,且A类中写了构造器,那么A类构造器中的super是必须要调用的。
3.类中所定义的方法,都是放在了类的原型对象上,供实例去使用。
4.2.2类式组件的定义
<body>
<!-- 1.准备一个容器 -->
<div id="test"></div>
<!-- 2.引入库 -->
<script src="../js/react.development.js"></script>
<script src="../js/react-dom.development.js"></script>
<script src="../js/babel.min.js"></script>
<script type="text/babel"> //此处一定要写成babel
// 3.创建类式组件
class MyComponent extends React.Component{
render(){
// render是放在哪里的?——MyComponent的原型对象上,供实例使用
// render中的this是谁?——MyComponent的实例对象上,也可以说是MyComponent组件实例对象
return <h2>我是一个类式组件(适用于复杂组件的定义)</h2>
}
}
// 4.渲染组件到页面
ReactDOM.render(<MyComponent/>,document.getElementById('test'))
</script>
</body>
组件渲染
执行了ReactDOM.render(之后发生了什么?
1)React解析组件标签,找到了MyComponent组件。
2)发现组件是使用类定义的,随后new出来该类的实例,并通过该实例调用到原型上的render方法。
3)将render返回的虚拟DOM转为真实DOM,随后趁现在页面上。
4.3组件实例的三大核心属性
4.3.1state属性
初识state属性
<script type="text/babel">
//1.创建组件
class Weather extends React.Component{
//构造器调用几次? ———— 1次
constructor(props){
console.log('constructor');
super(props)
//初始化状态
this.state = {isHot:false,wind:'微风'}
//解决changeWeather中this指向问题
this.changeWeather = this.changeWeather.bind(this)
}
//render调用几次? ———— 1+n次 1是初始化的那次 n是状态更新的次数
render(){
console.log('render');
//读取状态
const {isHot,wind} = this.state
return <h1 onClick={this.changeWeather}>今天天气很{isHot ? '炎热' : '凉爽'},{wind}</h1>
}
//changeWeather调用几次? ———— 点几次调几次
changeWeather(){
//changeWeather放在哪里? ———— Weather的原型对象上,供实例使用
//由于changeWeather是作为onClick的回调,所以不是通过实例调用的,是直接调用
//类中的方法默认开启了局部的严格模式,所以changeWeather中的this为undefined,所以需要修改changeWeather中this的指向
console.log('changeWeather');
//获取原来的isHot值
const isHot = this.state.isHot
//严重注意:状态必须通过setState进行更新,且更新是一种合并,不是替换。
this.setState({isHot:!isHot})
console.log(this);
//严重注意:状态(state)不可直接更改,下面这行就是直接更改!!!
//this.state.isHot = !isHot //这是错误的写法
}
}
//2.渲染组件到页面
ReactDOM.render(<Weather/>,document.getElementById('test'))
</script>
简写形式,开发中使用到的
<script type="text/babel"> //此处一定要写成babel
// 1.创建类式组件
class MyComponent extends React.Component {
// 初始化状态
state = {ishot:true}
render() {
return <h2 onClick={this.changeWeather}>今天天气{this.state.ishot ? '炎热' : '凉爽'}</h2>
}
// 自定义方法,利用箭头函数改变this指向
changeWeather=()=> {
this.setState({ishot:!this.state.ishot})
}
}
// 2.渲染组件到页面
ReactDOM.render(<MyComponent />, document.getElementById('test'))
</script>
理解
- state是组件对象最重要的属性, 值是对象(可以包含多个key-value的组合)
- 组件被称为"状态机", 通过更新组件的state来更新对应的页面显示(重新渲染组件)
强烈注意 - 组件中render方法中的this为组件实例对象
- 组件自定义的方法中this为undefined,如何解决?
