- JVM、JRE和 JDK:理解Java开发的三大核心组件
Y雨何时停T
Javajava
Java是一门跨平台的编程语言,它的成功离不开背后强大的运行环境与开发工具的支持。在Java的生态中,JVM(Java虚拟机)、JRE(Java运行时环境)和JDK(Java开发工具包)是三个至关重要的核心组件。本文将探讨JVM、JDK和JRE的区别,帮助你更好地理解Java的运行机制。1.JVM:Java虚拟机(JavaVirtualMachine)什么是JVM?JVM,即Java虚拟机,是Ja
- 【Golang】实现 Excel 文件下载功能
RumIV
Golanggolangexcel开发语言
在当今的网络应用开发中,提供数据导出功能是一项常见的需求。Excel作为一种广泛使用的电子表格格式,通常是数据导出的首选格式之一。在本教程中,我们将学习如何使用Go语言和GinWeb框架来创建一个Excel文件,并允许用户通过HTTP请求下载该文件。准备工作在开始之前,请确保您的开发环境中已经安装了Go语言和相关的开发工具。此外,您还需要安装GinWeb框架和excelize包,这两个包都将用于我
- 【C#生态园】深度剖析:C#嵌入式开发工具大揭秘
friklogff
C#生态园c#开发语言
C#嵌入式开发:全面了解六大框架与库前言随着物联网和嵌入式系统的快速发展,越来越多的开发者开始关注使用C#语言进行嵌入式开发。本文将介绍几种用于C#的嵌入式开发框架和相关库,以及它们的核心功能、安装配置方法和API概览,帮助读者了解并选择适合自己项目的工具和资源。欢迎订阅专栏:C#生态园文章目录C#嵌入式开发:全面了解六大框架与库前言1.nanoFramework:一个用于C#的嵌入式开发框架1.
- 手机小游戏开发
红匣子实力推荐
随着智能手机的普及,手机小游戏已经成为人们日常生活中不可或缺的一部分。从简单的消除游戏到复杂的策略游戏,手机小游戏为玩家提供了丰富的娱乐体验。本文将为您介绍手机小游戏开发的基本概念、工具和技术。开发-联系电话:13642679953(微信同号)1.游戏类型手机小游戏可以分为多种类型,如益智游戏、休闲游戏、动作游戏、策略游戏等。开发者可以根据自己的兴趣和技能选择合适的游戏类型进行开发。2.开发工具手
- 全能第三方支付对接pay-java-parent 2.12.7 发布,支付聚合
egzosn
支付第三方支付支付聚合支付对接支付pay微信
全能第三方支付对接Java开发工具包.优雅的轻量级支付模块集成支付对接支付整合(微信,支付宝,银联,友店,富友,跨境支付paypal,payoneer(P卡派安盈)易极付)app,扫码,网页支付刷卡付条码付刷脸付转账服务商模式、支持多种支付类型多支付账户,支付与业务完全剥离,简单几行代码即可实现支付,简单快速完成支付模块的开发,可轻松嵌入到任何系统里目前仅是一个开发工具包(即SDK),只提供简单W
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- Android SDK和NDK的区别
Good_tea_h
android
AndroidSDK(SoftwareDevelopmentKit,软件开发工具包)和NDK(NativeDevelopmentKit,本地开发工具包)在Android应用开发中扮演着不同的角色,它们各自具有独特的功能和优势。一、定义与功能AndroidSDKAndroidSDK是由Google提供的一套开发工具,用于开发基于Android操作系统的应用程序。它包含了一系列开发工具和库,如Andr
- eclipse sdk和ide
yilaguandemei
SDK,全称SoftwareDevelopmentKit,就是软件开发工具包;IDE,全称IntegratedDevelopment,是集成开发环境。简单的说,SDK是让你能够进行开发的一个环境。但是呢,这个环境是一个基本环境,也许随着你的开发的深入你发现它的功能不是让你那么满意,你需要一些别的功能,一些小插件能够帮你实现这些功能,于是你把你要用的插件装在了SDK上。这时,SDK变成了IDE。ec
- 新手入门:SDK和IDE的区别
xiazhongzhou
编译器其他经验分享
SDK就是SoftwareDevelopmentKit的缩写,中文意思就是“软件开发工具包”。这是一个覆盖面相当广泛的名词,可以这么说:辅助开发某一类软件的相关文档、范例和工具的集合都可以叫做“SDK”。IDE电子集成驱动器:IDE(IntegratedDevelopmentEnvironment集成开发环境)集成开发环境(简称IDE)软件是用于程序开发环境的应用程序,一般包括代码编辑器、编译器、
- Eclipse SDK与 IDE 有什么区别,是什么意思?
guo_wen_qiang
SDK:全称SoftwareDevelopmentKit,软件开发工具包。IDE:全称IntegratedDevelopment,集成开发环境。SDK是一个能够进行开发的环境,是一个基本的环境,可以添加一些其他的功能,添加插件帮助实现想要的功能。这种将想要的插件安装在SDK上的环境称为IDE
- [ IDE ] 什么是SDK
ERIC-ZI
IDEIDE开发环境
一、定义在嵌入式系统开发中,SDK(SoftwareDevelopmentKit,软件开发工具包)是一个综合性的工具集合,它被设计用于帮助开发者更有效地为特定的硬件平台编写软件。嵌入式SDK通常包含一系列的工具、库文件、文档和示例代码,旨在简化开发过程并提高开发效率。二、SDK的主要组成编译器和链接器:这些工具用于将开发者编写的源代码转化为目标硬件可以理解和执行的机器码。库文件:库文件包含了一些预
- 数据库管理的利器Navicat —— 全面测评与热门产品推荐
界面开发小八哥
数据库Navicat数据库开发sqlmysql
在数据库管理领域,Navicat无疑是一款深受欢迎的软件。作为一个强大的数据库管理和开发工具,它支持多种数据库类型,包括MySQL、MariaDB、MongoDB、SQLServer、Oracle、PostgreSQL等。本文将全面测评Navicat的核心功能,同时推荐几款热门的Navicat产品。Navicat的主要特点1.跨平台支持:Navicat支持Windows、Mac和Linux平台,可
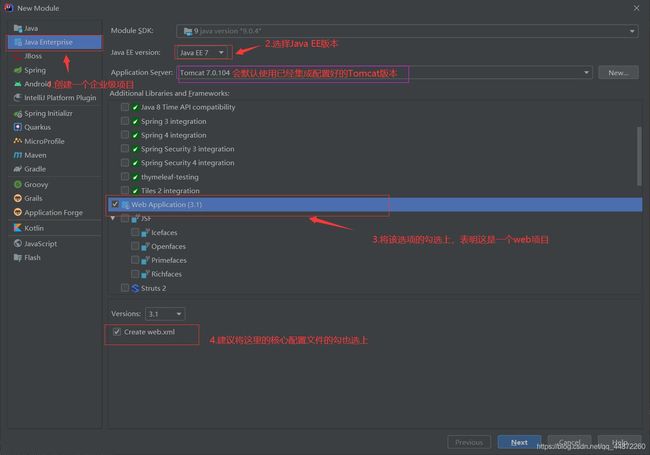
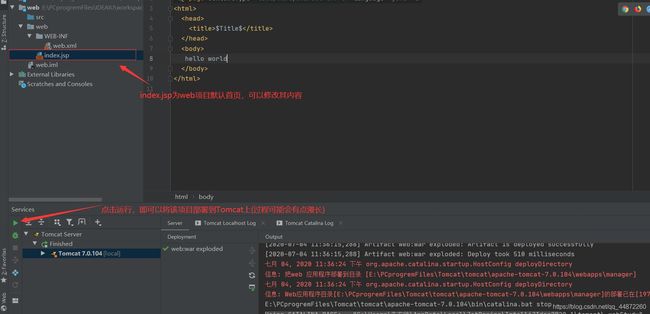
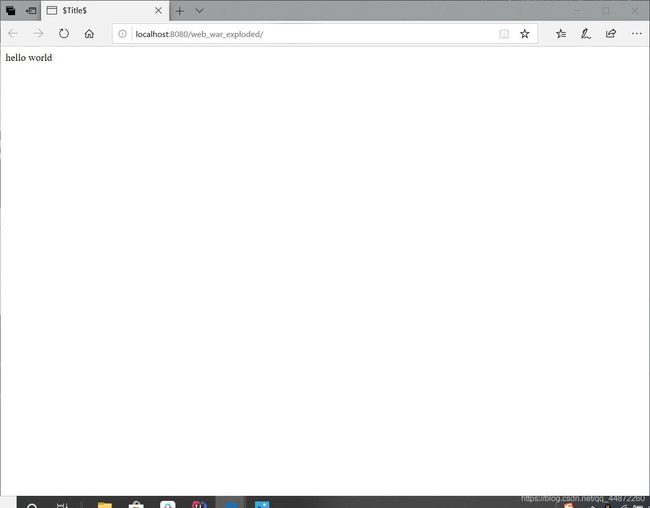
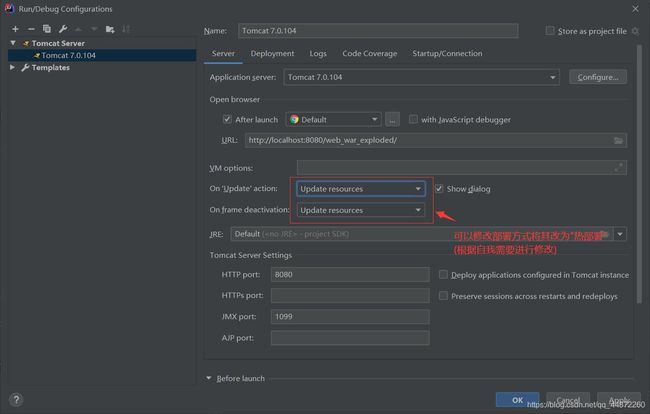
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- 利用zabbix监控ogg进程(Windows平台)
Linux运维老纪
万象人生-坚守Zabbix企业级监控岗位运维开发服务器云计算zabbixlinux
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:Linux运维老纪的首页,持续学习,不断总结,共同进步,活到老学到老导航剑指大厂系列:全面总结运维核心技术:系统基础、数据库、网路技术、系统安全、自动化运维、容器技术、监控工具、脚本编程、云服务等。常用运维工具系列:常用的运维开发工具,zab
- Error: No STM32 target found! If your product embeds Debug Authentication, please perform a discover
BABA8891
stm32嵌入式硬件单片机
这个错误信息“Error:NoSTM32targetfound!IfyourproductembedsDebugAuthentication,pleaseperformadiscoveryusingDebugAuthentication”通常出现在使用STM32微控制器的开发过程中,尤其是在尝试通过调试接口(如SWD或JTAG)与设备通信时。这个错误表明调试器或开发工具无法识别或连接到STM32目
- 高效率的开发工具
罗_三金
vscode
哪个编程工具让你的工作效率翻倍?vscode工具介绍智能代码编辑:语法高亮:支持多种编程语言的语法高亮。代码补全:提供智能代码补全和提示,减少打字量。代码片段:支持代码片段和模板,帮助快速编写常用代码。调试功能:集成调试器:支持多种语言的调试,提供断点、变量监视、调用堆栈等功能。调试配置:允许用户自定义调试配置,以适应不同的开发需求。版本控制:Git集成:内置Git支持,可以直接从编辑器进行版本控
- Basler 相机与LabVIEW进行集成
LabVIEW开发
LabVIEW知识数码相机labview
Basler提供的相机驱动和SDK(SoftwareDevelopmentKit)允许用户通过LabVIEW对相机进行控制和图像采集。以下是Basler相机与LabVIEW集成的几种方式:1.Basler'sPylonSDKBasler提供的PylonSDK是一套用于控制Basler相机的开发工具包,支持多种编程语言,包括C++和C#。LabVIEW通过调用外部DLL函数,可以利用PylonSDK
- FPGA(Field-Programmable Gate Array,现场可编程门阵列)开发入门
MAMA6681
fpga开发
FPGA(Field-ProgrammableGateArray,现场可编程门阵列)开发入门是一个系统且深入的过程,涉及到硬件设计、编程语言、开发工具等多个方面。以下是一个简要的FPGA开发入门指南:一、基础知识准备数字电路与逻辑设计:了解数字电路的基本概念,如二进制、逻辑门电路、组合逻辑电路、时序逻辑电路等。熟悉布尔代数和逻辑门的功能及其实现方法。计算机体系架构:掌握CPU、内存、外设、总线等计
- 在 ARM 架构的 CentOS 上安装 OpenJDK 1.8
亦诗亦诗
arm开发架构centosjava
在ARM架构的CentOS上安装OpenJDK1.8更新系统在终端中执行以下命令,确保系统软件包是最新的:sudoyumupdate安装OpenJDK1.8执行以下命令来安装OpenJDK1.8:sudoyuminstalljava-1.8.0-openjdk如果你需要安装JDK(包括开发工具),可以使用以下命令:sudoyuminstalljava-1.8.0-openjdk-devel验证安装
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- Python基础教程: json序列化详细用法介绍
2401_84569545
程序员python学习面试
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
- eclipse:在线安装windowbuilder插件- Java编写桌面应用
ziyuluoyao_Meg
javaeclipsewindowbuilder
直接进入主题哈,我最近自己在学习Java,碰到的一些问题,及时记录,方便以后查询。这次记录的为:可安装windowbuilder实现Java编写可视化编程(PC端桌面应用)在线安装windowbuilder插件一、准备开发工具:eclipse插件:windowbuilder插件windowbuilder路径:http://www.eclipse.org/windowbuilder/download
- Unity Apple Vision Pro 开发(五):PolySpatial 2.0 导入方式
