- 智能 Uber 发票 PDF 合并工具
机器懒得学习
pdfpython开发语言
在现代商务出行中,尤其是在跨国出差中,处理和整合大量Uber发票已成为一项不小的挑战。手动整理和合并这些发票不仅耗时,还容易出错。作为开发者,为什么不开发一个自动化工具,将这些任务交给代码来完成呢?在这篇博客中,我将带你一步步构建一个结合PyQt5、pdfplumber和PyPDF2的智能Uber发票合并工具,不仅能自动提取数据,还能动态显示进度条,给用户带来极佳的使用体验。项目亮点:PyQt5G
- 【Python系列】如何通过PyQt5构建桌面应用
东临碣石82
python
Python标准内置了Tkinter库可以用于开发桌面应用,但其创建的界面外观不够现代。PyQt5是一个用于创建图形用户界面(GUI)的Python库,它基于强大的Qt库,为Python开发者提供了丰富的功能和选项,用于构建高质量的跨平台桌面应用程序。以下是PyQt5的详细介绍:一、基本概述定义:PyQt5是一个用于Python编程语言的GUI库,它基于Qt5框架,由RiverbankComput
- python高级教程_Python高级进阶教程
weixin_39713335
python高级教程
这个系列的教程是在刘金玉编程的《零基础python教程》基础上的高级进阶应用。教程列表:Python高级进阶教程001期pycharm+anaconda3+pyqt5可视化界面开发环境搭建Python高级进阶教程002期第一个pyqt5程序Python高级进阶教程003期pyqt5与qtdesigner对照分析Python高级进阶教程004期pyqt5设置窗体图标Python高级进阶教程005期p
- 论文摘要生成器:用TextRank算法实现文献关键信息提取
Atlas Shepherd
python算法自然语言处理python信息可视化
我们基于python代码,使用PyQt5创建图形用户界面(GUI),同时支持中英文两种语言的文本论文文献关键信息提取。PyQt5:用于创建GUI应用程序。jieba:中文分词库,用于中文文本的处理。re:正则表达式模块,用于文本清理和句子分割。numpy:提供数值计算能力,如数组操作、矩阵运算等,主要用于TextRank算法的实现。importsysimportreimportjiebaimpor
- pyqt5 开发文档 查看地址
wowocpp
pyqt
查看PyQt5在线说明文档http://pyqt.sourceforge.net/Docs/PyQt5/class_reference.htmlhttps://www.riverbankcomputing.com/static/Docs/PyQt5/https://doc.qt.io/https://doc.qt.io/qt-5/qwidget.htmlhttps://www.riverbankc
- PyQt有哪些主要组件?
2301_78316786
pythonpyqt
这是一个非常强大的跨平台GUI库,可以让你用Python语言创建美观且功能强大的桌面应用程序。让我们先来了解一下它的主要组件。首先,我们要介绍的是窗口。窗口是PyQt应用程序的基本元素,所有的GUI元素都放置在窗口中。你可以创建主窗口、模态对话框、无模式对话框和自定义窗口。下面是一个创建主窗口的例子:fromPyQt5.QtWidgetsimportQApplication,QMainWindow
- 从零打造工业级智能二维码识别系统:基于PyQt5与ZXingCpp的实战指南
蜡笔小新星
PyQt5qt开发语言python图像处理经验分享pyqt扫码读码解码
文章目录第一章:系统全景解析1.1实时识别工作流图解1.2界面布局与功能分区说明1.3代码文件结构树形图第二章:环境搭建与依赖管理2.1必需组件清单2.2虚拟环境配置步骤2.3摄像头硬件检测方法第三章:多线程视频采集3.1VideoThread类设计剖析3.2图像采集核心循环3.3线程安全停止机制3.4信号槽通信实例第四章:图像预处理流水线4.1预处理方法开关实现4.2自适应二值化算法4.3图像格
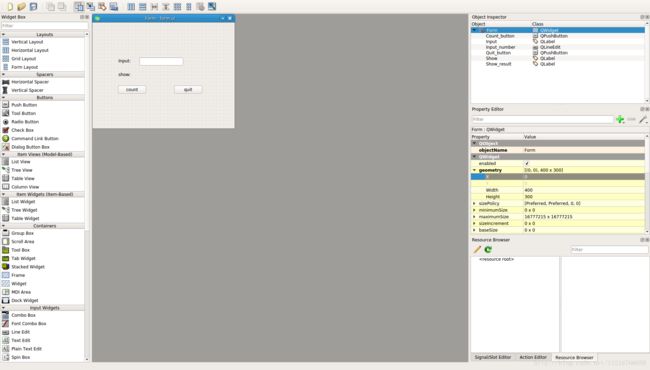
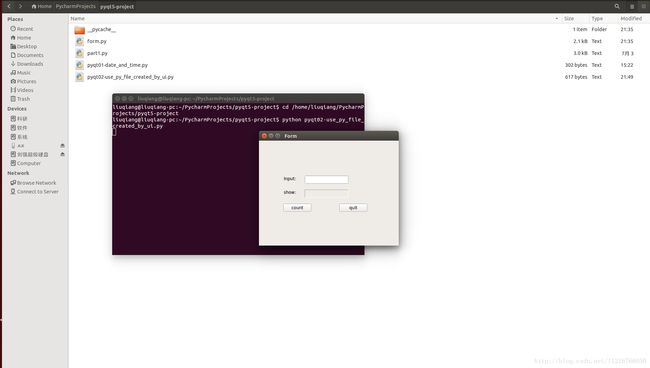
- **pyqt 引入 qt designer 设计ui的方式
sky0Lan
pyqtqtpyqt
