简单聊一聊vue日历插件vue-full-calendar
版本选择
目前大约有三种不同版本的引用方式,本篇文章讲的是第一种,如果下文中讲的方法不生效,请检查一下版本是否一致
- vue-full-calendar
- vue-fullcalendar
- fullcalendar/vue
安装
npm install --save vue-full-calendar
引用–局部引用
// index.vue
import { FullCalendar } from 'vue-full-calendar'
import 'fullcalendar/dist/fullcalendar.css'
export default {
components: {
FullCalendar,
},
}
fullcalendar依赖于jQ,官方说无需手动安装jQ,如果未检测到jQ,fullcalendar将自动安装。不知道是因为我的脚手架版本太低还是怎样,我项目没有自动安装jQ,需要进行手动安装
*报以下错误就是没有自动安装JQ导致,按照提示执行npm install --save jquery moment即可
These dependencies were not found:
* jquery in ./node_modules/fullcalendar/dist/fullcalendar.js, ./node_modules/babel-loader/lib!./node_modules/vue-loader/lib/selector.js?type=script&index=0!./node_modules/vue-full-calendar/components/FullCalendar.vue
* moment in ./node_modules/fullcalendar/dist/fullcalendar.js
To install them, you can run: npm install --save jquery moment
配置
视图
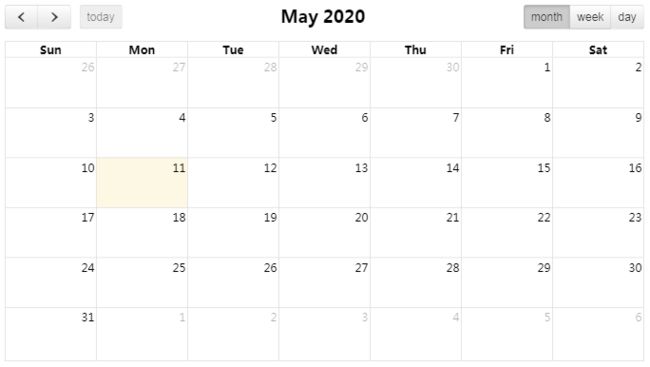
执行完以上步骤,看看项目是不是已经可以运行了,不会意外会得到以下界面,接下来进行配置
点击查看更多视图配置
数据源
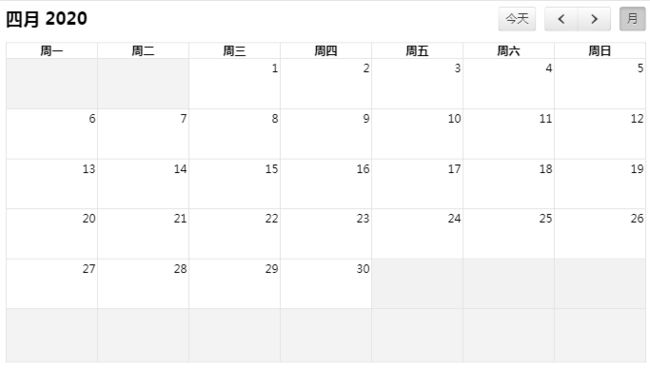
不出意外配置到这里fullcalendar就会变为下图,接下来开始配置数据源
数据类型
- 数组
events: [
{
title : 'event1',
start : '2020-01-01'
},
{
title : 'event2',
start : '2020-01-05',
end : '2020-01-07'
}
]
- JSON
events: '/myfeed.php'
- 函数 – axios请求
好多教程events使用时只接收了三个参数,导致实际callback没有接收到,这里当时卡了我好久,这里假如需要往其他组件传参,推荐使用bus,使用了bus别忘记卸载
events: function(start, end, timezone, callback) {
const year_month = `${start._d.getFullYear()}-${(start._d.getMonth() + 1).toString().padStart(2, '0')}`
getDayList({ time: year_month }).then(res => {
res.dayList.forEach((item, index) => {
// 背景色 color: 'yellow',
// 文本色 textColor: 'black'
item.color = item.children.color
})
callback(res.dayList)
})
}
- 多数据源
this.$refs.calendar.fireMethod/$emit('','')
- 重新获取数据
this.$refs.calendar.$emit('refetch-events')
- 获取所有数据对象
this.$refs.calendar.fireMethod('getEventSources')
- 删除所有数据
this.$refs.calendar.fireMethod('removeEvents')
- 多数据源情况下,删除部分数据
this.$refs.calendar.fireMethod('removeEventSource', this.eventSources[0])
- 添加数据
this.$refs.calendar.fireMethod('addEventSource', 'data')
点击查看更多数据操作
自定义事件
有时候会有一些奇怪的需求,原生的不太好实现,这时候就需要去自定义事件
- 切换日期
// next、prev、prevYear、nextYear
this.$refs.calendar.fireMethod('next')
- 跳转指定日期
// month、basicWeek、basicDay...
this.$refs.calendar.fireMethod('changeView', 'basicDay', this.day)
- 切换视图
// month、basicWeek、basicDay...
this.$refs.calendar.fireMethod('changeView', 'month')
#### 结语
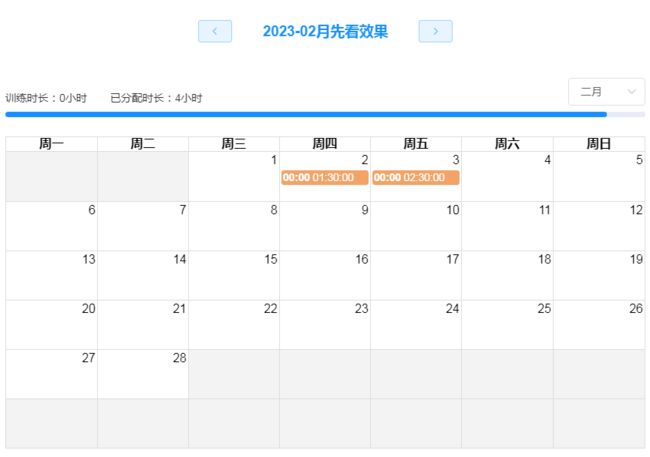
这篇教程是一个基本使用教程,后期会补充一些其他用法,本篇讲的知识点应该可以满足大部分需求,可以实现开篇图效果
农历可以看看 vue-lunar-full-calendar