Python 中 PyQt5 + pycharm 调用 Qt Designer,将.ui文件转换成 .py 文件
From:https://blog.csdn.net/qq_40666028/article/details/81069878
基于Qt Designer 和 pyuic 开发 UI 界面的方法:https://blog.csdn.net/philipyou/article/details/80309339
QtDesigner 安装:http://code.py40.com/2540.html
用 QtDesigner 设计第一个界面:http://code.py40.com/2561.html
使用 python 进行开发过程中,不可避免会用到图形用户界面(Graphical User Interface,GUI),目前常用的 GUI 控件集有PyQt、Tkinter、wxPython、PyGTK 等。
本文选用的控件集为 PyQt5,开发环境如下:
| 安装包 | 版本号 |
|---|---|
| windows10 | 64bit |
| PyCharm | 2019.1.3 |
| python | 3.7.4 |
| PyQt5 | 5.10 |
1. PyCharm 中添加 Qt Designer 工具
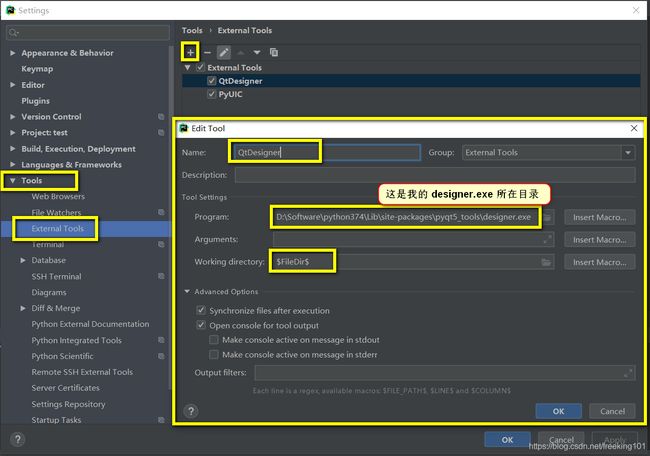
- 在 “File —> Settings —> Tools —> External Tools” 中点击 “+” 号,添加外部工具;
- Program中填入“designer.exe”的路径。eg. D:\ProgramData\Anaconda2\Library\bin\designer.exe;
- Working directory 中填入 $FileDir$ 。
可以根据自己的 python 安装 情况 填写。截图:
2. PyCharm 中添加 Pyuic 工具
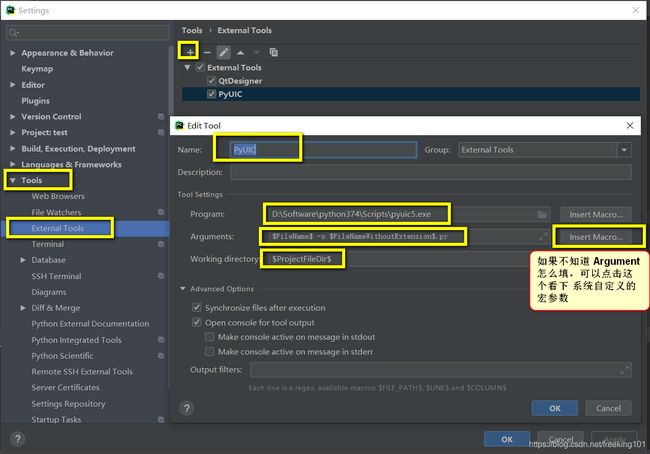
- 在“File —> Settings —> Tools —> External Tools”中点击 “+” 号,添加外部工具
- Program中填入“python.exe”的路径。eg. D:\ProgramData\Anaconda2\python.exe
- Parameters中填入 -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
- Working directory中填入 $ProjectFileDir$ 。
可以根据自己的 python 安装 情况 填写。截图:
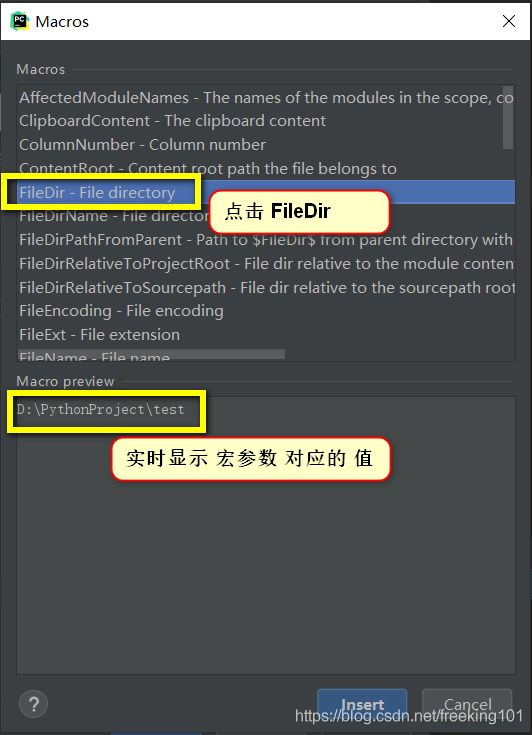
系统自定义 宏参数( 点击 宏参数 时 可以实时显示对应当前工程 的 值 ):
注意:如果不填写 Arguments 这个选项时,在 Pycharm 中, 点击 .ui 文件 -> 然后右键 -> ExternalTools -> PyUIC 没法生成 .py 文件。只有通过命令行 生成 .py 文件:pyuic5.exe test.ui -o test.py。只要操作系统上正确配置python环境之后,pyuic5 也是一个可以识别的命令行指令。
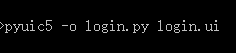
cmd 中打开 xxx.ui 所在路径例
然后输入:pyuic5 -o xxx.py xxx.ui 回车。
其中:
-o 后的参数为 输出文件 的 名称
-o 后第二个参数即为生成的 ui文件 的 名称
3. 设计 UI 文件 并转换成 .py 文件
将 Qt Desiginer 设计的界面保存为 .ui 文件,在 PyCharm 中选中此文件,用添加的外部工具 Pyuic 转换成同名的 .py文件。
生成的 .py文件中只有一个从 object类继承的 Ui_MainWindow的类,无法运行,需要新建一个python文件调用。
如果上面 pyuic 添加了 Arguments 参数,生成 .py 文件很简单:右键.ui文件 -> External Tools -> pyUIC,即可自动生成
4. 运行 .py 文件
PyQt5基本功能:http://code.py40.com/1961.html
这个时候直接运行 .py 文件,发现图形界面不会显示。
有两种方法可以显示界面。
方法 1 :直接运行这个 .py文件 就能看到界面的方式
在文件末尾加上这一段代码:
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv) # 创建一个QApplication,也就是你要开发的软件app