1.继承的方式fromPyQt5.QtWidgetsimportQApplication,QWidgetimportsysfromPyQt5importQtCore,QtGui,QtWidgetsclassUi_Form(object):defsetupUi(self,Form):#Form设置这些控件需要在什么上显示,方便组合Form.setObjectName("Form")Form.resi
- 【PyQt5 应用程序】开启PyQt5入门之旅
Mr数据杨
Python实用程序qtpyqt开发语言
在当今的软件开发领域,Python因其简洁的语法和强大的功能库而广受欢迎。PyQt是一个创建跨平台桌面应用程序的工具集,它允许开发者使用Python语言。通过结合Python的易用性和Qt的强大功能,PyQt让开发现代GUI应用变得既简单又有趣。本教程旨在为有志于学习如何使用PyQt开发桌面应用程序的开发者提供一个实用的起点。无论你是Python的初学者还是经验丰富的开发者,只要你对创建自己的GU
- Python如何用pip命令升级所有可以升级的(过时的)包
liming89
pythonpip开发语言
教程下载地址:网赚博客http://www.piaodoo.com/创业项目排行榜前十名http://www.piaodoo.com/目录用pip命令升级所有可以升级的(过时的)包pip命令升级单个包查看所有可以升级的包总结用pip命令升级所有可以升级的(过时的)包在安装Python的时,有时候我们想要安装高版本的包比如:PyQt55.15.4但是可能我目前已经安装了这个比较低版本的包PyQt55
- PyQt5 图形标注工具开发教程(可扩展)
蜡笔小新星
PyQt5qt开发语言python经验分享学习前端
文章目录概述核心功能解析1.智能多边形系统2.数据持久化设计3.工业级交互设计使用指南多边形标注流程矩形标注流程数据保存示例完整实现代码扩展建议概述本教程将指导您创建一个专业的图形标注工具,支持以下核心功能:智能十字准星:实时跟随鼠标的辅助对齐线多边形标注:三点自动闭合,支持实时预览矩形标注:拖拽式绘制,自动坐标标准化数据持久化:JSON格式保存标注坐标交互优化:右键清空、模式切换等功能初版界面示
- python打印小票_pyqt5 商店小票打印的实现模板
weixin_39789327
python打印小票
说明最近在用pyqt5做商店小票打印,用的是得力DL-581PW(NEW)热敏小票打印机。商店小票打印,属于escpos打印。在网上找了很多实现方法,看了很多相关文章,经历了很多困难,最后终于实现了。这里先分享一下我看过的文章和尝试过的方法,最后分享我的实现套路。一.使用execl打印很多场景,我都是使用win32com模块的execl打印,基本能解决大部分的打印问题。(相关的方法网上也有,可以找
- vs code写python图形化界面_VSCode + PYQT5 搭建图形化界面
花儿街参考
vs
1,安装依赖pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/PyQt5-tools2,找到designer绘制ui界面程序例:windowsC:\Users\Administrator\AppData\Local\Programs\P
- AttributeError: module ‘sipbuild.api‘ has no attribute ‘prepare_metadata_for_build_wheel‘
东木月
六年编程Bug大总结ubuntupythonlinux
在Ubuntu中安装pyqt5时报这个错误错误如下:Collectingpyqt5DownloadingPyQt5-5.15.6.tar.gz(3.2MB)━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━3.2/3.2MB44.6kB/seta0:00:00Installingbuilddependencies...doneGettingrequirementsto
- 测试工程师必备!多格式接口用例结合deepseek生成工具完整实现与实战验证
Python测试之道
python测试提效pythondeepseek
在接口测试中,测试工程师往往需要处理多种格式的文档(HAR、Swagger、Excel等)以生成测试用例。然而,手动处理这些文档既耗时又容易出错。为了解决这一问题,本文将实现一款基于PyQt5的多格式接口用例生成工具,支持从文档导入到解析、推理生成、导出等全流程功能。文章提供完整的实现代码、详细的测试用例、实用的解析策略,并验证工具的功能,确保测试工程师能够快速上手并应用于实际工作。工具功能概述多
- 使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解
