Transform总结
Transform总结
CSS3动画的属性主要分为三类:transform、transition以及animation。
Transform:(css3 2D 转换)
注意:这些效果叠加时,中间用空格隔开
作用:能够对元素进行移动、缩放、转动、拉长、拉伸
转换:使元素改变形状、尺寸、位置的一种效果
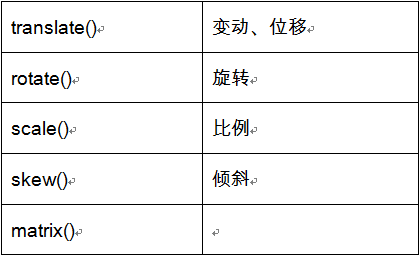
Transform:2D的转换方法:
rotate
设置元素顺时针旋转的角度,用法是:transform: rotate(x);
参数x必须是以deg结尾的角度数或0,可为负数表示反向。
scale
设置元素放大或缩小的倍数,用法包括:
transform: scale(a); 元素x和y方向均缩放a倍
transform: scale(a, b); 元素x方向缩放a倍,y方向缩放b倍
transform: scaleX(a); 元素x方向缩放a倍,y方向不变
transform: scaleY(b); 元素y方向缩放b倍,x方向不变
Transform:2D详细转换方法:
translate()方法:
通过translate()方法,元素从其当前位置移动,根据给定的left(x坐标)和top(y坐标)位置.(参数为负数时,反方向移动物体,其基点默认为元素中心点,也可以根据transform-origin进行改变基点)
translate 设置元素的位移,用法为:
transform: translate(a, b); 元素x方向位移a,y方向位移b
transform: translateX(a); 元素x方向位移a,y方向不变
transform: translateY(b); 元素y方向位移b,x方向不变
skew
设置元素倾斜的角度,用法包括:
transform: skew(a, b); 元素x方向逆时针倾斜角度a,y方向顺时针倾斜角度b
transform: skewX(a); 元素x方向逆时针倾斜角度a,y方向不变
transform: skewY(b); 元素y方向顺时针倾斜角度b,想方向不变
以上的参数均必须是以deg结尾的角度数或0,可为负数表示反向。
matrix
设置元素的变形矩阵,因为矩阵变形过于复杂,暂略。
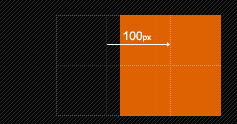
(1)translateX(n):transform:translateX(100px);
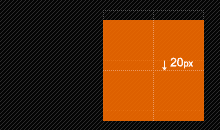
(2)translateY(n):transform:translateY(20px);
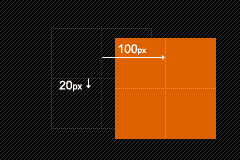
(3)translate(x,y):transform:translate(100px,20px);
注意:translate(100px);认为和translateX(100px)等价。
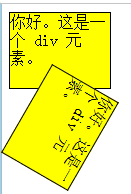
Rotate(angle)方法:
通过rotate(),元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转
Transform:rotate(30deg);
Transform:rotate(120deg);
