Express 4.x 使用CORS跨域的详细解析
前两天在stackoverflow里面提问res.jsonp的用法,被回答者嘲讽:现在是2017年了,还用jsonp? 用CORS跨域啊。
做为一名傻傻的业余爱好者,不明就里,居然问:是什么技术取代jsonp在CORS跨域里面使用? 估计回答的人已经吐血了,说:CORS就是一门技术。
后来自己去翻关于各方面CORS的技术博客,现在稍微懂了一点,在此做个笔记。
jsonp是属于比较老的技术,HTML5 支持跨域以后,就变成了CORS技术。 这是内置于http协议本身的。所以自然用起来更流畅,更舒心。
先来看一个客户端的AJAX吧
这是向服务端localhost:2000提出ajax传输数据的申请, 并且把响应显示在浏览器上。
这个html网页本身是被设置运行在localhost:1338的静态网页。
按照同源的规则,这两个虽然域名相同,但是端口不一样所以是非同源网站。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Jsonp exampletitle>
<script type="text/javascript" src="./jquery/dist/jquery.js">script>
<script type="text/javascript">
function clickIt() {
var cors = document.getElementById('cors');
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://localhost:2000', true);
xhr.onload = function (e) {
document.getElementById("result").innerHTML = xhr.responseText;
};
xhr.send('this is a CORS request!');
}
script>
head>
<body>
<button id="cors" onclick="clickIt()">send corsbutton>
<p id="result">p>
body>
html>
再来看下服务端 localhost:2000 的代码。
var express = require('express');
var bodyParser = require('body-parser');//body-parser中间件来解析请求体
var app = express();
var port = 2000;
var allowCrossDomain = function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');//自定义中间件,设置跨域需要的响应头。
next();
};
app.use(allowCrossDomain);//运用跨域的中间件
app.use(bodyParser.text());//运用中间件,对请求体的文本进行解析
app.post('/', function (req, res, next) {
console.log(req.body);//打印出请求体的信息
res.send('it is response for CORS request!');//发出响应信息,显示在浏览器上。
});
app.listen(port);运行以后, 可以看到浏览器和服务端结果都能正常显示。
搞定!比jsonp简单吧!
这里看到如果实现一个最基本,最简单的CORS请求,只需要在服务端加这句话就好了。
res.header('Access-Control-Allow-Origin', '*')如果不加的话会报错。注释掉这句重新运行以后,请看浏览器控制台:
如果你用的是put,delete方法,那么就必须加上这个响应头:
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');GET, POST属于正常请求方法,是不需要加的这个响应头的。如果你用到除此之外的方法,那就需要加。
同时把客户端ajax改下:
xhr.open('PUT', 'http://localhost:2000', true);同样可以正常执行。
你同样可以添加非常规的响应头:
服务端:
res.header('Access-Control-Allow-Headers', 'x-custom');客户端ajax,在xhr.open() 之后。
xhr.setRequestHeader('x-custom','xxx');接下来说下cookie的跨域传输。
最关键的是要在xhr对象上加上这句:xhr.withCredentials = true; 为了安全,浏览器默认只能把cookie传给同源的域。 所以你先要开启如上的方法,才能传。
还有一点要注意的是, 在用js直接设置cookie的时候要设置好domain还有path,缺一不可。 否则也是无法跨域的。
这是客户端ajax:
<script type="text/javascript">
function clickIt() {
var cors = document.getElementById('cors');
var xhr = new XMLHttpRequest();
xhr.open('PUT', 'http://localhost:2000', true);
xhr.setRequestHeader('x-custom','xxx');
xhr.withCredentials = true;//必须设置
document.cookie ="name6=value6;domain=localhost;path=/"; //必须设置,但是不可以加端口号
xhr.onload = function (e) {
document.getElementById("result").innerHTML = xhr.responseText;
};
xhr.send('this is a CORS request!');
}
script>服务端需要设置能够接收跨域的响应头,我们把跨域的中间件改下,有两处地方需要改动,并且加上cookie-parser中间件:
var express = require('express');
var bodyParser = require('body-parser');
var cookieParser = require('cookie-parser');//此中间件需要通过npm install 获得
var app = express();
var port = 2000;
var allowCrossDomain = function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:1338'); //必须重新设置,把origin的域加上去
res.header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE');
res.header('Access-Control-Allow-Headers', 'x-custom');
res.header('Access-Control-Allow-Credentials', 'true');//和客户端对应,必须设置以后,才能接收cookie.
next();
};
app.use(allowCrossDomain);
app.use(cookieParser());//运用cookie解析的中间件
app.use(bodyParser.text());
app.put('/', function (req, res, next) {
console.log(req.body);//打印出请求体
console.log(req.cookies);//打印出所有cookie
res.send('it is response for CORS request!');
});
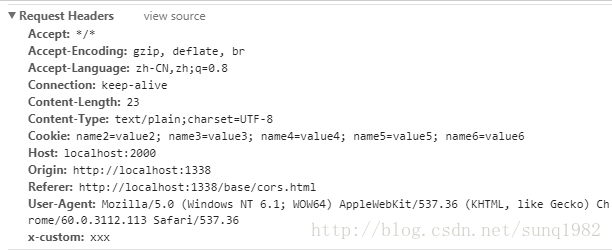
app.listen(port);运行以后和上面一样正常显示,请看浏览器控制台:
里面的name2,3,4,5是我以前设置的,也就是说会把你之前所有的cookie都抓出来。
看看浏览器的情况:
如果你不在浏览器上设置,在服务端设置也是可以的:
app.put('/', function (req, res, next) {
res.cookie('login3','value3', {domain:'localhost'});//不可以携带端口号。
console.log(req.body);
res.send('it is response for CORS request!');
});
app.get('/', function(req, res){
console.log(req.cookies);
res.end();
});这在localhost:2000以及1338都能打印出此cookie.
小伙伴们喜欢用jquery,我知道,下面是对客户端ajax的重写:
<script type="text/javascript" src="./jquery/dist/jquery.js">script>
<script type='text/javascript'>
$(document).ready(function () {
$("#cors").click(function (e) {
$.ajax({
url: 'http://localhost:2000',
type: 'PUT',
dataType: 'text',
data: 'this is a CORS request!',
async: true,
crossDomain: true,
xhrFields: { withCredentials: true },
beforeSend:function(xhr){
document.cookie = 'name8=value8;domain=localhost;path=/';
},
success: function (result) {
$("#result").text(result);
}
});
})
});
script>