m0_57781768
qttcp/ipudp
使用PyQt5进行TCP和UDP通信及串口开发:C++实现详解引言在现代网络通信中,TCP(传输控制协议)和UDP(用户数据报协议)是两种最常用的传输层协议。TCP提供可靠的、面向连接的服务,而UDP则提供无连接的、不可靠的数据传输服务。PyQt5是一个非常流行的Python图形用户界面(GUI)框架,它不仅支持创建丰富的用户界面,还能用于网络通信和串口通信的开发。本文将详细介绍如何使用PyQt5
- 2024年Python最新PyQt5 小工具:Excel数据分组汇总器
2401_84556783
程序员pythonqtexcel
importpandasaspd编写UI界面组件布局,UI布局函数init_ui()。init_ui()的函数整体内容都贴在下面这里,大佬们可以根据自己的需要随意发挥。definit_ui(self):标题、图标设置self.setWindowTitle(‘Excel数据汇总工具公众号:[Python集中营]’)self.setWindowIcon(QIcon(‘:/data_sum.ico’))
- Python GUI开发:PyQt5 vs. PySide6
Sherry Wangs
GUI开发pythonqt开发语言
文章目录项目应用许可证适用场景PyQt5和PySide6之间区别导入语句信号与槽工具和命令事件循环项目应用许可证PyQt5:采用GPL或商业许可证。如果开发闭源商业应用,必须购买商业许可证。PySide6:采用LGPLv3许可证,允许在闭源项目中使用,且无需公开整个项目的源代码。如果使用PyQt5开发项目,需要购买商业许可证,而PySide可以免费使用。适用场景PyQt5:需要长期稳定性的项目。有
- ImportError: cannot import name ‘QAction‘ from ‘PyQt6.QtWidgets‘ - 问题解决
lczdyx
pythonpyqt
遇到这种“ImportError:cannotimportname'QAction'from'PyQt6.QtWidgets'”的错误通常是因为尝试从PyQt6的QtWidgets模块中导入QAction,但在PyQt6中,QAction的位置已经发生了变化。在PyQt5及之前的版本中,QAction确实位于QtWidgets模块中,但在PyQt6中,一些类的组织结构发生了改变。为了解决这个问题,
- 【Golang】Go语言Web开发之模板渲染
景天科技苑
Go语言开发零基础到高阶实战golang前端开发语言Go语言模板渲染模板渲染golang模板渲染
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,Golang开发,PyQt5和Tkinter桌面开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flas
- pip._vendor.packaging.version.InvalidVersion: Invalid version: ‘-PKG-VERSION‘
Yue谷
qtpython开发语言
ImportError:NocompliantGUIlibrarycouldbeimported.EitherPyQt5,PyQt4,PySide2,PySide,orwxPython脚本正在尝试使用图形用户界面(GUI)库,但找不到已安装的任何GUI库pipinstallPyQt5报错pip._vendor.packaging.version.InvalidVersion:Invalidvers
- 【附源码】基于opencv+pyqt5搭建的人脸识别系统
~啥也不会~
opencv人工智能计算机视觉人脸识别pyqt
文章目录前言一、人脸检测二、人脸识别1.训练识别器2.识别人脸三、界面相关1.Qlabel展示图片2.表格跟随内容而增加和减少3.选择图片文件4.警告框四、源码获取总结前言人脸识别技术作为人工智能领域的一颗璀璨明珠,正逐渐渗透到我们生活的每一个角落,从智能手机的解锁到机场的快速通关,从金融交易的安全认证到智慧城市的高效管理,它正以其独特的优势和强大的功能,为我们的生活带来前所未有的便捷与安全。本篇
- PyQt5编程学习之控件基类QObject深入
weixin_30546933
c/c++内存管理python
一、QObject描述:PyQt几乎所有的类都是从QObject直接或间接继承的,QObject是所有PyQt类的基类,是PyQt对象模型的核心。二、基类QObject的功能:(一)操作对象名称、属性:1、API介绍:(1)setObjectName("唯一名称"):给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用;(2)objectName():获取一个Qt对象的名称;(3
- PyQt中QObject对象中父子关系
python_xiaofeng
PyQt5界面设计pyqt
代码#coding:utf-8#Author:WuXiaofeng#Data:2022/6/279:07fromPyQt5.Qtimport*importsysclassWindow(QWidget):def__init__(self):super().__init__()self.resize(600,500)self.setWindowTitle('')self.setup_ui()defse
- PyQt5之QObject
threesevens
qtqt开发语言
一、QObject1.描述QObject是所有的Qt对象的基类2.功能作用(1)对象名称,属性#给一个Qt对象设置一个名称,一般这个名称是唯一的,当做对象的ID来使用setObjectName("唯一名称")#获取一个Qt对象的名称objectName()#给一个Qt对象动态的添加一个属性与值setProperty("属性名称",值)#获取一个对象的属性值property("属性名称")#获取一个
- 项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(Splash Screen)
柏赢安Simona
项目推荐:使用Python和PySide2/PyQt5实现的现代GUI启动屏(SplashScreen)去发现同类优质开源项目:https://gitcode.com/1、项目介绍在软件开发中,启动屏(SplashScreen)通常用于在应用程序加载时给用户提供一种交互体验,展示品牌形象或者加载进度。这个开源项目正是为你提供了一个基于Python和PySide2/PyQt5框架实现的现代化、优雅的
- PyQt5基础语法
SOBE_rrr
PyQt5车牌识别python
本文根据近期的学习对PyQt5的语法使用进行总结1.窗体的相关设置self.setWindowTitle("xxx")#设置窗体名称self.resize(630,480)#设置窗体尺寸setFixedSize设置不可拉伸的尺寸self.setWindowIcon(QIcon("./img/comic.png"))#设置窗体左上角的Logo2.背景的设置fromPyQt5.QtGuiimportQ
- 目标检测YOLO实战应用案例100讲-面向无人机图像的小目标检测
林聪木
无人机目标检测人工智能
目录知识储备YOLOv8无人机拍摄视角小目标检测数据集结构环境部署说明安装依赖模型训练权重和指标可视化展示训练YOLOv8PyQt5GUI开发主窗口代码main_window.py使用说明无人机目标跟踪一、目标跟踪的基本原理二、常用的目标跟踪算法基于YOLOv8+图像分割优化关键优化策略(基于VisDrone数据集实验验证)1.模型结构改进2.数据增强策略3.后处理优化4.训练技巧三、性能优化建议
- python写一个数据库的界面_Python GUI教程(十四):在PyQt5中使用数据库
weixin_39716043
python写一个数据库的界面
在桌面图像化界面编程中,我们通常需要将一些数据或配置信息存储在本地。在本地进行数据的存储,我们可以直接使用文本文件,比如ini文件、csv文件、json文件等,或者是使用文件型的数据库(比如sqlit3)进行存储。PyQt5的SQL数据库支持Qt平台对SQL编程有着良好的支持,PyQt5也一并继承了过来。在PyQt5中,QtSql子模块提供对SQL数据库的支持:从上图我们可以发现,QtSQL模块中
- Python 俄罗斯方块
akio_medue
Pythonpythonpyqt
#!/usr/bin/python3#-*-coding:utf-8-*-"""ZetCodePyQt5tutorialThisisaTetrisgameclone.author:JanBodnarwebsite:zetcode.comlastedited:January2015"""importsys,randomfromPyQt5.QtWidgetsimportQMainWindow,QFra
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。