设置开发环境
欢迎来到BigBlueButton 1.1的BigBlueButton开发人员指南。
在设置开发环境之前,您需要安装一个工作的BigBlueButton 1.1服务器(请参阅安装步骤)。
概观
BigBlueButton服务器是从与Ubuntu软件包相对应的许多组件构建的。这些组件中的一些是
- bbb-web - 实现BigBlueButton API和转换文档以进行演示
- bbb-client - 在浏览器中加载的基于Flash的客户端
- bbb-apps - 使用Flash客户端发送和接收邮件的服务器端应用程序
- akka-bbb-apps - 处理服务器上会议状态的服务器端应用程序
- bbb-deskshare - 桌面共享服务器
您不需要了解每个组件的所有内容,但您需要了解整体架构以及组件的组合方式。
本文档介绍如何使用现有的BigBlueButton 1.1服务器设置开发环境。一旦设置了环境,您将能够对BigBlueButton源进行自定义更改,编译源代码,并替换服务器上的相应组件(例如更新BigBlueButton客户端)。
本指南中的说明是逐步的,因此您可以了解修改组件所需的每个步骤。如果您在任何部分遇到问题或错误,请勿忽略错误。停止并仔细检查您是否正确完成了该步骤。如果您无法确定错误的原因,请执行以下操作
- 首先,使用Google搜索错误。在bigbluebutton-dev中有大量信息已被Google索引。
- 尝试在不同的BigBlueButton服务器上执行相同的步骤。
- 向bigbluebutton-dev发送一个问题,并说明问题和重现步骤。发布日志和错误消息到Pastebin链接他们在你的帖子。
在你开始之前
本节确保您已准备好设置BigBlueButton开发环境。
你有一个工作BigBlueButton服务器
在BigBlueButton开始开发之前,您必须安装BigBlueButton 1.1(请参阅安装步骤)并确保其正常工作。确保在安装期间没有错误,并且您可以成功加入会话。
我们强调,在开始设置开发环境之前,您的BigBlueButton服务器必须正常工作。确保您可以登录,启动会话,加入音频桥,共享您的网络摄像头,并记录和回放会话 - 所有这些都使用内置的API演示。
通过从工作的BigBlueButton服务器开始,您可以在默认打包的组件和您所做的任何修改之间进行切换。
例如,假设您修改BigBlueButton客户端并且某些工作不正常(例如客户端未完全加载),则可以轻松地切换回默认打包客户端,并检查其是否正常工作(从而排除任何环境问题这也可能阻止您修改的客户端加载)。
另一个注意:这些说明假设您已bbb-demo安装该软件包,因此您可以运行任何API演示来测试您的设置。
在Windows上开发
要从Windows开发BigBlueButton,请使用VMWare Player或VirtualBox创建一个Ubuntu 16.04 64位虚拟机(VM)。VMWare Player和VirtualBox的相关文档将指导您设置新的16.04 64位虚拟机。
设置虚拟机时,如果您设置Ubuntu 16.04服务器或桌面,BigBlueButton无关紧要。如果您安装桌面,您可以选择使用图形界面来编辑文件。运行虚拟机时,您将需要能够运行64位虚拟机的主机操作系统。
根特权
重要提示:确保创建另一个用户,例如“firstuser”,以避免出现诸如Nginx 403 Forbidden错误或error-null-while-compiling-resource-bundles-under-linux-with-hudson之类的权限错误。
不要以root用户身份运行命令,只能在指示时使用sudo。
这些说明是为一个名为“firstuser”的帐户编写的,但它们将适用于具有root用户执行命令权限的任何帐户,例如
sudo ls
wget的
您将需要使用wget在这些说明中下载一些文件。如果服务器上没有安装,可以使用以下命令安装软件包
sudo apt-get install wget
有一个GitHub帐户
BigBlueButton 源代码位于GitHub上。您需要一个GitHub帐户。此外,您需要非常熟悉git的工作原理。具体来说,你需要知道如何
- 克隆资源库
- 创建一个分支
- 将更改推回到存储库
如果您以前没有使用git,或者如果克隆,分支和提交的术语不熟悉,请立即停止。这些是git的基本概念,您需要在BigBlueButton尝试开发之前才能胜任。要成为胜任,一个好的开始是免费的书和GitHub帮助页面。
使用GitHub可以轻松地处理您自己的BigBlueButton源代码,将您的更新存储在GitHub帐户的源文件中,使您可以轻松地为BigBlueButton做出贡献。
订阅bigbluebutton-dev
我们建议您订阅bigbluebutton-dev邮件列表,以跟踪BigBlueButton的开发更新,并与其他开发人员协作。
设置开发环境
首先,您需要安装核心开发工具。
sudo apt-get install git-core ant openjdk-8-jdk-headless
安装JDK后,需要设置JAVA_HOME变量。编辑~/.profile(这里我们使用vim编辑文件)
vi ~/.profile
在文件的末尾添加以下行
export JAVA_HOME=/usr/lib/jvm/java-8-openjdk-amd64
重新加载您的个人资料(这将在您下次登录时自动发生,但我们将明确地在此处加载新的环境变量)。
source ~/.profile
做一个快速测试来确保设置JAVA_HOME。
$ echo $JAVA_HOME
/usr/lib/jvm/java-8-openjdk-amd64
接下来,您需要创建一个目录来保存BigBlueButton开发所需的工具。
mkdir -p ~/dev/tools
cd ~/dev/tools
