python 调用.ui 文件(PyCharm+Python2.7+PyQt4+QtDesigner winxp)
1、使用QT Designer 布局自己的页面:
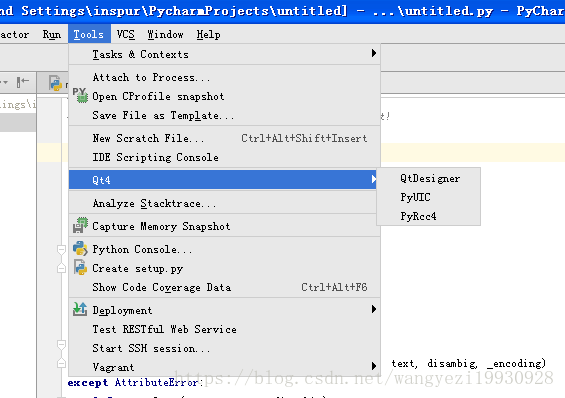
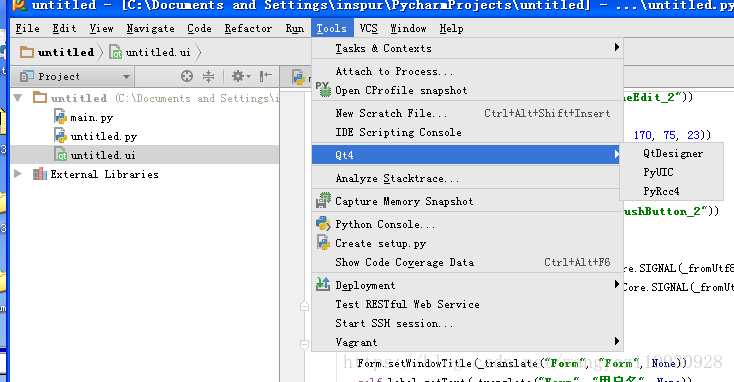
Tools->Qt4->QtDeSigner 打开QtDeSiger:
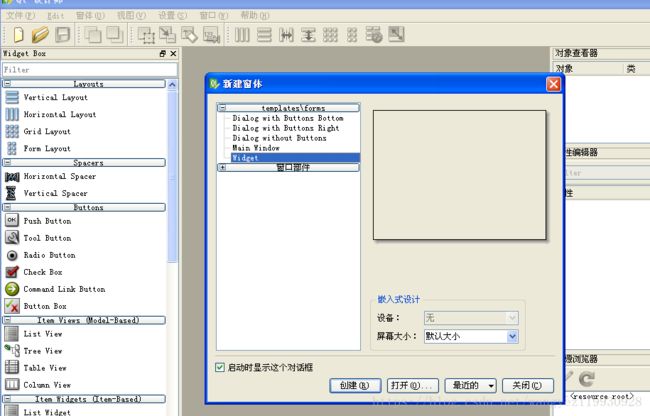
新建一个widget:
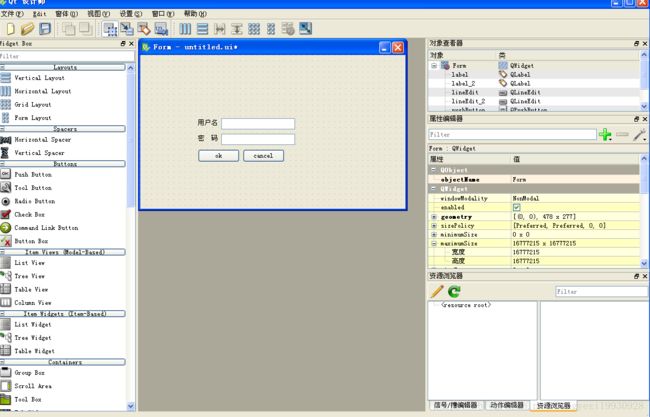
创建自己的页面布局:
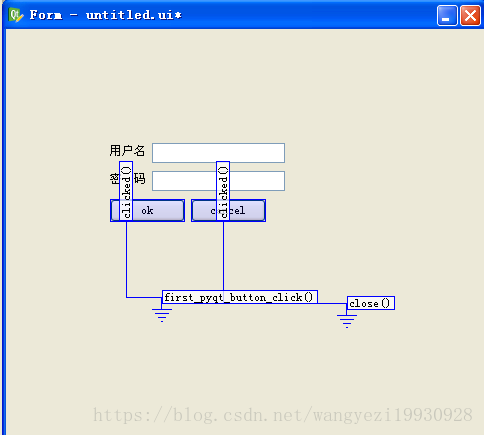
2、对控件创建信号与槽,参考链接:https://www.cnblogs.com/tkinter/p/5632245.html
3、使用pyuic4把.ui文件转换为.py文件。
选中要 Tools->Qt4->PyUIC ,之后会生成与.ui 相对应的py文件
untitled.py:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created: Mon Jun 25 16:39:53 2018
# by: PyQt4 UI code generator 4.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt4 import QtCore, QtGui
try:
_fromUtf8 = QtCore.QString.fromUtf8
except AttributeError:
def _fromUtf8(s):
return s
try:
_encoding = QtGui.QApplication.UnicodeUTF8
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig, _encoding)
except AttributeError:
def _translate(context, text, disambig):
return QtGui.QApplication.translate(context, text, disambig)
class Ui_Form(object): #窗口Form内的所有内容
def setupUi(self, Form): #添加控件
Form.setObjectName(_fromUtf8("Form")) #窗口的对象名objectname(默认对象名为Form)
Form.resize(478, 277) #窗口Form的面积大小
self.label = QtGui.QLabel(Form)
self.label.setGeometry(QtCore.QRect(104, 114, 36, 16))
self.label.setObjectName(_fromUtf8("label"))
self.lineEdit = QtGui.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(146, 114, 133, 20))
self.lineEdit.setObjectName(_fromUtf8("lineEdit"))
self.label_2 = QtGui.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(104, 142, 36, 16))
self.label_2.setObjectName(_fromUtf8("label_2"))
self.lineEdit_2 = QtGui.QLineEdit(Form)
self.lineEdit_2.setGeometry(QtCore.QRect(146, 142, 133, 20))
self.lineEdit_2.setObjectName(_fromUtf8("lineEdit_2"))
self.pushButton = QtGui.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(104, 170, 75, 23))
self.pushButton.setObjectName(_fromUtf8("pushButton"))
self.pushButton_2 = QtGui.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(185, 170, 75, 23))
self.pushButton_2.setObjectName(_fromUtf8("pushButton_2"))
#控件间的关联操作
self.retranslateUi(Form)
QtCore.QObject.connect(self.pushButton, QtCore.SIGNAL(_fromUtf8("clicked()")), self.first_pyqt_button_click) #按钮点击(clicked),运行自定义槽函数
QtCore.QObject.connect(self.pushButton_2, QtCore.SIGNAL(_fromUtf8("clicked()")), Form.close) #按钮点击(clicked),窗口关闭
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
Form.setWindowTitle(_translate("Form", "Form", None))
self.label.setText(_translate("Form", "用户名", None))
self.label_2.setText(_translate("Form", "密 码", None))
self.pushButton.setText(_translate("Form", "ok", None))
self.pushButton_2.setText(_translate("Form", "cancel", None))
def first_pyqt_button_click(self):
self.pushButton.setText("ok !!!")
4、编写主程序,调用。
#-*- coding:utf-8 -*-
import sys
from PyQt4 import QtCore, QtGui
from untitled import Ui_Form
class My_window(QtGui.QMainWindow):
def __init__(self,parent=None):
QtGui.QWidget.__init__(self, parent)
self.ui = Ui_Form()
self.ui.setupUi(self)
if __name__ == "__main__":
app = QtGui.QApplication(sys.argv)
my_app = My_window()
my_app.show()
sys.exit(app.exec_())参考文章:
https://www.cnblogs.com/tkinter/p/5632245.html
https://blog.csdn.net/Graduate_2017/article/details/70781584