Transform:rotate(-30deg);
Scale()方法:
通过scale()方法,元素的尺寸会增加或减少,根据给定的宽度(X轴)和高度(Y轴)参数。(中心点:元素的中心位置,缩放基数为1,大于1就放大,小于1就缩小)
(1)scaleX()方法:transform:scaleX(2);
值scaleX(2)把宽度转换为原始尺寸的2倍
(2)scaleY()方法:transform:scaleY(2);ScaleY(2)把高度度转换为原始尺寸的2倍
(3)scale()方法:transform:scale(2,1.5);
值scale(2,2)把宽度转换为原始尺寸的2倍,高度度转换为原始尺寸的2倍
注意:scale(2)与scale(2,2)等价
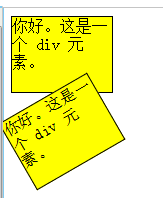
Skew(angle)方法:
通过skew()方法,元素翻转给定的角度,根据给定的水平线(X轴)和垂直线(Y轴)参数(中心点:元素中心)
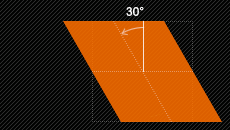
(1)skewX(angle):transform:skewX(30deg);
值skewX(30deg)围绕X轴把元素翻转30度。
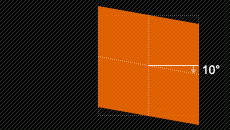
(2)skewY(angle):transform:skewY(30deg)
值skewY(30deg)围绕Y轴把元素翻转30度。
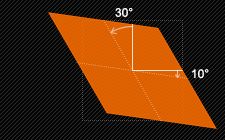
(3)skew(x-angle,y-angle):transform:skew(30deg,10deg);
值skew(30deg,20deg)围绕X轴把元素翻转30度,围绕Y轴翻转20度。
注意:skew(30deg)等价于skewX(30deg)
Matrix()方法:
Matrix()方法把所有2D转换方法组合在一起。
Matrix()方法需要六个参数,包含数学函数,允许您:旋转,缩放,移动,倾斜元素。
Transform-origin(x,y)方法:
改变元素的基点位置。
X和y的值:百分值,em,px,关键字。
Left,center,right是水平方向取值:
Left=0%;center=50%;right:100%;
Top,center,bottom是垂直方向的取值:
Top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变(center)
1、top left | left top等价于0 0 | 0% 0%
2、top | top center | center top等价于50% 0
3、right top | top right等价于100% 0
4、left | left center | center left等价于0 50% | 0% 50%
5、center | center center等价于50% 50%(默认值)
6、right | right center | center right等价于100% 50%
7、bottom left | left bottom等价于0 100% | 0% 100%
8、bottom | bottom center | center bottom等价于50% 100%