您需要使用wget下载一些工具,然后在以上目录中解压缩这些工具。
wget http://services.gradle.org/distributions/gradle-2.12-bin.zip
unzip gradle-2.12-bin.zip
ln -s gradle-2.12 gradle
wget https://github.com/grails/grails-core/releases/download/v2.5.2/grails-2.5.2.zip
unzip grails-2.5.2.zip
ln -s grails-2.5.2 grails
wget https://dl.bintray.com/sbt/native-packages/sbt/0.13.9/sbt-0.13.9.tgz
tar zxvf sbt-0.13.9.tgz
wget https://archive.apache.org/dist/maven/maven-3/3.3.3/binaries/apache-maven-3.3.3-bin.tar.gz
tar zxvf apache-maven-3.3.3-bin.tar.gz
ln -s apache-maven-3.3.3 maven
在下一步中,您需要获得Apache Flex 4.13.0 SDK包。
注意:即使我们正在下载Apache Flex 4.13.0 SDK,BigBlueButton也是使用Flex 3兼容模式开发和构建的。
首先,您需要从Apache镜像站点下载SDK压缩包,然后解压缩。
wget https://archive.apache.org/dist/flex/4.13.0/binaries/apache-flex-sdk-4.13.0-bin.tar.gz
tar xvfz apache-flex-sdk-4.13.0-bin.tar.gz
一旦Apache Flex SDK被解包,您需要手动下载其中一个依赖项,因为该文件已从原始URL中移出。
wget --content-disposition https://github.com/swfobject/swfobject/archive/2.2.tar.gz
tar xvfz swfobject-2.2.tar.gz
cp -r swfobject-2.2/swfobject apache-flex-sdk-4.13.0-bin/templates/
现在我们已经完成了第一个依赖关系,我们需要下载Adobe Flex SDK。我们将手动执行此步骤,以防下载失败(如果有的话,删除不完整的文件并wget再次发出命令)。
cd apache-flex-sdk-4.13.0-bin/
mkdir -p in/
wget http://download.macromedia.com/pub/flex/sdk/builds/flex4.6/flex_sdk_4.6.0.23201B.zip -P in/
补充SDK下载后,我们可以使用其build.xml脚本自动下载其余的第三方工具。
ant -f frameworks/build.xml thirdparty-downloads
在Flex下载剩余的第三方工具后,您需要修改其权限。
find ~/dev/tools/apache-flex-sdk-4.13.0-bin -type d -exec chmod o+rx '{}' \;
chmod 755 ~/dev/tools/apache-flex-sdk-4.13.0-bin/bin/*
chmod -R +r ~/dev/tools/apache-flex-sdk-4.13.0-bin
接下来,创建一个缩写名称的链接目录,以方便引用。
ln -s ~/dev/tools/apache-flex-sdk-4.13.0-bin ~/dev/tools/flex
设置Flex SDK环境的下一步是下载一个用于视频的Flex库。
mkdir -p ~/dev/tools/apache-flex-sdk-4.13.0-bin/frameworks/libs/player/11.2
cd ~/dev/tools/apache-flex-sdk-4.13.0-bin/frameworks/libs/player/11.2
wget http://fpdownload.macromedia.com/get/flashplayer/installers/archive/playerglobal/playerglobal11_2.swc
mv -f playerglobal11_2.swc playerglobal.swc
有一个工作的Flex SDK的最后一步是配置它与playerglobal 11.2
cd ~/dev/tools/apache-flex-sdk-4.13.0-bin
sed -i "s/11.1/11.2/g" frameworks/flex-config.xml
sed -i "s/14<\/swf-version>/15<\/swf-version>/g" frameworks/flex-config.xml
sed -i "s/{playerglobalHome}\/{targetPlayerMajorVersion}.{targetPlayerMinorVersion}/libs\/player\/11.2/g" frameworks/flex-config.xml
安装工具后,您需要添加一组环境变量.profile来访问这些工具。
vi ~/.profile
将以下文本复制并粘贴到底部.profile。
export GRAILS_HOME=$HOME/dev/tools/grails
export PATH=$PATH:$GRAILS_HOME/bin
export GRADLE_HOME=$HOME/dev/tools/gradle
export PATH=$PATH:$GRADLE_HOME/bin
export FLEX_HOME=$HOME/dev/tools/flex
export PATH=$PATH:$FLEX_HOME/bin
export SBT_HOME=$HOME/dev/tools/sbt
export PATH=$PATH:$SBT_HOME/bin
export MAVEN_HOME=:$HOME/dev/tools/maven
export PATH=$PATH:$MAVEN_HOME/bin
export ANT_OPTS="-Xmx512m -XX:MaxPermSize=512m"
重新加载您的个人资料以使用这些工具(这将在您下次登录时自动发生)。
source ~/.profile
通过运行以下命令,检查工具是否在您的路径中。
$ mxmlc -version
Version 4.13.0 build 20140701
检出来源
安装开发工具后,我们将在以下目录中克隆源:
/home/firstuser/dev
使用您的GitHub帐户,执行以下操作
- 用叉子将BigBlueButton仓库到你的GitHub帐户
- 将您的存储库克隆到您的
~/dev文件夹中
克隆后,您将具有以下目录(确保bigbluebutton目录在您的dev目录中)。
/home/firstuser/dev/bigbluebutton
确认您正在主分支上工作。
cd /home/firstuser/dev/bigbluebutton
git status
你应该会看到
# On branch master
nothing to commit (working directory clean)
当您首次克隆BigBlueButton Git存储库时,git将默认放置在master分支上,这是BigBlueButton的最新代码。1.1的发布分支是v1.1.x-release分支机构。
我们需要做的第一件事是将远程存储库添加到本地克隆中。
git remote add upstream https://github.com/bigbluebutton/bigbluebutton.git
您现在可以检查您的本地列表的跟踪的存储库,以验证添加是否有效。您应该看到至少两个结果(来源和上游)。名为“origin”的链接应链接到您的个人分支,是您克隆的资源库。第二个结果“上游”应链接到主要的BigBlueButton存储库。
git remote -v
之后,我们需要获取最新版本的远程存储库。
git fetch upstream
您现在可以创建一个新的分支来启动您的工作,并将新的分支基于V1.1.x版本。
git checkout -b my-1.1-work upstream/v1.1.x-release
“结帐”开关分支
“-b”是在切换之前创建新分支的选项
“我的1.1工作”将是新分支的名称
“upstream / v1.1.x-release”是您要启动新分支的地方
你现在应该确认你在正确的分支。
git status
# On branch my-1.1-work
nothing to commit (working directory clean)
生产环境
好的。我们暂停一分钟。
您已经设置了必要的工具并克隆了源代码,但是如果要开始更改BigBlueButton代码,则需要了解这些部件的交互方式。
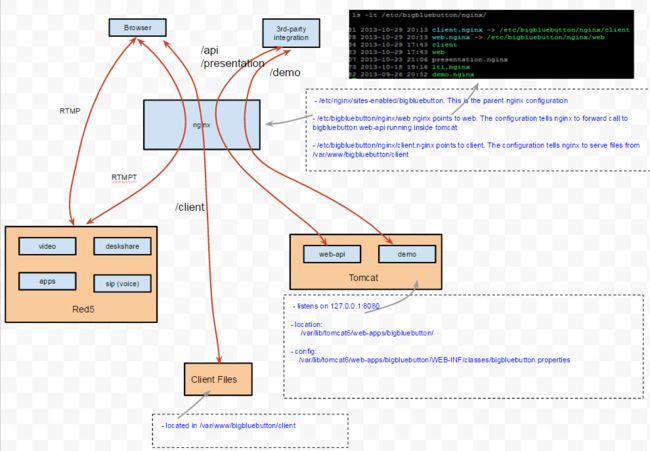
以下是生产设置中不同组件的概述。开发中您想要更改配置设置以加载新的更改,而不是部署为生产的更改。
您可以看到,nginx配置为从/var/www/bigbluebutton/client目录加载客户端,并将调用转发到tomcat7上的web-api。在开发过程中,您需要告诉nginx从您的开发目录中加载(/home/firstuser/dev/bigbluebutton)
经过以下步骤后,您将最终完成以下设置。
当您将bbb-apps,bbb-voice,bbb-video和bbb-deskshare的开发文件部署到时,Red5中运行的组件不会更改/usr/share/red5。但是,请注意,客户端和web-api是从不同的地方提供的。
客户开发
随着开发环境检查和代码克隆,我们准备开始开发!
本节将引导您对BigBlueButton客户端进行简单更改。
建立环境
The first thing you need to do is to copy the template config.xml file to the build directory for the client.
cd ~/dev/bigbluebutton/
cp bigbluebutton-client/resources/config.xml.template bigbluebutton-client/src/conf/config.xml
The config.xml file is one of the first files loaded by the BigBlueButton client when it connects to the server. The config.xml file tells BigBlueButton client how to load the remaining components (such as chat module, deskshare module, video conf module, etc.) and sets a number of configuration parameters for each component. The config.xmlspecifies the hostname (or IP address) for loading each component.
Let’s look at the first ten lines of the config.xml file you just copied.
$ head -n 10 bigbluebutton-client/src/conf/config.xml
0.9.0
VERSION
You will see the word HOST where there would be configured hostname/IP address. You need to change the text HOST to the IP address (or hostname) of your BigBlueButton server. For example, if the IP address of your BigBlueButton server is 192.168.1.145, then using the following command you can easily substitute all occurrences of HOST with 192.168.1.145.
Note: Don’t copy-and-paste the following command as-is: the address 192.168.1.145 is likely not the correct IP address (or hostname) for your BigBlueButton server. Substitute the IP address (or hostname) for your BigBlueButton server.
sed -i s/HOST/192.168.1.145/g bigbluebutton-client/src/conf/config.xml
After you’ve done the above command, take a quick look at the file and ensure all instances of HOST are properly replaced with the IP address (or hostname) of your BigBlueButton server.
The config.xml is ultimately loaded by the BigBlueButton client when a user joins a session on the server.
Later on, when you deploy your modified client to the BigBlueButton server, there will be two BigBlueButton clients on your server: your modified BigBlueButton client and the default BigBlueButton packaged client (again, this is good as you can switch back and forth). However, the BigBlueButton configuration command sudo bbb-conf only modifies the packaged BigBlueButton client and you will need to mirror any changes to the packaged config.xml to the secondary client’s config.xml.
Next, you need to setup nginx to redirect calls to the client towards your development version. If you don’t already have an nginx client development file at /etc/bigbluebutton/nginx/client_dev, create one with the following command.
注意:如果不同,请务必将“firstuser”替换为您自己的用户名。
echo "
location /client/BigBlueButton.html {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
expires 1m;
}
# BigBlueButton Flash client.
location /client {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
}
" | sudo tee /etc/bigbluebutton/nginx/client_dev
检查内容以确保它在下面匹配。
同样,请确保您更改/home/firstuser以匹配您的主目录。
$ cat /etc/bigbluebutton/nginx/client_dev
location /client/BigBlueButton.html {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
expires 1m;
}
# BigBlueButton Flash client.
location /client {
root /home/firstuser/dev/bigbluebutton/bigbluebutton-client;
index index.html index.htm;
}
这些规则告诉nginx在哪里可以找到BigBlueButton客户端。目前,nginx正在使用带有默认BigBlueButton客户端的规则,通过一个符号链接。
$ ls -al /etc/bigbluebutton/nginx/client.nginx
lrwxrwxrwx 1 root root 31 2013-05-05 15:44 /etc/bigbluebutton/nginx/client.nginx -> /etc/bigbluebutton/nginx/client
修改此符号链接,使其指向您的BigBlueButton客户端的开发目录。
sudo ln -f -s /etc/bigbluebutton/nginx/client_dev /etc/bigbluebutton/nginx/client.nginx
检查修改是否到位。
$ ls -al /etc/bigbluebutton/nginx/client.nginx
lrwxrwxrwx 1 root root 35 2013-05-05 21:07 /etc/bigbluebutton/nginx/client.nginx -> /etc/bigbluebutton/nginx/client_dev
现在我们需要重新启动nginx,所以我们的更改生效。
$ sudo systemctl restart nginx
$ sudo systemctl status nginx
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Sun 2017-01-15 22:43:31 UTC; 9s ago
Process: 14264 ExecStop=/sbin/start-stop-daemon --quiet --stop --retry QUIT/5 --pidfile /run/nginx.pid (code=exited, status=0/SUCCESS)
Process: 14266 ExecStart=/usr/sbin/nginx -g daemon on; master_process on; (code=exited, status=0/SUCCESS)
Process: 14265 ExecStartPre=/usr/sbin/nginx -t -q -g daemon on; master_process on; (code=exited, status=0/SUCCESS)
Main PID: 14267 (nginx)
Tasks: 9
Memory: 5.6M
CPU: 37ms
CGroup: /system.slice/nginx.service
├─14267 nginx: master process /usr/sbin/nginx -g daemon on; master_process on
├─14268 nginx: worker process
├─14269 nginx: worker process
├─14270 nginx: worker process
├─14271 nginx: worker process
├─14272 nginx: worker process
├─14273 nginx: worker process
├─14274 nginx: worker process
└─14275 nginx: worker process
Jan 15 22:43:31 t4 systemd[1]: Starting A high performance web server and a reverse proxy server...
Jan 15 22:43:31 t4 systemd[1]: Started A high performance web server and a reverse proxy server.
现在,当您启动BigBlueButton客户端时,nginx将从您的开发目录为客户端提供服务。接下来,我们需要重建客户端。
建立客户端
Let’s now build the client. Note we’re going to build and run the client to make sure it works before making any changes to the source.
First, we’ll build the locales (language translation files). If you are not modifying the locales, you only need to do this once.
cd ~/dev/bigbluebutton/bigbluebutton-client
ant locales
This will take about 10 minutes (depending on the speed of your computer). Next, let’s build the client
ant
This will create a build of the BigBlueButton client in the /home/firstuser/dev/bigbluebutton/bigbluebutton-client/clientdirectory.
Note: The BigBlueButton server will cache the config.xml for a given meetingID. To ensure you load the new config.xml you must restart your BigBlueButton server after making a change to the config.xml.
上述说明很重要。很容易对您进行快速更改,config.xml并想知道为什么在加载客户端时不会反映更改。你需要重新启动BigBlueButton
sudo bbb-conf --clean
之后,将您的浏览器指向您的BigBlueButton服务器并登录到演示页面。客户端应该正常启动
注意:您也可以使用重新启动BigBlueButton sudo bbb-conf --restart,但它是一个好主意,--clean因为它会清除重新启动之间的所有日志文件,从而擦除以前的任何错误。
注意:在客户端的底部,您会看到“VERSION”,但没关系。当包装完成时,通常会被最新版本号替换。如果您看到“VERSION”,这是很好的,因为BigBlueButton正在加载您自己的客户端副本(而不是打包版本)。
如果你执行sudo bbb-conf --check,你会注意到它发出警告
** Potential problems described below **
# Warning: nginx is not serving the client from /var/www/bigbluebutton/.
# Instead, it's being served from
#
# /home/firstuser/dev/bigbluebutton/bigbluebutton-client
#
# (This is OK if you have setup a development environment.)
这是很好的 - 这是另一个确认,BigBlueButton服务器正在为您的开发客户端(而不是打包版本)提供服务。
做出改变
现在我们已经从开发环境成功地构建和加载了客户端,让我们对接口进行一个小的可见的更改。我们正在使用vi编辑客户端,但当然可以使用任何Unix文本编辑器。
注意:如果您在Windows上使用虚拟机进行开发,您可能会更容易地设置Samba,以便您可以通过Windows资源管理器访问您的文件并使用Windows编辑器。要设置Samba,请键入命令bbb-conf --setup-samba。然后,您可以从Windows计算机浏览网络并查找共享卷。一旦安装在Windows(通常使用驱动器号,如d:或e :),您可以直接在Windows上使用编辑器访问文件。
cd ~/dev/bigbluebutton/bigbluebutton-client
vi src/org/bigbluebutton/main/views/MainApplicationShell.mxml
一旦您MainApplicationShell.mxml打开,请转到第680行,您会看到以下文字
插入文字' - BigBlueButton Rocks !!' 如下所示。
现在,重新生成BigBlueButton客户端。
ant
完成后,使用客户端加入演示会议。您将看到-- BigBlueButton Rocks!添加到版权行的消息。
如果没有看到您的更改,请尝试清除浏览器的缓存,然后重新加载客户端。使用Firefox也可能更容易,因为它很可能不会缓存这个。
切换回打包客户端
要随时切换回使用打包的BigBlueButton客户端,您只需要更改nginx的符号链接,然后重新启动BigBlueButton(再次,这将重新加载config.xml客户端的文件)。
sudo ln -s -f /etc/bigbluebutton/nginx/client /etc/bigbluebutton/nginx/client.nginx
sudo bbb-conf --clean
要切换回您的开发设置,只需重新创建符号链接并重新启动nginx。
sudo ln -s -f /etc/bigbluebutton/nginx/client_dev /etc/bigbluebutton/nginx/client.nginx
sudo bbb-conf --clean
使用Flex / Flash Builder
这些步骤假设您的网络(或虚拟机)中有一个本地BigBlueButton开发服务器。这些步骤将让您在服务器上安装Samba,让您的Windows / Mac访问文件系统直接进行代码编辑。
不要在互联网上的BigBlueButton服务器上安装samba。相反,如果要使用Flex / Flash Builder,请首先在网络(或虚拟机)上设置本地BigBlueButton服务器,然后在本地进行更改。更新本地BigBlueButton服务器后,将其复制到修改后的文件(并更新任何必要的配置更改)到远程BigBlueButton服务器。
要在本地BigBlueButton服务器上使用Flash Builder开发客户端(我们将本地服务器称为BigBlueButton VM,但不一定是您要开发的虚拟机),请按照下列步骤操作:
-
在Windows / Mac机器上安装Flash Builder。
-
在BigBlueButton VM上安装samba(使用命令
sudo bbb-conf --setup-samba)并按照本文档前面所述安装VM驱动器。 -
在Flash Builder中,转到文件 - > 导入 - > Flash Builder项目导入项目。
-
选择项目文件夹电台
-
单击浏览并在BigBlueButton VM中选择bigbluebutton-client目录。例如W:\ dev \ source \ bigbluebutton \ bigbluebutton-client
-
单击完成。
-
-
从BigBlueButton VM,将Flex SDK从〜/ dev / tools复制到Flash Builder SDK目录中。您可以在下面的图像上看到位置。然后,在Flash Builder中,单击窗口 - > 首选项 - > 安装的Flex SDK并添加您刚刚复制的SDK。
