- 前端技术简介
2401_83916204
程序员前端
“前端开发”是从“网页制作”演变而来的。从2005年开始,互联网进入web2.0时代,由单一的文字和图片组成的静态网页已经不能满足用户的需求,用户需要更好的体验。在web2.0时代,网页有静态网页和动态网页。所谓动态网页,就是用户不仅仅可以浏览网页,还可以与服务器进行交互。举个例子,你登陆新浪微博,要输入账号密码,这个时候就需要服务器对你的账号和密码进行验证通过才行。web2.0时代的网页不仅包含
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- 微服务架构在前端开发中的应用
爱学习的卢生
架构微服务云原生
随着云计算和容器技术的发展,微服务架构已经成为了现代应用程序开发的一种主流架构风格。微服务架构将应用程序拆分成一组小型服务,每个服务都有自己的代码库、数据库和API接口,这样可以使得应用程序更加灵活、可扩展和易于维护。虽然微服务架构最初是应用于后端服务的开发,但是随着前端技术的迅速发展,微服务架构也开始在前端开发中得到了应用。本文将介绍微服务架构在前端开发中的应用,包括其优势、挑战和最佳实践。微服
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- 2024上学期--实验室学习计划
m0_66357705
javascript前端vue.js
阶段周次学习内容实践内容时间安排新增内容/重点基础巩固1-2周Java基础,多线程,TCP/IP网络编程相关练习和小的编程项目每天学习2小时,实践1小时Java20及以上版本新特性学习框架深入学习3-6周Spring,SpringBoot相关练习和小的编程项目每天学习3小时,实践1.5小时学习SpringCloud和微服务架构基础前端技术提升7-8周Vue2,Vue3相关练习和小的编程项目每天学习
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- 前端架构师招聘
qq_42801150
前端架构金融
前端架构师(薪酬50-80W)所属部门:医美云事业部级别:T4岗位职责:1.负责事业部前端技术选型、关键技术决策;2.负责为技术VP前端相关技术决策提供建议和支持;3.负责组织实施内部UI库、内部基础研发工具和研发依赖的开发和实施;4.负责制订公司前端研发规范的制订和实施审查;5.负责组织定期内部前端业务培训,协助提升内部员工前端业务技能。任职要求:1.5年以上工作经验,大型互联网公司前端团队技术
- 前端技术演进与未来发展趋势探究
科技语者
前端
该论文为AI生成,请勿运用到正式的论文上,以下仅供参考一、引言1.1研究背景在当今数字化时代,前端领域呈现出蓬勃发展的态势。随着互联网的普及和技术的不断进步,前端技术在构建用户界面、提升用户体验方面发挥着至关重要的作用。从早期的静态网页到如今的动态交互界面,前端技术经历了巨大的变革。在过去的几十年里,前端技术的发展可谓日新月异。从1990年第一个Web浏览器的诞生,到如今各种先进的前端框架和工具的
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署
呦呦网络
数据库
计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署计算机毕业设计springboot健身中心前台信息管理系统qotli源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1
- 基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署
丽扬科技
数据库javamysql
基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署基于JAVA家庭记账系统计算机毕业设计源码+系统+mysql数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署
光光网络
java开发语言
基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署基于JAVA智能推荐二手车交易网站计算机毕业设计源码+系统+数据库+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库
妮维网络
java开发语言jvm
JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计酒店管理系统设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0
- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- 基于SpringBoot的流浪猫狗救援网站
超级无敌暴龙战士塔塔开
Java课设与毕设资源java
文章目录项目介绍主要功能截图:部分代码展示设计总结项目获取方式作者主页:超级无敌暴龙战士塔塔开简介:Java领域优质创作者、简历模板、学习资料、面试题库【关注我,都给你】文末获取源码联系项目介绍基于SpringBoot的流浪猫狗救援网站,java项目。eclipse和idea都能打开运行。推荐环境配置:eclipse/ideajdk1.8mavenmysql前端技术:vue,Ajax,Json后端
- 上传文件太大 net::ERR_CONNECTION_ABORTED 500 (Internal Server Error) 连接失败错误
我的风格0.0
spring前端springjava前端
前端技术:VUE,elementUI后端技术:springCloudspringBoot前台上传文件时一直报错:net::ERR_CONNECTION_ABORTED问题根因:上传文件太大,超过后台配置解决办法:后台application.yml中添加配置:spring:servlet:multipart:enabled:truemax-file-size:100MBmax-request-siz
- java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档
法姆利
javamysql开发语言
java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档java计算机毕业设计智能停车场管理系统源码+mysql数据库+系统+部署+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8
- java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序
荣荣科技
javaphp开发语言
java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序java-net-php-python-ssmKTV点歌系统查重PPT计算机毕业设计程序本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 深入理解防抖(Debounce):提升网页性能的关键技术
正小安
前端前端
深入理解防抖(Debounce):提升网页性能的关键技术什么是防抖?防抖(Debounce)是一种重要的前端技术,用于控制函数的执行频率。其核心思想是:在一定时间内,无论事件被触发多少次,只执行一次目标函数。换句话说,当事件首次触发后,如果在设定的等待时间内事件再次被触发,则重新计时,直到最后一次事件触发后等待时间结束,才执行目标函数。为什么需要防抖?在前端开发中,我们经常会遇到一些事件在短时间内
- 外卖系统定制开发:技术选型与架构设计要点
万岳科技系统开发
人工智能小程序前端
随着外卖行业的迅速发展,餐饮企业需要一个高效、稳定、可扩展的外卖系统来满足日益增长的用户需求。本文将探讨外卖系统定制开发的技术选型与架构设计要点,并提供一些示例代码来说明关键技术的实现。一、技术选型1.前端技术选型外卖系统的前端需要具备良好的用户体验和快速响应能力。常用的前端技术包括:框架:React、Vue.js或Angular状态管理:Redux、VuexCSS预处理器:Sass、Less打包
- 后端程序员的前端基础-前端三剑客之JavaScript
yinying293
后端程序员的前端路线Java#JavaWebjavascript前端java
后端程序员工作中需要用的前端技术,内容精简极致,目标核心掌握即可本模块分三部分,另外两篇请戳→后端程序员的前端基础-前端三剑客之一:HTML后端程序员的前端基础-前端三剑客之二:CSS后端程序员的前端基础-前端三剑客之三:本篇文章目录1JavaScript简介1.1JavaScript简介1.2JavaScript组成部分1.3JavaScript发展史2JavaScript基本语法2.1JS的引
- 前端技术演进(四):前端三层结构与应用
weixin_34184561
前端javascript数据结构与算法ViewUI
这个来自之前做的培训,删减了一些业务相关的,参考了很多资料(参考资料列表),谢谢前辈们,么么哒?前端有三个基本构成:结构层HTML、表现层CSS和行为层Javascript。他们分别成熟的版本是HTML5、CSS3和ECMAScript6+。这里我们主要了解现代前端三层结构的演进历程以及如何在三层结构的基础之上进行高效开发。HTMLHTML(超文本标记语言——HyperTextMarkupLang
- 从零开始开发跑腿配送系统:技术选型与架构设计
万岳科技系统开发
小程序人工智能前端
开发一个跑腿配送系统涉及多个技术栈和模块,从前端到后端,再到数据库和实时通信,每一个环节都至关重要。本文将详细介绍从零开始开发跑腿配送系统的技术选型与架构设计,并提供部分代码示例以帮助理解。一、技术选型前端技术:React:用于构建用户界面,具有组件化和高效的特点。Redux:用于状态管理,便于管理复杂的应用状态。AntDesign:提供一套美观的UI组件,提升开发效率和用户体验。后端技术:Nod
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- web前端技术分享:koa中间件是如何实现的?
程序员的小傲娇
web前端编程语言web
在前端开发过程中我们可能会使用到koa中间件,但很多同学却不知道它是如何实现的,下面小千就来给大家介绍一下这个koa中间件(洋葱模型)。一、问题分析asyncawait是promise的语法糖,await后面跟一个promise,所以上面的代码可以写成:改成这样更好理解一些,所以流程控制的核心在于next的实现。next要求调用队列中下一个middleware,当达到最后一个的时候resolve。
- 使用WebStorm进行高效的全栈JavaScript开发
vvvae1234
webstorm
JavaScript的日益普及,成为全栈开发者已经成了当今开发者追求的重要目标。全栈开发者不仅需要掌握前端技术栈(如HTML、CSS和JavaScript),还必须理解后端技术(如Node.js、Express等)和数据库(如MongoDB或MySQL)。在这个过程中,选择一个合适的集成开发环境(IDE)至关重要。WebStorm作为一款强大的JavaScript开发工具,为开发者提供了丰富的功能
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
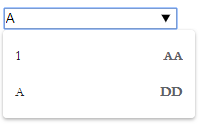
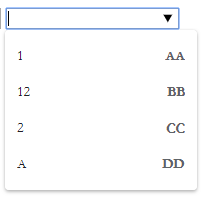
 能展示所有当前值
能展示所有当前值 能展示所有当前值
能展示所有当前值 能展示包含此值的选项
能展示包含此值的选项 展示所有值
展示所有值 能展示所有当前值
能展示所有当前值 可以同时展示value和内容
可以同时展示value和内容 只能展示内容
只能展示内容 只能展示内容
只能展示内容 能从值和内容中查出
能从值和内容中查出 只能查出内容
只能查出内容 只能查出值
只能查出值 不一定等宽
不一定等宽 等宽
等宽 接近等宽
接近等宽