彻底理解js的事件流
我们都知道js和html之间进行交互都是通过事件来执行的,那么就有必须知道事件的执行顺序了!
1.事件流概念
描述的是从页面中接收事件的顺序,可以理解为当事件发生时,执行事件的顺序。这个顺序就像按照一个流执行的。这个流是怎么流的呢?不同的事件模型事件流(不懂的可以点击这里js中事件绑定)也不一样!下面我简单的说下区别!!
1.事件模型(事件绑定方式)(https://blog.csdn.net/ws9029/article/details/107402484)
- Dom 0级模型
- IE模型
- Dom 2级模型
Dom 0级模型这种模型不会传播,所以没有事件流的概念,但是现在有的浏览器支持以冒泡的方式实现!
IE模型 在该事件模型中,一次事件共有两个过程,目标阶段,和冒泡阶段!
Dom 2级模型 在该事件模型中,一次事件共有三个过程,事件捕获阶段,目标阶段,冒泡阶段!
下面详细介绍下捕获和冒泡!
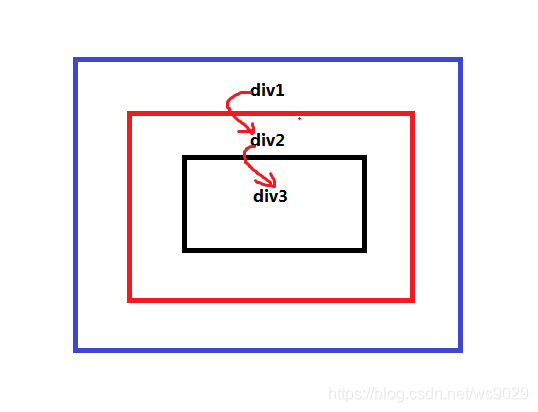
2.捕获
首先先看一段代码
<div class="div1">
div1
<div class="div2">
div2
<div class="div3">
div3
</div>
</div>
</div>
div2是div3的父级,div1是div2的父级,结构非常简单!

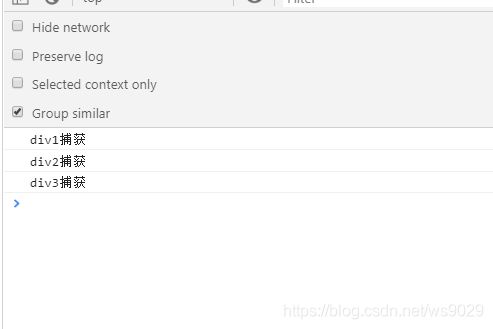
如果是捕获阶段的话,那么执行的顺序就是

以Dom2模型的事件代码为例子
let div1 = document.querySelector('.div1');
let div2 = document.querySelector('.div2');
let div3 = document.querySelector('.div3');
//第一个参数事件类型,第二个事件处理函数,第三个参数true的话为捕获阶段执行,false的为为冒泡阶段执行
div1.addEventListener('click', function () {
console.log('div1捕获')
}, true);
div2.addEventListener('click', function () {
console.log('div2捕获')
}, true);
div3.addEventListener('click', function () {
console.log('div3捕获')
}, true);
这里补充一个误区,就是阻止冒泡!浏览器兼容写法我这里就不说了,自己去看API,很多人认为阻止冒泡只能阻止冒泡阶段,但是它也能阻止捕获阶段!
div1.addEventListener('click', function () {
console.log('div1捕获')
}, true);
div2.addEventListener('click', function (e) {
e.stopPropagation();
console.log('div2捕获')
}, true);
div3.addEventListener('click', function () {
console.log('div3捕获')
}, true);
正常执行顺序是div1-------div2-------div3,但是在执行div2的时候就阻止了向下捕获,所以事件传播不下去!
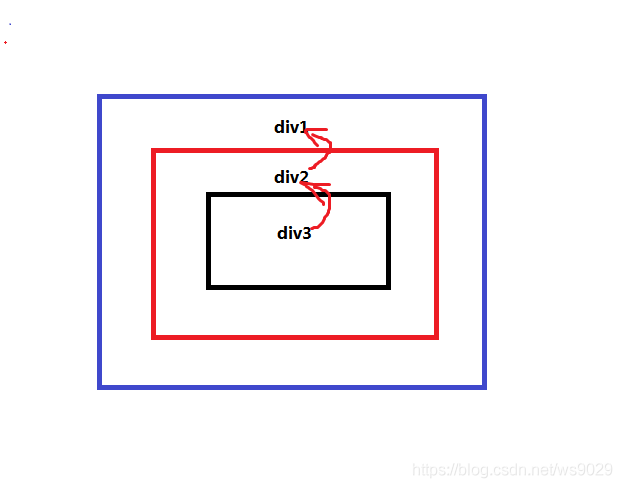
2.冒泡
冒泡的话就和捕获阶段顺序相反

还是上面html代码,然后我把事件的第三个参数改成false(默认不写的情况就是false)
div1.addEventListener('click', function () {
console.log('div1冒泡')
}, false);
div2.addEventListener('click', function (e) {
e.stopPropagation();
console.log('div2冒泡')
}, false);
div3.addEventListener('click', function () {
console.log('div3冒泡')
}, false);
因为这里阻止了冒泡,所以到了div2就没有往上传播上去,所以就只执行div3 div2事件!
一个元素上同时绑定捕获和冒泡事件,看下面代码:
div1.addEventListener('click', function () {
console.log('div1冒泡')
}, false);
div2.addEventListener('click', function (e) {
console.log('div2冒泡')
}, false);
div2.addEventListener('click', function (e) {
console.log('div2捕获')
}, true);
div3.addEventListener('click', function () {
console.log('div3冒泡')
}, false);
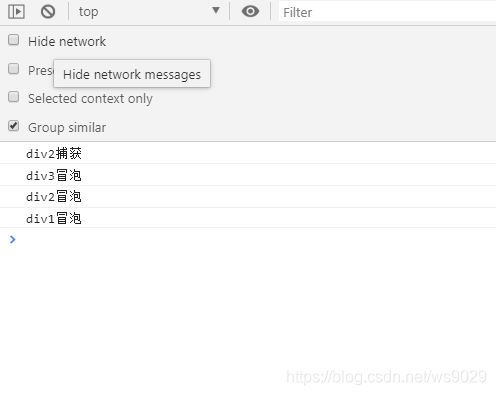
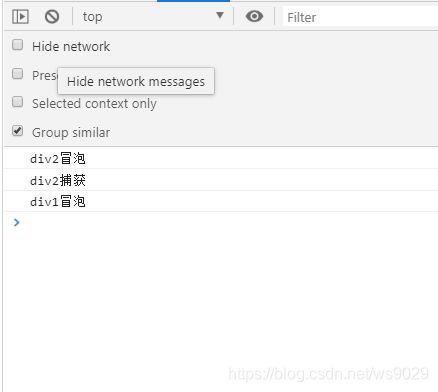
我点击div3的时候执行结果:

这里有个误区啊!为了理解事件流的执行顺序,我所有的例子都是点击div3元素,如果在一个元素上同时绑定捕获和冒泡事件,正好这个元素又是目标元素(我点的元素),这里假如我点击div2,执行结果又不一样了!

目标元素的同类型事件按顺序执行,而其他元素根据W3C的标准执行,即先捕获后冒泡!
总结:
首先,无论是冒泡事件还是捕获事件,元素都会先执行捕获阶段。从上往下,如有捕获事件,则执行;一直向下到目标元素后,从目标元素开始向上执行冒泡元素,即第三个参数为true表示捕获阶段调用事件处理程序,如果是false则是冒泡阶段调用事件处理程序。(在向上执行过程中,已经执行过的捕获事件不再执行,只执行冒泡事件。按照W3C的标准,先发生捕获事件,后发生冒泡事件。所有事件的顺序是:其他元素捕获阶段事件 -> 本元素代码顺序事件 -> 其他元素冒泡阶段事件