a)强制绑定this: 通过函数对象的bind() 放在了实例自身上
b)箭头函数 - 状态数据,不能直接修改或更新
4.3.2props属性
基本使用
<script type="text/babel"> //此处一定要写成babel
// 1.创建类式组件
class MyComponent extends React.Component {
render() {
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age}</li>
<li>性别:{this.props.sex}</li>
</ul>)
}
}
// 2.渲染组件到页面
const p = { name: '李四', age: 25, sex: '男' }
ReactDOM.render(<MyComponent name="Lili" age="19" sex="男" />, document.getElementById('test'))
ReactDOM.render(<MyComponent name="rose" age="29" sex="女" />, document.getElementById('test1'))
ReactDOM.render(<MyComponent {...p} />, document.getElementById('test2')) //批量传值(注意:对于一个对象是不能直接使用展开运算符的,要在{}中使用,但是注意这里的{}与展开对象时的{}不同,在这里是直接展开了对象,可以这样做的原因是导入了react的依赖包和babel的共同作用,但是也只能在组件上使用)
</script>
理解
1.每个组件对象都会有props(properties的简写)属性
2.组件标签的所有属性都保存在props中
作用
1.通过标签属性从组件外向组件内传递变化的数据
2.注意: 组件内部不要修改props数据
对props进行一些限制
<script type="text/babel"> //此处一定要写成babel
// 1.创建类式组件
class MyComponent extends React.Component {
render() {
// console.log(this)
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age + 1}</li>
<li>性别:{this.props.sex}</li>
</ul>)
}
}
//对标签属性进行类型、必要性的限制
MyComponent.propTypes = {
//使用PropTypes需要引入prop-types.js库
name: PropTypes.string.isRequired,//限制name必传,且为字符串
sex:PropTypes.string,//限制sex为字符串
age:PropTypes.number,//限制age为数值
speak:PropTypes.func,//限制speak为函数
}
//指定默认标签属性值
MyComponent.defaultProps = {
age: 16,
sex: '男'
}
// 2.渲染组件到页面
const p = { name: '李四', age: 25, sex: '男' }
ReactDOM.render(<MyComponent name="Lili" age={19} sex="男" speak={speak} />, document.getElementById('test'))
ReactDOM.render(<MyComponent name="rose" />, document.getElementById('test1'))
ReactDOM.render(<MyComponent {...p} />, document.getElementById('test2')) //批量传值
function speak() {
console.log("说话")
}
</script>
简写形式将props的限制写进类里面
<script type="text/babel"> //此处一定要写成babel
// 1.创建类式组件
class MyComponent extends React.Component {
// a=100 //给组件实例对象身上添加属性a
// static b=199 //给MyComponent组件自身身上添加属性b
//对标签属性进行类型、必要性的限制
static propTypes = {
name: PropTypes.string.isRequired,//限制name必传,且为字符串
sex:PropTypes.string,//限制sex为字符串
age:PropTypes.number,//限制age为数值
speak:PropTypes.func,//限制speak为函数
}
//指定默认标签属性值
static defaultProps = {
age: 16,
sex: '男'
}
render() {
// console.log(this)
return (
<ul>
<li>姓名:{this.props.name}</li>
<li>年龄:{this.props.age + 1}</li>
<li>性别:{this.props.sex}</li>
</ul>)
}
}
// 2.渲染组件到页面
const p = { name: '李四', age: 25, sex: '男' }
ReactDOM.render(<MyComponent name="Lili" age={19} sex="男" speak={speak} />, document.getElementById('test'))