9、bottom right | right bottom等价于100% 100%
Css3 3D转换
Css3 transform方法:
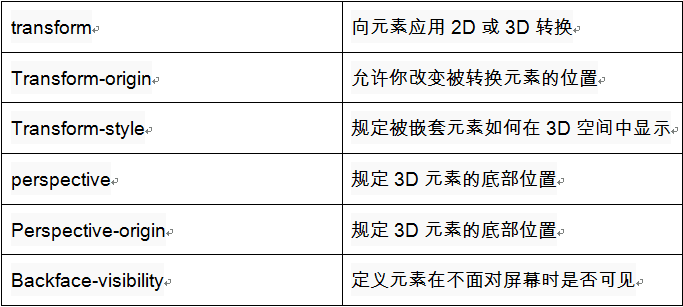
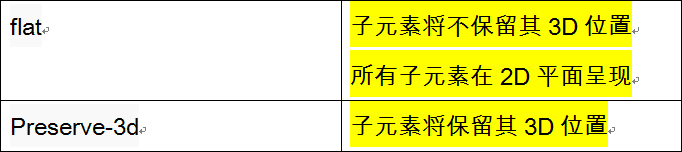
Transform-style:
规定如何在3D空间中呈现被嵌套的元素,该属性必须与transform属性一同使用。该属性设置在父元素中
Transform-style:flat|preserve-3dPerspective:
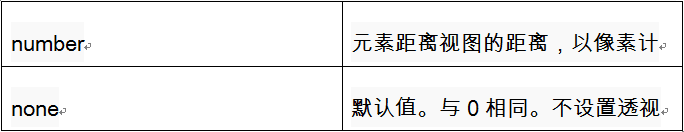
Perspective:number|none;
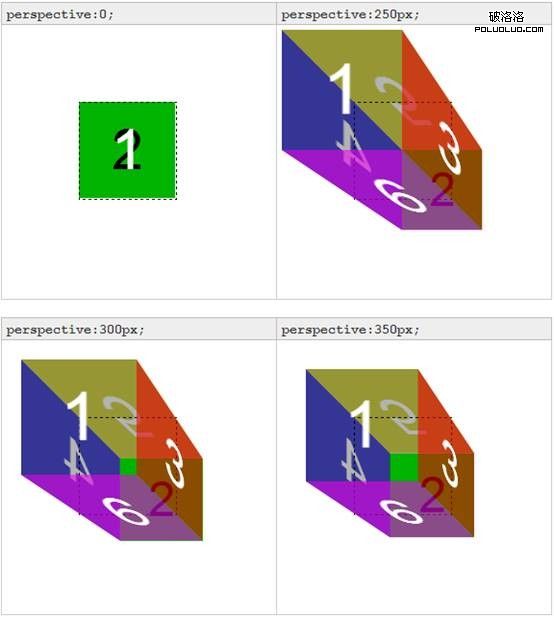
perspective属性定义3D元素距视图的距离,以像素计。该属性允许您改变3D元素,查看3D元素的视图。
注意:
(1)当为元素定义perspective属性时,其子元素会获得透视效果,而不是元素本身。(2)与perspective-origin属性一同使用该属性,这样就能改变3D元素的底部位置
(3)我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。(perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。)
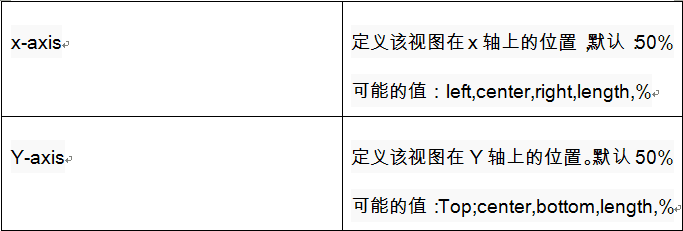
Perspective-origin:
Perspective-origin:x-axisy-axis;
定义3D元素所基于的X轴和Y轴。该属性允许您改变3D元素的底部位置。当为元素定义perspective-origin属性时,其子元素会获得透视效果,而不是元素本身。(该属性必须与perspective属性一同使用,而且只影响3D转换元素)
注意:为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective-origin属性结合起来使用,以便将视点移至元素的中心以外位置
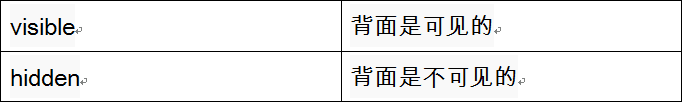
Backface-visibility:隐藏被旋转元素的背面
Backgace-visibility:visible|hidden;
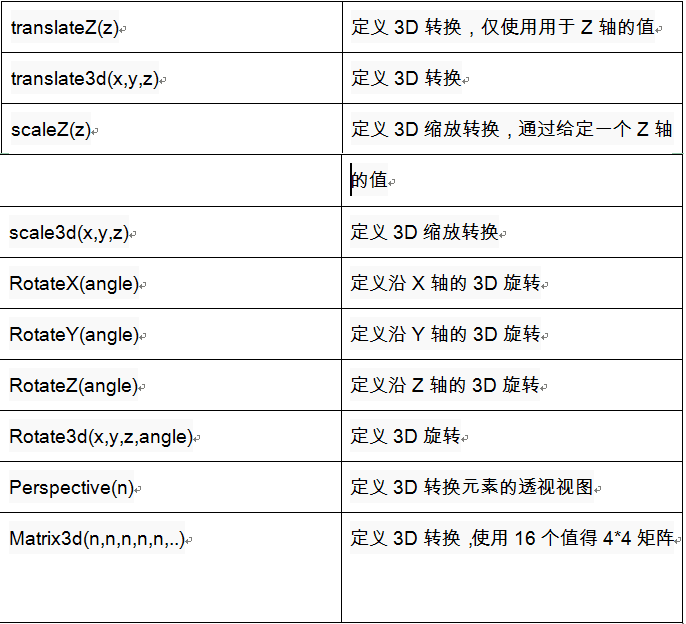
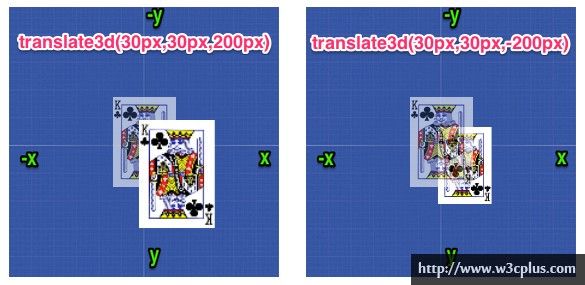
Translate3d()
transform:translate(30px,30px,200px);
Transform:translate3d(30px,30px,-200px);
当z轴值越大时,元素也离观看者更近,从视觉上元素就变得更大;反之其值越小时,元素也离观看者更远,从视觉上元素就变得更小。
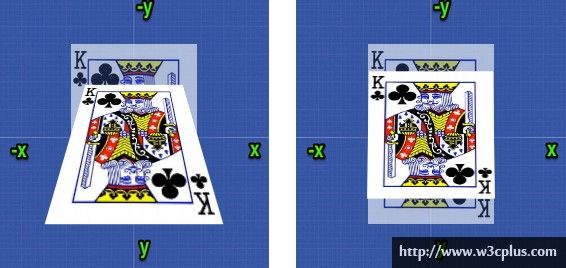
TranslateZ():
Transform:translateZ(200px);
Transform:translateZ(-200px);
使用translateZ()函数可以让元素在Z轴进行位移,当其值为负值时,元素在Z轴越移越远,导致元素变得较小。反之,当其值为正值时,元素在Z轴越移越近,导致元素变得较大。
ScaleZ():
默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。
ScaleZ(-1)定义了一个原点在z轴的对称点
单独使用没有效果,需配合其他变形函数一起使用才会有效果
Transform:scale(5) rotateX(45deg);
Transform:scale(.25) rotateX(45deg);
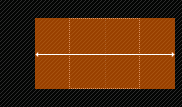
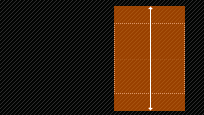
RotateX(angle),rotateY(angle),rotateZ(angle):
围绕X/Y/Z轴旋转,angle为旋转的角度,可以是正值,顺时针旋转,可以是负值,逆时针旋转
Rotate3d(x,y,z,angle):
·x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
·y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
·z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
·a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
Transform:rotateX(45deg);
Transform:rotateY(45deg);
Transform:rotateZ(45deg);
Transform:rotate3d(.6,1,.6,45deg);
origin
设置元素的悬挂点,用法包括:transform-origin: a b; 元素的悬挂点为(a, b)
元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或者left、top、right、bottom四个值。
transition
transition-property
指定transition效果作用的CSS属性,其值是CSS属性名。
transition-duration
动画效果持续的时间,其值为以s结尾的秒数。
transition-timing-function
transition-delay
动画效果推迟开始执行的时间,其值为以s结尾的秒数。
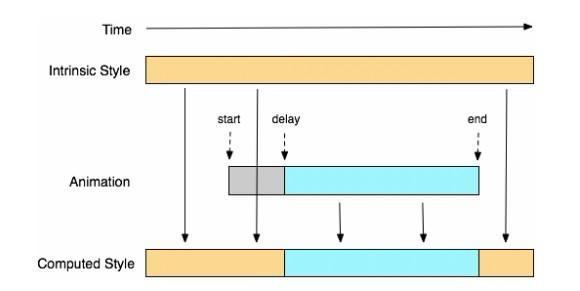
CSS3动画的生命周期如下图所示,从中可以清楚的看出duration和delay之间的关系:
animation
CSS3中真正的动画属性是animation,而前面的transform和transition都只是对DOM元素的变形或者是状态的过渡。实际上,CSS3所支持的动画效果只是填充动画,也就是说先设定整个动画生命周期中的几个关键状态(key frame,关键帧),然后动画将自行计算并模拟关键帧之间的过渡。那么在设置animation的属性之前就必须先设定好关键帧了。
关键帧@keyframes的语法结构如下:
@keyframesNAME {
a% {
/*CSS属性*/
}
b% {
/*CSS属性*/
}
...
