用vue开发一个猫眼电影web app
前言:之前一直在学习原生的JavaScript,但是无奈功力太浅,学了很长时候也只能写一些简单的小demo,知道遇见了vue,一切都变了,他的双向绑定和组件化思想让我迅速的爱上了他,可是光学不练是没有什么成就感的,想着豆瓣提供了免费的api接口,不如就利用这个接口做一个电影网站,想想还是有点小激动的!
http://www.tuicool.com/articles/viYVBfB
技术栈
技术栈当然首选vue全家桶啦,但是我这个demo是利用的豆瓣api,而且没有后台,所以vuex也就没什么用了,因此技术栈是vue + vue-router + vue-resource + vue-cli。
功能分析
功能参考了手机上的猫眼电影app,但是发现网上并没有在线选座的接口,于是这个功能无法实现,发现这个问题之后,赶紧去看看豆瓣api都提供什么信息,然而电影评论信息不提供,WTF!怎么办?评论信息都没有,那信息量也太少了吧,这是开源运动就显得很棒了,在github上有人提供非官方版本的api,可以获得电影的短评和长评信息!有了api开始干!
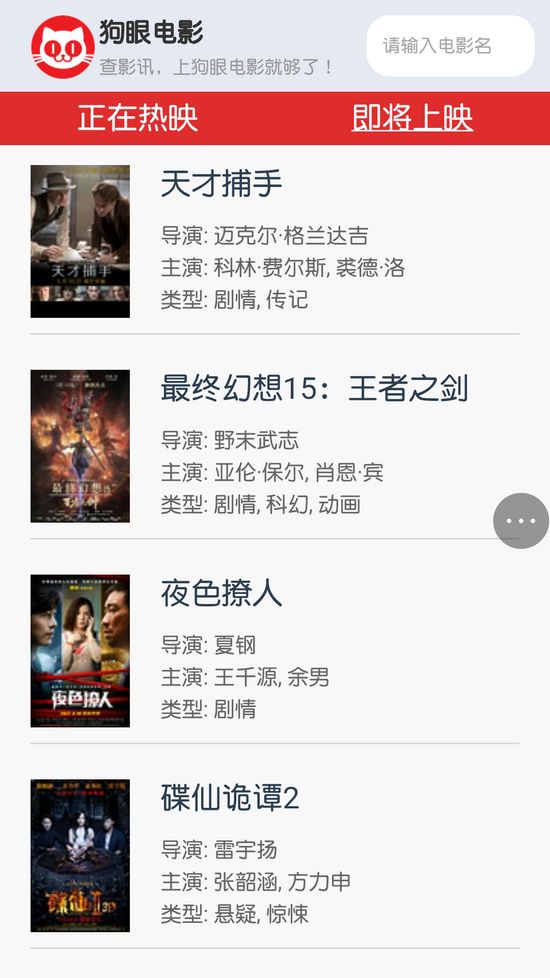
效果预览
项目主要结构
路由部分
`export default new Router({
routes: [
{
path: '/inTheaters',
name: 'inTheaters',
component: inTheaters
},
{
path: '/movie/:id',
name: 'moviesMsg',
component: moviesMsg
},
{
path: '/comingSoon',
name: 'comingSoon',
component: comingSoon
},
{
path: '/serchResult',
name: 'serchResult',
component: serchResult
},
{
path: '/starMsg/:id',
name: 'starMsg',
component: starMsg
},
{
path: '/comment/:id',
name: 'comment',
component: comment
},
{
path: '/smallComment/:id',
name: 'smallComment',
component: smallComment
},
{
path: '/searchPage',
name: 'searchPage',
component: searchPage
}]
})`
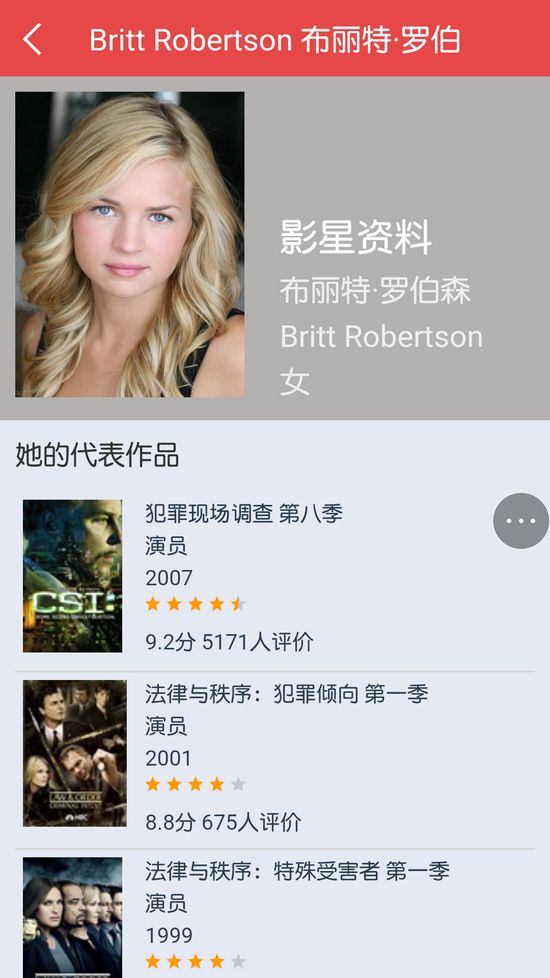
再来几张截图
写在最后
demo地址
github地址
觉得有用的帮忙给个star!