首先是先给大家打个招呼
最近看网上看到了很多的的关于搭建博客的视频,我自己也学着自己搭建了一个博客"我自己的博客链接"(欢迎大家来我的博客跟我深入交♂流),今天我把搭建的过程记录下来写成博客,留下一个纪念,也可以顺便帮助那些想要搭建个人博客的小伙伴们,帮助他们搭建属于自己的博客主页啦,那么废话不多说,现在就开始吧。
环境搭建与安装
第一步:安装node.js
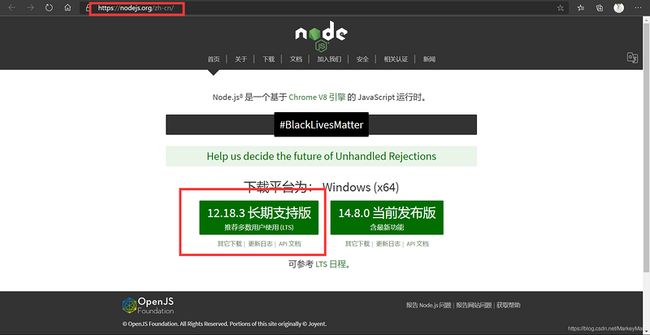
nodejs下载地址
进入链接地址后点击下载长期支持版。

进入后按照你们自己的系统选择安装包,我这里==使用的是win10系统==,不过mac系统的也可以继续看下去,因为==这两个系统在下文将会使用到的指令非常的相像==,我也会指出那些不一样的地方
下载完之后进行安装,node.js的安装非常简单,只需要一直点击下一步就好了
注意在最后时,==安装完成会你会注意到给出的两个地址==,在安装包其中它不仅下载了==node.js本身==,还安装了一个是==npm包管理器==,而这个它是下文我们使用hexo搭建博客必须使用到的东西。
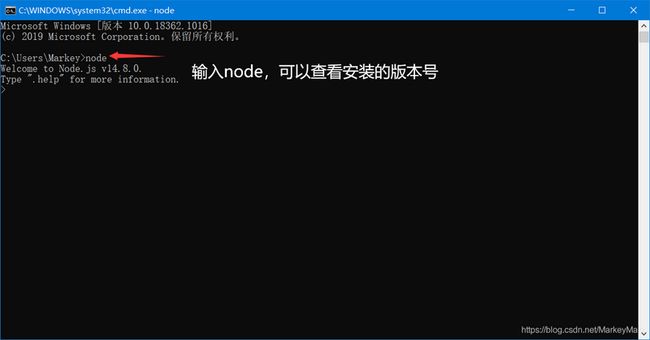
win + R 打开运行,输入cmd 进入终端
那么到这里可能你们会有疑问了,为什么要下载node.js,上面干这么多事情有什么用呢??!这是因为hexo是在node.js上生成的,所以当我们真正的要开始安装hexo的时候,前面这两个东西是必不可少的
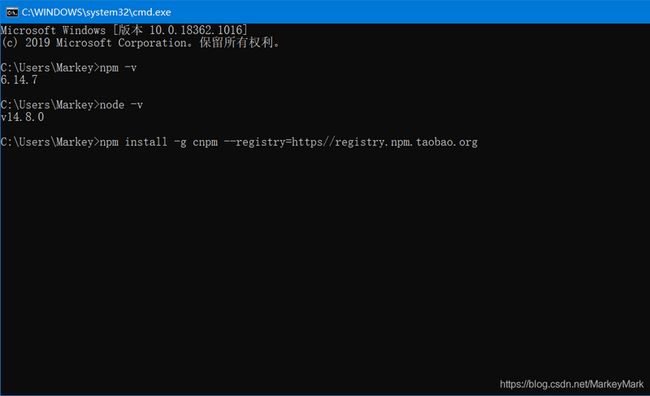
接下来我们就会使用到刚刚安装的npm包管理器来下载hexo了,由于国内镜像源的速度很慢,所以我们先使用npm来安装一个==cnpm==,这是一个淘宝的镜像源,使用说明可以看这里链接。不过我也会在下面说怎么下载。
在终端里输入 :
npm install -g cnpm --registry=https//registry.npm.taobao.org当安装好cnpm,可以使用上面测试node.js和npm那样的方法,输入cnpm
这样的话cnpm也安装好了,接下来就借助cnpm来安装hexo了
在终端输入
cnpm install -g hexo-cli
敲击回车键后就会开始下载。
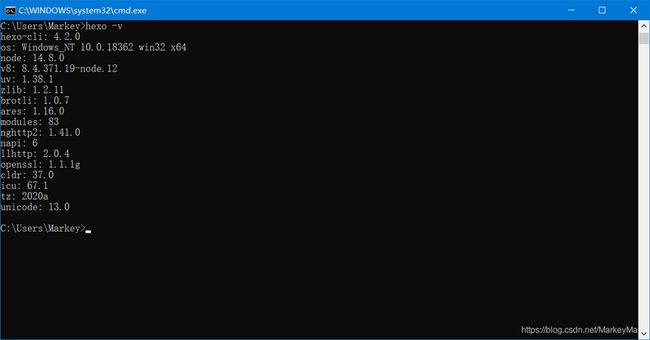
当安装完成后,我们继续使用
hexo -v来验证一下安装是否成功
好了hexo博客已经安装好了,我们已经离成功不到一半的距离了
那么我们接下来就要为我们的博客建立一个新的文件夹来存放我们所有的配置文件和博客文章了。
输入
md blog即可在当前目录下创建一个叫blog的文件夹,当然你如果想要去其他的名字,把blog改掉就好了。
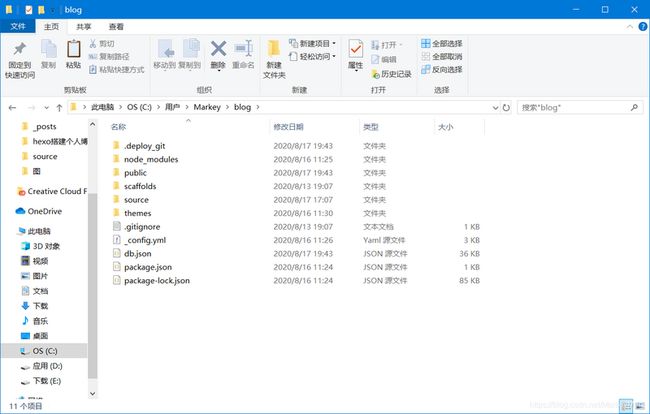
这时打开文件夹,找到刚才的目录,你就可以找到刚刚建立的blog文件夹
当然更简单的方法,就直接在文件管理器里面右键新建文件夹即可创建。
初始化博客
终端里输入
cd blog进入刚刚新建的文件夹
window 系统里直接输入
hexo init
如果是mac系统则输入
sudo hexo init回车即可开始初始化
初始化完成后
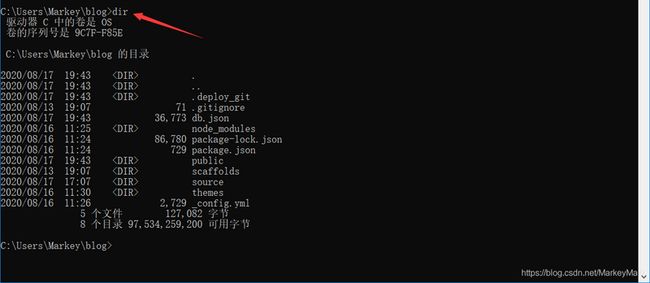
Window系统输入
dir查看一下安装初始化完成后,文件夹内都生成了什么东西
而mac系统输入
ls -l即可查看
这些都是hexo为你自动生成的一些最基础的博客框架的东西
启动hexo博客
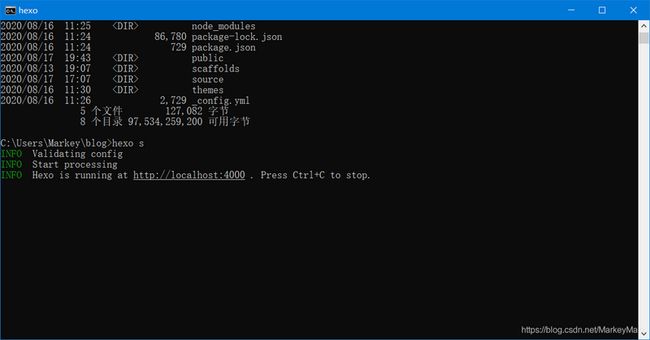
这时候我们一切都准备好了以后,在blog文件夹目录下终端输入
hexo s即可启动hexo
==(tips: hexo s 即为 hexo server)==