}
NAME表示动画的名字;a%、b%表示以百分号结尾的百分数,用于设定该关键帧在动画生命周期中的位置;百分数后面的{ } 中则需要写成该关键帧状态下CSS属性的值。另外,如果同一个百分数值在@keyframes中出现多次,那么后出现的将覆盖先出现的;并且关键帧在@keyframes中时无序的。
设置完关键帧后就可以继续设定animation了。
animation-name
指定选用的动画的名字,即keyframes中的NAME。
animation-duration
同transition-duration。
animation-timing-function
同transition-timing-function。
animation-delay
同transition-delay。
animation-iteration-count
设定动画执行的次数,其值可以是数字也可以是infinite(循环执行)。
animation-direction
设定动画执行的方向,其值可以是normal(正常顺序播放)或alternate(反向播放)。
前缀
因为CSS3还没有正式发布,所以各种浏览器对它的支持也不尽相同。所以在设置CSS3属性(包括@开头的新属性)的时候通常需要对其添加浏览器标识的前缀,如-webkit- 表示Webkit内核的浏览器Chrome和Safari,-moz- 表示Fire Fox,-o- 表示Opera。无视IE吧,在IE上的实现通常还是要用到滤镜,而不是CSS3。
实例
下面的代码模拟了上述大部分的CSS3动画属性,由于只使用了–webkit- 前缀,所以只能在Chrome或Safari下正常运行。
HTML代码:
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type"content="text/html; charset=utf-8"/>
<title>CSS3动画title>
<link type="text/css"rel="stylesheet"href="animation.css"/>
head>
<body>
<div class="rotate">rotatediv>
<div class="scale">scalediv>
<div class="translate">translatediv>
<div class="skew">skewdiv>
<div class="origin">origindiv>
<div class="single">single propertydiv>
<div class="whole">whole propertydiv>
<div class="resume">change & resumediv>
<div class="animation">animationdiv>
body>
html>
CSS3动画
CSS代码:
animation.css
div {width:80px;height:30px;line-height:30px;text-align:center;background:#06f;color:#fff;font-family:Arial,Helvetica,sans-serif;-webkit-border-radius:10px;margin:5px;}
.rotate {-webkit-transform: rotate(0deg);}
.rotate:hover {-webkit-transform: rotate(90deg);}
.scale {-webkit-transform: scale(1);}
.scale:hover {-webkit-transform: scale(1.5);}
.translate {-webkit-transform: translate(0px,0px);}
.translate:hover {-webkit-transform: translate(50px,50px);}
.skew {-webkit-transform: skew(0);}
.skew:hover {-webkit-transform: skewY(20deg);}
.origin {-webkit-transform-origin:topleft;-webkit-transform: rotate(0);}
.origin:hover {-webkit-transform: rotate(45deg);}
.single {width:150px;}
.single:hover {background:#f00;width:200px;height:100px;line-height:100px;-webkit-transition-property: background;-webkit-transition-duration:2s;}
.whole {width:150px;}
.whole:hover {width:200px;height:100px;line-height:100px;background:#f00;-webkit-transition-duration:2s;}
.resume {width:150px;-webkit-transition-duration:2s;}
.resume:hover {width:200px;height:100px;line-height:100px;background:#f00;-webkit-transition-duration:2s;}
.animation:hover {-webkit-animation-name: anim;-webkit-animation-duration:2s;-webkit-animation-timing-function: linear;-webkit-animation-direction: alternate;-webkit-animation-iteration-count: infinite;}
@-webkit-keyframes anim {
0%{width:80px;height:30px;line-height:30px;background:#06F;}
50%{width:140px;height:65px;line-height:65px;background:#360;}
100%{width:200px;height:100px;line-height:100px;background:#f00;}
}