记录一位社招面试腾讯成功拿到offer的面试内容及收集的答案(上)
// 以下记录 是为了 以后如果有机会面试大厂 起码了解一些 作为合格前端应该掌握的知识点 勉励自己
// 对了 还有平时 对用到的专有名词及缩写 请查清全称及读音 否则面试的时候 真的画面太有喜感了 不敢想了
// 记录一位社招面试腾讯成功拿到offer的面试内容及收集的答案(下) https://blog.csdn.net/gaoqiang1112/article/details/103366051
腾讯社招 答案为本文搜集答案 非标准或正确答案,务必自己分辨清楚
一面
-
性能优化
-
http缓存
-
做过的有特点的项目
-
遇到的问题与解决方案
-
toB和toC的区别
-
现场面对客户的经历
-
前端安全相关(着重中间人劫持)
-
为什么跳槽
-
职业规划
-
有什么问我的(团队简介、前端参与项目的过程)
收集答案:
1.这个问题描述有些泛泛,所以我只能结合自己认识及搜到的内容进行
A 页面级别优化
http请求数 :减少http请求数是最重要也是最有效的方法,可以通过以下方法来减少http请求
(1)合理的设置http缓存,恰当的缓存设置可以大大减少http请求。要尽可能地让资源能够在缓存中待得更久
(2)从设计实现层面简化页面,保持页面简洁、减少资源的使用时是最直接的。
(3)资源合并与压缩,尽可能的将外部的脚本、样式进行合并,多个合为一个。
(4) CSS Sprites,通过合并 CSS图片,这是减少请求数的一个好办法
我的答案:思路清晰 从请求发送开始谈,减少请求,增加缓存,然后到页面渲染。
js我记得谷歌浏览器默认并发请求最多好像是4个还是6个,所以 比如你用webpack打包的项目 你的js 和css 做个split处理 但是不能处理的太细碎 比如js 可以利用注释
 这种 将琐碎的js文件 按你需要的模块打包到一起(分包是优化,不过简单的组装更是一种优化~),然后就是按需加载,即 单页应用 进入某个页面 再加载这个页面的js 和css 利用es6 的
这种 将琐碎的js文件 按你需要的模块打包到一起(分包是优化,不过简单的组装更是一种优化~),然后就是按需加载,即 单页应用 进入某个页面 再加载这个页面的js 和css 利用es6 的
![]()
做到按需加载,然后就是 各种 雪碧图,图片 懒加载 预加载 等等,这些都可以 减少http的请求数,当然 图片的尺寸及大小也是你要注意的,然后就是利用oss 减少从服务器获取图片,应该会快一些的
B 内联脚本的位置
浏览器是并发请求的,而外链脚本在加载时却常常阻塞其他资源,例如在脚本加载完成之前,它后面的图片、样式以及其他脚本都处于阻塞状态,直到脚本加载完成后才会开始加载。如果将脚本放在比较靠前的位置,则会影响整个页面的加载速度
C DOM操作优化:
要避免在document上直接进行频繁的DOM操作,可以使用classname代替大量的内联样式修改,对于复杂的UI元素,设置position为absolute或fixed,尽量使用css动画,适当使用canvas尽量减少css表达式的使用,使用事件代理
我的答案:这个就是重绘和重构的问题了,比如少用js去操作css 如果一定用 那就用cssText去操作,比如操作css的时候 display none后 调整好样式 再display block 会比你反复设置css样式会更快 或者比如 你可以用class提前约定好你要切换的css样式。然后切换class 可以做到减少调整次数 减少重绘 这里要理解页面上部的重绘重构都会引起下面的重绘重构。所以合理排版布局。更多的自己收集些吧
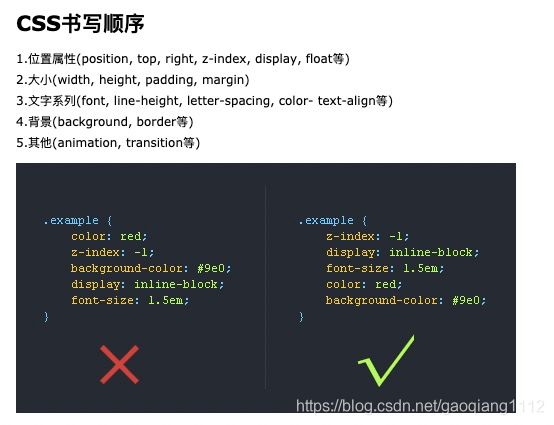
CSS选择符:
大多数人认为,浏览器对CSS的解析是从左往右的,事实上从右往左解析的效率更高,因为第一个id选择基本上就把查找的范围限定了。
我的答案: 这个稍微细节些 上个截图 在上面说的css 减少重绘重构的同时 最好记住css书写规范 因为 他也会引起重绘和重构,
对上图 我再举个例子 你一个css 设置了宽高颜色背景色等 domtree 和csstree结合的时候 一顿合并 然后你最后写了个position:absolute domtree 心里一顿mmb,你不在文档流里 为什么不早告诉我 然后又重新调整结构, 这下你知道 css书写规范的作用了吧 具体可以看这个网址,写的非常棒 链接
好吧 性能调优 先说这么多
2 http缓存
答案 a https://www.cnblogs.com/ranyonsue/p/8918908.html
我的答案:这里 要区分 问的是http缓存 不是 浏览器缓存 所以不要说 什么cookie sessionstorage dbindex等 你以为的缓存内容
然后http缓存 第一次请求 肯定不存在缓存了(我说的绝对第一次请求,务较真 ) 我们说第二次请求的时候
htttp 缓存分为 强缓存 协商缓存 和不缓存 当然 如果你角度不同 还分为 私有缓存和 共享缓存 我们不讨论这个
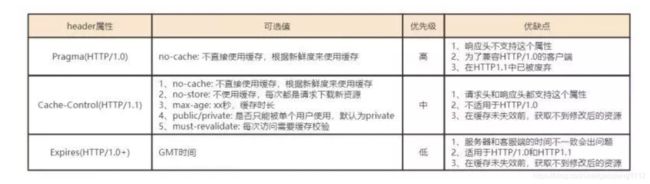
这里强缓存 涉及 几个 请求头 中的 关键字 progma catch-control expires 这3个次 我按优先级列出的
协商缓存 涉及 几个关键字 ETag/if-not-match last-modified/if-modified-since 意思 就是英文翻译的直译即可
上2个 强缓存 关键字的信息
下面上2个 协商缓存的图
理解 这个2个图后 你需要知道 js 如何设置
基本都是在 页面的meta标签里
1.1、html页面禁用缓存的设置如下:
// 仅有IE浏览器才识别的标签,不一定会在请求字段加上Pragma,但的确会让当前页面每次都发新请求
// 其他主流浏览器识别的标签
// 仅有IE浏览器才识别的标签,该方式仅仅作为知会IE缓存时间的标记,你并不能在请求或响应报文中找到Expires字段
1.2、html设置缓存如下:
// 其他主流浏览器识别的标签
// 仅有IE浏览器才识别的标签
挂2个链接 便于你理解 内容写的都非常棒 链接1 链接2 关于 http 缓存 先说这么多吧
3 .做过的有特点的项目
这里没什么可说的了 结合你自己说吧 比如博主的 单页egg+vue+webpack项目 或者 ssr的服务端渲染项目等,切记 介绍的时候 不要盲目吹嘘 把自己真实掌握 并且理解的东西 展现出来 哪怕是错的 你如果认为 你是真实理解的 就可以说 不确定的 不要吹嘘
4.遇到的问题与解决方案
这里也没啥可说的了 你自己遇到的 自己解决的过程 比如 iphone和安卓的兼容性 比如input 软键盘谈起收回,比如js的计算误差,比如iframe下 fixed定位失效 比如滑动迟钝 比如 input 节流防抖 比如 使用某些ui框架组件的bug 比如跨域 比如 swiper反向滑动点击失效 比如 手机端弹出提示窗口禁用页面滑动 比如ios点击h5 数字能拨打电话 或者页面 灰度闪屏 这些 是你真实的经历
5.toB和toC的区别
这里 其实 博主我也不是很确定 百度 搜 toB 和 toC 指的是你的是产品 是对某一个行业领域 还是对你的用户需求
B 可能是business ,C 可能是Consumer 以上基于猜测啊
不过我在想 B有可能是browser , C有可能是client 也就是对浏览器和对客户端的却别 感觉这个和前端还有点靠边
所以 这里不做具体答案 大家自行理解 自行百度吧 抱歉sorry
6.现场面对客户的经历
都是开放问题 博主这 感觉 面对我们的产品就是面对客户了 产品的所有需求 都是从客户哪收集的 毕竟客户是上帝 哈哈哈
反正是有很多奇葩的想法 当然也有很多改进型意见 比如 页面跳转后 返回 客户可能希望保留这个页面之前 他输入的一些值
但是 这个页面上可能还有 必须每次刷新的内容 所以 技术点可能在跳转保存数据吧 可以用url来回带餐 当然弊端就是如果跳的多了 信息就丢了 那也可以 利用sessionstorage去缓存 都可以。
还有一个是 做免登陆 或者 快速登录的操作一般就结合 wx zfb等第三方做的开发 你列举一些就可以了
7.前端安全相关(着重中间人劫持)
一:XSS:跨站脚本攻击
一句话: 页面渲染的数据中包含可运行的脚本 一般就是富文本编辑器 或者一些input输入框 即用户可以输入内容的地方,会被注入一些 脚本代码
二:CSRF:跨站请求伪造
一句话:a网站的前后端通信后 a网站浏览器存储了一些信息 然后 b网站获取a网站上存储的信息 去给a网站后端发送请求 即 a网站登录后 信息存储本地 然后 b网站获取到登录信息 跳过登录 去进行操作
三:点击劫持
一句话:第三方网站通过iframe内嵌某一个网站,并且将iframe设置为透明不可见,将其覆盖在其他经过伪装的DOM上,伪装的可点击DOM(按钮等)与实际内嵌网站的可点击DOM位置相同,当用户点击伪装的DOM时,实际上点击的是iframe中内嵌的网页的DOM从而触发请求操作
我的答案 上面3种 博主都遇到过
第一种: input地方 当然 要对信息 进行转义 比如 大于小于等于 其他没注意过 可以从一会给的链接去多学学
第二种:csrf 的话 博主用过egg框架 所有的post请求 要带有csrf 可以放参数里 可以放请求头里 然后 后台会对比每次的csrf 然后后台 对csrf 进行每次刷新及返回 其实就是比对 每次的csrf是否相同 还有就是利用token 可以放cookie 然后 每次请求的时候 都带着 和上面的csrf 同理
第三种:iframe的话 还是egg 框架 里面可以设置 你的网站是否允许被iframe包含 这是最有效的处理的方式
原理就是 设置http响应头 X-Frame-Options:有三个值 DENY(禁止内嵌) SAMEORIGIN(只允许同域名页面内嵌) ALLOW-FROM(指定可以内嵌的地址)
还有就是利用 被iframe了 页面的变化 去进行一些处理 Javascript禁止内嵌:当网页没有被使用iframe内嵌时,top和window是相等的;当网页被内嵌时,top和window是不相等的
问题中的 中间人劫持 其实 就是 二 和三 的合并 你要做的 1是 用https 2是 你除了我说的那些 还可以对内容进行加密处理 即 前后端约定好加密串 然后采用非对称加密的方式 这样也可以有效的减少
更多信息 放链接 链接1 链接2 链接3
8.为什么跳槽
9.职业规划
我觉得 这2个 可以一起回答了 对自己的职业规划有个方向 然后 跳槽 多半就是和自己的规划不太符合
10.有什么问我的(团队简介、前端参与项目的过程)
我的答案 : 这里 可以问一下 工作内容 包括使用的技术 日常工作安排 然后公司对每一个人的规划 然后 问问 其他你关心的问题
二面(资深前端研发同事)
-
项目开发流程
-
对vuex的看法
-
vue从data改变到页面渲染的过程
-
介绍状态机
-
组件设计原则
-
怎么看待组件层级嵌套很多层
-
前端安全防范措施
-
介绍oauth
-
怎么看待virtual dom
-
对flutter的了解
-
weex和rn原理
-
大屏用的技术
-
大屏数据来源与管理
-
websocket的使用场景
-
pwa的使用
-
对http2的了解
-
对新技术的了解
-
职业规划
-
为什么想来腾讯
-
有什么问我的(团队协作方式、技术积累、对我的期待)
收集答案
1.项目开发流程
我的答案: 这里博主只说 自己经历的 过程 每个公司不一样 所以仅做参考
A.首先肯定是产品收集同类产品信息 ,然后结合自身产品,分析出产品方向 然后 结合收集的用户需求 制定 自己产品的需求文档
这里 接触的 工具是 《墨刀》
B.然后就是和产品碰头 开需求会 也就是沟通下哪些功能 是实现不了的 哪些东西 和产品想象的不一样 就是撕x的过程吧 算是
C.然后就是确定的功能 讨论定下来后 我们可以根据修订的墨刀先进行功能开发,然后 UI出设计图 ,然后 技术开会 和后台沟通 确定下 各个接口的参数 和返回值 及具体字段 (这个阶段多半会调整一阵)
D.然后编辑服务器mock 做好假数据 然后 根据ui图 排版,做一些兼容处理
E.然后开发过程中 一般是我带的团队开发。我检查一下他们的代码规范及注释等等。然后做一些优化处理
F.这里很遗憾 我一直没有接触过 自己编写单元测试 公司规模不够吧 或许吧
G.测试阶段 修改bug 解决 一些偶发 或者兼容问题
H.项目发布
这里的流程 是博主本人的 可能相对大厂 不是很全 仅供参考
2.对vuex的看法
我的答案:A.首先 先说说vuex的概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
B.然后就是 vuex 的适用场景吧
1.涉及到非父子关系的组件,例如兄弟关系、祖孙关系,甚至更远的关系;
2.他们之间如果有数据交互,那么应该使用Vuex来实现;
3.如果页面复杂度比较低的话,也可以考虑使用 global-event-bus 来实现;
4.如果只是父子关系的组件数据交互,那么应该考虑使用props进行单向传递;
5.如果涉及到子组件向父组件的数据传递,那么应该考虑使用 $emit 和 $on;
其实就是 多层组件或者跨页面传值问题而诞生 比如 常见的 登录状态 常用的就是后台管理系统
C.然后就是vuex里的核心4要素 state actions getters mutations 及 mutations-types
D.然后就是一些语法糖mapstate mapGetters mapMutations mapActions 等等 以及 从页面发起dispatch 到最后页面信息改变的流程
最后补充下 你实际应用在哪里了 什么场景 是你使用的 什么时候 你直接传值 而不用vuex 这个一定要分清
3.vue从data改变到页面渲染的过程
- new Vue,执行初始化
- 挂载
$mount方法,通过自定义Render方法、template、el等生成Render函数 - 通过Watcher监听数据的变化
- 当数据发生变化时,Render函数执行生成VNode对象
- 通过patch方法,对比新旧VNode对象,通过DOM Diff算法,添加、修改、删除真正的DOM元素、
我的答案:
A.new Vue 初始化 给 data里的值 利用 Object.defineProperty 设置set 和get ,然后多一个对应的watcher进行监听(vue3里已经换成proxy了,处理了 不能监听数组的问题,当然 就抛弃了ie)
B.生成上面说的Render 渲染函数 这个函数会被调用 返回一个虚拟的dom Tree(也就是Virtual Tree) 就是上面说的vnode对象
C.然后交给patch函数 把这个虚拟的dom Tree (也就是Virtual Tree)变成真正的dom
D.当有内容被修改的时候 先触发set 然后 会触发notify函数 通知所有的watcher 然后 触发vm._update(vm._render(),hydrating) 会重新生成新的虚拟dom Tree (也就是Virtual Tree)然后 还是个patch函数 进行对比 然后 改动真实的 dom Tree
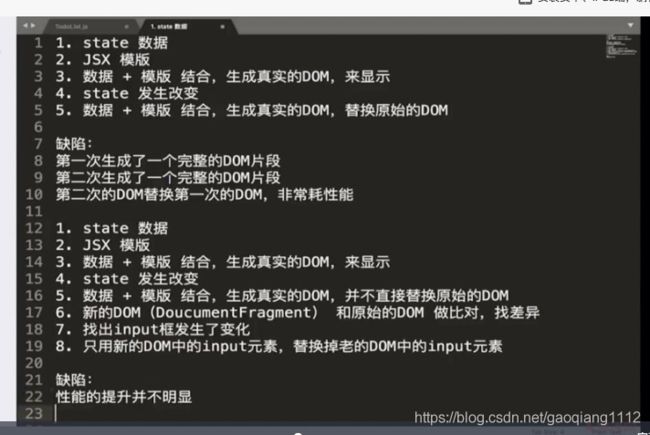
E. 这里多说2句 感觉 这个问题核心就是想问问你知不知道 2次virtual Tree 的diff对比 这里上3张图 助大家理解
下图 是 最原始的 思路 然后 是 优化后的 二代思路
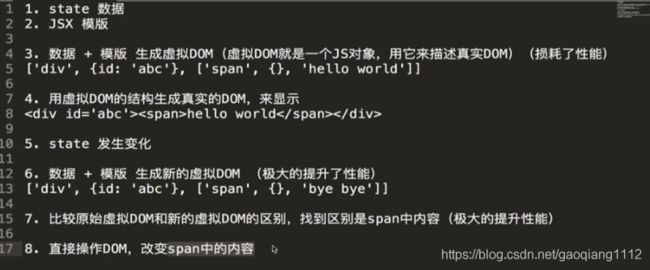
上面2种思路 是进化的过程 但是 都有缺陷 也是因为上面的思考过程 然后 衍生出了 virtual Tree 虚拟dom 树
什么是virtual tree呢 可以理解为 一个js对象
比如 一个 正常的标签
那么 虚拟dom的 js对象 是 ['div',{id:'gq'},['span',{},'Hello world']] 显示标签 然后是属性 然后是 children
上面的 内容 就是 虚拟dom 产生的 过程 及 优点 让你明白 所谓的virtual dom 是怎么回事
然后 我再说一下 diff 算法 关键字 A 同层比对 B 循环的时候 添加key值 且不用index
同层比对的时候 我举一个部分例子 比如 第一层 想同 那么我们比对第二层 如果 第二层不同 那么 直接清空 原来virtual tree的子节点 然后 直接复制 新的virtual tree 去渲染
再具体些 这个文章 我认为 是讲的 最细 最全的 的 点击链接 里面有vue diff算法的 对比过程 即 处理 a.头部同类型节点 b.处理尾部的同类型节点c.处理 头尾 同类型的节点d.处理新增节点e.处理更新节点 f.处理需要删除的节点 链接1 链接2
4.介绍状态机
文字介绍 :状态机的数学定义是一个计算模型,我的理解是:状态机就是保存你的状态和状态变化的一个盒子。这里有一些不同种类的状态机,适用于我们这个案例的是有限状态机。像它的名字一样,有限状态机包含有限的几种状态。它接收一个输入并且基于这个输入和当前的状态决定下一个状态,可能会有多种情况输出。当状态机改变了状态,我们就称为它过渡到一个新的状态。
我的答案: 其实 所谓的状态机 你可以粗略的理解为 类switch 的功能 他让你更清晰直观的 了解 你当前情况 所涉及的状态 以及 你对不同状态的 不同处理方式 百度后 大多讨论 vuex 及 redux 因为 这2者 就是状态机的 具体体现及应用 不过 不同的是 vue允许修改store里的state 因为vue监听方式 修改state后 会触发get 而修改页面 而 redux 则不能修改state 只能 利用 reducer 去返回一个新的state
再百话一点 你把 一些 繁琐的 if else 等 反复嵌套的判断 变成了 你熟知 明确的 不同状态 然后 根据不同状态 去修改你要操作的代码 这样 你对所谓的组件的 整体状态 就有了更准确的把控
文章链接 链接1 链接2 链接3
5.组件设计原则
- 层次结构和 UML 类图
- 扁平化、面向数据的 state/props
- 更加纯粹的 State 变化
- 低耦合
- 辅助代码分离
- 提炼精华
- 及时模块化
- 集中/统一的状态管理
放2个链接 都是 文字类 理论描述 链接1 链接2_1 链接2_2 链接2_3
我的答案: 这里只说我涉及组件的体会 你需要考虑到 后续当要添加功能时 能否二次复用 所以 比如 一些事件 最好不要写在组件里 而是用触发调用组件上的方法 去编写 然后就是 属性尽量 有类型约束 然后 名称不要用对象 要见名知意的 去定义属性 然后 就是 减少对其他组件的依赖 以及上文说到的 环形依赖 尽量松耦合 让你的组件 更加扁平 如果你的组件 能成为别人组件的 一部分 那我觉得 这是一个很好的轮子 然后就是如果二次 去丰富你的组件的时候 要考虑到 已经使用这个组件的地方 如果你要修改你的组件 那么要考虑清楚你的默认值 及变动 否则 最好 写个新组件 去继承 第一个组件 然后 去修改 新的组件继承的方法的实现 这也是较少耦合
6.怎么看待组件层级嵌套很多层
我的答案 首先 这么做肯定难以维护 哪怕用了状态管理 去控制你组件里的那些值 但是 多层嵌套后 如果出了问题 还是很难去确认的 所以 我建议 如果你想要服用别的组件时 可以 继承或者mixin 这个组件 混合后 去重写 你要的东西 或者修改 再者 如果真的要复用 那么请先确认要 底层组件的 所有参数及属性 有可能因为不了解 造成 无法寻找的错误 或者因为不了解 而重复设置想同功能的代码 那真是得不偿失
7.前端安全防范措施
这个一面的时候应该提及了 xss csrf 跨站点攻击 注入漏洞 防范 也列举过 进行转义 开启csrf对比 利用token 利用验证码 等等
8.介绍oauth
全程 open Authorization 翻译就是开放登录授权 其实就类似于 你登录一些app 然后用你的wx 或者qq 或者支付宝 授权 去进行登录
这样既省去了你注册的繁琐 同时 简化了用户的操作 用户体验更高 毕竟密码太多 很难记住的 而且 这个方式 其实更加安全
比如微信授权登录的流程
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
2. 通过code参数加上AppID和AppSecret等,通过API换取access_token;
3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。给2个链接 喜欢的 去读一读吧 链接1 链接2
9.怎么看待virtual dom
这个我在 二面 3问里 进行了介绍 和回答 这里不再处理
10.对flutter的了解
flutter 最近是吵的比较火 他算是一个框架吧 编写代码的语言是dart 毕竟我周围的 安卓和ios 都在学习 我没有把时间放在他上面 而是学习了python 这里没法给大家一些答案 不过 我看了一些介绍 dart 里的语法 有些类 js 及python 然后 靠近 ts 主要是基于1端代码 去实现 2个客户端 ios 及 安卓 的应用 语法上 定义变量 用var 这里 放一些 dart的官网 有兴趣的可以学学 不过 我觉得 还是应该多了解些
11.weex和rn原理
Weex 和React Native最主要的区别可以总结为:Write once, run anywhere和 Learn once, write anywhere思想层次,以及Vue.js和React.js两大基础框架上的区别。
这里其实可以把 flutter 加上 3者进行讨论
我的答案 这里问的原理 我觉得 根据上面的思想可以理解 weex 写一次 在哪里都可以运行 他和flutter一样 有自己的书写语言 然后利用编译器 编译成 不同c端识别的代码 而 rn是 学习一次 在哪里都写 也就是 从自身语法触发 利用自己的语法 可以写成ios 识别的代码 也可以写成安卓的代码 所以 rn 对2个c端 需要写2分代码 但用的都是 rn的语法
基础原理 就还是 virtual dom 那提到的 react 的 虚拟树 其实是个方法 而不是 不被识别的html代码 那么 如果有了虚拟树的方法 那么就可以改变对这个方法的解析方法 从而解析成不同c端所识别的代码了
而flutter 和weex 更多的是利用引擎 我编写好了一套代码 利用引擎 去转义成 不同c端识别的代码
这个链接说的不错 链接1 链接2 链接3
12.大屏用的技术
我的答案 这里 博主 参与过2次大屏的制作 第一次 没有经验 一共4块屏幕 作者写了4个项目 然后 拼接出来的 大屏效果
第二次大屏项目 因为公司大屏 分辨率问题 正常的代码 在大屏上 会拉伸 所以 博主 都是通过 css3 的 scale 去横向拉伸页面 去完成的效果展示 哎 记忆尤深 下面说说 用到的技术 不知道对不对 仅供参考
首先 echart 肯定跑不了了 大屏主要就是由各个 图片构成 然后就是 例如滚动字文字 那么有个jq插件 滚动不错 当然 自己也可以写 不难 插件地址 http://resource.haorooms.com/softshow-29-270-1.html 然后就是页面的信息 因为大屏要实时请求接口 所以 用的定时器 去调用接口 间隔 5s 利用的setInterval 去做的 然后就是一些炫酷的图 多半 都是svg图 所以你也需要 然后就是 css的一些基础知识
所以 1 css基础 什么vh vw css3的 scale rotate啥的 2 echarts 3 就是jq的一些插件 4 js一些定时器 5 canvas 也会用 这是我能想到的 当然 还有付费的datav 是阿里的 博主没有去尝试
13.大屏数据来源与管理
我的答案:有些模糊 不知道问点在哪里 模糊作答 数据来源 一般都是后台接口 然后定时器请求 管理的话 区别好缓存处理
比如一个大屏上多个数据 有一些 是实时更新的 有一些 是按天更新的 有一些是 固定内容 那么当然要分块管理 实时的 处理好缓存 可以添加随机数后缀 一定时间的 定时器要做好 开启和清空处理 固定的 要考虑好维护 博主只能粗糙作答 见谅
14.websocket的使用场景
我的答案:Websocket是一个持久化的协议,相对于HTTP这种非持久的协议来说。啥意思呢 比如 你之前的前后台交互 触发点都是前台 用户 打开网页看到数据 用户点击按钮 用户失去焦点 去完成什么什么 但是 没有后端主动给前台发送些什么信息 这是因为 你的项目 都是非持久链接 现在 想象一个场景 你现在 要写一个聊天室 也就是 你自己的qq 当你上线后 别人给你发信息 是不是主动弹出 主动推到你的电脑里 并不是你点击个按钮 说看一看有没有人跟我说话啊 等你按完 黄花菜都凉了 这种 服务端 主动发送信息给客户端 并且客户端能够接收进行处理的技术 可以用websocket去实现 当我们创建 这个绘话的时候 我们彼此就建立了 持久化的协议 然后 各自都有约定好的监听 后台可以随时主动与你通信 你也可以主动给后台发送请求 具体一些的使用场景
1.社交订阅 2.多玩家游戏 3.协同编辑/编程 4.点击流数据 5.股票基金报价 6.体育实况更新 7.多媒体聊天 8.基于位置的应用 这些都比较官方 你都可以回答 直播和 屏幕共享 给个链接吧 链接1 链接2
15.pwa的使用
这里博主接触过 百度有一个pwa框架 叫做lavas 不过最新消息 据说 项目流产了 链接
接下来介绍一下pwa 全称Progressive Web App 渐进式web应用 下面摘自百度搜索 当然最后放链接 目的就是大家查看方便 博主也2次学习
pwa 特点
1. 可靠——即时加载,即使在不确定的网络条件下也不会受到影响。
2. 快速
3. 沉浸式体验—— 感觉就像设备上的原生应用程序,具有沉浸式的用户体验。
Web应用程序中,可以通过manifest.json控制应用程序的显示方式和启动方式,指定主屏幕图标、启动应用程序时要加载的页面、屏幕方向,甚至可以指定是否显示浏览器Chrome。
pwa的核心
- Web App Manifest
- Service Worker
- Cache API 缓存
- Push&Notification 推送与通知
- Background Sync 后台同步
- 响应式设计
pwa 弥补了 与原生app的 差距:
1 无法离线使用
Service Worker + HTTPS +Cache Api + indexedDB 等一系列web技术实现离线加载和缓存2 数据更新
Background Sync 后台同步技术3 无法实现推送
Push&Notification 实现推送与通知4 无法添加到桌面
通过manifest.json文件配置,使得可以直接添加到手机的桌面上。pwa的优势
1. 无需安装,无需下载,只要你输入网址访问一次,然后将其添加到设备桌面就可以持续使用。
2. 发布不需要提交到app商店审核
3. 更新迭代版本不需要审核,不需要重新发布审核
4. 现有的web网页都能通过改进成为PWA, 能很快的转型,上线,实现业务、获取流量
5. 不需要开发Android和IOS两套不同的版本
我的答案:说完了百度 说一下博主的经验 博主所在公司 曾经给公司领导们弄了一个cms 的手机版 然后利用的 vue-eement-admin 弄了一版 然后 因为这个框架 自带了pwa部分 博主这里说一下 曾经调试的 首先 做过帮助中心页 也就是给 单位的领导们一个安装帮助 即 打开浏览器 然后 分享 然后 添加到主屏幕 添加到主屏幕这 安卓和ios 不同 所以 做了这个帮助页面
然后就是一些配置 其中就是 manifest
上图中 title 为落地图标的名称 link 中rel为icon 是给安卓准备的桌面图标 这里有个坑 就是图片要封闭留边 否则 你的图标背景 就会和图标颜色相同 上面的 link 是apple-touch-icon的 是给 ios各个机型配置的不同尺寸的 桌面图标
说完了配置 再说说我的理解
A.你在开发h5的经历中是否遇到过 你们的产品让你做 如果在没有网的情况下 显示什么内容 那个时候 我总是淡淡一笑 没网了 我能做啥?哈哈哈 对 pwa 最大的特点 就是对这个 如果你没有网络的时候 你有很多页面都缓存在浏览器里 但是你却用不了 有的pwa 你就可以了 断网情况下 还可以让用户继续使用 那些 不需要网络的东西
B.做web h5 最被app鄙视的就是 什么都基于先打开浏览器 有了pwa 无需浏览器 我们的假壳 就想app启动图标一样留住用户的桌面上
C.你使用app的时候是不是总收到后台的推送 玩玩游戏 哐当一下 就弹出了一个推送 有了pwa 你的h5也可以这样
D.你都可以把h5页面放用户桌面上了 就不用学习安卓 和ios了语言了 也不需要经历苹果 提审 没过 再提审的痛苦 重启服务器 搞定
博主 目前设计的 pwa 只有这么多 具体的 service worker 和push 啥的 还没涉及过 无法解释更多 慢慢学习吧
16.对http2的了解
首先了解http1 http称为超文本传输协议,是互联网上应用最为广泛的一种网络协议。而 http1 是http的 第一个版本
http1 随着社会发展 暴露出了很多缺点
1、高延迟--带来页面加载速度的降低
主要体现网络延迟问题主要由于队头阻塞(Head-Of-Line Blocking),导致带宽无法被充分利用。谷歌浏览器 默认并发6个请求 如果来10个请求 那么有4个就要等待 如果这6个中有一个阻塞 那么后续的请求也会被一并阻塞 所以人们为了优化 做了一些技术改进 什么 雪碧图 什么图片base64码等等 或者 图片的原始数据放到css的url里 或者利用webpack 拆包的同时 合并包 减少并发请求
2、无状态特性--带来的巨大HTTP头部
可能传输信息很少 但是http 头部信息过于饱满 且 重复无意义
3、明文传输--带来的不安全性
信息明文传输 抓包后 可以进行 信息泄露
4、不支持服务器推送消息
http2 的特性
1、二进制传输
HTTP/2传输数据量的大幅减少,主要有两个原因:以二进制方式传输和Header 压缩;HTTP/2 将请求和响应数据分割为更小的帧,并且它们采用二进制编码。HTTP/2 中,同域名下所有通信都在单个连接上完成,该连接可以承载任意数量的双向数据流。每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。
2、Header 压缩
利用新的hpack压缩算法 且 在客户端和服务端建立首部表 并且不断更新 主要是为了 下次再传输的时候 对比下 有的 就不必要再传输了 减少了 传输的内容
3、多路复用
-
同域名下所有通信都在单个连接上完成。
-
单个连接可以承载任意数量的双向数据流。
-
数据流以消息的形式发送,而消息又由一个或多个帧组成,多个帧之间可以乱序发送,因为根据帧首部的流标识可以重新组装。
这一特性,使性能有了极大提升:
-
同个域名只需要占用一个 TCP 连接,使用一个连接并行发送多个请求和响应,这样整个页面资源的下载过程只需要一次慢启动,同时也避免了多个TCP连接竞争带宽所带来的问题。
-
并行交错地发送多个请求/响应,请求/响应之间互不影响。
-
在HTTP/2中,每个请求都可以带一个31bit的优先值,0表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
4、Server Push
服务端可以主动推送 比如 请求html文件的时候 同时 把 html可能用到的 css js 一并返还回去 不用再等待html请求后 再请求css js的时候 返还回去
5、提高安全性
http2 也是加密传输的
这里多说一句 http3也在提议当中 主要针对的http2的一些缺陷 比如丢包 阻塞等 他是在http2上 的优化
我的答案:http1 的缺点列举下 http2 主要采用帧的形式 无序的 把同一个域名下的请求 放在了一个单独的tcp通道上 ,速度会更快 而且 进行了特殊的压缩 及优化处理 还有就是加密 然后http3 解决http2阻塞因为http2 无序导致丢包 后的阻塞 http3 是在http2 同域名单通道的情况下 进行 单通道的 拆分排序 这样便于 处理丢包等问题
这里有我转载的 一篇 http的博客 可以去看看
17.对新技术的了解
这里就自由发挥了 关注一些 新动态 博主 以前是java 学习过python 然后转前端 使用vue及react写个项目 上面提到的electron 和 flutter pwa uniapp 都可以说一说你的看法 然后就是 相对RESTful风格对立而生的 graphql 请求 也可以谈谈 自由发挥吧
18.职业规划
19.为什么想来腾讯
20.有什么问我的(团队协作方式、技术积累、对我的期待)
上面的3个题 就都是开发作答了 自由发挥吧 要是我回答 可能腾讯的游戏 挣我太多钱了 我想从腾讯这挣回来点 哈哈哈哈 开玩笑
这篇博客太长了 所以 我把 三面 四面 五面的 写在了另一篇博客里