在正式讲解 React 之前,我们需要对 WebPack 部分做一个简单的介绍,而 WebPack 0 基础的同学,可以先参考 WebPack 模块化打包工具(上) 、WebPack 模块化打包工具(下) 这两篇文章的讲解,再进行 React 的学习
1 WebPack
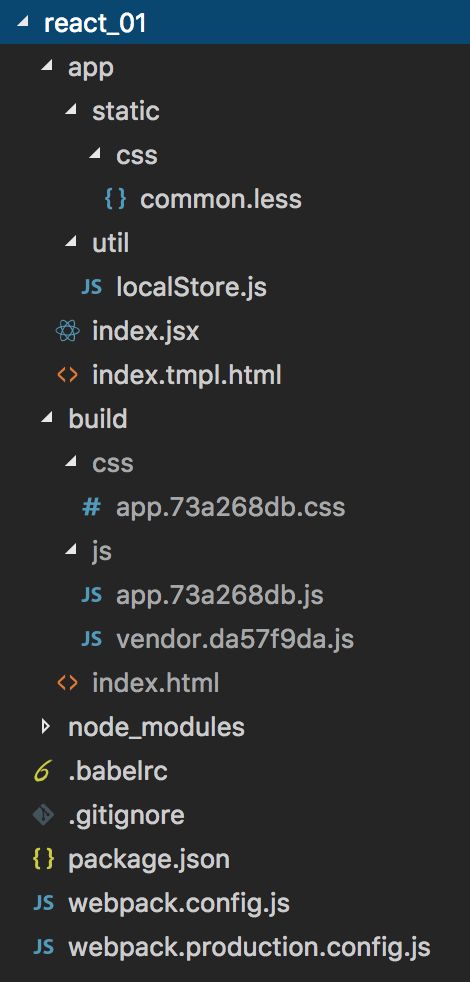
app 文件夹主要存放着我们项目的代码,static 文件夹存放静态资源文件,util 文件夹存放工具函数,index.jsx 为 React 的入口文件,index.tmpl.html 为模板文件,app.js 是我们项目的业务代码, vendor.js 为第三方依赖包,webpack.config.js 为开发时的配置文件,webpack.production.config.js 为发布时的配置文件
在开发过程中,我们可以不用考虑系统的性能,更多考虑的是如何增加开发效率,所以我们会把所有的代码,统一打包为 bundle.js 文件,但若是将项目上线,我们就需要考虑系统的加载速度、缓存等等因素,所以我们会把业务代码和第三方依赖包的代码分开打包,分别对应 app.js 和 vendor.js 文件,这样做的好处是,当我们进行项目的更新时,只需要更新 app.js 文件即可
因为我是在 Mac OS 环境下进行开发的,所以使用 Windows 进行开发的同学需要修改 package.json 文件里的 scripts 配置项,在 NODE_ENV 前加上 set,在 webpack-dev-server 和 webpack --config 前加上 &&,如下所示
"scripts": {
"start": "set NODE_ENV=dev && webpack-dev-server --progress --colors",
"build": "rm -rf ./build && set NODE_ENV=production && webpack --config ./webpack.production.config.js --progress --colors"
},
另外,如果运行 npm run build 出现报错,那就手动创建一个 build 文件夹
我们接下来讲解一下这两个命令作用,代码中 NODE_ENV=dev 代表当前是开发环境下,这里的 dev 可被 JS 代码中的process.env.NODE_ENV 得到并做一些其他处理,而 NODE_ENV=production 则标识的是开发环境
// webpack.production.config.js
new webpack.DefinePlugin({
__DEV__: JSON.stringify(JSON.parse((process.env.NODE_ENV == 'dev') || 'false'))
})
npm start 默认使用 webpack.config.js 作为配置文件,而 npm run build 强制使用 webpack.production.config.js 作为配置文件
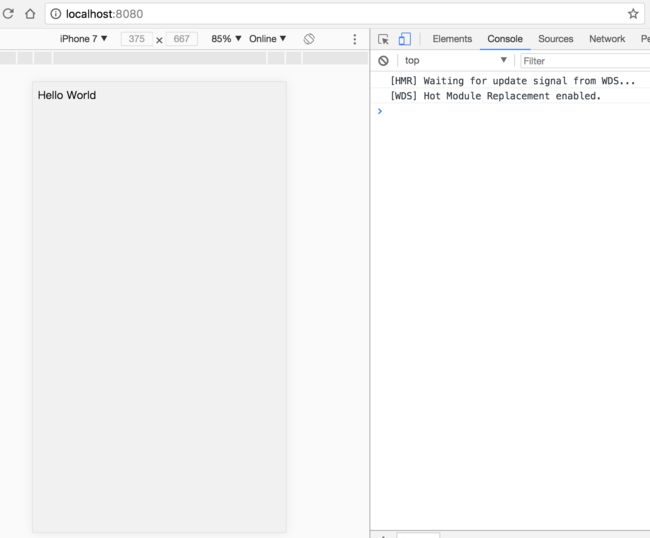
关于其他地方的描述,看代码注释即可,然后我们运行 npm start 命令就可以 Hello World 了
2 Hello 组件
// index.jsx
import React from 'react'
import { render } from 'react-dom'
// 定义组件
class Hello extends React.Component {
render() {
// return 里面写jsx语法
return (
Hello World
)
}
}
// 渲染组件到页面
render(
上面是我们上一小结所讲解的例子,下面来详细讲解每一行代码的含义,import React from 'react' 这段代码的含义,是引用了 node_modules 文件夹里的 react 依赖包,而 import { render } from 'react-dom' 又较上一行代码多了一个大括号,在这里 render() 是一个函数,需要使用大括号括起来,大括号里面还可以写 JS 的变量和三元表达式,若是遇到两个大括号 {{ hello }},则第一层大括号定义了这是一个 JS 变量,第二层大括号则是这个 JS 变量中的对象
class Hello extends React.Component {
render(){
var s = {
color: '#fff',
fontSize: '20px'
}
return (
Nian糕
)
}
}
React.Component 是我们所引用的 react 包里所定义的一个方法,大家可以通过阅读 react 包里的源码进行了解,随后我们通过 render() 进行组件的渲染,第一个 render() 是向外渲染一个段落,而第二个 render() 则是将 Hello 组件渲染到页面上
3 jsx 语法
React 里面写模板要使用到 jsx 语法,这是它的几个特点:① jsx 中不能一次性返回零散的多个节点,需要使用一个父节点包裹;② 用 {/* */} 的注释形式;③ 使用 className 代替 class,样式名采用驼峰式写法;④ 函数执行事件时,this 指组件本身
class Hello extends React.Component {
render(){
return (
{/* 注释 */}
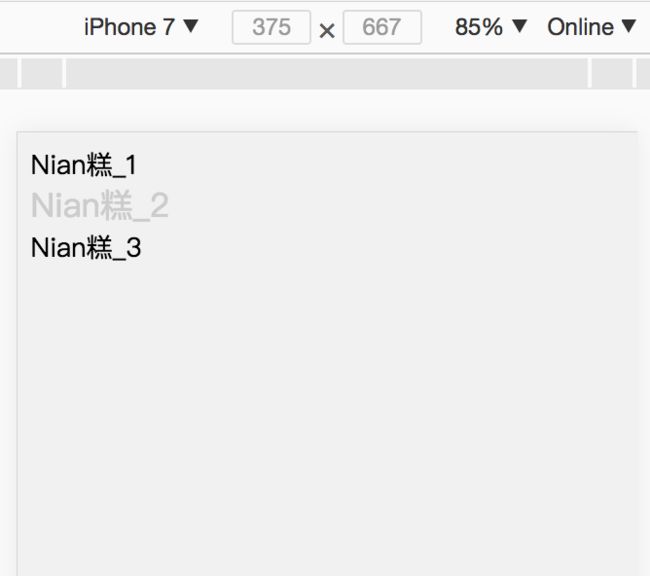
Nian糕_1
Nian糕_2
Nian糕_3
)
}
}
render(){
return (
Nian糕
)
}
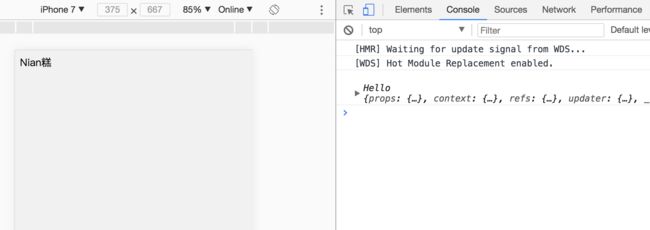
clickText(e) {
e.preventDefault();
console.log(this);
}
循环,在 jsx 中使用循环,一般会用到 Array.prototype.map,arr.map 是包裹在 {} 中的,这里需要返回多个 ,给每个 赋值 key={index} 有助于 React 的渲染优化,jsx 中的 {} 可放一个可执行的 JS 程序或者变量
render() {
const arr = ['Nian糕_1', 'Nian糕_2', 'Nian糕_3']
return (
{arr.map((item, index) => {
return - this is {item}
})}
)
}
判断,jsx 中使用判断一般会用到三元表达式(表达式也是放在 {} 中的)
render(){
return (
{
true
? Nian糕_true
:Nian糕_false
}
)
}
本篇的内容到这里就全部结束了,源码我已经发到了 GitHub React_01 上了,有需要的同学可自行下载
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,最后,如果你觉得我的文章写的还不错,希望能够点一下喜欢和关注,为了我能早日成为优秀作者献上一发助攻吧,谢谢!^ ^