vue+spring boot实现前后端分离开发
自从前后端分离开发流行之后,饱受JSP摧残的程序员中与解放出来了,除了部分搞全栈开发的程序员,大部分后端程序员只需要专注于后台开发,前端的活之类的就丢给前端的同事做了,真正的是前后搭配,干活不累。
前后端项目gitee地址:
- 前端:https://gitee.com/dsxiecn/vue-demo.git
- 后端:https://gitee.com/dsxiecn/spring-boot-demo.git
1.前端项目vue-demo
创建前端项目需要安装node和vue环境,如何安装,自行百度,安装好环境之后在命令窗口输入如下命令初始化vue-demo
vue init webpack vue-demo之后一直回车就是,创建成功之后打开,笔者用的是vs code,献上vs code下载链接https://code.visualstudio.com/
目前我电脑中的vue是2.9.6,先看下项目结构
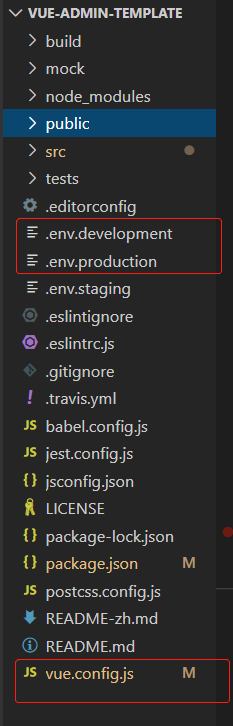
vue3.0之前的项目,都会有config文件夹,里面是项目的一些配置,我们要做的一些配置基本都会在config/index.js这里面实现,vue3.0之后,会没有config这个文件夹,替代的如下图,下图的红色框部分替代了config文件夹,所做的一些配置也会在vue.config.js实现
前后端分离中最终要的是前后端的交互问题,就是前段如何正确的访问后端项目,先讲前端项目vue-demo中如何实现。
vue不允许直接调用后端接口,所以这里借助了axios插件访问后端,使用下面的命令安装axios插件,不懂axios如何使用的,可以查看axios的中文社区进行了解,献上网址:www.axios-js.com/
npm install axios -S安装成功之后,为了全局使用axios,先封装一个request.js,封装axios的拦截等工作,其中会封装后端项目url、跨域设置、拦截等,在不同的后端url配置会有细微的不同,内容如下
import axios from 'axios'
// create an axios instance
const service = axios.create({
// 方法2,如果是在config/index.js中配置的后端项目url,本行注释
// baseURL: process.env.BASE_API, // url = base url + request url
// 是否跨域
withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
// request interceptor
service.interceptors.request.use(
config => {
// do something before request is sent
debugger
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status
* Please return response => response
*/
/**
* Determine the request status by custom code
* Here is just an example
* You can also judge the status by HTTP Status Code
*/
response => {
debugger
// loading
// 如果http状态码正常,则直接返回数据
if (response && (response.status === 200 || response.status === 304 || response.status === 400)) {
return response.data
// 如果不需要除了data之外的数据,可以直接 return response.data
} else {
// 异常状态下,把错误信息返回去
return {
message: '网络异常' || 'Error',
type: 'error',
duration: 5 * 1000
}
}
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default service
我目前了解到的有两种配置方式去访问后台接口,
- 一种是在config/index.js中配置proxyTable
- 另一种是在config/dev.env.js中进行配置
两种方式在使用中会有些区别,下面详细介绍两种配置方式
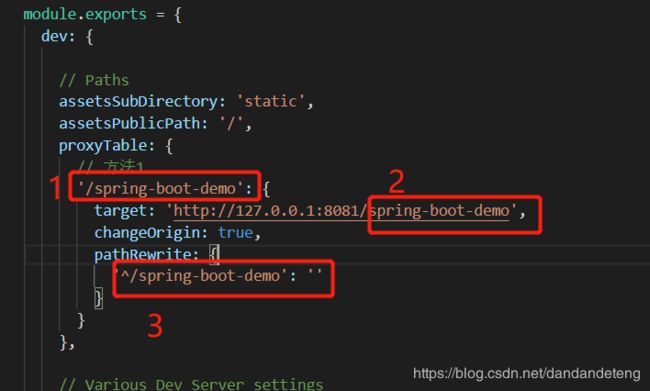
方法1:在config/index.js中配置proxyTable,内容如下,其中proxyTable[]的内容是需要自己添加的
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
// 方法1
'/spring-boot-demo': {
target: 'http://127.0.0.1:8081/spring-boot-demo',
changeOrigin: true,
pathRewrite: {
'^/spring-boot-demo': ''
}
}
},这里需要注意一个点,如果我们后端项目中设置了项目路径,比如server.servlet.context-path=/spring-boot-demo,那么下面红框部分最好是和项目路径保持一致。如果后端项目是部署在tomcat容器中的话,一般项目名称就是这个,那么此时1、2、3部分最好是保持和tomcat中的项目名名称一样,否则会出现了每次访问session 不一致的情况。如果没有配置,只需要保证1/3部分一致就行
新建api/test.js,用于配置后端具体接口路径,内容如下,spring-boot-demo部分就是在config/index.js中配置的别名,需要拼接在具体的接口之前
// import axios from 'axios'
import request from '@/utils/request'
export function session(data) {
return request({
// 方法1
url: '/spring-boot-demo/test/session',
method: 'post',
data
})
}方法2:在config/dev.env.js中配置后端项目url,内容如下
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
// 方法2
BASE_API: '"http://127.0.0.1:8081/spring-boot-demo"'
})
此时,request.js中需要放开baseURL注释,部分内容如下
// create an axios instance
const service = axios.create({
// 方法2
// baseURL: process.env.BASE_API, // url = base url + request url
withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})api/test.js中的url做些变化
// import axios from 'axios'
import request from '@/utils/request'
export function session(data) {
return request({
url: '/test/session',
method: 'post',
data
})
}具体的调用话,在vue-demo里面,我想将项目上传至gitee上面
2.创建Spring Boot项目spring-boot-demo
这个也不演示,能阅读本贴子的人,应该都是有一定编程功底的人,小白自行百度如何创建Spring Boot项目,后端中对于跨域的配置这里介绍一种,创建WebMvcConfigurer的实现类,重写其中的两个方法,如下
/**
* 跨域配置
*/
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource();
final CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.setAllowCredentials(true);
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration);
return new CorsFilter(urlBasedCorsConfigurationSource);
}
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT", "PATCH")
.maxAge(3600);
}Spring Boot中application.properties配置如下
server.port=8081
server.servlet.context-path=/
spring.application.name=spring-boot-demo
spring.http.encoding.force=true
spring.http.encoding.charset=UTF-8启动项目,多次由前端项目访问,logger.info打印出来的sessionId是一致的