对于iOS开发工程师最苦恼的事情是什么?无疑就是版本上线审核,这应该是我们的通病,每一次上线都是小心翼翼,因为一个不小心就可能被拒,然后打回来再重新修改,然后再次等待.那么有没有种不经过审核,就进行我们的版本迭代技术呢?其实这种技术在很久以前就已经存在了,但是到现在能用的就只剩下JS技术..具体原因不太清楚,就是苹果官方把一些技术给封杀掉了.现在我就讲一下基于JS的热更新技术.那么我们看一下JSpatch具体的操作是如何的.
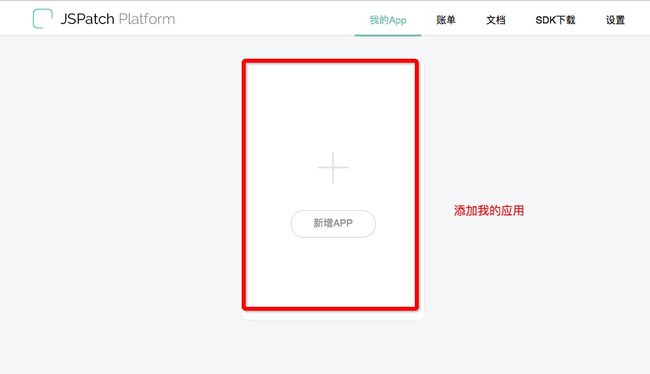
1. 申请账号,并且添加我们的应用
首先我们先在JSpatch的官网上申请一个账号,然后添加我们的应用.
----->点击前往 JSpatch官网
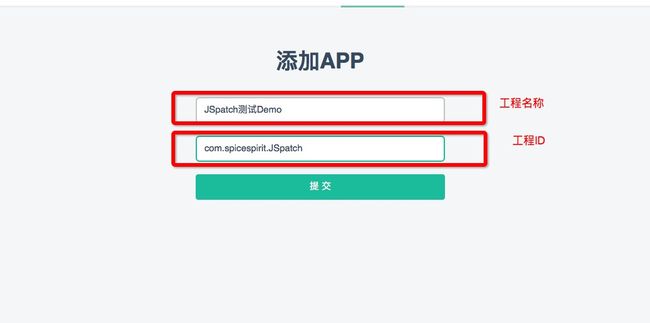
2.设置工程名称和工程ID
3.获取到appKey
4. 下载JSPatch.framework导入工程.添加下面依赖库
依赖库名称: libz.tbd
5. 在Appdelegate.m中导入JSPatch.framework库,设置AppID.
#import "AppDelegate.h"
#import
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[JSPatch startWithAppKey:@"你自己的appID"];
//检查更新
[JSPatch sync];
return YES;
}
6.测试本地 JS脚本.
我们生成的JS脚本名称 根据JSpatch官方的要求必须为 main.js,现在我们就在本地测试JS脚本.对于测试,我们会使用到 +testScriptInBundle 这个方法. +testScriptInBundle 这个方法会在工程的沙盒中一直寻找***main.js ***,找到之后执行其中的方法.
#import "AppDelegate.h"
#import
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//测试
[JSPatch testScriptInBundle];
return YES;
}
注意: +testScriptInBundle 不能与 +startWithAppKey: 一起调用,+testScriptInBundle 只用于本地测试,测试完毕后需要去除。
7.上线模式的变化
当我们上线我们的项目的时候,这时候我们就需要把测试模式转化为上线模式.这时候我们需要把我们的 +testScriptInBundle 去掉, 然后把我们的 main.js文件上传到我们的服务器端.
#import "AppDelegate.h"
#import
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
[JSPatch startWithAppKey:@"你自己的appID"];
//检查更新
[JSPatch sync];
return YES;
}
热更新的技术意义重大,当我们没有七天的时间来让苹果官方审核我们的项目的时候,我们就需要使用到热更新技术,使我们的一些bug,以及一些对应的主题做出对应的修改,意义重大,当然了,JSpatch官网的价钱方面也是要考虑到的一部分问题.