个人理解:API接口模式与普通MVC模式的区别在于:API中Controller中是返回数据,而MVC中Controller返回的是视图。
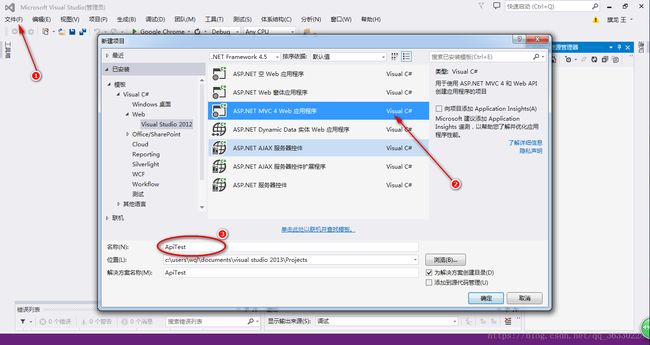
1.使用Vs初步搭建web api项目 
搭建一个新项目,我使用的vs2013版本,使用mvc4 web应用程序。
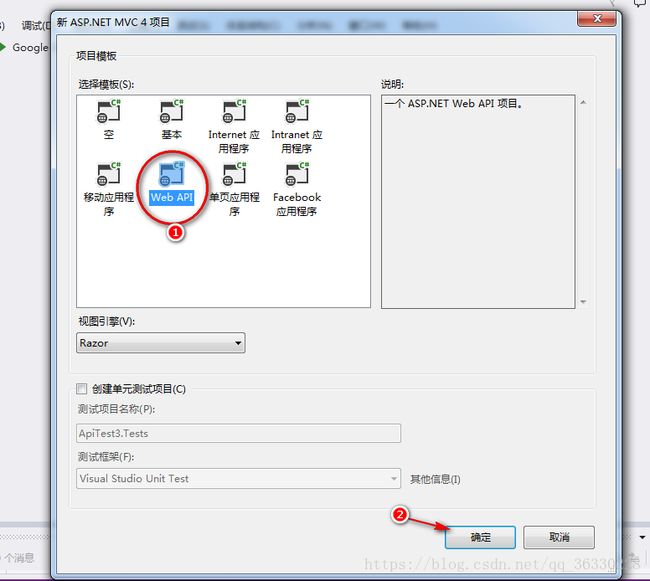
2.完成搭建 
这里选择Web API模块,然后确定便成功搭建。
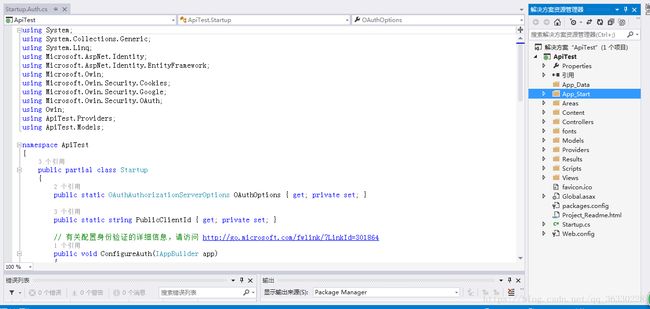
3.大致了解项目 

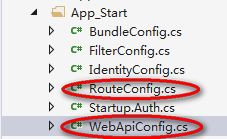
右侧为解决方案,App_Atart文间中包含项目启动文件,在普通web项目中只有有一个RouteConfig文件包含项目启动路由,而在API项目中还包含WebApiConfig文件含有外部调用的路由设置。剩下的Models-View-Controller就是MVC了
4.不做任何改动添加直接启动项目 
一个经典的欢迎页面,到这里已经算是Web Api项目搭建完成了
5.使用API接口调用得到”Hello Api”
文章开始就说了Api接口调用返回的是数据,所以不用考虑在Api项目中建立View视图,直接建立Controller返回”Hello Api”即可
namespace ApiTest.Controllers
{
public class GreetingController : ApiController
{
public string GetGreeting() {
return "Hello API";
}
}
}6.再次启动项目,使用WebApiConfig中的路由规则去访问
WebApiConfig中的路由规则:
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
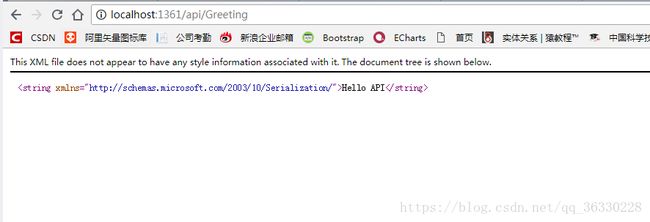
);项目启动后(goole浏览器),使用http://localhost:1361/api/Greeting url方式调用Api 
这里便得到了”Hello API”,但是这里数据是XML格式,我们使用数据都是json格式。
(我尝试了去用IE浏览器调用返回的便是json格式的数据,很变态啊)
7.解决XML格式
产生XMl格式是因为浏览器发送请求时的请求头为xml格式,大多数浏览器的请求头都是:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8Web API检测上述信息是从左到右并且同时尝试通过从格式化注册的列表中去找到一个匹配它的并且支持的介质类型(meta type)。在此种情况下,application/xml与Xml Formatter匹配上了,所以会以XML格式进行输出并返回。
解决方案:
在浏览器去请求去匹配api路由时,将XML格式的请求头移除即可。
在WebApiConfig 中的 Register 方法中加入
var formatters = config.Formatters.Where(formatter =>
formatter.SupportedMediaTypes.Where(media =>
media.MediaType.ToString() == "application/xml" || media.MediaType.ToString() == "text/html").Count() > 0) //找到请求头信息中的介质类型
.ToList();
foreach (var match in formatters)
{
config.Formatters.Remove(match); //移除请求头信息中的XML格式
}