YY-nb
#UnityAppleVisionPro开发applevisionprounityxr
文章目录XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子视频教程:苹果VisionPro开发5—PolySpatial2.0导入方式课程内容:AppleVisionPro的Unity开发工具PolySpatial更新到了2.0以上的版本,在发布这篇文章的时候还处于预览版(Beta测试版),导入方式与之前的版本相比会有些变化,并且2.0新增,改变了
- (附论文)基于ssm的高校大学生党建系统(688)
KK ???
媒体学习开发语言springjava
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:SSM3、项目图片4、演示视频(附论文)基于ssm的高校大学生党建系统(688)
- 【Python系列】异步任务的终止
Kwan的解忧杂货铺@新空间代码工作室
s2Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 基于STM32设计的酒驾检测报警系统(OneNet+4G模块)(222)
DS小龙哥
智能家居与物联网项目实战stm32嵌入式硬件单片机酒驾检测酒驾监测
文章目录一、前言1.1项目介绍【1】项目背景【2】项目实现的功能【3】项目硬件模块组成1.2设计思路1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献【4】摘要1.4开发工具的选择【1】设备端开发【2】可视化页面开发1.5系统框架图1.6系统功能总结1.7设备原理图1.8硬件实物图二、硬件选型2.1STM32开发板2.2USB下载线2.3杜邦线(2排)2.4OLED显示屏2.5Air
- html知识点总结
软件技术NINI
html笔记html前端
HTML(HyperTextMarkupLanguage)总结可以从其定义、基本结构、常用标签以及网页开发工具等多个方面进行阐述。一、HTML定义HTML是一种超文本标记语言,它不是一种编程语言,而是一种用于描述网页内容的标记语言。HTML文档由HTML标签和文本内容组成,这些标签告诉浏览器如何显示页面上的内容。HTML的发展始于1990年,由Web之父TimBerners-Lee发布,并随着互联
- 【Python系列】使用切片移动元素位置
Kwan的解忧杂货铺@新空间代码工作室
s2Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 基于STM32L431小熊派设计的智能花盆(微信小程序+腾讯云IOT)(223)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
文章目录一、前言1.1项目介绍【1】项目背景【2】设计实现的功能【3】项目硬件模块组成1.2设计思路【1】整体设计思路【2】ESP8266工作模式配置1.3项目开发背景【1】选题的意义【2】可行性分析【3】参考文献1.4开发工具的选择【1】设备端开发【2】上位机开发1.5系统框架图1.6系统功能总结1.7系统原理图1.8硬件实物图二、硬件选型2.1小熊派开发板2.2土壤湿度传感器2.3抽水马达2.
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen