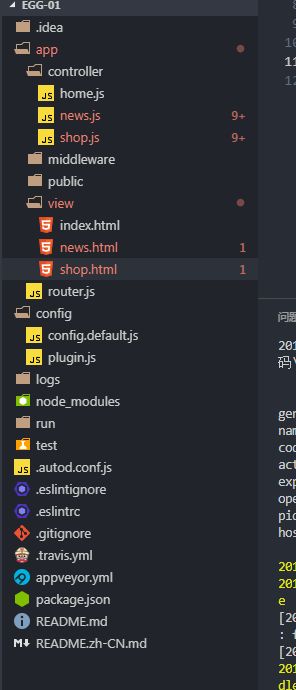
一.项目准备
https://github.com/1134506391...
配置nunjucks
npm i egg-view-nunjucks --saveconfig/plugin.js
'use strict';
exports.nunjucks = {
enable: true,
package: 'egg-view-nunjucks',
};
config.congif.default.js
//配置html模板
config.view = {
defaultViewEngine: 'nunjucks',
mapping: {
'.tpl': 'nunjucks',
},
};二. 定义一个中间件在应用中使用中间件
middleware/auth.js
module.exports = (options, app) => {
return async function WebAuthentication(ctx, next) {
console.log(options); //config.default.js中定义的参数
console.log(new Date());
await next();
};
};config.congif.default.js
config.middleware = ['auth'];;
config.auth = {
atr:'this is attr'
}效果演示
三.在 router.js 路由中使用中间件
指定某个路由要走某一个中间件,可以不在congif.default.js中配置middleware
router.js
module.exports = app => {
const { router, controller } = app;
const auth = app.middleware.auth({ attr: 'this is aa' });
// const auth = app.middleware.auth({});
router.get('/', auth, controller.home.index);
router.get('/news', controller.news.index);
router.get('/shop', controller.shop.index);
};
请求http://localhost:7001
四. 框架默认中间件的配置
// 配置表单提交的最大限制
config.bodyParser = {
jsonLimit: '10mb', // Default is 1mb.
};五.Egg.js 中使用 koa 件 的中间件 的 (规范的 Koa 的中间件
koa-compress
cnpm install koa-compress --savemiddleware/compress.js
module.exports = require('koa-compress');
config.default.js
config.compress = {
threshold: 300,
};六.Egg.js 中使用 koa 件 的中间件 的 (非规范的 Koa 中间件
config/config.default.js
module.exports = {
webpack: {
compiler: {},
others: {},
},
};app/middleware/webpack.js
const webpackMiddleware = require('some-koa-middleware');
module.exports = (options, app) => {
return webpackMiddleware(options.compiler, options.others);
}七.Egg.js 中间件的通用配置
无论是应用层加载的中间件还是框架自带中间件,都支持几个通用的配置项:
- enable:控制中间件是否开启。
- match:设置只有符合某些规则的请求才会经过这个中间件。
- ignore:设置符合某些规则的请求不经过这个中间件
- match,ignore不能同时存在
enable
config/config.default.js
enable: true,或者false
config.middleware = [ 'auth', 'compress' ];
config.auth = {
enable: true,
atr: 'this is attr',
};match,ignore
config.auth = {
enable: true,
// match: '/news',
ignore: '/news',
atr: 'this is attr',
};match()方法,匹配多个路由
config.default.js
config.auth = {
match(ctx) {
console.log(ctx.request.url);
if (ctx.request.url === '/news' || ctx.request.url === '/shop') {
return true;
}
return false;
},
title: 'this i s auth match',
};访问/