微信小程序注册页面
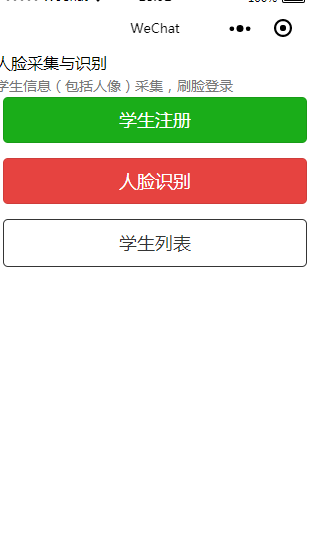
一:微信小程序注册按钮首页
代码:
<
view
class=
"page">
<
view
class=
"page__hd">
<
view
class=
"page__title">人脸采集与识别
view
>
<
view
class=
"page__desc">学生信息(包括人像)采集,刷脸登录
view
>
view
>
<
view
class=
"page__bd page__bd_spacing">
<
button
class=
"weui-btn"
type=
"primary"
bindtap=
'message'>学生注册
button
>
<
button
class=
"weui-btn"
type=
"warn"
bindtap=
'face'>人脸识别
button
>
<
button
class=
"weui-btn"
type=
"default"
plain=
"true"
bindtap=
'list'>学生列表
button
>
view
>
view
>
js代码:
// pages/button/button.js
Page({
//注册按钮跳转
message:
function () {
wx.redirectTo({
url:
'../add/add',
})
},
face:
function () {
wx.redirectTo({
url:
'../camera/camera',
})
},
list:
function () {
wx.redirectTo({
url:
'../index/index',
})
},
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad:
function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady:
function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow:
function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide:
function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload:
function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh:
function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom:
function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage:
function () {
}
})
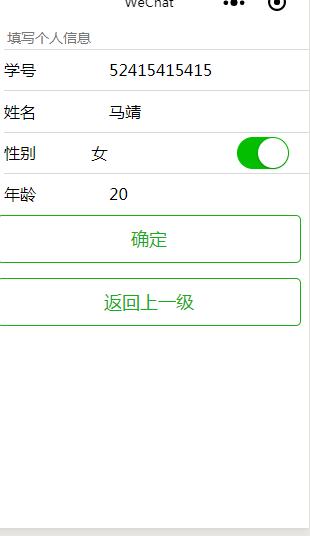
二:学生注册(添加)信息页面
代码:
<
form
bindsubmit=
"formSubmit">
<
text
class=
'one'>填写个人信息
text
>
<
view
class=
"weui-cell weui-cell_input">
<
view
class=
"weui-cell__hd">
<
view
class=
"weui-label">学号
view
>
view
>
<
view
class=
"weui-cell__bd">
<
input
class=
"weui-input"
name=
"no"
placeholder=
"请输入学号"
value=
"52415415415"
/
>
view
>
view
>
<
view
class=
"weui-cell weui-cell_input">
<
view
class=
"weui-cell__hd">
<
view
class=
"weui-label">姓名
view
>
view
>
<
view
class=
"weui-cell__bd">
<
input
class=
"weui-input"
name=
"name"
placeholder=
"请输入姓名"
value=
"13"
/
>
view
>
view
>
<
view
class=
"weui-cell weui-cell_input">
<
view
class=
"weui-label">性别
view
>
<
input
class=
"weui-input"
name=
'sex'
value=
'{{sex}}'
/
>
<
view
class=
'weui-cell_ft'>
<
switch
checked
bindchange=
'switch1Change'>
switch
>
view
>
view
>
<
view
class=
"weui-cell weui-cell_input">
<
view
class=
"weui-cell__hd">
<
view
class=
"weui-label">年龄
view
>
view
>
<
view
class=
"weui-cell__bd">
<
input
class=
"weui-input"
name=
"age"
placeholder=
"请输入年龄"
value=
"20"
/
>
view
>
view
>
<
view
class=
"button-sp-area">
<
button
class=
"weui-btn"
type=
"primary"
form-type=
'submit'
plain=
"true">确定
button
>
<
button
class=
"weui-btn"
type=
"primary"
bindtap=
'fanhui'
plain=
"true">返回上一级
button
>
view
>
form
>
js代码:
// pages/add/add.js
//获取应用实例
const app = getApp()
Page({
data: {
sex:
'女',
},
fanhui:
function () {
wx.redirectTo({
url:
'../button/button',
})
},
switch1Change:
function (e) {
if (e.detail.value) {
this.setData({ sex:
'男' })
}
else {
this.setData({ sex:
'女' })
}
},
formSubmit:
function (e) {
// console.log(e);
wx.request({
url:
data: e.detail.value,
method:
'POST',
header: {
'content-type':
'application/x-www-form-urlencoded'
},
success: (res) => {
console.log(res.data);
if (res.error) {
wx.showToast({
title: res.data.msg,
icon:
'none',
duration:
2000
})
}
else {
wx.showToast({
title:
'添加成功',
icon:
'success',
duration:
2000
})
setTimeout(
function () {
wx.navigateTo({
url:
'../headimg/headimg?id=' + res.data.id ,
})
},
2000)
}
}
})
}
})