令人舒适的Tab页面交互效果?
tab页面的交互效果,感觉挺有讲究,有许多小细节在里面。
不过使用Tab先要确定方向,就是需不需要即时刷新的需求。
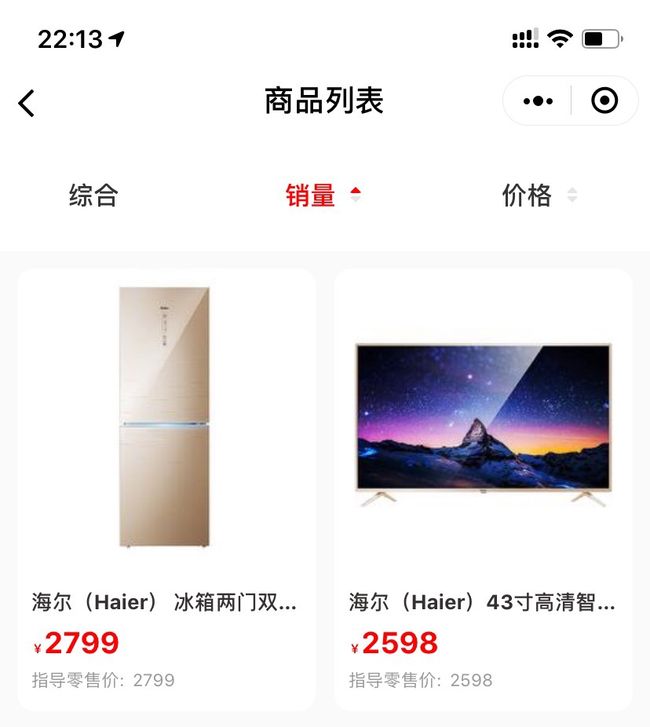
经过多次对比和体验众多的小程序。tab页面在切换tab item的时候,需要即时刷新的页面 多是:【订单管理页面】,它一般涵盖【全部订单、待付款、待发货、待收货、待评价】等。或者是在商品列表进行条件筛选的时候【综合、销量(升降序)、价格(升降序) 等。】
这些在交互上,用户也是希望可以获得即时最新的数据的,所以刷新请求数据,用户反而没有那么“不喜欢”。
但是对于另一种,【阅读类】,或者【发现类】的Tab项目,在切换tab的时候 频繁刷新页面,就是一种很奇怪的体验。
比如使用者在 Tab-1 里浏览列表,将页面滚动到了距离顶部 1500rpx的距离,用户点击Tab-2 页,又继续从高度为 0 的 Tab-2 view浏览列表。
然后在切换回Tab-1 页面。如果此时 Tab-1 又重新请求了数据,并且将原来停留的1500rpx距离又置为了0,这无疑是很糟糕的。
用户希望 Tab-1的浏览位置继续保留,而不是被重新刷新了,因为使用者还想继续接着 往下浏览。
而且还有 有tab页的地方,个人觉得 tab的选项应该 固定定位在 顶部,让tab选项不会随着页面的滚动而被翻上去。
抛出问题:
【痛点】按照正常的布局来说,H5的tab页面 tab-item之间相互切换,滚动高度是会被继承的。
比如tab-1浏览了2000的高度,切到tab-2时,tab-2的高度也是2000,tab-2继续浏览时,切回tab-1,tab-1又关联了tab-2的滚动高度。
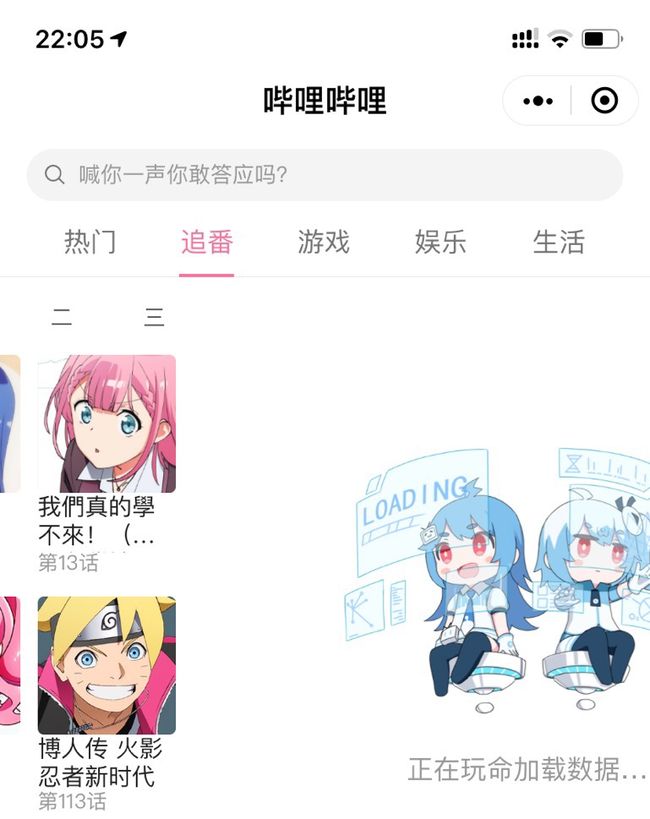
【bilibili小程序tab】研究::
直到我看到 bilibili小程序 的tab体验,发现它的交互是非常贴近原生app的那种感觉。就是tab-item相互切换之间,高度不会相互影响。而且是支持手滑切换。已经加载过的item,不会再次进行数据加载。每个item的滚动高度都是停留在使用者 阅读的那个位置。
后来我通过查阅和实验。发现bilibili小程序的tab页制作使用了一些“巧”的技术。
总体结构是:
自定义选项卡的 选项按钮(切换按钮) + swiper组件内scroll-item再嵌套scroll-view组件实现(对应的内容视图)。
用swiper来嵌套的目的是,是的选项卡支持手滑切换视图,并且联动到 自定义的选项按钮高亮。增加体验。
这里是选项卡头部 绑定 swiper的 cur 值来监听对应的索引
{{item.txt}}
这里是选项卡的内容项目
scroll-y >
scroll-y >
不过小程序的 view 视图里使用了 scroll-view组件是有注意事项的官方说明如下:
tip: 在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发 onPullDownRefresh
tip: 若要使用下拉刷新,请使用页面的滚动,而不是 scroll-view ,这样也能通过点击顶部状态栏回到页面顶部
也就是说,它无法监听 page 的下拉刷新事件。
好在scroll-view 组件有自己的一些属性和方法支持 类似效果目的
bindscrolltoupper :监听scroll-view是否到达 顶部/左部
bindscrolltolower :监听scroll-view是否到达 底部/右部
text: 为使用者多考虑一环
在涉及一些 【手机号】,【地址】,【标题】,【线索】等 字段的时候,我会用 view嵌套text包多一层。因为text附带了 selectable 属性。可以支持 文本是否可选
加上这个属性,使得重构页面不会冷冰冰。而是当使用者 在有需要选择文本的时候,刚好支持选择,进行拷贝或者其他操作。
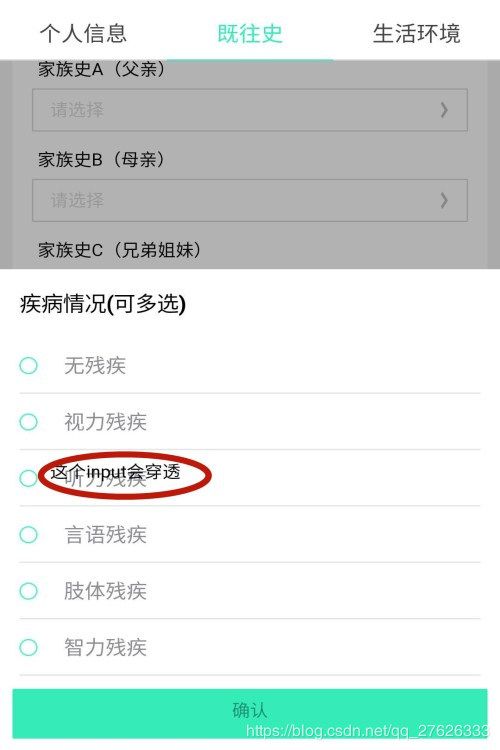
“坑”:小程序input 、textarea 等组件z-index层级 非非非常高。
选择列表自定义组件使用 cover-view 和 cover-image 组件代替view和image,cover-view 和 cover-image 组件,可以覆盖在部分原生组件上面。
“坑”:小程序 input 动态改变type 的值
小程序 input 动态改变type 的值,在开发者工具调试有效。而在真机居然会出现 不可理喻的BUG
场景需求是:密码登录框,支持眼睛开合切换。即是 眼睛打开的时候 ,显示密码 type=’text‘。眼睛闭合的时候,type=’password‘;
但是就这个切换,开发者工具调试有效的。不过在真机上,会出现切换那刻无效,进而需要再次输入一个字符时,才会变更 type值。
改进时,ios再显坑:
进而有技术贴说到,避开用一个input 改变type的方法。而是使用 两个input,type :一个设定为 text模式,一个设定为password模式,直接绑定好 输入的值。眼睛的切换是对两个input进行来回显示达成曲线救国。
这个想法确实很美好。经测试Android兄弟表现完美实现了眼睛开合密码显示与否的交互。
但是ios兄弟出现了一个很奇怪的现象,就是当 我由 起初的password切换到text模式,继续进行输入密码。输入后又由text切回password模式,然后再password模式下尝试继续输入密码时,此时此刻 密码框的值被 完全重置为 空了!