小程序车牌键盘的实现
实现起来思路其实也不难,简单来讲就是给每个键上面绑定对应的data,当点击时获取即可,直接上代码
{{carnum}}
{{item}}
{{item}}
返回
删除
/* 键盘 */
.fl{
float: left
}
.carnum{
text-align: center;
height: 88rpx
}
.tel{
border-bottom: 2rpx solid #ddd;
height: 100rpx;
line-height:100rpx;
}
.chepai{
height: 200rpx;
line-height:200rpx;
}
.provinces{
overflow: hidden;
padding:30rpx 0;
/* position: absolute;
bottom: 0;
left: 0;
z-index: 10000; */
}
.pro-li{
font-size: 32rpx;
color:#353535;
height: 76rpx;
width: 62rpx;
line-height: 76rpx;
text-align: center;
margin-left: 12rpx;
margin-bottom: 20rpx;
background-color:#eee;
box-shadow: 0 1rpx 2rpx 0 #CCD2E3;
border-radius: 5rpx;
}
/* .provinces .pro-li:nth-child(11),
.provinces .pro-li:nth-child(20),
.provinces .pro-li:nth-child(29){
margin-left: 48rpx
}
.keyNums .pro-li:nth-child(11),
.keyNums .pro-li:nth-child(20){
margin-left: 48rpx
} */
.pro-close{
width: 100rpx;
height: 70rpx;
line-height: 70rpx;
font-size: 32rpx;
text-align: center;
background-color: #fff;
border: 2rpx solid #ddd;
margin: 5rpx ;
}
.pro-del{
width: 100rpx;
height: 70rpx;
line-height: 70rpx;
font-size: 32rpx;
text-align: center;
background-color: #fff;
border: 2rpx solid #ddd;
margin: 5rpx;
}
.keyNums{
overflow: hidden;
padding:30rpx 0;
/* position: absolute;
bottom: 0;
left: 0;
z-index: 10000; */
}
.pro-ok{
width: 100rpx;
height: 70rpx;
line-height: 70rpx;
font-size: 32rpx;
text-align: center;
background-color: #fff;
border: 2rpx solid #ddd;
margin: 5rpx ;
/* margin-left: 35%; */
}
.pro-d{
width: 100rpx;
height: 70rpx;
line-height: 70rpx;
font-size: 32rpx;
text-align: center;
background-color: #fff;
border: 2rpx solid #ddd;
margin: 5rpx;
}
.keyNums .bot .kb-del{
margin-left: 12rpx
}
.keyNums .bot .kb-icon{
width: 104rpx;
height: 76rpx;
background: #ccc
}
const app = getApp()
Page({
data: {
// 键盘
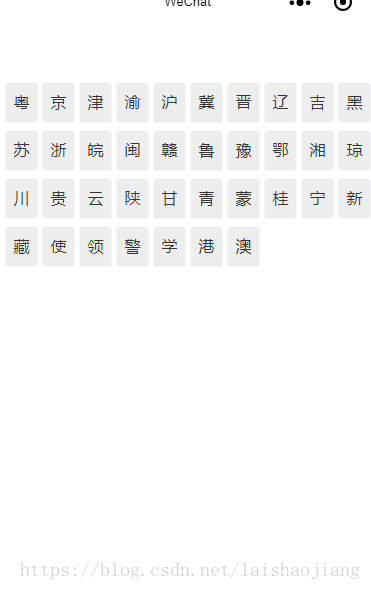
provinceArr: ["粤", "京", "津", "渝", "沪", "冀", "晋", "辽", "吉","黑", "苏", "浙", "皖", "闽", "赣", "鲁", "豫", "鄂", "湘", "琼", "川", "贵", "云", "陕","甘", "青", "蒙", "桂", "宁", "新", "藏", "使", "领", "警", "学", "港", "澳"],
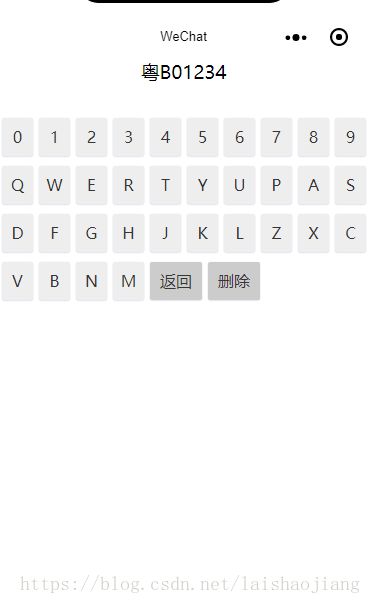
strArr: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9","Q", "W", "E", "R", "T", "Y", "U", "P","A", "S", "D", "F", "G", "H", "J", "K", "L","Z","X", "C", "V", "B", "N", "M"],
hiddenPro: false,// 省份键盘
hiddenStr: true,// 数字字母键盘
carnum: ''
},
proTap(e) {//点击省份
let province = e.currentTarget.dataset.province;
let carnum = this.data.carnum;
this.setData({
carnum: carnum + province,
hiddenPro: true,
hiddenStr: false
})
},
strTap(e) {//点击字母数字
let province = e.currentTarget.dataset.str;
let carnum = this.data.carnum;
if (carnum.length > 7) return;// 车牌长度最多为8个(新能源车牌8个)
carnum += province;
this.setData({
carnum: carnum
})
},
backSpace() {//退格
let carnum = this.data.carnum;
var arr = carnum.split('');
arr.splice(-1, 1)
console.log(arr)
var str = arr.join('')
if (str == '') {
this.setData({
hiddenPro: false,
hiddenStr: true
})
}
this.setData({
carnum: str
})
},
backKeyboard() {//返回省份键盘
this.setData({
hiddenPro: false,
hiddenStr: true
})
}
})
最后的效果图:
搞定~
也可以直接打开代码片段 wechatide://minicode/uncA0wmD7w1s(如无法打开则复制到地址栏按回车~)