你会看到以下
这个时候你的博客就已经搭建好了。
并且上面自己附带了一篇文章叫Hello world,里面教你了如何新建文章和一些基本操作。
新建文章的语法是:在终端cd到博客的文件夹的目录内输入
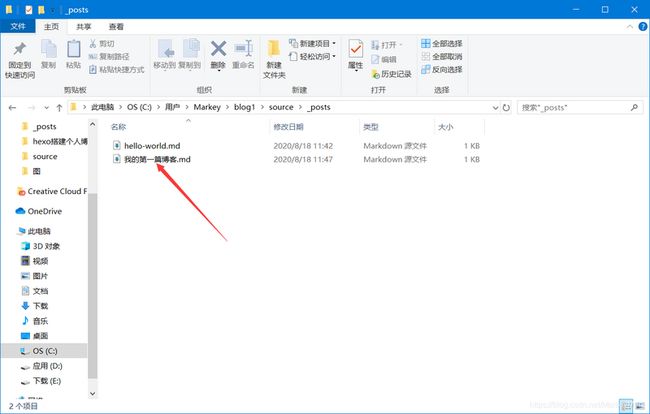
hexo new "你的博客名字" \blog1\source\_posts\我的第一篇博客.md进入到文件夹内,找到刚才的目录
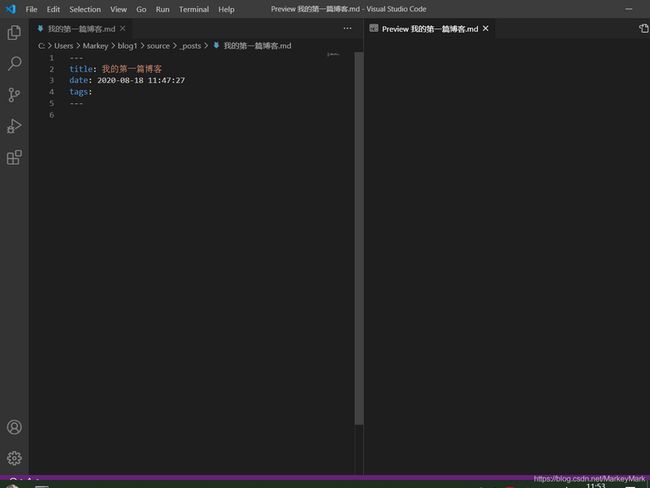
直接双击打开它,我这里是使用的vscode

hexo里面的博客使用的是markdown语法,直接在这里面写博客就可以了!!
当然想要写博客还要了解一些markdown的基本语法,大家可以直接去菜鸟教程里的markdown教程去学习
生成博客与发布
当我们写完博客了,保存完之后,你登陆localhost:4000的端口网址,你会发现你的文章并没有在上面,因为我们还没有生成你刚写的博客,也没有上传。
最基本的上传文章(或修改更新博客设置)的步骤为:
hexo clean先清理掉hexo之前的缓存(这一切操作都在终端 blog文件夹目录下输入)
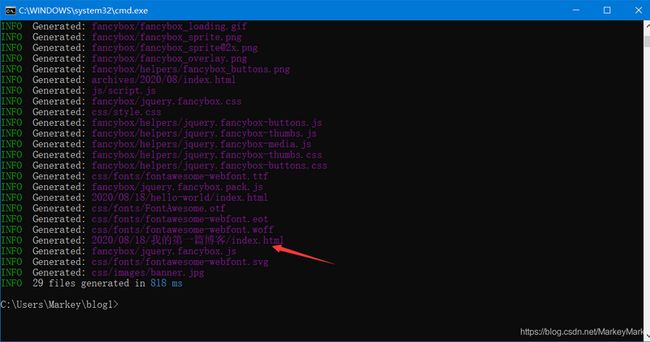
hexo ghexo g即为hexo generate 为生成,产生之意。它会把我们刚写好的文章生成到博客里面去。
这时候我们在使用
hexo s就可以看到我们刚写的那篇文章啦。

但是在localhost这个端口里面只有我们自己能访问,当然我们的博客写出来肯定是要让别人看的,不然为什么要写博客,这个localhost的端口只是供我们平时测试使用的。
如果大家想看怎么把我们的博客免费的托管到github上去,让别人也可以访问到我们的博客的话,可以来看我这篇文章如何把个人博客托管到GitHub上去
谢谢大家,如果这篇文章帮助到了你们,我很开心