Java布局管理器
一、布局管理器概念:各组件在容器中的大小以及摆放位置。实现跨平台特性并获得动态布局的效果;Java组件布局由布局管理器对象来管理;布局管理器会确定组件打大小和位置;在容器发生变化是做出动态调整。
二、布局管理器的分类
FlowLayout:流式布局管理器
BorderLayout:边界布局管理器
GridLayout:网格布局管理器
GridBagLayout:网格组布局管理器
GardLayout:卡片布局管理器
BoxLayout:箱式布局管理器
SpringLayout:弹簧布局管理器
1、FlowLayout:流式布局管理器
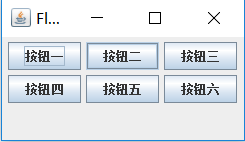
组件加入容器的顺序是从左到右,容器大小改变时组件大小不改变,位置会改变
代码如下:
package Layout;
import java.awt.*;
import javax.swing.*;
class FlowLayoutDemo {
JFrame frame;
JButton button1,button2,button3,button4,button5,button6;
public FlowLayoutDemo(String title) {
frame = new JFrame(title);
frame.setSize(260, 150);
button1 = new JButton("按钮一");
button2 = new JButton("按钮二");
button3 = new JButton("按钮三");
button4 = new JButton("按钮四");
button5 = new JButton("按钮五");
button6 = new JButton("按钮六");
//设置流式布局管理器
frame.getContentPane().setLayout(new FlowLayout());
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.add(button4);
frame.add(button5);
frame.add(button6);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
package Layout;
public class FlowLayoutDemo_App {
public static void main(String[] args) {
new FlowLayoutDemo("FlowLayout");
}
}
运行结果:
public FlowLayout():构造方法,新建流式布局管理器
public FlowLayout(int align):构造方法,新建有指定对齐方式的管理器,比如向左、向右、居中
.....................
2、 BorderLayout:边界布局管理器
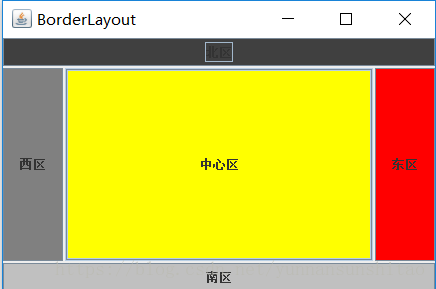
边界布局管理器将容器分为EAST(东区)、WEST(西区)、SOUTH(南区)、NORTH(北区)、CENTER(中心区),组件放入区域后将自动铺满区域或则最多可以放置一个组件,要在一个区域放置多个组件时就要在该区域放置一个中间层容器,再将组件放到容器中;中间区域没有放置组件这个区域依然会保留,其他的则不会。
代码如下:
package Layout;
import java.awt.*;
import javax.swing.*;
class BorderLayoutDemo {
JFrame frame;
JButton buttonEAST,buttonWEST,buttonSOUTH,buttonNORTH,buttonCENTER;
public BorderLayoutDemo(String title) {
frame = new JFrame(title);
frame.setSize(450, 300);
Container container = frame.getContentPane();
//设置为边界布局,组件水平距离和垂直间距都为2
container.setLayout(new BorderLayout(2,2));
buttonEAST = new JButton("东区");
buttonWEST = new JButton("西区");
buttonSOUTH =new JButton("南区");
buttonNORTH = new JButton("北区");
buttonCENTER = new JButton("中心区");
buttonEAST.setBackground(Color.red);
buttonWEST.setBackground(Color.gray);
buttonSOUTH.setBackground(Color.LIGHT_GRAY);
buttonNORTH.setBackground(Color.darkGray);
buttonCENTER.setBackground(Color.yellow);
frame.add(BorderLayout.EAST,buttonEAST);
frame.add(BorderLayout.WEST, buttonWEST);
frame.add(BorderLayout.SOUTH, buttonSOUTH);
frame.add(BorderLayout.NORTH, buttonNORTH);
frame.add(BorderLayout.CENTER, buttonCENTER);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
package Layout;
public class BorderLayoutDemo_App {
public static void main(String[] args) {
new BorderLayoutDemo("BorderLayout");
}
}
运行结果:
public BorderLayout():构造方法,创建边界布局管理器,组件之间距离为0
public BorderLayout(int hgap,int vgap):构造方法,新建指定组件间距的边界布局管理器
public void setHgap(int hgap):设置组件之间的水平距离
public void setVgap(int vgap):设置组件之间的垂直距离
3、 GridLayout:网格布局管理器
网格布局管理器将容器平均分成若干行、若干列,每个网格的高和宽都相同、只能放置一个组件,组件放到容器时,按照添加顺序从左到右、从上到下放入网格。
代码如下:
package Layout;
import javax.swing.*;
import java.awt.*;
class GridLayoutDemo {
JFrame frame;
JButton btn1,btn2,btn3,btn4,btn5,btn6,btn7;
GridLayoutDemo() {
frame = new JFrame("GridLayout");
Container container = frame.getContentPane();
//创建三行三列的网格布局管理器
container.setLayout(new GridLayout(3, 3));
btn1 = new JButton("按钮1");
btn2 = new JButton("按钮2");
btn3 = new JButton("按钮3");
btn4 = new JButton("按钮4");
btn5 = new JButton("按钮5");
btn6 = new JButton("按钮6");
btn7 = new JButton("按钮7");
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.add(btn7);
frame.setSize(550, 300);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
package Layout;
public class GridLayoutDemo_App {
public static void main(String[] args) {
new GridLayoutDemo();
}
}
运行结果:
网格布局的特点:
(1)、组件在容器中呈网状分布
(2)、网格的宽度相同,等于容器的宽度除网格的列数,高度相同,等于容器的高度除网格的行数
(3)、从左到右、从上到下排列
(4)、容器大小改变,组件的相对位置不会改变,大小会改变
(5)、添加的组件数超过设定的网格数,布局自动增加网格数,原则是保持行数不变
4、GardLayout:卡片布局管理器
主要用于处理多个组件共享同一显示空间的情况
代码如下:
package Layout;
import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.*;
class CradLayoutDemo extends MouseAdapter{
JFrame frame;
JPanel panel;
JLabel label;
JButton btn;
Container contentPan;
CardLayout cardLayout; //声明卡片布局管理器对象
CradLayoutDemo(){
frame = new JFrame("CardLayout");
contentPan = frame.getContentPane(); //getContentPane()方法获得JFrame的内容面板
cardLayout = new CardLayout(); //创建卡片布局管理器
contentPan.setLayout(cardLayout); //为frame设置卡片布局管理器
//创建组件
panel = new JPanel();
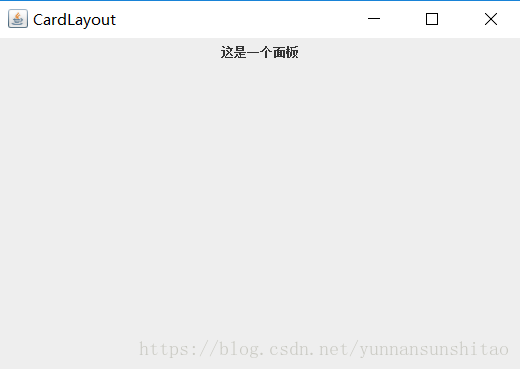
JLabel labelPanel = new JLabel("这是一个面板");
panel.add(labelPanel);
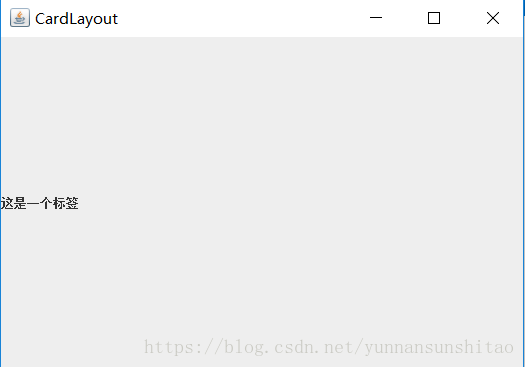
label = new JLabel("这是一个标签");
btn = new JButton("这是一个按钮");
//将组件添加到frame中,每个组件赋予一个名字
frame.add(panel,"panel");
frame.add(label,"label");
frame.add(btn,"btn");
frame.add(panel,"panel");
//显示面板
cardLayout.show(contentPan, "panel");
frame.setSize(540, 380);
frame.setLocationRelativeTo(null);
frame.setVisible(true);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//组件的事件注册
panel.addMouseListener(this);
label.addMouseListener(this);
btn.addMouseListener(this);
}
public void mouseClicked(MouseEvent e) {
cardLayout.next(contentPan);
}
}
package Layout;
import java.awt.CardLayout;
public class CradLayoutDemo_App {
public static void main(String[] args) {
new CradLayoutDemo();
}
}
运行结果: