Vue学习每日收获
2020.4.27
1.通过Vue官方推荐的脚手架 Vue Cli 来创建项目,安装脚手架命名如下: npm install -g @vue/cli or yarn global add @vue/cli
2.创建一个名为hello-world的vue项目,命令如下:vue create hello-world
3.进入 hello-world文件夹下:cd hello-world
4.启动项目:npm run serve
5.也可以通过webpack的形式创建项目,步骤如下:
- vue init webpack hello-world
- cd hello-world
- npm install
- npm run dev
- run成功后会显示“Your application is running here: http://localhost:8080”,在浏览器里打开地址即可看效果
2020.4.30
1.css里display属性设置一个属性该如何显示,visibility属性设置一个元素是可见还是隐藏,display:none或者visibility:hidden,但产生的效果不同,前者不但元素不显示,而且不占用显示前的位置,后者元素虽然被隐藏,但仍占位置,影响布局。
2.position定位,其属性值有以下五种,并结合left、right、top、bottom属性具体定位:
- static:默认值,没有定位,遵循正常的文档流对象;
- relative:相对定位的元素是相对其正常位置;
- absolute: 绝对定位的元素相对于最近的一个已定位了的父元素的位置,如果元素么有已定位的元素,则相对于html;
- fixed:元素的位置相对于浏览器窗口是固定位置;
- sticky:基于用户的滚动位置来定位;
2020.5.5
1.span标签是内敛元素,对其设置margin-top和margin-bottom是无效的,只有将其变为块级元素才能生效。
2020.5.6
1.vue项目写好的页面如何在手机上看效果:
- 电脑和手机连接同一个wifi网络
- 在电脑命令行里启动vue项目,并能在浏览器里正常打开页面
- 获取电脑的ip地址,拼接字符串http://ip地址:8080,然后在草料二维码里通过这个拼接串生成二维码
- 手机扫码即可打开vue页面,并且代码有改动的话,只要点了保存,页面都会自动刷新
2.块级元素即使设置了宽度,也会占满一行,因为默认的规则是“适应于父级”规则(在水平方向上自动填充)。而auto的作用是自动填充剩余空间,所以如果想使得div里的span标签水平居中,可以给span设置margin:auto即可。但如果设置margin:auto 0 是否能实现垂直居中呢?不能,因为块级元素在垂直方向不会自动填充,但我们可以使用绝对定位实现垂直居中,参考链接
div{
position:absolute;
left:0;
top :0;
right:0;
bottom:0;
margin:auto;
width:200px;
height:200px;
}3.如果只有一侧设置了auto属性,比如:
div{
width:200px;
height:200px;
margin-left:auto;
}这样这个div的左侧就会被自动填充,div被挤到右侧,起到了float:right的作用。
4.
当 flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
当 flex 取值为 auto,则计算值为 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字):
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item {
flex-grow: 2333;
flex-shrink: 1;
flex-basis: 3222px;
}2020.5.7
1.vue中常用的三种路由跳转方式:
- this.$router.push({ path:' ', query:{ userId:'123' } }),该方法会在history栈中添加一个记录,回退会返回上一个页面。
- this.$router.replace({ path:' ', query:{ userId:'123' } }); 该方法不会往history栈中添加记录,回退是返回到上上一个页面。
- this.$router.go(n),相当于当前页面向前或向后跳转多少个页面,例如go(-1),相当于后退一个页面。
