- Flutter基础(项目创建)
aaiier
flutter
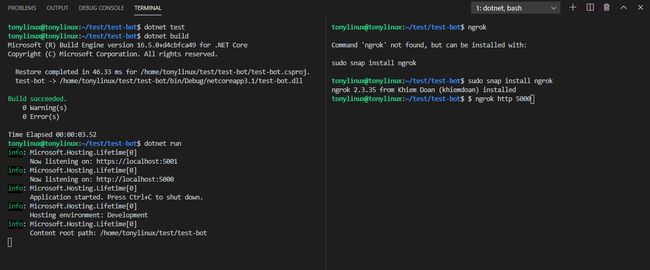
一、使用命令行创建项目1.确认Flutter环境正常要保证FlutterSDK已经正确安装,并且环境变量配置无误。可以通过执行以下命令来验证:flutterdoctor要保证所有检查项都显示绿色对勾,要是有问题,可按照提示进行修复。2.创建新项目打开终端,执行下面的命令来创建一个新的Flutter应用:fluttercreatemy_flutter_appcdmy_flutter_app这里的my
- Flutter到鸿蒙的跨越:flutter-phone-direct-caller库的鸿蒙适配之旅
harmonyos
flutter_app_icon_badge插件鸿蒙适配:实现跨平台应用图标角标管理本项目作者:坚果您可以使用这个Flutter插件来更改应用程序图标上的角标作者仓库:https://github.com/badver/flutter_app_icon_badge/在数字化浪潮的推动下,跨平台开发框架如Flutter凭借其高效、便捷的特性,成为了开发者们的宠儿。而鸿蒙系统的崛起,更是为跨平台开发注
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 3.22.0-ohos-1.0.4版本发布说明
harmonyos
3.22.0-ohos-1.0.4发布版本概述本版本为基于Flutter3.22.0适配的OpenHarmony版本。本版本支持和完善OpenHarmony平台侧能力,提升稳定性。新增特性fluttersdk模版工程和测试工程适配api18新增图片解码适配EXIF旋转特性新增支持外接纹理局部刷新特性新增接入hiAppEvent接口的能力新增适配触控板滑动抛滑、双指捏合功能,Ctrl+鼠标滚轮缩放新
- 小柿子影视安卓版,跨平台开发的技术挑战与解决方案
2501_92530989
音视频百度经验分享其他
在移动应用开发的浪潮中,视频类App因其对性能、用户体验、跨平台兼容性要求高,成为开发者面临的重点技术难题之一。本文将结合实际案例,分析一个典型的视频类项目“小柿子”的跨平台开发过程中的关键技术点。一、背景介绍“小柿子影视”是一款轻量级视频播放App,专注于提供清爽的界面和流畅的播放体验。该项目同时支持小柿子安卓与小柿子iOS两个平台,目标用户覆盖广泛。因此,跨平台开发策略、播放器内核选择、缓存机
- Aop和Ioc有什么关系?(面试简洁版)
乞讨不是罪过
面试java职场和发展
AOP(面向切面编程)和IoC(控制反转)是Spring框架的两大核心,它们既独立又协作,共同实现松耦合、可扩展的架构设计。以下是它们的核心关系基础关系1.IoC是基石:Spring通过IoC容器(如ApplicationContext)统一管理所有Bean(包括普通业务Bean和AOP代理对象)。没有IoC,AOP无法自动生效。2.AOP是增强:AOP基于IoC管理的Bean,通过动态代理(JD
- 钉钉小程序框架引入 Pinia 状态管理
上一篇文章描述了如何使用其他手段实现路由守卫文章地址:钉钉小程序开发中实现路由守卫拦截-CSDN博客本文将深入探讨如何在基于这些技术栈的小程序项目中引入状态管理插件一、了解PiniaPinia是一个全新的Vue状态管理库,旨在替代Vuex成为Vue3应用程序中的首选状态管理解决方案。它提供了更加简洁的API和更好的TypeScript支持。通过结合使用UniApp、Vue3、TypeScript和
- 微信支付回调验证实战:构建防伪造请求的3道防火墙
IT莫染
工具及插件#配置SpringBootDemo微信SpringBoot3.2微信支付V3API数据签名防重放攻击
⚡痛点场景当你的电商系统遭遇:黑客伪造支付成功回调→0元订单自动发货重放攻击→单笔交易多次发货中间人篡改金额→1999元订单变成1.99元微信官方数据:未验签的回调接口被攻击概率高达73%安全架构三重防护️核心代码实现(SpringBoot≥3.1,JDK17+)防火墙1:签名验证(关键防伪造)@RestController@RequestMapping("/payment")publicclas
- 探索未来Android开发:深度解析JetHub项目
宗廷国Kenyon
探索未来Android开发:深度解析JetHub项目JetHubSampleAppwithJetpackcomponents(LiveData,Navigation,ViewModel)+MVVM+coroutine+singleactivity项目地址:https://gitcode.com/gh_mirrors/je/JetHub随着Android技术的不断演进,开发者们总是在寻找那些能够引领
- Flask(二) 路由routes
@昵称不存在
Flaskflask
文章目录基本路由定义路由参数路由规则设置请求方法(GET/POST)路由函数返回静态文件和模板Blueprint(模块化路由)显示当前所有路由Flask路由是Web应用程序中将URL映射到Python函数的机制。定义路由:使用@app.route(‘/path’)装饰器定义URL和视图函数的映射。路由参数:通过动态部分在URL中传递参数。路由规则:使用类型转换器指定URL参数的类型。请求方法:指定
- Club_IntelliMatch_Development_Guide
Joseit
pythonpythonpygamedjangoflask
ClubIntelliMatch系统-全栈开发流程文档概述ClubIntelliMatch系统是一个现代化的社团活动智能匹配平台,采用前后端分离架构。系统基于PythonFlask构建RESTfulAPI后端,Vue.js3+Vite构建现代化前端,MySQL作为持久化数据存储。本文档深入分析了整个开发流程的技术架构、设计原则和实现细节。系统架构流程图后端API架构前端组件架构app.pyFlas
- JSON简介及其应用
Jackson@ML
MongoDBJavaScriptNode.jsjsonJavaScriptNode.js
JSON简介及其应用
[email protected]的概念JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,采用键值对(key-value)的方式组织数据,语法类似JavaScript对象,易于人阅读和机器解析。2.JSON的作用JSON有几方面的作用如下:•在前后端数据交互中传
- VS2019 配置QT
轩宇^_^
qtqt5
步骤:下载安装S2019(可以到官网下载)按默认的C++安装即可。下载安装QT创建一个工程文件在VS中插件添加qt的插件如果插件下载失败可以到这个链接下载,或者换一个网下载。在vs中配置qtVersions选择打开界面的designer:右击UI界面-》选择打开方式-》选择designer的安装路径,设置为默认。参考路径:D:\installapp\qt\5.15.2\msvc2019_64\bi
- 拓展nRF Connect SDK 的组件
Halfway--
Product嵌入式硬件物联网arm开发单片机
1:nRFConnectSDKAdd-ons是一组扩展nRFConnectSDK功能的补充组件。这些add-ons包括应用程序、驱动程序、库和协议实现。可以通过nRFConnectSDKAdd-ons索引浏览和进行访问https://nrfconnect.github.io/ncs-app-index/2:如何在本地环境中构建和运行nRFConnectSDK插件索引,可以使用nRFConnectf
- 开发者视角:一键拉起与快速安装的巧妙运用
tongjiwenzhang
携带参数安装信息可视化大数据androidios
Apptrace技术集成方案SDK集成基础Android集成配置//build.gradle(Module)dependencies{implementation'com.apptrace.sdk:core:3.2.1'implementation'com.apptrace.sdk:deeplink:2.0.0'}//AndroidManifest.xmliOS集成配置//Podfilepod'A
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- Python操作百度网盘指南
weixin_47233946
编程python开发语言
##介绍百度网盘是中国流行的云存储服务,通过API可以实现自动化操作。本指南介绍如何使用Python操作百度网盘,包括上传、下载、管理文件等功能。##准备工作###1.获取百度网盘开发者权限1.访问[百度开发者中心](https://pan.baidu.com/union/home)2.注册开发者账号并创建应用3.获取API密钥(AppKey和SecretKey)###2.安装必要的Python库
- Flutter基础(项目1结构)
123lib/├──api/#网络请求层├──common/#公共类、常量、工具函数├──models/#数据模型├──providers/#状态管理(Provider/Riverpod)├──routes/#⭐路由集中管理(核心)│└──app_routes.dart#路由配置入口├──views/#⭐页面文件(一个页面一个.dart)│├──home_page.dart│├──detail_p
- mapper[] is ignored, because it exists, maybe from xml file
缘来是庄
mybatis
springboot项目启动报错:mapper[xxxx]isignored,becauseitexists,maybefromxmlfile原因是在xxxMapper.xml配置文件中,方法出现重复了。比如
- ServiceImpl注入多个baseMapper实例报错
缘来是庄
java
1、项目启动报错FieldbaseMapperincom.baomidou.mybatisplus.extension.service.impl.ServiceImplrequiredasinglebean,but2werefound:-xxxMapper:definedinfile[D:\xxxMapper.class]-xxxxMapper:definedinfile[D:\xxxxMappe
- abp 链接本地mysql_ABP Vnext使用mysql数据库
漫小威
abp链接本地mysql
ABPVnext支持Sqlserver、Mysql、PostgreSql等数据库,通过CLI模板建立的项目默认使用SqlServer,需要进行一定变更才支持其他数据库,下面以使用Mysql举例1.使用CLI建立一个带UI的MVC项目abpnewAcme.BookStoreUi--templateapp--database-provideref--uimvc--mobilenone建立后项目如下2.
- windows应用创建不了快捷方式?请看过来!
Ailerx
windows笔记经验分享
今天看到了windows自带的微软的Todo,想把它放到桌面,然后我右键后看到有固定到任务栏的选项,但是并没有创建快捷方式的选项,当然不止这一个软件好多软件如果安装时没有创建快捷方式,创建快捷方式便很麻烦(需要找到如软件的具体路径),但是网上搜索时看到一个命令:shell:appsfolder。shell:appsfolder是一个Windows操作系统中的特殊命令,用于快速访问系统中安装的应用程
- 办公IT问题管理平台(含移动端和PC端的问题提报与工单跟踪)避坑
Alex艾力的IT数字空间
微服务vscode安全tomcatspringboot功能测试ux
一、核心功能模块设计1.问题提报模块多渠道接入支持Web端、移动端(APP/小程序)、邮件、电话、企业微信/钉钉集成等多种提交方式,用户可快速描述问题并上传截图或附件。智能表单:根据用户角色(如员工、部门管理员)动态展示字段(如部门、设备类型、影响范围)。自动分类与优先级:通过关键词识别(如“网络中断”“系统崩溃”)自动分配问题分类,结合预设规则(如影响用户数)设定优先级。用户界面优化移动端:简化
- 大数据智能风控核心:模型
johnny233
读书笔记大数据
概述模型线性判别分析方法,SirRonaldFisher最早提出模型评分的概念。个人FICO模型信用分。巴塞尔委员会发布巴塞尔Ⅱ协议,推出内部评级法(InternalRatingBasedApproach,IRB)。IRB综合考虑客户评级和债项评级,通过违约概率(ProbabilityofDefault,PD)、违约损失率(LossGivenDefault,LGD)、违约风险暴露(Exposure
- Z-library数字图书馆镜像网址入口及客户端/app (持续更新)
黄豆匿zlib
学习
Z-Library(简称z-lib,前身为BookFinder)是一个影子图书馆和开放获取文件分享计划,用户可在此网络下载期刊文章以及各种类型的书籍。截止2022年6月12日,该网站共收录了10,456,034本书和84,837,646篇文章。zlibrary电脑客户端/安卓appzlibrary(windows/mac/安卓/ipad)安装包下载:夸克网盘分享(随时失效,先保存)无需魔法正常使用
- 函数的进阶
小盐巴小严
web前后端开发学习笔记javascript前端es6
JavaScript函数概念构成函数主体的JavaScript代码在定义之时并不会执行,只有在调用函数时,函数才会执行。调用JavaScript函数的方法:作为函数作为方法作为构造函数通过函数的call()和apply()间接调用函数属性length属性在函数体例,arguments.length表示传入函数的实参的个数函数本身的length属性是只读的,代表函数声明的实际参数的数量functio
- android launcher3,Android Launcher3 基本功能分析
众卡之友
androidlauncher3
AndroidLauncher3基本功能分析1,界面的布局,从上往下分别为:DeleteDropTarget(应用卸载区域,它是一个DropTarget)Workspace(页面容器,一个页面是一个CellLayout)PageIndicator(指示器,指示workspace当前位于第几个页面)Hotseat(底部图标区域)2,Launcher桌面图标的加载:LauncherApplicatio
- Android的Audio子系统
雷古拉斯
移动操作系统之Android
Android边录边播应用AP(ApplicationProcessor主处理器)DSP(Codec)BP(BasebandProcessor基带处理器,猫)一、AudioTrack播放基本流程1.初始化newAudioTrack完成通路创建,也在MixerThread线程中创建Track。getOutput(以及openOutput)frameworks/av/media/libmedia/Au
- Vue 3 最基础核心知识详解
第七种黄昏
vue.js前端javascript
Vue3作为现代前端主流框架,是前后端开发者都应当掌握的核心技能。本篇文章将带你了解vue3的基础核心知识,适合学习与复习一、Vue3应用创建1.1创建Vue应用的基本步骤//main.jsimport{createApp}from'vue'//1.导入createApp函数importAppfrom'./App.vue'//2.导入根组件constapp=createApp(App)//3.创建
- 同态加密库(HElib)
deepdata_cn
同态加密同态加密
HElib是一个开源的同态加密软件库,由耶鲁大学专家开发,最初由ShaiHalevi和VictorShoup开发,CraigGentry在IBM任职期间也参与相关研究,于2013年5月5日首次发布。主要支持带自举(Bootstrapping)的Brakerski-Gentry-Vaikuntanathan(BGV)方案和近似数Cheon-Kim-Kim-Song(CKKS)方案。一、项目概述开发背
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla