Fragment实现仿微信页面切换
仿微信的页面切换的实现
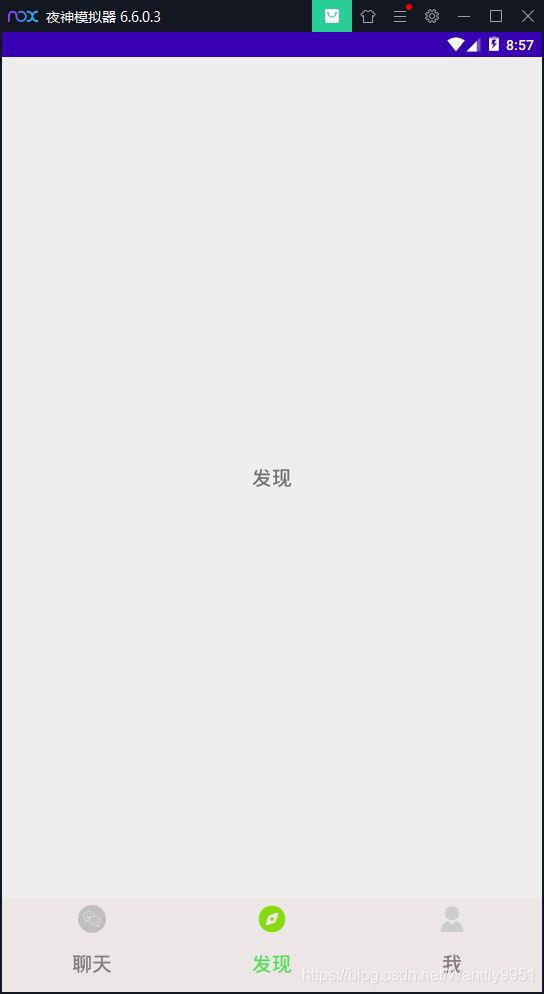
实现如图1所示的微信切换页面,点击不同的按钮展示不同的fragment,主要的构思,就是建立三个fragment,作为三个按钮点击后的页面,然后利用hide()和show()方法,实现对fragment展示内容的切换
WeChatActivity java代码:
package com.example.fragmentapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Fragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.widget.FrameLayout;
import android.widget.RadioGroup;
public class WeChatActivity extends AppCompatActivity{
//首先绑定对应的组件并且初始化
FrameLayout weChat;
//考虑到三个按钮只有一个可以为选中状态的情况,选择用自定义单选框来实现
RadioGroup options;
//获得fragment管理类
//注意这里用的Fragment FragmentManager FragmentTransaction 都是android.app下的,这个不可以选错,否则会报错
FragmentManager fragmentManage;
FragmentTransaction fragmentTransaction;
//新建对应的fragment对象
FragmentChat fragmentChat;
FragmentFind fragmentFind;
FragmentMe fragmentMe;
@Override
//重写onCreate方法
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//绑定页面,初始化对应的组件
setContentView(R.layout.activity_we_chat);
weChat=findViewById(R.id.wechat_fragment);
options=findViewById(R.id.options);
fragmentChat=new FragmentChat();
fragmentFind=new FragmentFind();
fragmentMe=new FragmentMe();
//获得fragment管理类
fragmentManage=getFragmentManager();
//建立fragment类
fragmentTransaction=fragmentManage.beginTransaction();
//初始化中直接动态添加对应的三个fragment,这样可以减少资源的浪费
//否则用replace的话,需要来回新建替换造成了资源的浪费,若在点击实践中用add更加不可行
fragmentTransaction.add(R.id.wechat_fragment,fragmentChat);
fragmentTransaction.add(R.id.wechat_fragment,fragmentFind);
fragmentTransaction.add(R.id.wechat_fragment,fragmentMe);
//设置初始状态只展示fragmentChat,将fragmentFind和fragmentMe隐藏
fragmentTransaction.show(fragmentChat);
fragmentTransaction.hide(fragmentFind);
fragmentTransaction.hide(fragmentMe);
//执行
fragmentTransaction.commit();
//初始状态下,chat_radio显示选中状态对应的效果
options.check(R.id.chat_radio);
// 这种方法 浪费资源 上面的方法 其实是把东西都添加出来 然后选择展示和隐藏
// fragmentManage=getFragmentManager();
// fragmentTransaction=fragmentManage.beginTransaction();
// fragmentTransaction.add(R.id.wechat_fragment,new FragmentChat());
// fragmentTransaction.commit();
// options.check(R.id.chat_radio);
//设置RadioGroup组件中的RadioButton的选中状态发生改变的响应事件
options.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//赋值给fragmentTransaction一个新建的fragment
fragmentTransaction=fragmentManage.beginTransaction();
//根据选中状态按钮的的ID来进行分支
switch (checkedId){
//当chat_radio为选中状态时
case R.id.chat_radio:
//fragmentTransaction.replace(R.id.wechat_fragment,new FragmentChat());
//判断fragmentChat是否为空,如果为空,则新建一个对象添加到Fragment中
if (fragmentChat==null){
fragmentChat=new FragmentChat();
fragmentTransaction.add(R.id.wechat_fragment,fragmentChat);
}
//设置fragmentChat显示,将fragmentFind和fragmentMe隐藏
fragmentTransaction.show(fragmentChat);
fragmentTransaction.hide(fragmentFind);
fragmentTransaction.hide(fragmentMe);
break;
//当find_radio为选中状态时
case R.id.find_radio:
//fragmentTransaction.replace(R.id.wechat_fragment,new FragmentFind());
if (fragmentFind==null){
fragmentFind= new FragmentFind();
fragmentTransaction.add(R.id.wechat_fragment,fragmentFind);
}
//设置fragmentFind显示,将fragmentChat和fragmentMe隐藏
fragmentTransaction.hide(fragmentChat);
fragmentTransaction.show(fragmentFind);
fragmentTransaction.hide(fragmentMe);
break;
//当me_radio为选中状态时
case R.id.me_radio:
//fragmentTransaction.replace(R.id.wechat_fragment,new FragmentMe());
if (fragmentMe==null){
fragmentMe= new FragmentMe();
fragmentTransaction.add(R.id.wechat_fragment,fragmentMe);
}
//设置fragmentMe显示,将fragmentFind和fragmentChat隐藏
fragmentTransaction.hide(fragmentChat);
fragmentTransaction.hide(fragmentFind);
fragmentTransaction.show(fragmentMe);
break;
}
//分支判断完之后再commit(),省去在各个分支中加
//commit的作用是提交事务,使得fragmentTransaction对象发生改变
commit()
fragmentTransaction.commit();
}
});
}
}
WeChatActivity 对应的xml页面布局代码代码
"1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android" >
android:id="@+id/wechat_fragment"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="9"/>
android:id="@+id/options"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ECE6E6"
android:orientation="horizontal">
android:id="@+id/chat_radio"
style="@style/MyRadioButton"
android:drawableTop="@drawable/chat_drawable"
android:text="聊天"
/>
android:id="@+id/find_radio"
style="@style/MyRadioButton"
android:drawableTop="@drawable/find_drawable"
android:text="发现" />
android:id="@+id/me_radio"
style="@style/MyRadioButton"
android:drawableTop="@drawable/me_drawable"
android:text="我" />
在这里,通过在drawable中创建drawable文件,利用选择器实现对于RadioButton的自定义,代码如下,另外俩个类似
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
//选中状态下 显示图片为find
<item android:state_checked="true" android:drawable="@drawable/find"/>
//未选中状态下 显示图片为find
<item android:state_checked="false" android:drawable="@drawable/unfind"/>
</selector>
另外同时需要对于字体进行不同状态下的颜色改变,这里需要在res中新建color资源文件

同样在color中建立color文件,利用选择器,控制文字在不同状态下显示不同颜色,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#817B7B" android:state_checked="false"/>
<item android:color="#4EDD54" android:state_checked="true"/>
</selector>
按钮的自定义和文字的颜色改变文件编写好以后,在对应的组件里面设置就可以了
FragmentFind代码
package com.example.fragmentapplication;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.Nullable;
//继承Fragment类
public class FragmentFind extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, Bundle savedInstanceState) {
//绑定页面
View view=inflater.inflate(R.layout.find_layout,null);
//返回view页面
return view;
}
}
FragmentFind对应的XML页面代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:gravity="center"
android:textSize="20dp"
android:layout_height="wrap_content"
android:text="发现"/>
</LinearLayout>