ReactDOM.render(<MyComponent name="rose" />, document.getElementById('test1'))
ReactDOM.render(<MyComponent {...p} />, document.getElementById('test2')) //批量传值
function speak() {
console.log("说话")
}
</script>
4.3.3refs属性
理解
组件内的标签可以定义ref属性来标识自己
编码
1.字符串形式的ref
获取:this.refs.input1
2.回调形式的ref(放在了组件实例对象身上)
内联回调函数{this.input1 = c}}
{this.input2 = c}}
类绑定回调函数
saveInput=(c)=>{
this.input1 = c
}
render(){
return <input ref={this.saveInput} type='text'/>
}
获取:const input1 = {this}
3.createRef创建ref容器
<script type="text/babel">
//创建组件
class Demo extends React.Component{
/*
React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点,该容器是“专人专用”的
*/
myRef = React.createRef()
myRef2 = React.createRef()
//展示左侧输入框的数据
showData = ()=>{
alert(this.myRef.current.value);
}
//展示右侧输入框的数据
showData2 = ()=>{
alert(this.myRef2.current.value);
}
render(){
return(
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} ref={this.myRef2} type="text" placeholder="失去焦点提示数据"/>
</div>
)
}
}
//渲染组件到页面
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
</script>
4.4事件处理
4.4.1基本事件处理
- 通过onXxx属性指定事件处理函数(注意大小写)
1)React使用的是自定义(合成)事件, 而不是使用的原生DOM事件——为了更好的兼容性
2)React中的事件是通过事件委托方式处理的(委托给组件最外层的元素)——为了高效 - 通过event.target得到发生事件的DOM元素对象
(发生事件的元素正好是要操作的元素,就可以使用事件源来处理。)
<script type="text/babel">
//创建组件
class Demo extends React.Component{
myRef = React.createRef()
//展示左侧输入框的数据
showData = ()=>{
alert(this.myRef.current.value);
}
//展示右侧输入框的数据
showData2 = (event)=>{
alert(event.target.value);
}
render(){
return(
<div>
<input ref={this.myRef} type="text" placeholder="点击按钮提示数据"/>
<button onClick={this.showData}>点我提示左侧的数据</button>
<input onBlur={this.showData2} placeholder="失去焦点提示数据"/>
</div>
)
}
}
//渲染组件到页面
ReactDOM.render(<Demo a="1" b="2"/>,document.getElementById('test'))
</script>
注意:这里花括号里调事件的时候不能写成this.showData2()的形式,不能带括号,否则就是还没onBlur就直接执行了showData2这个事件。
onBlur={this.showData2()}的含义就是将showData2的返回值交给了onBlur作为回调,
4.4.2非受控组件
对输入类的DOM,都是现用现取,这样的就叫做非受控组件。
<script type="text/babel">
// 创建类式组件
class Login extends React.Component {
handleSubmit=(event)=>{
event.preventDefault() //阻止表单提交,不刷新页面
const {username,password} = this
alert(`用户名为:${username.value},密码为:${password.value}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名:<input ref={c=>this.username=c} type="text" name="username"/>
密码:<input ref={c=>this.password=c} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
4.4.3受控组件
页面上所有输入类的DOM,随着输入就能把数据维护到状态中去,等需要的时候,直接从状态里取出来就是受控组件。
<script type="text/babel">
// 创建类式组件
class Login extends React.Component {
// 初始化状态
state = {
username:'',
password:''
}
getUsername=(event)=>{
this.setState({
username:event.target.value
})
}
getPassword=()=>{
this.setState({
password:event.target.value
})
}
handleSubmit=(event)=>{
event.preventDefault()
alert(`用户名为:${this.state.username},密码为:${this.state.password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名:<input onChange={this.getUsername} type="text" name="username"/>
密码:<input onChange={this.getPassword} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
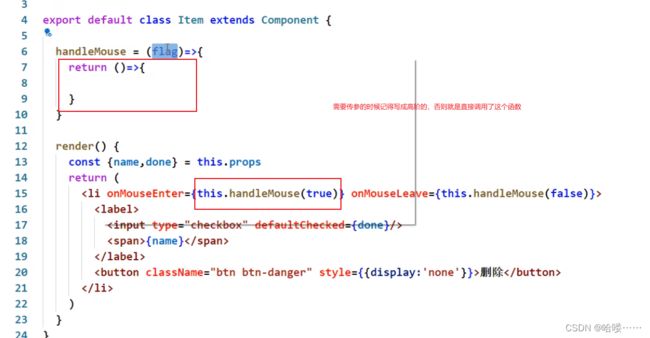
高阶函数——柯里化实现以上功能
- 高阶函数:如果一个函数符合下面2个规范中的任何一个,那该函数就是高阶函数。
1.若A函数,接收的参数是一个函数,那么A就可以称之为高阶函数。
2.若A函数,调用的返回值依然是一个函数,那么A就可以称之为高阶函数。
常见的高阶函数有:Promise、setTimeout、arr.map()等等。 - 函数的柯里化:通过函数调用继续返回函数的方式,实现多次接收参数最后统一处理的函数编码形式。
function sum(a){
return(b)=>{
return (c)=>{
return a+b+c
}
}
}
柯里化
<script type="text/babel">
// 创建类式组件
class Login extends React.Component {
// 初始化状态
state = {
username:'',
password:''
}
// 保存表单数据到状态中
getFormSubmit=(dataType)=>{
return ()=>{
// 这个箭头函数是作为onChange的回调的,则它会接收一个参数event,事件源
this.setState({[dataType]:event.target.value})
}
}
// 表单提交的回调
handleSubmit=(event)=>{
event.preventDefault()
alert(`用户名为:${this.state.username},密码为:${this.state.password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
{/*这样的问题在于有多个input的话就需要写很多个方法,但他们实现的功能确实一样的,解决:高阶函数,
每个input都用同一个方法,通过传递进去的参数区分是哪个input
用户名:
密码:
*/}
{/*这里getFormSUbmit里传进去的参数名就需要和状态里用户名和密码的名保持一致*/}
用户名:<input onChange={this.getFormSubmit('username')} type="text" name="username"/>
密码:<input onChange={this.getFormSubmit('password')} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
不用函数柯里化的实现
<script type="text/babel">
// 创建类式组件
class Login extends React.Component {
// 初始化状态
state = {
username:'',
password:''
}
// 保存表单数据到状态中
getFormSubmit=(dataType,value)=>{
this.setState({[dataType]:value})
}
// 表单提交的回调
handleSubmit=(event)=>{
event.preventDefault()
alert(`用户名为:${this.state.username},密码为:${this.state.password}`)
}
render(){
return (
<form onSubmit={this.handleSubmit}>
{/*这样的问题在于有多个input的话就需要写很多个方法,但他们实现的功能确实一样的,解决:高阶函数,
每个input都用同一个方法,通过传递进去的参数区分是哪个input
用户名:
密码:
*/}
{/*这里getFormSUbmit里传进去的参数名就需要和状态里用户名和密码的名保持一致*/}
{/*这样不用柯里化的方式就是将一个箭头函数作为了onChange的回调,这样箭头函数里可以接收到参数event事件源*/}
用户名:<input onChange={(event)=>{this.getFormSubmit('username',event.target.value)}} type="text" name="username"/>
密码:<input onChange={(event)=>{this.getFormSubmit('password',event.target.value)}} type="password" name="password"/>
<button>登录</button>
</form>
)
}
}
ReactDOM.render(<Login/>,document.getElementById('test'))
</script>
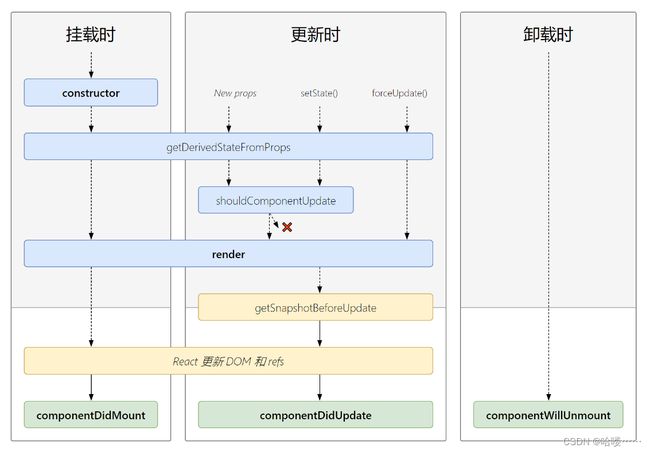
React生命周期
5.1react生命周期(旧)
初始化阶段: 由ReactDOM.render()触发—初次渲染
1.constructor()
2.componentWillMount()
3.render()
4.componentDidMount() =====> 常用
一般在这个钩子中做一些初始化的事,例如:开启定时器、发送网络请求、订阅消息更新阶段: 由组件内部this.setSate()或父组件render触发
1 shouldComponentUpdate()
2.componentWillUpdate()
3.render() =====> 必须使用的一个
4.componentDidUpdate()卸载组件: 由ReactDOM.unmountComponentAtNode()触发
1.componentWillUnmount() =====> 常用
一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅消息
<script type="text/babel">
//创建组件
class Count extends React.Component{
//构造器
constructor(props){
console.log('Count---constructor');
super(props)
//初始化状态
this.state = {count:0}
}
//加1按钮的回调
add = ()=>{
//获取原状态
const {count} = this.state
//更新状态
this.setState({count:count+1})
}
//卸载组件按钮的回调
death = ()=>{
ReactDOM.unmountComponentAtNode(document.getElementById('test'))
}
//强制更新按钮的回调
force = ()=>{
this.forceUpdate()
}
//组件将要挂载的钩子
componentWillMount(){
console.log('Count---componentWillMount');
}
//组件挂载完毕的钩子
componentDidMount(){
console.log('Count---componentDidMount');
}
//组件将要卸载的钩子
componentWillUnmount(){
console.log('Count---componentWillUnmount');
}
//控制组件更新的“阀门”
shouldComponentUpdate(){
console.log('Count---shouldComponentUpdate');
return true
}
//组件将要更新的钩子
componentWillUpdate(){
console.log('Count---componentWillUpdate');
}
//组件更新完毕的钩子
componentDidUpdate(){
console.log('Count---componentDidUpdate');
}
render(){
console.log('Count---render');
const {count} = this.state
return(
<div>
<h2>当前求和为:{count}</h2>
<button onClick={this.add}>点我+1</button>
<button onClick={this.death}>卸载组件</button>
<button onClick={this.force}>不更改任何状态中的数据,强制更新一下</button>
</div>
)
}
}
//父组件A
class A extends React.Component{
//初始化状态
state = {carName:'奔驰'}
changeCar = ()=>{
this.setState({carName:'奥拓'})
}
render(){
return(
<div>
<div>我是A组件</div>
<button onClick={this.changeCar}>换车</button>
<B carName={this.state.carName}/>
</div>
)
}
}
//子组件B
class B extends React.Component{
//组件将要接收新的props的钩子
componentWillReceiveProps(props){
console.log('B---componentWillReceiveProps',props);
}
//控制组件更新的“阀门”
shouldComponentUpdate(){
console.log('B---shouldComponentUpdate');
return true
}
//组件将要更新的钩子
componentWillUpdate(){
console.log('B---componentWillUpdate');
}
//组件更新完毕的钩子
componentDidUpdate(){
console.log('B---componentDidUpdate');
}
render(){
console.log('B---render');
return(
<div>我是B组件,接收到的车是:{this.props.carName}</div>
)
}
}
//渲染组件
ReactDOM.render(<Count/>,document.getElementById('test'))
</script>
虚拟DOM与DOM Diffing算法

1). react/vue中的key有什么作用?(key的内部原理是什么?)
2). 为什么遍历列表时,key最好不要用index?
