1、ExtJS-3.4.0下载
ExtJS官方网址:http://www.sencha.com/
2、ExtJS-3.4.0文档目录
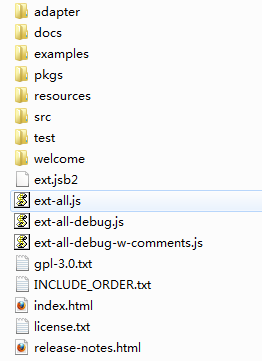
ExtJS-3.4.0文档目录结构图:
ExtJS-3.4.0文档目录说明:
◊ adapter目录下是EXT的核心代码和底层库,包括jQuery、Prototype和YUI的适配器。
◊ docs目录下是EXT的文档。
◊ examples目录下是官方的演示示例。
◊ pkgs目录下是EXT压缩后的代码,经过压缩的代码体积更小,加载更快。
◊ resources目录下是EXT要用到的图片文件和样式文件。
◊ src目录下是EXT的源代码文件,是相对pkgs目录而言,未经过压缩的代码。
◊ ext-all.js文件是EXT的核心库,是必须引入的。
◊ ext-all-debug.js文件是ext-all.js的调试版,在调试时使用这个调试版本的文件可以正确定位出现错误的位置。
◊ INCLUDE_ORDER.txt文件用来说明在页面上引用底层库的JavaScript文件的顺序。
◊ license.txt文件是EXT的使用许可文件。
3、ExtJS-3.4.0简单示例
DOCTYPE html>
<html>
<head>
<title>@ViewBag.Titletitle>
<link href="@Url.Content("~/Scripts/ext-3.4.0/resources/css/ext-all.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/ext-3.4.0/adapter/ext/ext-base.js")" type="text/javascript">script>
<script src="@Url.Content("~/Scripts/ext-3.4.0/ext-all.js")" type="text/javascript">script>
@RenderSection("Header")
head>
<body>
@RenderBody()
body>
html>
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section Header{ <script type="text/javascript"> Ext.onReady(function () { Ext.MessageBox.alert('ExtJS-3.4.0', 'Hello World!'); }); script> }
4、ExtJS-3.4.0项目引入文件
在EXT项目中需要引入的文件包括:ext-all.js、adapter/ext/ext-base.js、src/locale/ext-lang-zh_CN.js和整个resources目录。
◊ ext-all.js和adapter/ext/ext-base.js包含EXT的全部功能,所以的JavaScript脚本都在这里。
◊ src/locale/ext-lang-zh_CN.js是简体中文国际化的资源文件。
◊ resources目录下是CSS样式和图片。
DOCTYPE html>
<html>
<head>
<title>@ViewBag.Titletitle>
<link href="@Url.Content("~/Scripts/ext-3.4.0/resources/css/ext-all.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/ext-3.4.0/adapter/ext/ext-base.js")" type="text/javascript">script>
<script src="@Url.Content("~/Scripts/ext-3.4.0/ext-all.js")" type="text/javascript">script>
<script src="@Url.Content("~/Scripts/ext-3.4.0/src/locale/ext-lang-zh_CN.js")" type="text/javascript">script>
@RenderSection("Header")
head>
<body>
@RenderBody()
body>
html>
导入时,需要注意JavaScript脚本的顺序。