应用层
应用层
运输层为应用程序提供端到端的会话,但不同的网络应用和应用进程之间,还需要不同的通信规则,因此在运输层之上还需要有应用层。
比如浏览器这个应用程序需要 HTTP、HTTPS 协议,而 XShell 应用需要 SSH 协议
常见的协议如下 :
- DNS
域名系统 DNS 是互联网使用的命名系统,用来便于人们使用的机器名字转换成 IP 地址DNS 的互联网标准是 RFC 1034, 1035
- FTP
文件传输协议 FTP 是互联网上使用的最广泛的文件传输协议
- TFTP
TCP/IP协议族还有一个简单文件传送协议 TFTP,他是一个很小且易于实现的文件传输协议
- TELNET
TELNET 是一个简单的远程终端协议
万维网 WWW
万维网并非某种特殊的计算机网络,万维网是一个很大规模的,联机式的信息储藏所,英文简称 Web
URI 和 URL
同一资源标识符 URI,统一资源定位符 URL ,URL 是 URI 的子集,URL 是用来表示从互联网上得到的资源位置和访问这些资源的方法, URL 一般由以下四部分组成
<协议>://<主机>:<端口号>/<路径>
可以简单这样理解,我们都知道马云是中国首富,但是我们不知道马云住哪,这里的 URI 相当于马云 (是要说出马云,就知道它是中国首富,根据 URI 就能标识),而 URL 就可以表示马云的所住地,具体哪条街哪栋房(根据 URL 就能准确定位)
我们经常输入的网址就属于 URL
网页的请求流程
- 浏览器先检查本机 host 文件,如果没有对应的域名 与 IP 映射
- 浏览器通过 DNS 查询域名对应的 IP 地址
- 浏览器得到服务器 IP 地址后,经过三次握手与服务器建立 TCP 连接
- 浏览器向服务器发出一个请求,包括 URL,协议版本号 (HTTP/1.1等),协议头 (请求的方法,客户端 cookie,agent 信息等等),协议内容等等
- 服务器拿到请求后, 根据请求中的内容找相应的数据, 如果不能正常拿到,返回一个错误码(例如404), 如果能正常拿到, 返回数据
- 如果服务器一个数据包无法存放需要返回的所有数据, 就会分次发送, 浏览器每接收一个数据包就会向服务器返回一个 ACK 确认报文段
- 当请求完毕后, 服务器就默认关闭了 TCP 连接, 但是如果有 Connection:keep-alive, 则不会关闭 TCP, 下次有请求的时候还是用同一个连接了
- 浏览器拿到返回的数据后,开始渲染 HTML 数据并展示给用户了
HTTP 协议
HTTP 是超文本传输协议。它定义了浏览器怎样向服务器请求页面及服务器怎样数据把传送给浏览器。 HTTP 连接最显著的特点是客户端发送的每次请求都需要服务器回送响应,在请求结束后,会主动释放连接。从建立连接到关闭连接的过程称为“一次连接”。
目前使用最广泛的 HTTP 版本为 1.1,它于 1997 年发布,HTTP 传送的数据一般是就是 HTML,使用的默认端口为 80
位于应用层的 HTTP 协议使用的运输层协议是 TCP ,保证数据的可靠性(但是不保证数据的安全性)
HTTP 协议是无状态的,也就是说,同一个客户端第二次访问同一个服务器上的页面时,服务器的响应和第一次被访问的的相同(因为服务不记得来自同一客户端的访问)
可以使用其他技术实现有状态,比如 Cookie, Session
HTTP/1.0 & HTTP/1.1
HTTP/1.0 的主要缺点,就是每请求一个页面档就需要两倍往返时间开销,这种非持续连接会使服务器的负担很重
HTTP/1.1 的出现很好的解决了这个问题,它使用了持续连接,所谓的持续连接就是服务器再发送响应后仍然在一段时间内保持这条连接,使同一客户端(浏览器)和该服务器可以继续在这条连接上传送后续的 HTTP 请求报文和响应报文
HTTP/1.1 的持续连接存在两种工作方式:非流水线方式和流水线方式
HTTP 报文
HTTP 有两类报文,请求报文和响应报文
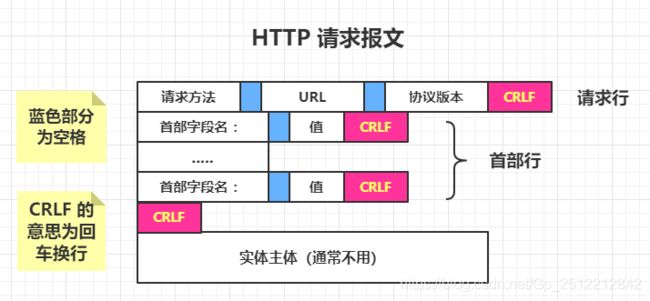
请求报文
请求方法 : GET,POST,PUT,DELETE (RESTful 风格 URL)一个完整的 HTTP 请求报文例子
GET http://www.haha.com/ HTTP/1.1
Host: www.haha.com
Connection: close
User-Agent: Mozilla/5.0
Accept-Language: cn
如果需要实现长连接就需要在首部行中加入 : Connector:Keep-Alive
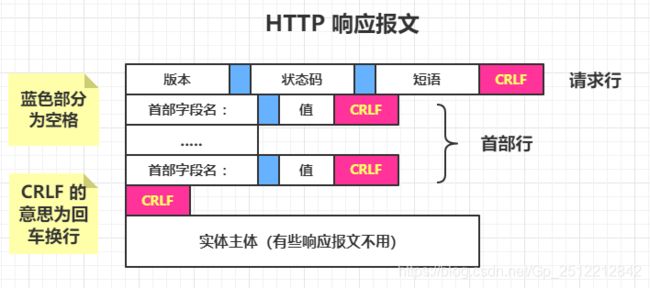
响应报文
与请求报文不同的是请求行,包含协议版本,状态码,短语
其中状态码都是三位的,最常用的状态码有:200 ,404,500,比如:
HTTP/1.1 200 OK
HTTP/1.1 404 Not Found
// 301 表示重定向
HTTP/1.1 301 Moved Permanently
Location: https://www.baidu.com
两者的特点
由于 HTTP 是面向文本的,因此在报文中每一个字段都是一些 ASCII 码,因而各个字段的长度都是不确定的
开始行
用于区分是请求报文还是响应报文,CR 表示回车, LF 表示换行
首部行
用来说明浏览器,服务器或报文主题的一些信息,首部可以有好几行,但是也可以不使用
每个首部行中都有首部字段名和它对应的值,每一行在结束的地方都要有 “回车换行” 用于与实体主体分开
实体主体
在请求报文中一般不用这个字段,而在响应报文中也可能没有这个字段
一般将开始行和首部行称为请求头 Request Header(或响应头),实体主体称为请求体 Body(或响应体)
HTTP 缓存
为了方便理解,可以认为浏览器存在一个缓存数据库,用于存储缓存数据。缓存规则分为两大类,强制缓存和对比缓存
两类缓存可以同时存在,强制缓存优先级高于对比缓存,也就是说,当执行强制缓存的规则时,如果缓存生效,不在执行对比缓存
强制缓存
根据缓存失效时间判断是否使用缓存
- 当浏览器请求数据的时候,首先到缓存数据库中查找
- 如果有且未失效,则直接使用缓存
- 否者,浏览器将请求数据发送给服务器,服务器会将数据和缓存规则一并返回,缓存规则包含在响应头中
响应头(Response Header)中会有两个字段来标明失效规则
-
Expires:它是 HTTP 1.0 的玩意,现在浏览器默认使用的是 HTTP 1.1,它的作用基本忽略
-
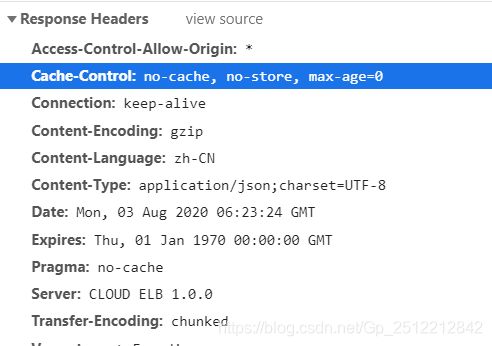
Cache-Control : 常见的取值有(可以存在多个值)
- private :客户端可以缓存(默认使用该值)
- public:客户端和代理服务器都可以缓存
- max-age = x :缓存的内容将在 x 秒后失效
- no-cache:需要使用对比缓存来验证缓存数据
- no-store :所有内容都不会缓存,强制缓存和对比缓存都不会触发
打开 Chrome 查看响应报文:
可以清楚的看到,该服务器使用不使用缓存,每次都从服务器获取最新的值
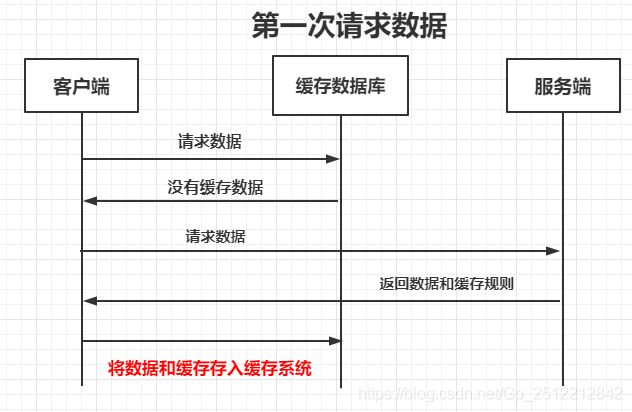
对比缓存
根据资源修改时间判断是否使用缓存
- 在第一次请求数据时,服务器会将浏览标识与数据一起返回给客户端,客户端将二者备份至缓存数据库
- 再次请求数据时,客户端将备份的缓存标识发送给服务器(只发送请求头)
- 服务器根据标识判断,如果成功,返回 304 状态码,浏览器可以使用缓存,不会发送数据(只返回响应头)
- 否则获取新的的数据,重复第一步的步骤
服务时如何判断缓存是否失效?
缓存标识在请求头和响应头间传递,一共分为两种标识传递 :
Last-Modified/If-Modified-Since 和 Etag/If-None-Match ,后者优先级更高
第一种,时间比对
-
Last-Modified:服务器在响应的时候,告诉浏览器资源的最后修改时间
-
If-Modified-Since:再次请求服务器时,浏览器将 Last-Modified 的值,放入请求头中,如果服务器发现请求头中有 If-Modified-Since 字段,则与被请求资源的最后修改时间进行比对
如果最后修改时间大于 If-Modified-Since ,说明资源被修改过,则响应最新的数据,状态码为 200
否则,响应状态码 304 ,告知浏览器继续使用保存的缓存
第二种,唯一标识比对
-
Etag :服务器响应时,告诉浏览器当前资源在服务器的唯一标识(生成规则由浏览器决定)
-
If-None-Match:再次请求服务器的时候,同样带上该字段,如果服务器发现请求头中存在 If-None-Match 字段,将该字段的值与被请求资源的唯一标识进行比对
如果不同,说明资源被修改过,则响应最新的数据,状态码为 200
否则,响应状态码 304 ,告知浏览器继续使用保存的缓存
HTTP 有什么问题?
- 在 HTTP 传输过程中 , 任何人都可能从中修改或伪造请求发送.
- 在 HTTP 传输过程中 , 没有用户验证, 信息交换的双方可能会遭到伪装
- 在 HTTP 传输过程中 , 接收方和发送方都不会验证报文完整性. 为了解决 HTTP 的问题,,HTTPS 应用而生
HTTPS 协议
HTTPS 同样是安全超文本传输协议,它是一个安全通信通道。HTTPS 在应用层和传输层之间,增加了一个安全套接层 SSL。即 HTTP + SSL = HTTPS
与 HTTP 的区别
- HTTPS 协议需要 SSL 证书。
- HTTP 是超文本传输协议,信息是明文传输;HTTPS 则是具有安全性的 SSL 加密传输协议。
- HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443
作用
- 加密,HTTPS通过对数据加密来使其免受窃听者对数据的监听
- 数据一致性,保证数据完整地被对方接受
- 身份认证,在传输的过程中, HTTPS 会确认对方的真实身份
什么是 SSL?
是用于互联网两台计算机之间用于身份验证和加密的一种协议。 想要建立 HTTPS 连接, 必须从受信任的证书颁发机构 CA 购买 SSL 证书(贵的一批)
对称加密
- 在客户端与服务端建立连接之后,客户端会向服务端索要一个密钥,通过这个密钥将数据加密发送给服务端
- 服务端也利用自身的密钥进行解密, 这样就能接收到来自客户端的数据了
- 由于密钥只有一份(所有客户端的密钥都与服务端一样), 所以这是不安全的
- 攻击者完全可以伪装成一个客户端向服务端索要密钥,那么攻击者就可以利用这个密钥对网络上的数据进行解密并修改了
非对称加密
- 在客户端与服务端建立连接之后,服务端会生成一个公钥和一个私钥
- 公钥可以对私钥加密的数据进行解密,同样,私钥也可以对公钥加密的数据进行解密
- 首先客户端会向服务端索要公钥,保存在客户端上,客户端利用这个公钥对数据进行加密并发送给服务端
- 服务端利用私钥进行解密, 所以在客户端向服务端发送数据这个过程中是安全的
- 但是, 服务端向客户端发送数据却是不安全的
- 虽然服务器利用私钥将数据加密给客户端,但是这个公钥在所有客户端都是一样的
- 攻击者完全可以先获取公钥然后再将数据(客户端到服务端)进行解密,数据就暴露出来了,同样不安全
使用非对称加密相对于对称加密时间开销较大
对称加密 + 非对称加密
- 假如攻击者一开始就在中间拦截到了客户端向服务端要求获取公钥的请求
- 他就会充当 “服务端” 向客户端发送公钥, 同时向真正的服务端发送要求公钥的请求
- 这样下去, 攻击者完全就是一个中间人了,充当 “服务器” 并获取到客户端的敏感数据了,同样不安全
这就是中间人问题
HTTPS 的安全加密
HTTPS = 对称加密 + 非对称加密 + hash 散列算法 + CA 认证
网站在使用 HTTPS 之前,需要向 CA 机构申请一份 SSL 证书(不如说是购买),CA 机构拥有非对称加密的私钥和公钥,CA 对证书明文信息进行 hash 散列,对 hash 散列后的值用私钥加密,得到数字签名,明文信息和数字签名组成了 SSL 证书
明文信息包含:证书的发布机构,证书的有效期,绑定的域名,公钥,证书所有者等等
-
建立连接后,服务器发起请求,服务端直接将 SSL 证书发送给客户端(私钥保存在服务端)
-
客户端对这个 SSL 证书的明文信息验证,包含证书所有者,有效期 ……
-
接着验证数字签名,先从 OS 中获得此 CA 机构的公钥,对数字签名进行解密,得到一个值 A
许多操作系统中内置了 CA 机构的公钥
-
接着采用相同的 hash 散列算法对明文信息进行 hash 散列得到一个值 B,将 B 与 A 比对,如果相等,说明证书有效
-
此时,客户端就能得到证书中的公钥了,用于后续加密了
会出现中间人问题么
不可能的,兄弟
- 假如攻击者得到了客户端请求的报文,伪装成服务器响应一个数据,或者修改了证书的明文信息,这个验证都过不了
- 假如攻击者得到了服务端响应的报文,由于没有公钥,无法对数字签名或者封装的数据解密了
A
许多操作系统中内置了 CA 机构的公钥
-
接着采用相同的 hash 散列算法对明文信息进行 hash 散列得到一个值 B,将 B 与 A 比对,如果相等,说明证书有效
-
此时,客户端就能得到证书中的公钥了,用于后续加密了
会出现中间人问题么
不可能的,兄弟
- 假如攻击者得到了客户端请求的报文,伪装成服务器响应一个数据,或者修改了证书的明文信息,这个验证都过不了
- 假如攻击者得到了服务端响应的报文,由于没有公钥,无法对数字签名或者封装的数据解密了