- 右键单击项目,转到属性 - > Flex编译器,然后将Flex版本更改为4.13。确保Flash Player特定版本设置为至少11.2.0。另外,检查Flex 3兼容模式选项(BigBlueButton客户端使用Flex 3组件)。单击应用。
- 右键单击项目,单击属性 - > Flex构建路径。单击仅MX组件集。确保库路径中存在libs目录。
使用Flash Builder调试
首先我们将设置我们的Flash Builder项目进行调试。
-
右键单击该项目,转到Debug As - > Debug Configurations ...。
-
右键单击Web应用程序 - > 新建
-
确保BigBlueButton客户端在项目部分,src / BigBlueButton.mxml在应用程序文件中。
-
取消选择使用默认值并将路径更改为about:blank
-
选择应用并关闭
Flash Builder现在设置为与远程运行的客户机(即,在您的VM上)进行调试。请务必注意,您仍然必须使用ant虚拟机构建客户端,因为Flash Builder不会构建完整的客户端。
在您能够进行调试之前,您必须安装Firefox并安装适用于Firefox的Flash Player 的调试版本。
要开始调试:
-
开始一个BigBlueButton会话。
-
在Flash Builder中,打开Debug Configurations ...,选择您先前创建的配置,选择Debug
-
返回Firefox并右键单击Flash内容,选择Debugger,选择Localhost
-
在Flash Builder中,等待发射进度达到50%以上
-
返回Firefox并选择连接
现在应该调试器连接,您应该在Flash Builder控制台中看到输出,并且断点将激活。步骤3-5的替代方法是等待进度达到50%以上,然后在Firefox中重新加载BigBlueButton.html页面。当Flash内容加载时,调试器应自动连接。
如果您可以在Flash Builder控制台中看到消息,但断点不起作用,则需要确保Flash Builder中客户端的版本与服务器上的版本相同。为此,请ant在服务器上完成客户端的构建,并在Flash Builder中刷新项目(右键单击项目 - > Refesh),然后再次运行调试器。有时调试器在刷新后仍然无法工作,您必须重新启动Flash Builder才能再次运行。
从Transifex推出本地化
要从Transifex拉取本地化,请执行以下步骤
- 为Ubuntu安装Transifex客户端
sudo apt-get install python-pip -y
sudo pip install transifex-client
- 转到语言环境文件夹
cd /home/firstuser/dev/bigbluebutton/bigbluebutton-client/locale
- 初始化Transifex项目
tx init
# Insert your transifex user and password
- 设置BigBlueButton transifex资源
tx set --auto-remote https://www.transifex.com/projects/p/bigbluebutton/resource/bbbresourcesproperties/
- 编辑Transifex配置文件以过滤语言以匹配BBB存储库
vi .tx/config
file_filter = /bbbResources.properties
- 从Transifex更新所有语言(仅更新执行命令的当前目录中现有的语言)
tx pull -f
Pull all the languages from Transifex (download also languages which don't exist in the local directory where the command is executed, may download undesired language directories [lt, es_429])
tx pull -a --mode=onlytranslated
- 有时Transifex下载es_419而不是es_LA(拉丁美洲西班牙语),在这种情况下,我们需要手动更新es_LA与es_419中的内容
rm -r es_LA
cp es_419 es_LA
- 添加gitignore以忽略.tx文件夹或删除隐藏的.tx文件夹
nano .gitignore
.tx
要么
rm -r .tx
- 编译检查你没有破坏任何东西
cd /home/firstuser/dev/bigbluebutton/bigbluebutton-client
ant locales
开发BBB客户端检查
首先,我们来浏览组件的源代码
cd ~/dev/bigbluebutton/bbb-client-check
然后修改配置文件以将您的IP或域名替换为HOST。
sed -i s/HOST//g resources/config.xml.template
接下来,我们来构建组件
ant
这将创建/home/firstuser/dev/bigbluebutton/bbb-client-check/check目录中的bbb-client-check组件的构建。
接下来,我们需要创建一个nginx文件,将呼叫重定向到您的开发bbb-client-check。
echo "
location /check {
root /home/firstuser/dev/bigbluebutton/bbb-client-check;
index index.html index.htm;
}
" | sudo tee /etc/bigbluebutton/nginx/check.nginx > /dev/null 2>&1
现在重新启动nginx并测试配置:
sudo /etc/init.d/nginx restart
sudo nginx -t
此时您应该可以浏览浏览器中的检查客户页面并使用它。(ex http://demo.bigbluebutton.org/check)
当您进行更改时,您将需要重新运行ant以重建模块。
开发BBB-Web
首先,我们需要根据您的设置更新最新的bigbluebutton.properties文件。基本上,您将不得不更改URL和安全性盐。如果你不知道你的盐,跑吧sudo bbb-conf --salt