1. 虚拟DOM中key的作用:
1). 简单的说: key是虚拟DOM对象的标识, 在更新显示时key起着极其重要的作用。
2). 详细的说: 当状态中的数据发生变化时,react会根据【新数据】生成【新的虚拟DOM】,
随后React进行【新虚拟DOM】与【旧虚拟DOM】的diff比较,比较规则如下:
a. 旧虚拟DOM中找到了与新虚拟DOM相同的key:
(1).若虚拟DOM中内容没变, 直接使用之前的真实DOM
(2).若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
b. 旧虚拟DOM中未找到与新虚拟DOM相同的key, 根据数据创建新的真实DOM,随后渲染到到页面
2. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题。
3. 注意!如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
3. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果确定只是简单的展示数据,用index也是可以的。
*/
/*
慢动作回放----使用index索引值作为key
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
小张---18
小李---19
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
小王---20
小张---18
小李---19
-----------------------------------------------------------------
慢动作回放----使用id唯一标识作为key
初始数据:
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
初始的虚拟DOM:
小张---18
小李---19
更新后的数据:
{id:3,name:'小王',age:20},
{id:1,name:'小张',age:18},
{id:2,name:'小李',age:19},
更新数据后的虚拟DOM:
小王---20
小张---18
小李---19
React应用(基于脚手架)
7.1使用create-react-app创建react应用
7.1.1react脚手架
- xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react提供了一个用于创建react项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
7.1.2.创建项目并启动
第一步,全局安装:npm i -g create-react-app
第二步,切换到想创项目的目录,使用命令:create-react-app hello-react创建react项目
第三步,进入项目文件夹:cd hello-react
第四步,启动项目:npm start
(npm i -g yarn 全局安装yarn,然后可以使用yarn start来启动项目)
7.1.3脚手架项目结构
import React from 'react'
import ReactDOM from 'react-dom';
import './index.css'
import App from './App'
ReactDOM.render(<App/>,document.getElementById('root'))
应用根组件App.js:
import React,{Component} from "react";
import './App.css'
import Hello from "./component/Hello/Hello";
export default class App extends Component {
render(){
return(
<div>
<Hello/>
</div>
)
}
}
分组件Hello.js:
import React from "react";
export default class Hello extends React.Component{
render(){
return <h2>Hello,React!</h2>
}
}
一个组件一个文件夹,组件可以使用jsx后缀,组件文件夹下组件名为index时引入的时候可以直接写到文件夹就停,而不用继续往下写
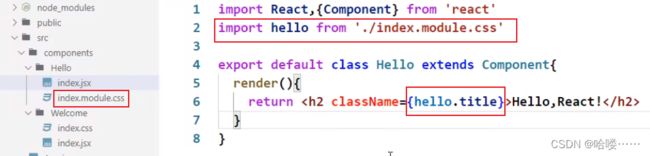
样式的模块化


7.2脚手架配置代理方法
跨域是请求能发,但数据回不来
方法一
在package.json中追加如下配置
"proxy":"http://localhost:5000"
说明:
- 优点:配置简单,前端请求资源时可以不加任何前缀。
- 缺点:不能配置多个代理。
- 工作方式:上述方式配置代理,当请求了3000不存在的资源时,那么该请求会转发给5000 (优先匹配前端资源)
方法二
- 第一步:创建代理配置文件
在src下创建配置文件:src/setupProxy.js - 编写setupProxy.js配置具体代理规则:
const proxy = require('http-proxy-middleware') module.exports = function(app) { app.use( proxy('/api1', { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5000) target: 'http://localhost:5000', //配置转发目标地址(能返回数据的服务器地址) changeOrigin: true, //控制服务器接收到的请求头中host字段的值 /* changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000 changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000 changeOrigin默认值为false,但我们一般将changeOrigin值设为true */ pathRewrite: {'^/api1': ''} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置) }), proxy('/api2', { target: 'http://localhost:5001', changeOrigin: true, pathRewrite: {'^/api2': ''} }) ) }
说明:
- 优点:可以配置多个代理,可以灵活的控制请求是否走代理。
- 缺点:配置繁琐,前端请求资源时必须加前缀。
消息订阅与发布
需要使用到工具库
- 工具库: PubSubJS
- 下载: npm install pubsub-js --save
- 使用:
1)import PubSub from 'pubsub-js'//引入
2)PubSub.subscribe('delete', function(data){console.log(data) });//订阅
3)PubSub.publish('delete', data)//发布消息
扩展知识——Fetch
借鉴
fetch的出现
XMLHttpRequest 是一个设计粗糙的 API,不符合关注分离(Separation of Concerns)的原则,配置和调用方式非常混乱,而且基于事件的异步模型写起来也没有现代的 Promise,generator/yield,async/await 友好。Fetch 的出现就是为了解决 XHR 的问题。
使用
//GET请求
fetch(url).then(function(response) {
return response.json(); //需要使用response.json()来返回一个携带数据的promise对象,response中并不携带数据,知识保存了一些请求url后的信息,成功或失败
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Oops, error");
});
search = async()=>{
try {
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e) {
console.log("Oops, error", e);
}
}
// 注:不要忘记aync函数