2.Visual Studio Code 全局快捷键:
- 批量替换:command+shift+H
- 格式化代码:shift+Option+F
- 上下移动一行: Option+Up 或 option+Down
- 向上向下复制一行: Shift+Option+Up 或 Shift+Option+Down
- 在当前行下边插入一行: Cmd+Enter
- 在当前行上方插入一行: Cmd+Shift+Enter
- 删除当前行:Cmd+Shift+K
2020.5.11
1.本地调试接口跨域问题解决方案:
- 彻底关闭Chrome浏览器
- 在命令行执行以下名称
open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/LeoLee/Documents/MyChromeDevUserData执行命令后会弹出一个弹窗,点“确定”即可。
2020.5.12
1.内敛元素(比如span)有默认的padding-top、padding-bottom,如果想去除默认的padding,给其设置line-height:1;即可。
2.后台返回了一个格林尼治时间,例如2019-03-19T16:00:00.000Z,我们想把其转为我们想要的时间格式时,在iOS设备上显示NaN。
function formatDate(time){
let date = new Date(time).getTime(); //iOS设备这个方法无法获取到时间戳,要换为以下写法
let date = new Date(time.replace(/-/g,"/").replace("T","").replace(".000+0000","")).getTime(); //但这种写法与北京时间相差8个小时,所以时间上应该再加8个小时
let date = new Date(time.replace(/-/g,"/").replace("T","").replace(".000+0000","")).getTime()+ 8 * 3600 * 1000;
}2020.5.25
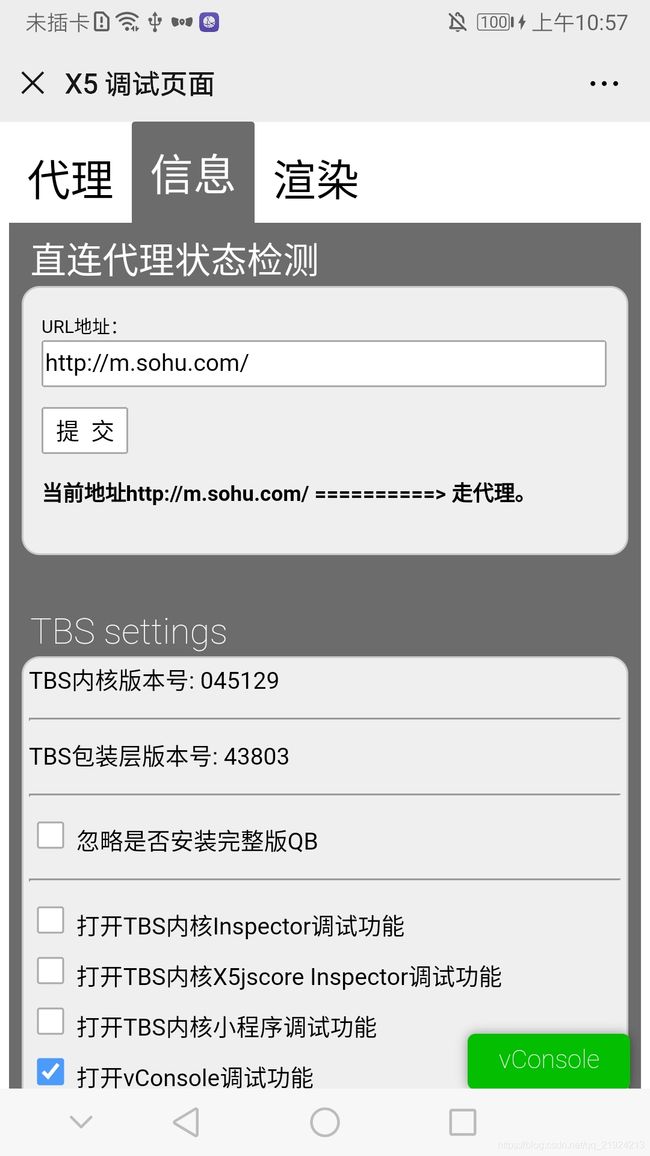
1.在Android手机里,想要打开调试模式,查看h5页面的log、以及请求信息,可以通过点击字符串debugx5.qq.com,跳转到一个叫做X5调试页面的页面,选择“信息”页签,并勾选“打开VConsole调试功能”即可查看。如下所示:
2020.8.12
1.想给span标签里内容加一个圆形背景,如这样效果 。开始这样写代码:
。开始这样写代码:
span {
width: 22px;
height: 22px;
background: rgba(0, 132, 255, 1);
font-size: 12px;
font-family: PingFang-SC-Bold, PingFang-SC;
color: rgba(255, 255, 255, 1);
border-radius: 50%;
}可是得出的效果是这样的,背景就是不成圆形:![]() 。经查发现,span作为内敛元素,也可以使用内敛元素的弹性布局,调整代码如下后得到效果
。经查发现,span作为内敛元素,也可以使用内敛元素的弹性布局,调整代码如下后得到效果![]() :
:
span {
width: 22px;
height: 22px;
background: rgba(0, 132, 255, 1);
font-size: 12px;
font-family: PingFang-SC-Bold, PingFang-SC;
color: rgba(255, 255, 255, 1);
border-radius: 50%;
display: inline-flex;
justify-content: center;
align-items: center;
}2.对于块级元素(p、div)我们可以通过line-height:1;来去除文字自带的上下间距,但在span或者a标签这些内敛元素上不好使,我们可以先将行内元素转为块级元素,再设置line-height:1即可。
3.通过布尔变量值的改变动态设置标签的class属性,代码如下:
呵呵
2020.8.18
1.手机网页日志查看工具,打开http://console.hongliang.org/,点guest,然后复制页面头部生成的一行代码,如:
然后打开项目最外层的index.html,将上述代码复制到文件最底部,即html标签外。然后,就可以在这个页面http://console.hongliang.org/查看输出日志情况。