cd /home/firstuser/dev/bigbluebutton/
# Edit the file and change the values of bigbluebutton.web.serverURL and securitySalt.
vi bigbluebutton-web/grails-app/conf/bigbluebutton.properties
现在,您需要让用户帐户访问上传幻灯片到演示文稿目录,并且还可以访问写入日志文件。
sudo chmod -R ugo+rwx /var/bigbluebutton
sudo chmod -R ugo+rwx /var/log/bigbluebutton
现在,您需要创建将重定向到您的开发bbb-web的调用的nginx文件。
echo "
# Handle request to bbb-web running within Tomcat. This is for
# the BBB-API and Presentation.
location /bigbluebutton {
proxy_pass http://127.0.0.1:8888;
proxy_redirect default;
proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for;
# Allow 30M uploaded presentation document.
client_max_body_size 30m;
client_body_buffer_size 128k;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
include fastcgi_params;
}
" | sudo tee /etc/bigbluebutton/nginx/web_dev > /dev/null 2>&1
现在我们只需要创建一个链接,以确保请求被正确重定向,然后重新启动nginx。
sudo ln -s -f /etc/bigbluebutton/nginx/web_dev /etc/bigbluebutton/nginx/web.nginx
sudo /etc/init.d/nginx restart
将以下内容添加到〜/ .sbt / 0.13 / global.sbt中
resolvers += "Artima Maven Repository" at "http://repo.artima.com/releases"
构建bbb-common-web
cd ~/dev/bigbluebutton/bbb-common-web
sbt publish publishLocal
现在让我们开始grapp webapp。
cd /home/firstuser/dev/bigbluebutton/bigbluebutton-web/
下载必需的库。
gradle resolveDeps
告诉grails在8888端口上听
grails -Dserver.port=8888 run-war
要么
grails -reloading -Dserver.port=8888 run-app
如果您收到错误Could not resolve placeholder 'apiVersion',请grails -Dserver.port=8888 run-war再次运行。错误是grails没有拿起“bigbluebutton.properties”第一次。
如果您可以加入演示会议,请再次测试。
以上命令将运行bbb-web的开发版本,但如果要部署自定义的bbb-web,则需要打包一个war文件。
grails war
这将创建一个名为bigbluebuttonv0.7dev.war的文件。该文件的版本号无关紧要,但您应该将war文件重命名为bigbluebutton.war。然后,您需要将存档部署到tomcat。您可以通过简单地将其复制到tomcat7 webapps目录中来实现。
sudo cp target/bigbluebutton-0.9.0.war /var/lib/tomcat7/webapps/bigbluebutton.war
现在只需重新启动tomcat。
systemctl restart tomcat7
如果您按照上述指示更改了web.nginx的链接,则还需要将其还原到bbb-web的打包位置。
sudo ln -s -f /etc/bigbluebutton/nginx/web /etc/bigbluebutton/nginx/web.nginx
systemctl restart nginx
开发Red5应用程序
你需要做red5/webapps可写。否则,当您尝试部署到Red5时,您将收到权限错误。
sudo chmod -R 777 /usr/share/red5/webapps
开发BBB应用程序
在构建和部署bbb-apps之前,您需要确保red5服务已停止。
sudo systemctl stop red5
现在您可以编译和部署bigbluebutton-apps。
cd /home/firstuser/dev/bigbluebutton/bigbluebutton-apps
gradle resolveDeps
gradle clean war deploy
最后,您可以再次启动red5服务。
sudo systemctl start red5
开发BBB视频
首先,你需要停止red5。
sudo systemctl stop red5
然后可以编译和部署应用程序。
cd /home/firstuser/dev/bigbluebutton/bbb-video
gradle resolveDeps
gradle war deploy
最后,再次启动red5。
sudo systemctl start red5
开发Akka-Apps
首先你需要停止bbb-apps-akka服务。
sudo systemctl stop bbb-apps-akka
然后可以手动运行应用程序。
cd /home/firstuser/dev/bigbluebutton/akka-bbb-apps
sbt clean
sbt run
开发Akka-FSESL
首先,您需要停止bbb-fsesl-akka服务。
sudo systemctl stop bbb-fsesl-akka
然后可以运行应用程序。
cd /home/firstuser/dev/bigbluebutton/akka-bbb-fsesl
sbt clean
sbt run
开发BBB通用消息
如果要修改现有消息或添加新消息,则需要重新构建bbb-common消息。
BBB公共消息被用作几个BigBlueButton核心组件的依赖。当您更新它时,您将需要增加版本号并重新发布,以便其他核心组件拾取新版本的bbb-common-messages并开始使用它们。
例如:在文件中/home/firstuser/dev/bigbluebutton/bbb-common-message/build.sbt 更改version := "0.0.18"为version := "0.0.19-SNAPSHOT"。我们建议您将名称保留为“... -SNAPSHOT”,直到您对更改感到满意,并且您可以将bbb-common-messages发布到sonatype。还要暂时注释推送到sonatype的代码:
// publishTo := {
// val nexus = "https://oss.sonatype.org/"
// if (isSnapshot.value)
// Some("snapshots" at nexus + "content/repositories/snapshots")
// else
// Some("releases" at nexus + "service/local/staging/deploy/maven2")
// }
然后取消将代码发布到本地的maven repo:
publishTo := Some(Resolver.file("file", new File(Path.userHome.absolutePath+"/.m2/repository")))
保存文件。您现在可以编译bbb-common-messages:
cd /home/firstuser/dev/bigbluebutton/bbb-common-message
sbt clean
sbt compile
一旦编译成功完成,您可以在本地发布bbb-common-messages:
sbt publish
sbt publishLocal
更改组件akka-bbb-apps和akka-bbb-fsesl中所需的bbb-common-messages版本。在文件/home/firstuser/dev/bigbluebutton/akka-bbb-apps/build.sbt和/home/firstuser/dev/bigbluebutton/akka-bbb-fsesl/build.sbt替代的行"org.bigbluebutton" % "bbb-common-message" % "0.0.18"用"org.bigbluebutton" % "bbb-common-message" % "0.0.19-SNAPSHOT"。现在重新启动两个进程:
cd /home/firstuser/dev/bigbluebutton/akka-bbb-apps
sbt clean
sbt run
和
cd /home/firstuser/dev/bigbluebutton/akka-bbb-fsesl
sbt clean
sbt run
您正在使用更新的bbb公共消息。每当你对结果感到满意,你可以从版本中删除“-SNAPSHOT”。
开发BBB语音
首先,你需要停止red5。
sudo systemctl stop bbb-red5
然后可以编译和部署应用程序。
cd /home/firstuser/dev/bigbluebutton/bbb-voice
gradle resolveDeps
gradle war deploy
最后,再次启动red5。
sudo systemctl start bbb-red5
开发屏幕共享
有关如何编译和签名屏幕分享小程序的详细信息,请参阅目录中的README文件bbb-screenshare。
故障排除
连接到服务器
当BigBlueButton客户端加载时,它运行了许多模块:聊天,语音,桌面共享和演示。这些模块中的每一个都连接到相应的BigBlueButton服务器组件。
每个连接的URL在config.xml中指定。
为客户端设置开发环境时,config.xmlBigBlueButton客户端的文件现在从中加载~/dev/bigbluebutton/bigbluebutton-client/client/conf/config.xml。这意味着,默认所做的任何更改config.xml通过sudo bbb-conf --setip 将不会影响到config.xml你的开发环境。因此,如果您更改BigBlueButton服务器的主机名或IP地址,则需要手动更改config.xml开发环境。
欢迎来到Nginx页面
如果您收到“欢迎使用Nginx”页面。检查是否在nginx中启用了bigbluebutton。您应该看到bigbluebutton在/etc/nginx/sites-enabled。
如果没有,启用它。
sudo ln -s /etc/nginx/sites-available/bigbluebutton /etc/nginx/sites-enabled/bigbluebutton
sudo /etc/init.d/nginx restart
旧翻译
如果您在启动客户端时收到“旧翻译”警告,请/var/www/bigbluebutton/client/conf/config.xml更改
suppressWarning="false">0.71 至
suppressWarning="false">0.9.0 警告:尝试增加代码缓存大小
如果在构建bbb-client时收到编译器警告,例如
build-polling:
[mxmlc] Loading configuration file /home/dwelch/dev/tools/flex-4.5.0.20967/frameworks/flex-config.xml
OpenJDK 64-Bit Server VM warning: CodeCache is full. Compiler has been disabled.
OpenJDK 64-Bit Server VM warning: Try increasing the code cache size using -XX:ReservedCodeCacheSize=
[mxmlc] /home/dwelch/dev/bigbluebutton/bigbluebutton-client/client/PollingModule.swf (232039 bytes)
添加以下内容 ~/.profile
export ANT_OPTS="-Xmx512m -XX:MaxPermSize=512m -XX:ReservedCodeCacheSize=1024m"
然后使用该命令重新加载.profile source ~/.profile。
暂停/重新启动VM提交错误的日期
如果您正在开发使用虚拟机,并且暂停了虚拟机并稍后重新启动,那么虚拟机上的时间将不正确。错误的时间会影响您在GitHub中执行的任何提交。
为了确保您的虚拟机具有正确的时间,可以使用ntp进行安装
sudo apt-get install ntp
sudo /etc/init.d/ntp restart
然后在从暂停状态启动VM后执行以下操作
sudo /etc/init.d/ntp restart
以上将重新同步您的时钟。
使用Eclipse开发
这些说明假设您正在使用在Windows计算机上运行的VM进行开发。
设置Samba
bbb-conf --setup-samba
现在将虚拟机映射为网络驱动器。
对于每个项目,您需要生成Eclipse项目文件。因此,在bbb-app中,运行以下命令生成项目文件。
gradle eclipse
然后,您可以通过单击File-> New-> Java Project将项目导入Eclipse。取消选中“使用默认位置”,然后浏览到要导入的项目。