Android动画篇(一)—— alpha、scale、translate、rotate、set的xml属性及用法
前言:其实我觉得,人生最可怕的就是停止不前,只要一直前行,总有一天会到达人生巅峰。
一、概述
在Android动画中,总共有两种类型的动画View Animation(视图动画)和Property Animation(属性动画)。其中View Animation包括Tween Animation(补间动画)和Frame Animation(逐帧动画);Property Animaton包括ValueAnimator和ObjectAnimator。
大家都知道Frame Animation(逐帧动画)主要是用来实现动画的,而Tween Animation(补间动画)才能实现控件的渐出渐入,移动,旋转和缩放的,而Property Animator是在Android3.0才开始引入的,之前是没有的。
他们有三点不同:
1.引入时间不同:View Animation(视图动画)是API level 1就引入的,Property Animation(属性动画)是API level 11才可以引入的,即Android3.0才开始有Property Animation(属性动画)的相关API;
2.所在包名不同:View Animation(视图动画)是在android.view.animation类目下面,Property Animation(属性动画)是在android.animation类目下面;
3.动画类命名不同:View Animation(视图动画)动画类取名都叫XXXAnimation,而Property Animation(属性动画)动画类的取名则叫XXXAnimator。
下面主要是讲解传统的alpha、scale、translate、rotate的动画的xml文件使用以及属性用法。
Android的animation由四种类型组成:alpha、scale、translate、rotate
1、xml配置文件中
| alpha | 渐变透明动画效果 |
| scale | 渐变尺寸伸缩动画效果 |
| translate | 画面转换位置移动动画效果 |
| rotate | 画面转移旋转动画效果 |
2、动作文件存放位置
动作文件应该存放在res/anim文件夹下,访问时采用R.anim.XXX.xml的方式,位置如下:
二、scale标签—调节尺寸
1.自由属性
scale标签是缩放动画,可以实现动态调控件的尺寸的效果,有下面几个属性:
- android:fromXScale 起始X方向上相对自身的缩放比例,浮点值,比如1.0自身无变化,0.5表示缩小一倍,2.0表示放大2倍;
- android:toXScale 结尾X方向上相对自身的缩放比例,浮点值;
- android:fromYScale 起始Y方向上相对自身的缩放比例,浮点值;
- android:toYScale 结尾Y方向上相对自身的缩放比例,浮点值;
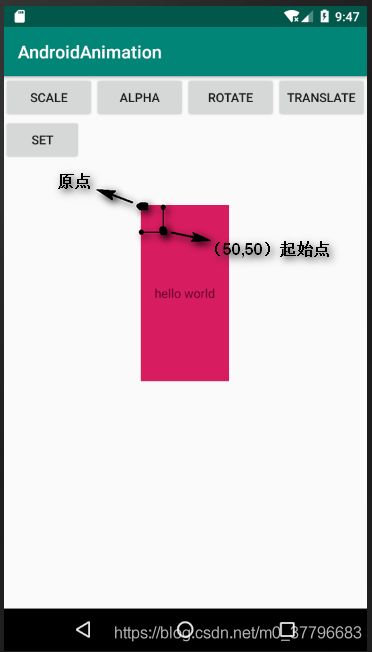
- android:pivotX 缩放起点X坐标,可以是数值,百分数,百分数P,三种样式,比如50,50%,50%P;当为数值时:表示在view的左上角,即原点处加上50px作为起始缩放原点,当为百分数时:如果是50%则表示,当前控件的左上角加上自身宽度的50%作为缩放的起点,当为百分数P时:如果是50%P,则表示,当前左上角加上父控件宽度的50%作为起始点X轴坐标;(后面演示)
- android:pivotY 缩放起点Y轴坐标,取值及意义和android:pivotX 一致;
下面看一个实例,scale这样设置会有什么样的效果:
(1)pivotXpivotY取值数值时(50)
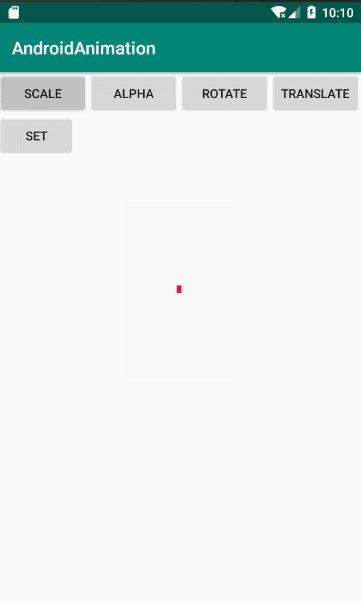
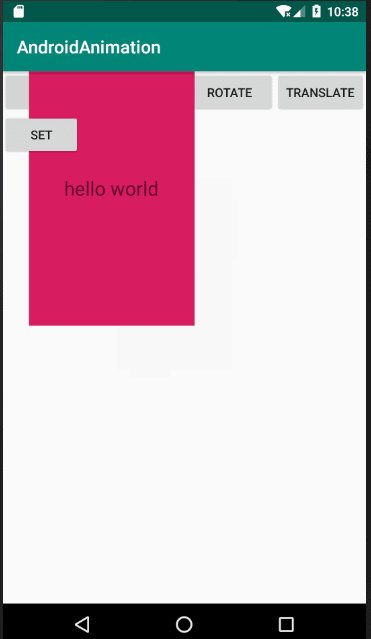
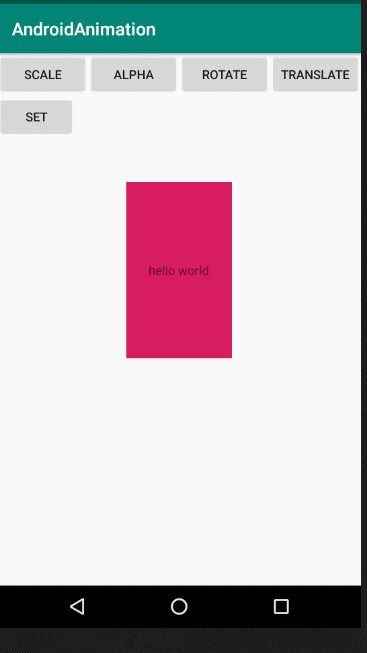
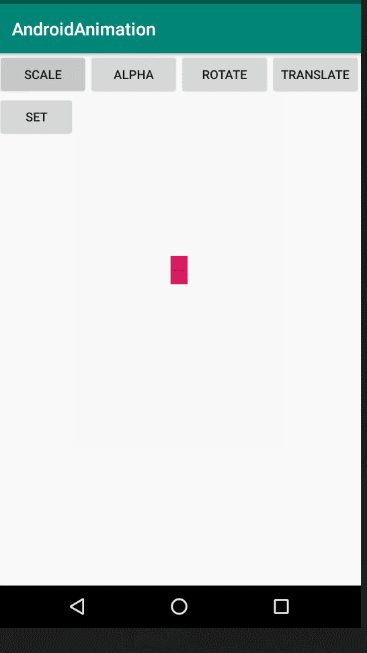
这个控件,宽度和高度都是从0放大都2倍,起始点坐标在控件的左上角(左边原点),向X轴正方向和Y轴正方向都加上50px; 根据android:pivotX,android:pivotY的意义,控件的左上角即为控件的原点,这里的起始点是在原点的基础上向X轴和Y轴加上50像素,作为起始点,如图二:
图一 图二
(2)pivotXpivotY取值百分数时(50%)
当android:pivotX,android:pivotY取值百分数时效果又会怎样呢?
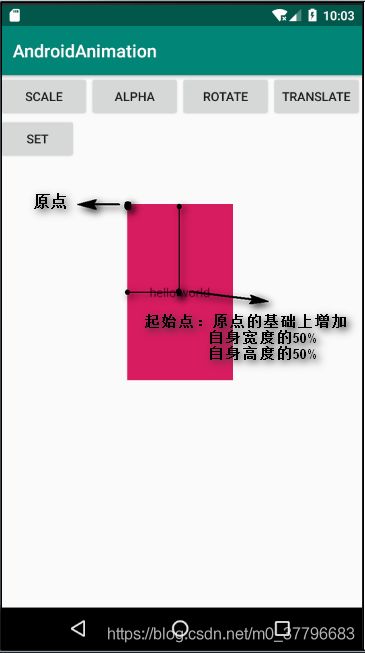
上面提到,android:pivotX,android:pivotY取值百分数时,起始点为原点坐标加上控件自身宽高的50%,效果如下图一:
缩放大小仍然是0~2,只改变pivotX和pivotY,起始点位置如下图二:
图一 图二
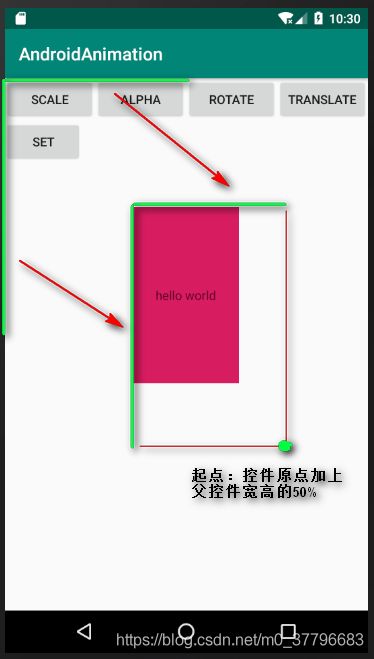
(3)pivotXpivotY取值百分P时(50%P)
前面说过,当百分数后面加上一个字母p,表示取值的基数是父控件,即在原点的基础上增加上父控件宽高的50%,
缩放大小仍然是0~2,只改变pivotX和pivotY,起始点位置如下图:
2.从Animation继承的属性
Animation是所有动画《scale、alpha、rotate、translate》的基类,这里已scale为例,讲解下Animation所有属性及意义
- android:duration 动画持续时间,以毫秒为单位
- android:fillAfter 如果设置为true,控件动画结束时,保持动画最后时的状态
- android:fillBefore 如果设置为true,控件动画结束时,还原到动画开始前的状态
- android:fillEnabled 与android:fillBefore 效果相同
- android:repeatCount 重复次数 如果设置为infinite,则表示无限次重复动画
- android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒叙回放,restart表示重新播放一遍,必须与android:repeatCount一起使用才有效果,因为这里的意义是重复类型,即回放的动作
- android:interpolator 插值器,指定动作的效果,比如弹跳,快速等
对于android:duration 我就不讲了,就是动画时长,以毫秒为单位,下面讲讲android:fillAfter和android:fillBefore
(1)android:fillAfter 保持动画结束时的状态
(2)android:fillBefore 还原初始化状态
android:fillBefore="true" android:fillEnabled="true"
当仅设定android:fillEnabled= "true"时,两个标签的效果完全相同
(3)android:repeatMode = "reverse/restart" 设定回放类型
android:repeatMode="reverse" android:repeatMode="restart"3、alpha——调节透明度
1.自由属性
- android:fromAlpha 动画开始的透明度,取值范围0.0-1.0,0.0表示完全透明,1.0表示完全不透明
- android:toAlpha 动画结束的透明度,取值范围0.0-1.0
2.从Animation继承的属性
Animation是所有动画《scale、alpha、rotate、translate》的基类,这里已scale为例,讲解下Animation所有属性及意义
- android:duration 动画持续时间,以毫秒为单位
- android:fillAfter 如果设置为true,控件动画结束时,保持动画最后时的状态
- android:fillBefore 如果设置为true,控件动画结束时,还原到动画开始前的状态
- android:fillEnabled 与android:fillBefore 效果相同
- android:repeatCount 重复次数 如果设置为infinite,则表示无限次重复动画
- android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒叙回放,restart表示重新播放一遍,必须与android:repeatCount一起使用才有效果,因为这里的意义是重复类型,即回放的动作
- android:interpolator 插值器,指定动作的效果,比如弹跳,快速等
与scale标签的意义一样,这里就不在解释了
4、rotate标签——旋转
1.自由属性
- android:fromDegrees 开始旋转的角度位置,正值表示顺时针方向的度数,负值表示逆时针方向的度数
- android:toDegrees 结束旋转的角度位置,正值表示顺时针方向的度数,负值表示逆时针方向的度数
- android:pivotX 旋转中心点X轴坐标,可以是数值,百分数,百分数p三种样式,比如50,50%,50%p;具体意义已经在scale标签中讲述,这里就不一 一作解释了
- android:pivotY 旋转中心点Y轴坐标,意义同上
围绕自身顺时针从0度旋转到650度 围绕自身逆时针从0度旋转到650度
android:fromDegrees="0" android:fromDegrees="0"
android:toDegrees="650" android:toDegrees="-650"
2.从Animation继承的属性
Animation是所有动画《scale、alpha、rotate、translate》的基类,这里已scale为例,讲解下Animation所有属性及意义
- android:duration 动画持续时间,以毫秒为单位
- android:fillAfter 如果设置为true,控件动画结束时,保持动画最后时的状态
- android:fillBefore 如果设置为true,控件动画结束时,还原到动画开始前的状态
- android:fillEnabled 与android:fillBefore 效果相同
- android:repeatCount 重复次数 如果设置为infinite,则表示无限次重复动画
- android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒叙回放,restart表示重新播放一遍,必须与android:repeatCount一起使用才有效果,因为这里的意义是重复类型,即回放的动作
- android:interpolator 插值器,指定动作的效果,比如弹跳,快速等
与scale标签的意义一样,这里就不在解释了
5、translate标签——平移
1.自由属性
- android:fromXDelta 起始点X轴坐标,可以是数值,百分数,百分数p三种样式,比如50,50%,50%p;具体意义已经在scale标签中讲述,这里就不作解释了
- android:fromYDelta 起始点Y轴坐标,意义同上
- android:toXDelta 结束点X轴坐标
- android:toYDelta 结束点Y轴坐标
这里进行了动画从(0,0)分别移动100位移,无限次重复该动作:
2.从Animation继承的属性
Animation是所有动画《scale、alpha、rotate、translate》的基类,这里已scale为例,讲解下Animation所有属性及意义
- android:duration 动画持续时间,以毫秒为单位
- android:fillAfter 如果设置为true,控件动画结束时,保持动画最后时的状态
- android:fillBefore 如果设置为true,控件动画结束时,还原到动画开始前的状态
- android:fillEnabled 与android:fillBefore 效果相同
- android:repeatCount 重复次数 如果设置为infinite,则表示无限次重复动画
- android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒叙回放,restart表示重新播放一遍,必须与android:repeatCount一起使用才有效果,因为这里的意义是重复类型,即回放的动作
- android:interpolator 插值器,指定动作的效果,比如弹跳,快速等
与scale标签的意义一样,这里就不在解释了
6、set标签——定义动作合集
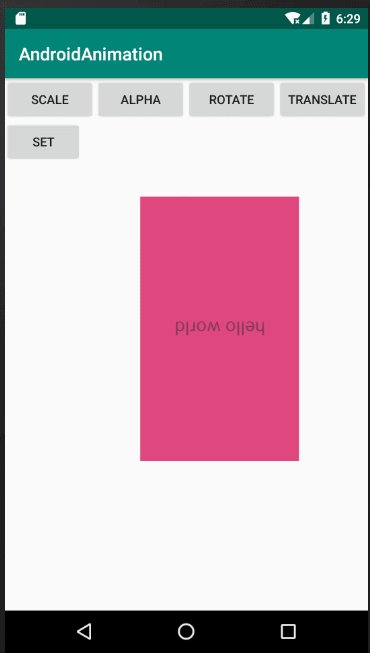
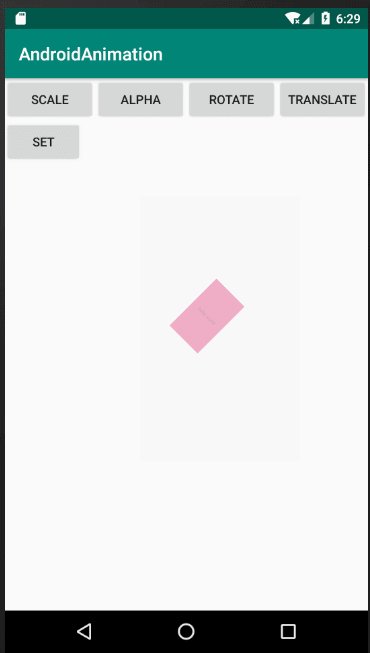
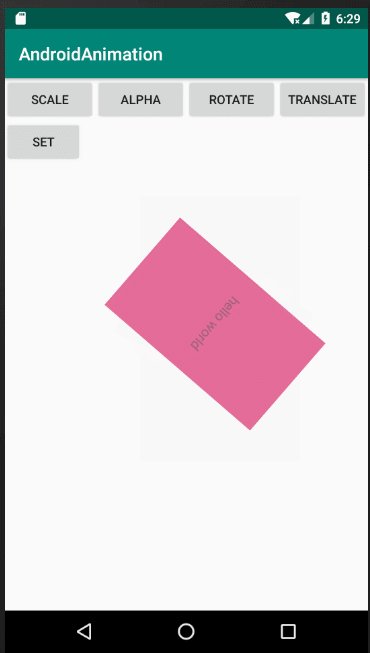
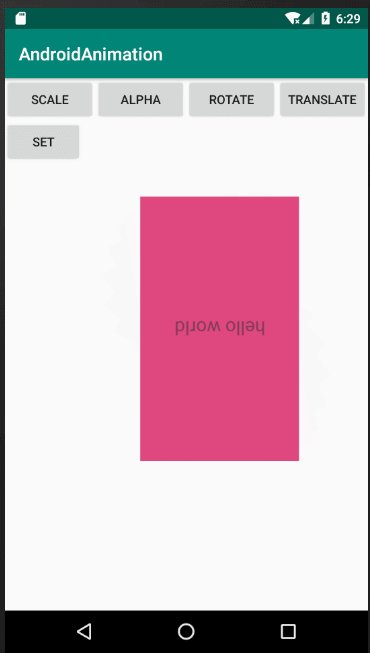
前面我们讲解的各个动画便签及用法,他们都是独立对控件起作用,假设我想在textView上面做动画--旋转180度,同时从无到有缩放,透明度从0.2到0.8,即下面的这个效果,该怎么办
这就需要指定控件动作合集,Set标签可以将不同的几个动作组合成一个组,
属性:
set标签没有自己的属性,他的属性都是从Animation中继承过来的,但是当他们用于set便签时,便会对set下面的子控件都会产生作用。
- android:duration 动画持续时间,单位为毫秒
- android:fillAfter 如果设置为true,动画结束时,保持动画最后的状态
- android:fillBefore 如果设置为true,动画结束时,还原到动画开始前的状态
- android:fillEnabled 与android:fillBefore效果一直
- android:repeatCount 重复次数 如果设置为infinite,则表示无限次重复动画
- android:repeatMode 重复类型,有reverse和restart两个值,reverse表示倒叙回放,restart表示重新播放一次,必须与repeatCount 一起使用,因为这里的意义是重复动画的类型。
- android:interpolator 插值器,其实就是指定的动作效果,比如弹跳,加速等
上面这个效果对应的代码是:
注意:如果使用到Set标签
- 在Set标签中设置android:repeatCount是无效的,只能在子动画中重复次数才有效果。如果没有设置则默认为1次。如下图一
- 对于android:duration和android:repeatMode则优先使用Set标签中设置的属性,如果Set标签中没有设置就使用子控件中的(Set没有设置动画时长,子动画一定要设置时长)。如下图一二
- android:fillAfter、android:fillBefore、android:fillEnabled属性只能在Set标签中设置,如果没有设置则使用默认的android:fillBefore="true",在子动画中设置是无效的。如下图三
Set便签: android:repeatMode="reverse" android:duration="2000" android:fillBefore="true"
android:repeatCount="infinite" 或者不设置默认为:fillBefore="true"
子动画便签:android:repeatMode="restart" android:duration="4000" android:fillAfter="true"
android:repeatCount="1"
图一 图二 图三
7、java代码获取动画文件
上面的动画效果都是在xml文件中设置的,我们怎么样去获取这些文件呢?
Animation animation = AnimationUtils.loadAnimation(this, R.anim.anim_set);
mTextView.startAnimation(animation);(1)通过AnimationUtils.loadAnimation(this, R.anim.anim_set)从xml中获取动画;
(2)利用startAnimation()将动画传递给指定控件显示。
八、插值器
Interpolator是Animation类的一个xml属性,所以scale、rotate、alpha、translate、set都会继承得到这个属性。
Interpolator的系统值有下面几个:
| Interpolator class | Resource ID | |
| AccelerateDecelerateInterpolator | @android:anim/accelerate_decelerate_interpolator | 在动画开始和结束的时候比较慢,中间比较快 |
| AccelerateInterpolator | @android:anim/accelerate_interpolator | 动画开始时比较慢,然后加速 |
| AnticipateInterpolator | @android:anim/anticipate_interpolator | 开始的时候向后然后向前甩 |
| AnticipateOvershootInterpolator | @android:anim/anticipate_overshoot_interpolator | 开始的时候向后然后向前甩一定值后返回最后的值 |
| BounceInterpolator | @android:anim/bounce_interpolator | 动画结束的时候弹起 |
| CycleInterpolator | @android:anim/cycle_interpolator | 动画循环播放特定的次数,速率改变沿着正弦曲线 |
| DecelerateInterpolator | @android:anim/decelerate_interpolator | 在动画开始的地方快然后慢 |
| LinearInterpolator | @android:anim/linear_interpolator | 以常量速率改变 |
| OvershootInterpolator | @android:anim/overshoot_interpolator | 向前甩一定值后再回到原来位置 |
我们在动画中加上插值器后看看会有怎么样的效果,这里仅仅演示位移时的插值器效果,其他的就不一一演示了
效果如下:
至此,本文结束!
如果需要是代码生成上面的动画的可以参考我的《Android动画篇(二)—— 代码生成alpha、scale、translate、rotate、set及插值器动画》
源码下载地址:https://github.com/FollowExcellence/AndroidAnimation
请大家尊重原创者版权,转载请标明出处:https://blog.csdn.net/m0_37796683/article/details/90293418 谢谢!
动画系列文章:
1、 Android动画篇(一)—— alpha、scale、translate、rotate、set的xml属性及用法
- 补间动画的XML用法以及属性详解
2、Android动画篇(二)—— 代码实现alpha、scale、translate、rotate、set及插值器动画
- 代码动态实现补间动画以及属性详解
3、 Android动画篇(三)—— 属性动画ValueAnimator的使用
- ValueAnimator的基本使用
4、 Android动画篇(四)—— 属性动画ValueAnimator的高级进阶
- 插值器(Interpolator)、计算器(Evaluator)、ValueAnimator的ofObject用法等相关知识
5、 Android动画篇(五)—— 属性动画ObjectAnimator基本使用
- ObjectAnomator的基本使用以及属性详解
6、 Android动画篇(六)—— 组合动画AnimatorSet和PropertyValuesHolder的使用
- AnimatorSet动画集合和PropertyValuesHolder的使用
以上几篇动画文章是一定要掌握的,写的不好请多多指出!