MainWindow = QtWidgets.QMainWindow() # 创建一个QMainWindow,用来装载你需要的各种组件、控件
# MainWindow = QtWidgets.QWidget() # 创建一个QMainWindow,用来装载你需要的各种组件、控件
ui = Ui_Form() # ui是你创建的ui类的实例化对象
ui.setupUi(MainWindow) # 执行类中的setupUi方法,方法的参数是第二步中创建的QMainWindow
MainWindow.show() # 执行QMainWindow的show()方法,显示这个QMainWindow
sys.exit(app.exec_()) # 使用exit()或者点击关闭按钮退出QApplication
然后 右键 -> run 就可以看到界面了
widget = QtWidgets.QWidget()
因为Qt Designer默认继承的object类,不提供show()显示方法,所以我们生成一个 QWidget 对象来重载我们设计的Ui_MainWindow类,达到显示效果。
app.exec_() 运行app
sys.exit(app.exec_()) 消息循环结束之后返回0,接着调用 sys.exit(0) 退出程序
完整示例代码( temp.py ):
# -*- coding: utf-8 -*-
# @Author :
# @File : temp.py
# @Software: PyCharm
# @description : XXX
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(70, 220, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(220, 220, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.checkBox = QtWidgets.QCheckBox(Form)
self.checkBox.setGeometry(QtCore.QRect(70, 180, 141, 16))
self.checkBox.setObjectName("checkBox")
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(130, 56, 181, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Form)
self.lineEdit_2.setGeometry(QtCore.QRect(130, 110, 181, 20))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(70, 60, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(70, 110, 54, 12))
self.label_2.setObjectName("label_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "取消"))
self.pushButton_2.setText(_translate("Form", "确定"))
self.checkBox.setText(_translate("Form", "记住用户名和密码"))
self.label.setText(_translate("Form", "用户名:"))
self.label_2.setText(_translate("Form", "密码:"))
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv) # 创建一个QApplication,也就是你要开发的软件app
MainWindow = QtWidgets.QMainWindow() # 创建一个QMainWindow,用来装载你需要的各种组件、控件
ui = Ui_Form() # ui是你创建的ui类的实例化对象
ui.setupUi(MainWindow) # 执行类中的setupUi方法,方法的参数是第二步中创建的QMainWindow
MainWindow.show() # 执行QMainWindow的show()方法,显示这个QMainWindow
sys.exit(app.exec_()) # 使用exit()或者点击关闭按钮退出QApplication
程序云截图:
方法 2:在 别的文件 中 调用 这个模块
这个和 方法 1 中的 右键 run 就能显示界面的方式 并不冲突,只是要在别的文件中调用这个模块。
调用文件的写法( main.py ):
# -*- coding: utf-8 -*-
# @Author :
# @File : main.py
# @Software: PyCharm
# @description : XXX
import sys
from temp import Ui_Form
from PyQt5 import QtWidgets
# 这个类继承界面UI类
class MyWindow1(QtWidgets.QWidget, Ui_Form):
def __init__(self):
super(MyWindow1, self).__init__()
self.setupUi(self)
# 这个类继承界面UI类
class MyWindow2(QtWidgets.QMainWindow, Ui_Form):
def __init__(self):
super(MyWindow2, self).__init__()
self.setupUi(self)
# 调用show
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
form_1 = MyWindow1()
form_1.setWindowTitle('form_1')
form_1.show()
form_2 = MyWindow2()
form_2.setWindowTitle('form_2')
form_2.show()
sys.exit(app.exec_())
被调用文件( temp.py )和上面 temp.py 文件一样
# -*- coding: utf-8 -*-
# @Author :
# @File : temp.py
# @Software: PyCharm
# @description : XXX
from PyQt5 import QtCore, QtGui, QtWidgets
import sys
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(70, 220, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(220, 220, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.checkBox = QtWidgets.QCheckBox(Form)
self.checkBox.setGeometry(QtCore.QRect(70, 180, 141, 16))
self.checkBox.setObjectName("checkBox")
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(130, 56, 181, 20))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Form)
self.lineEdit_2.setGeometry(QtCore.QRect(130, 110, 181, 20))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(70, 60, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(70, 110, 54, 12))
self.label_2.setObjectName("label_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "取消"))
self.pushButton_2.setText(_translate("Form", "确定"))
self.checkBox.setText(_translate("Form", "记住用户名和密码"))
self.label.setText(_translate("Form", "用户名:"))
self.label_2.setText(_translate("Form", "密码:"))
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv) # 创建一个QApplication,也就是你要开发的软件app
MainWindow = QtWidgets.QMainWindow() # 创建一个QMainWindow,用来装载你需要的各种组件、控件
ui = Ui_Form() # ui是你创建的ui类的实例化对象
ui.setupUi(MainWindow) # 执行类中的setupUi方法,方法的参数是第二步中创建的QMainWindow
MainWindow.show() # 执行QMainWindow的show()方法,显示这个QMainWindow
sys.exit(app.exec_()) # 使用exit()或者点击关闭按钮退出QApplication
程序运行截图: