vue项目中使用vee-validate的全程心得
前言:
做后台管理类项目的时候,每个页面都有大量的输入框需要校验, 并且各个页面还有相同的字段需要校验,比如有好几个页面需要输入用户名、密码等等,这在前端至少都要校验格式,又不想多写一句代码,所以...
根据大佬们的博客和自己的实践总结了一篇。
目录
1.安装
2.使用步骤
(1)创建一个js文件,例如:validator.js,将验证的代码都放在这个js文件中;
(2)在main.js中引入这个js文件
(3)validator.js代码【详解往下翻】
(4)可能报错的情况
(5)在组件中的使用,以验证端口为例子
1.安装
npm install vee-validate --save
2.使用步骤
(1)创建一个js文件,例如:validator.js,将验证的代码都放在这个js文件中;
(以我的项目中存放的位置为例:src/api/validator.js)
(2)在main.js中引入这个js文件
// 引入表单验证插件
import './api/validator.js'(3)validator.js代码【详解往下翻】
import Vue from 'vue'
import VeeValidate, { Validator } from 'vee-validate'
import zh from 'vee-validate/dist/locale/zh_CN' // 引入中文文件
Validator.addLocale(zh)
const config = {
locale: 'zh_CN',
fieldsBagName: 'fieldBags'
}
Vue.use(VeeValidate, config)
// 自定义validate
const dictionary = {
zh_CN: {
messages: {
required: (field) => '请输入' + field,
number: (field) => field + '必须为数值',
url: () => '请输入正确格式的服务器地址',
ip: () => '请输入正确的IP地址'
},
attributes: {
ip: 'IP地址',
httpPort: 'HTTP端口'
}
}
}
Validator.updateDictionary(dictionary)
// 1.IPV4地址
Validator.extend('ipAddr', {
messages: {
zh_CN: field => '请输入正确的IPV4地址'
},
validate: value => {
return /^((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))$/.test(value)
}
})
// 2.端口【0~65535】
Validator.extend('port', {
messages: {
zh_CN: field => '请输入正确格式的端口号'
},
validate: value => {
return /^([0-9]|[1-9]\d{1,3}|[1-5]\d{4}|6[0-4]\d{4}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/.test(value)
}
})
(4)可能报错的情况
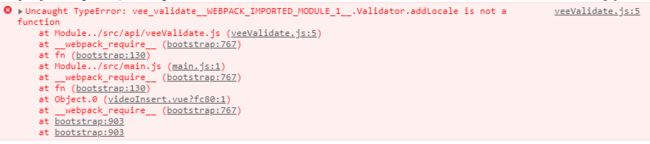
错误一:引入并配置中文文件
解决:
这是因为vee-validate的版本问题,回退到2.0.0-rc.25就可以了。
可以先卸载:npm uninstall vee-validate,
然后安装旧版版本: npm install [email protected]
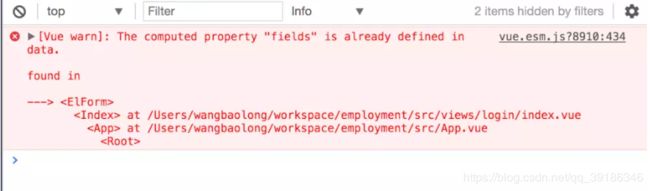
错误二:发生属性冲突的情况
解决:
const config = {
fieldsBagName: 'fieldBags'
}参考地址:https://www.jianshu.com/p/63d9540040af
(5)在组件中的使用,以验证端口为例子
- input中需要有name属性,name="httpPort",在提示中会显示“HTTP端口”
- v-validate 属性:管道形式进行过滤,验证条件。官方已有的验证条件:required,email,ip等等,也可以使用自己定义的验证条件,这里是端口的输入框,需要满足必填和端口的格式
- 错误提示
在输入框下方提示,如上面的代码;
我的项目中是在保存的时候提示,获取所有的错误信息,提示第一个,没有错误信息则发送保存参数请求;
// 点击保存
handleSave() {
this.$validator.validate().then(result => {
if (!result) {
this.$message.warning(this.errors.all()[0])
return
} else {
this.handleSaveParam()
}
})
}或者获取单个输入框的验证信息:
this.$validator.validate().then(result => {
if (!result) {
if (this.errors.has('httpPort')) {
this.$message.warning(this.errors.collect('httpPort')[0])
return
}
this.handleSavePortParam()
} else {
this.handleSavePortParam()
}
})获取错误信息合集:
errors.first('field') -- 获取关于当前field的第一个错误信息
collect('field') -- 获取关于当前field的所有错误信息(list)
has('field') -- 当前filed是否有错误(true/false)
all() -- 当前表单所有错误(list)
any() -- 当前表单是否有任何错误(true/false)
参考地址:
https://blog.csdn.net/docallen/article/details/73650179
https://blog.csdn.net/weixin_39107093/article/details/78584059
https://www.jianshu.com/p/63d9540040af
总结:好了,这就是根据我的实践和大佬们的博客整理的了,大家有什么问题欢迎留言,我随时改进,谢谢。